
WordPress is the most popular platform for creating your own website. This platform has been around for years and has gone through many changes.
But these changes weren’t as big as the change that happened to the platform recently. WordPress unveiled its brand new Block Editor (also called Gutenberg). And this new editor is the direction WordPress is heading now.
Gutenberg is a block editor similar to what page builders are. Whereas the old WordPress classic editor is very simple. (Read: Gutenberg Vs Page Builders)
Ever since Gutenberg was released, WordPress users have mixed feelings about it. Some are loving it while others not.
So, I think it’s about time that we settle the debate.
In this article, we’ll go in-depth about both the WordPress editors and find out which one is better.
By the end of this comparison, you’ll have a clear answer to what to choose: Gutenberg or the Classic editor.
Let’s get started.
What is the Block Editor (Gutenberg)?
The WordPress 5.0 update codenamed as ‘Bebo’ came out in December 2018 and released the new Gutenberg editor.
This new editor is also called Block Editor. The reason is that the new editor is a drag-and-drop editor where you can add blocks to your content.
This monumental change was made by WordPress to give users more flexibility towards the design and content of their pages.
Gutenberg comes with over 15 blocks by default that covers almost everything required to create awesome pages.
Creating blocks in Gutenberg is very simple and allows users to create rich content without getting their hand’s dirty writing code.
What is the Classic Editor?
The Classic editor by WordPress is the old editor that was the default WordPress editor prior to Gutenberg.
This editor is a simple text editor similar to Microsoft Word or any other word processing software.
The classic editor has been the default WordPress for years now. But since Gutenberg has become the default editor now, you’ll have to use the classic editor plugin to use the old editor.
The plugin is free and restores the classic editor in WordPress. But, WordPress announced that they’ll be discontinuing updates and support for the classic editor by 2021.
Block Editor vs Classic Editor
Let’s address the elephant in the room:
Should you choose the block editor or the Classic Editor?
To reach a conclusion, we first need to understand both the editors and how similar or different they are from each other.
And this comparison begins by examining the interface of both the editors.
|
Block Editor |
Classic Editor |
|
|
Editor Interface |
Modern, block-based interface with easy editing and multimedia support. |
Basic text editor with simple formatting and fewer multimedia options. |
|
Performance |
Block Editor offers smoother performance. |
Classic Editor may lag with extensive content. |
|
Ease of Use |
Intuitive for users familiar with drag-and-drop interfaces, easy block manipulation, quick learning curve. |
Simple with limited options, easy for writing content and adding basic visual elements. |
|
Usability of Multimedia |
Excellent support for media-rich content, easy integration of multimedia elements, expandable with third-party plugins. |
Depends on third-party plugins for advanced multimedia elements, editing these elements can be cumbersome. |
|
Overall |
Block Editor is recommended for its versatility and user-friendliness. |
Classic Editor is suitable for simple, text-centric content |
Editor Interface
Let’s first take a look at the editor interface of Gutenberg.
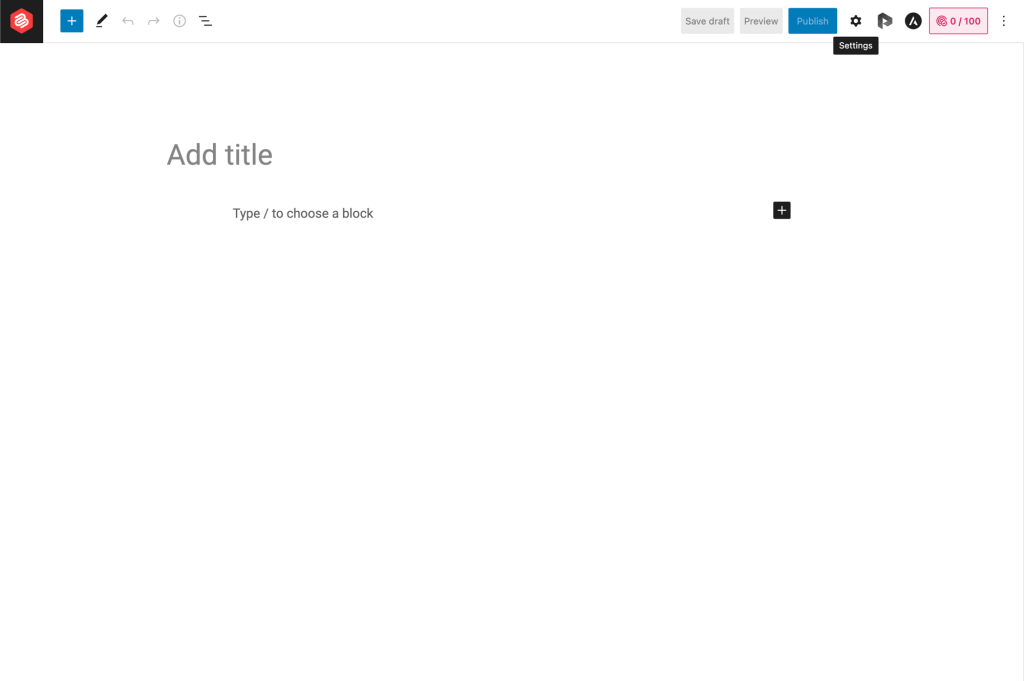
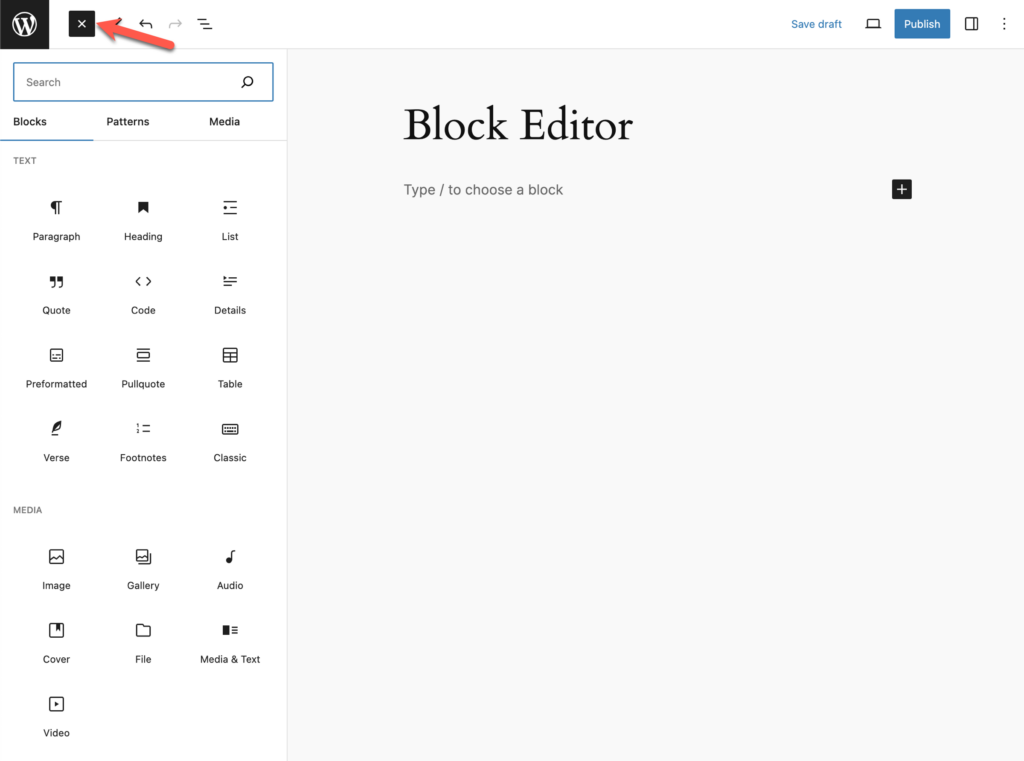
Block Editor Interface
This is what the block editor looks like:

As you can see from the image above, the editor is very different from the Classic Editor that WordPress had for several years.
The block editor has a more modern interface compared to its counterpart. In this editor, you can add the title and start writing your content right away!
There is a button to add blocks to your content (the plus (+) icon). Clicking on this button will open a drop-down menu where you can see all the Gutenberg blocks. The blocks added by third-party add-on plugins are also visible under this block menu.

Alternatively, you can add blocks more quickly to your content by adding a slash (/) followed by the name of the block. Gutenberg automatically detects the block based on the words so you don’t even have to type the entire name of the block.
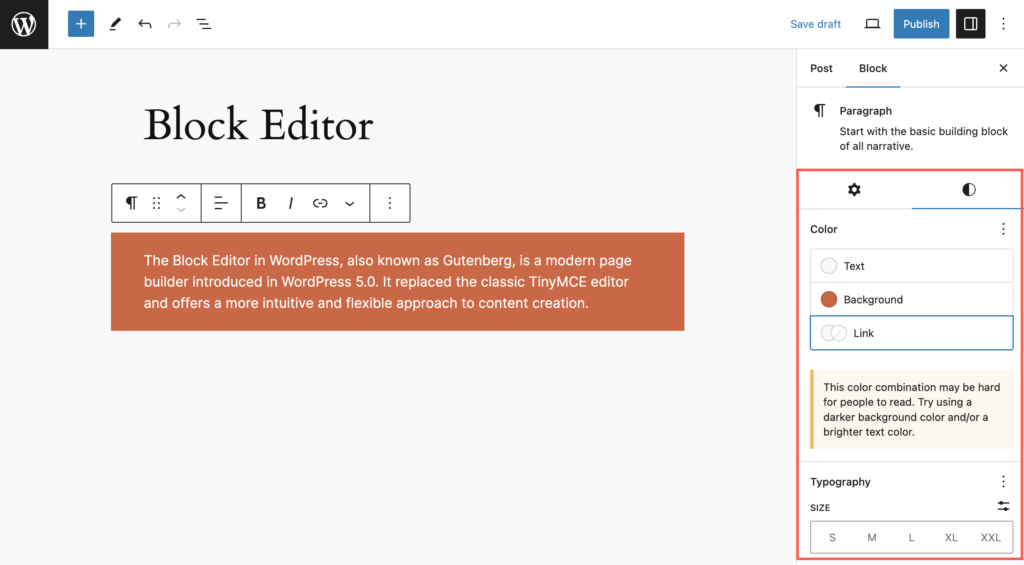
Editing blocks is a piece of cake as well. To edit any block, all you have to do is to click on the block and the block settings will appear on the right sidebar. Different blocks have different customization and styling options.

Apart from the editor interface, you can find the document settings in the right sidebar.
The post/page status, permalink, categories, featured image, and other settings are under the Document tab.
So that was all about Gutenberg’s editor interface.
Let’s take a look at the Classic Editor’s interface.
Classic Editor Interface
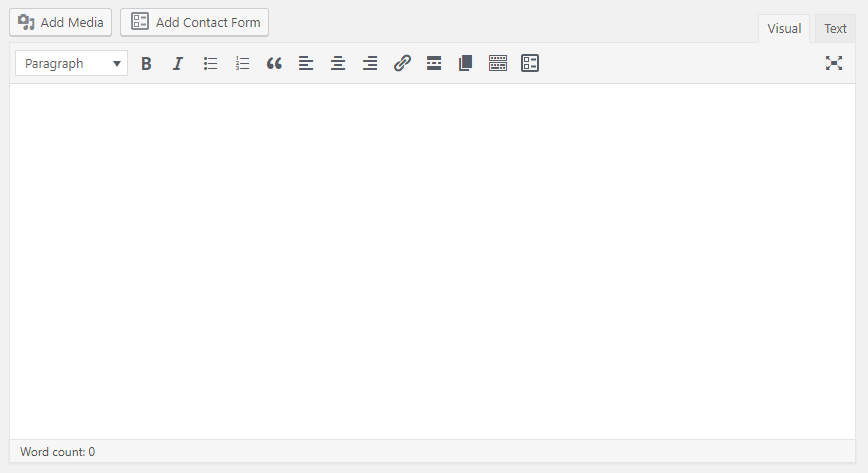
This is what the Classic Editor looks like:

I’m sure you’re familiar with this interface if you’ve ever used WordPress before.
This is a simple text editor with formatting options at the top of the editor. Unlike Gutenberg where blocks can help you add special design elements to your content, the Classic Editor only features formatting options that are very basic.
And since the content in the editor is not in the form of blocks, there isn’t much you can do to individual content elements.
The document settings are also placed at the right sidebar in the Classic Editor. But the permalink setting is right below the post/page title.
In conclusion, the interface of Gutenberg is structured very similarly to the Classic Editor but the way you interact with it is different.
Also, not to mention the blocks in Gutenberg which are completely different and new.
Performance
A lot of WordPress users debate about the performance of the new block editor and the classic editor.
When WordPress was initially rolling out Gutenberg, many people had concerns that the visual editor will cause lag and affect the workflow or creating content.
But Gutenberg has been released for a while now and it works buttery smooth and with no performance issues.
I’ve never experienced any lag when using the block editor. Even with a lot of tabs open on my browser, the editor works perfectly and never crashed the page.
Unfortunately, the same cannot be said about the Classic Editor.
I’ve been using WordPress for years now and many times I’ve come across a slight freeze or lag when working on huge posts and guides in the classic editor.
So, it’s safe to say that WordPress upped their performance game with the new Gutenberg editor.
Ease Of Use
Usability is another important factor that comes into play when you’re comparing Gutenberg and the Classic Editor.
Here’s what I think about the usability of both the WordPress editors.
Block Editor’s Ease of Use
Gutenberg came around a time when many WordPress users were already switching to page builders.
Even outside WordPress, many website builders and platforms had a visual drag-and-drop builder interface.
So, the concept of the blocks and a drag-and-drop editor was not foreign for anyone who runs an online business.
This means that users can easily learn and get acquainted with the idea of the block editor.
And WordPress has made Gutenberg very simple so that everyone can use it without facing any problems.
Adding blocks and editing them is child’s play. You can easily find blocks, move them, delete them, or do whatever you want without any hassles.
If you’ve used the Classic Editor for years, you’d need some time to get adjusted to the new editor. But I can assure you that this happens very swiftly.
Classic Editor’s Ease of Use
Though the Classic Editor has been replaced with a newer and better solution, this doesn’t negate the fact that the Classic Editor is also very easy to use.
With a limited number of options, you can get around the editor very quickly to do what you want.
The simple layout of the editor makes it very easy to write content or add visual elements such as images, galleries, or videos.
In the end, I’d give this one to Gutenberg as it is more simple than the Classic Editor.
The reason behind this is that Gutenberg is easy to use when it comes to adding multimedia or other elements such as buttons to your content.
However, with the Classic Editor, you’d first have to rely on third-party plugins to add such elements. And to edit them is another pain itself.
Which One Should You Use?
After using both the editors, I can confidently say that you should use Block as its simpler, easy to use, and most importantly fast.
Gutenberg checks all the boxes for a perfect editor for me and so will it for you once you start using it.
The best part about all this is that Gutenberg has now become the default WordPress editor and developers have already started making add-on plugins that add new blocks to the editor.
Gutenberg primarily excels at media-rich content which is very common these days.
But if your goal is to add only text-based content, then the Classic Editor works fine for you. Also, you can use the Classic Editor inside Gutenberg itself. Our guide to Gutenberg explains it all very well.
If you have any questions regarding Gutenberg, feel free to ask them in the comment section below. I’d be happy to help you out.

Leave a Reply