
Ever felt that your website content lacks a certain wow factor? Content is very crucial for any website. No matter how good the content is, if it doesn’t come with a good appearance, not many people will read it. You can make your content more attractive with a typewriter effect in it. It doesn’t take much time to add this effect.
This post unveils the secrets of adding this dynamic effect to your WordPress posts. In no time, you’ll be able to transform static text into a visually engaging experience that keeps your visitors hooked.
So, ditch the ordinary and embrace the power of the typewriter effect!
Let’s begin.
Adding a Typewriter Effect in WordPress
To add a typewrite effect we need to take help of external plugin. Without it, you have to code it yourself.
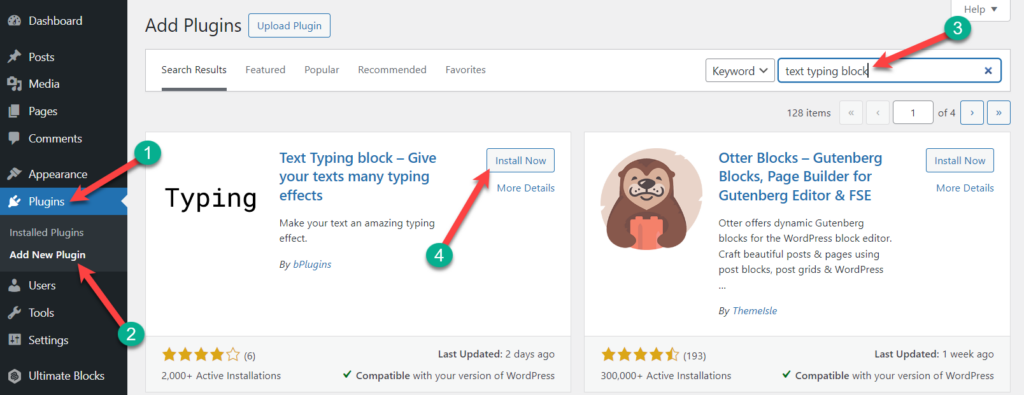
Step 1: Install Typing Text Plugin
To Add a typewriter effect to the WordPress site of yours, first install and activate the Text Typing block plugin from the WordPress plugins directory.

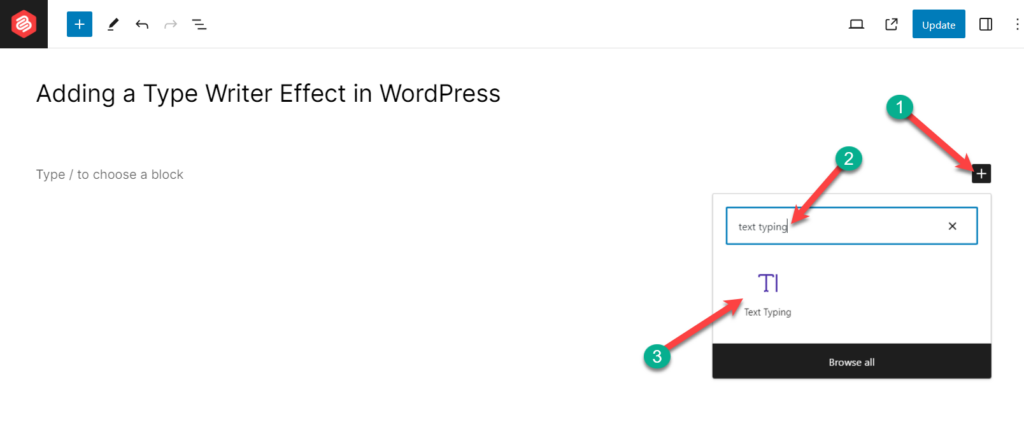
Step 2: Insert Typing Text Block
Open the page or post where you want to add a typewriter effect. Click on the add block button and look for the ‘Text Typing’ block.

Add the block by clicking on it.
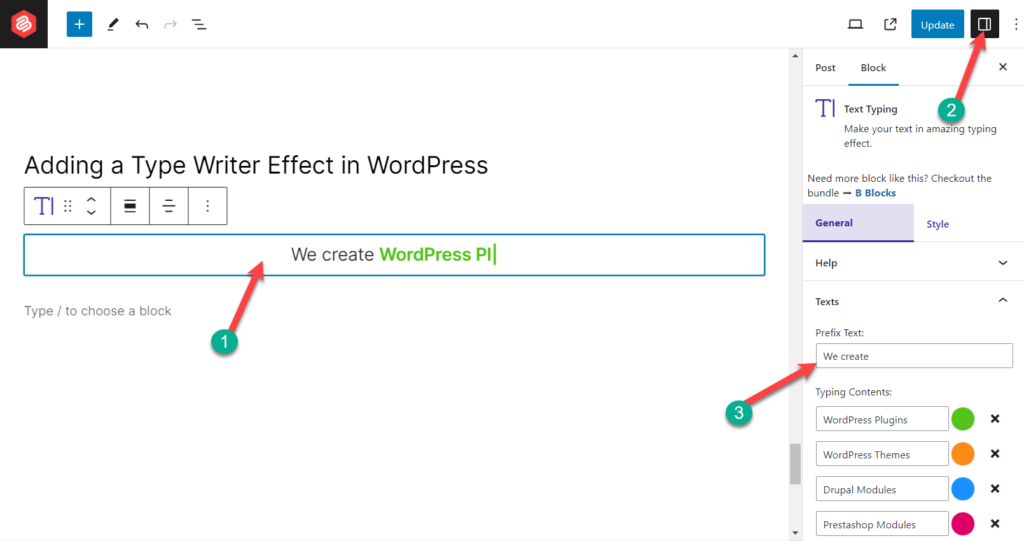
Step 3: Add Typewrite Effect
Click on the block, and then on the right side, you will find the block settings.

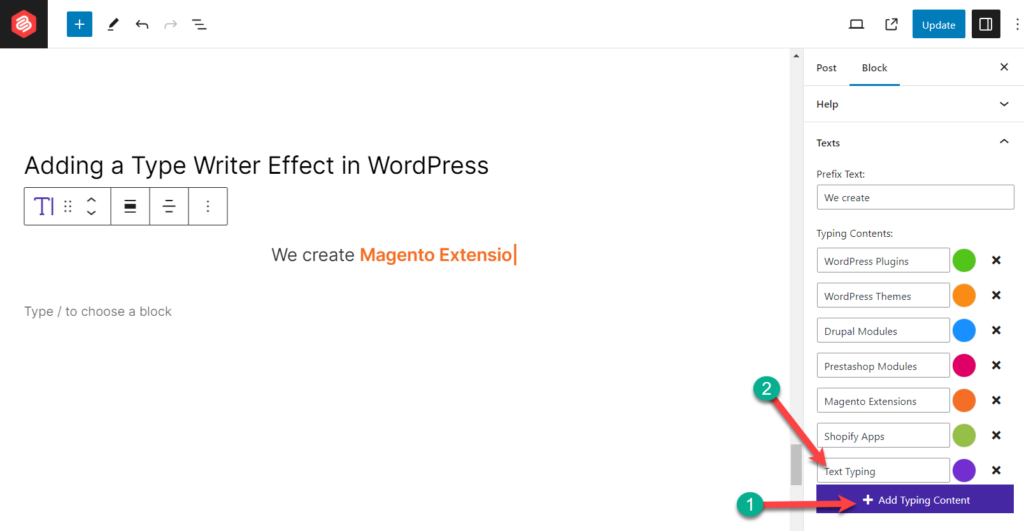
From here add the text in the ‘Typing Contents’ boxes that you want with a cool type-writer effect. The prefix text and suffix text will not animate. If you don’t want to write anything before or after the typewriter text, then keep those blank.

If you wish, you can add more lines of text with typewriter effect. Just press on the Add Typing Content button.
Step 4: Customize
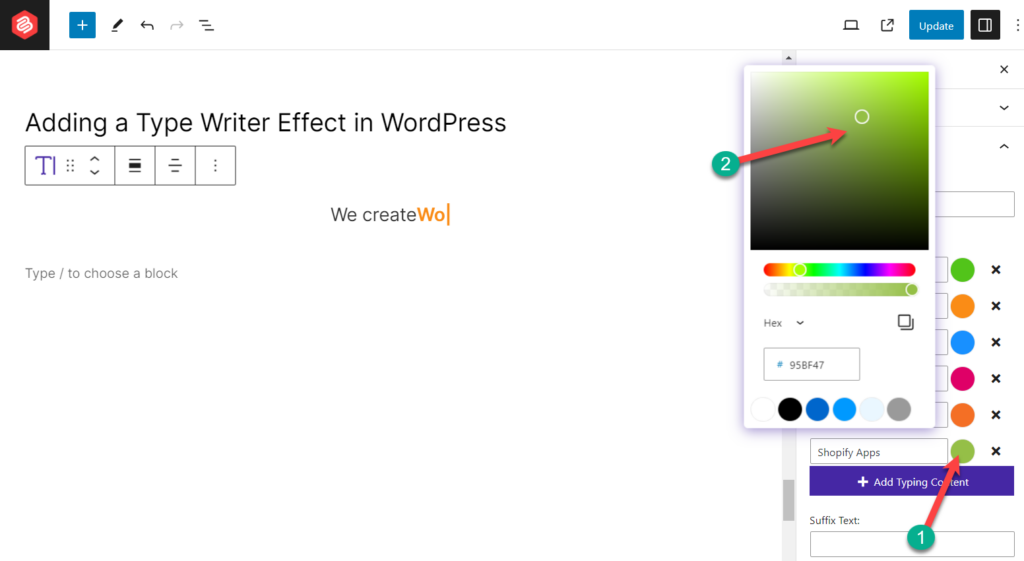
If you like to customize the color text then press the color button next to each text and choose your preferred color.

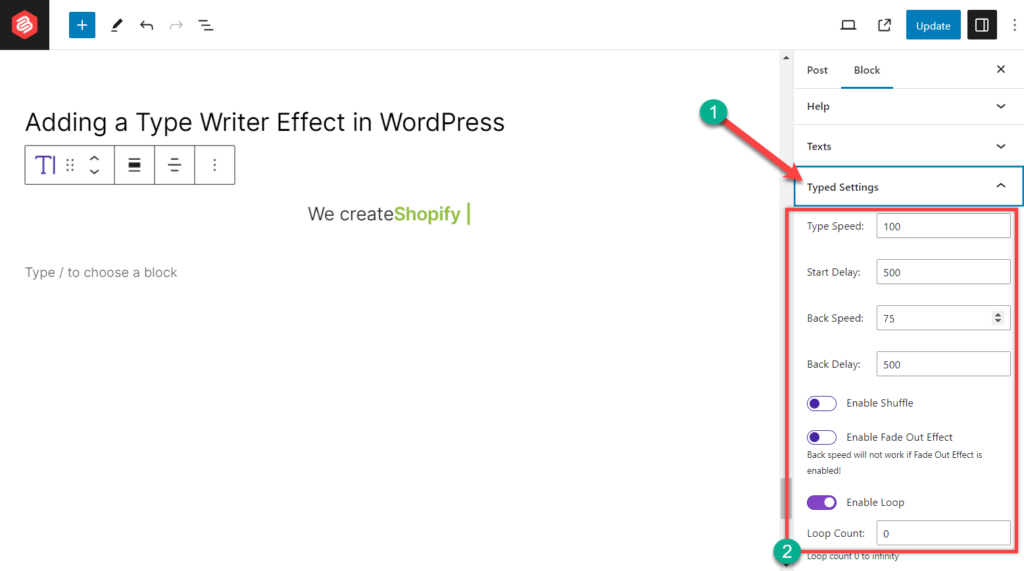
If you want to customize the settings of typing, then click on ‘Typed Settings’. From here, you’ll be able to set type speed, start delay, back speed, back delay, shuffle, fade-out effect, etc.

If you like to loop the whole text forever, then set value ‘0’ as the loop count.
If you are required to customize the typography, switch to the Styles tab and do it from there.
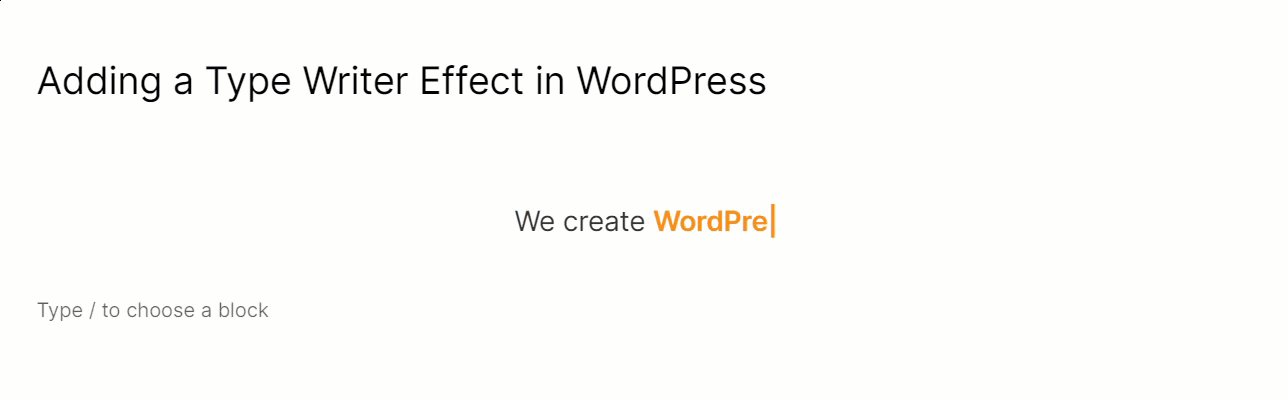
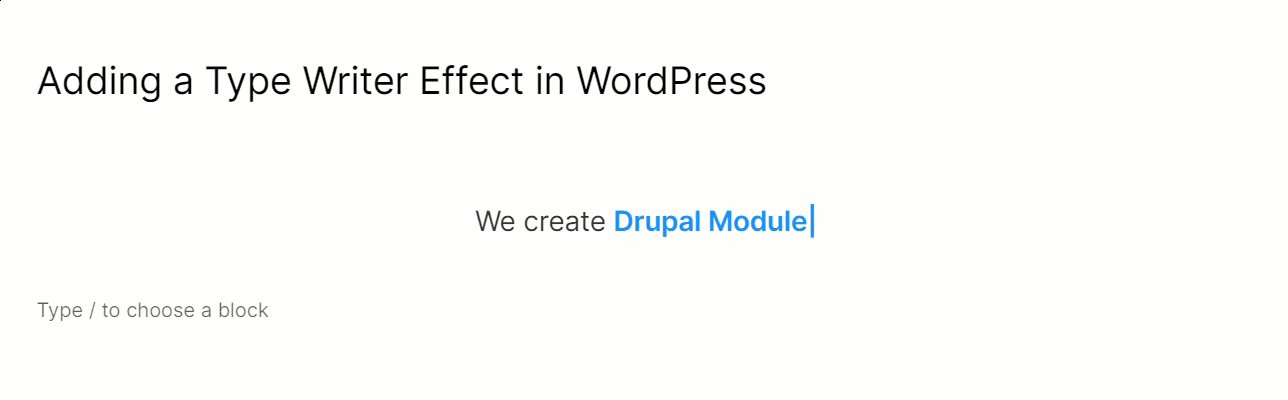
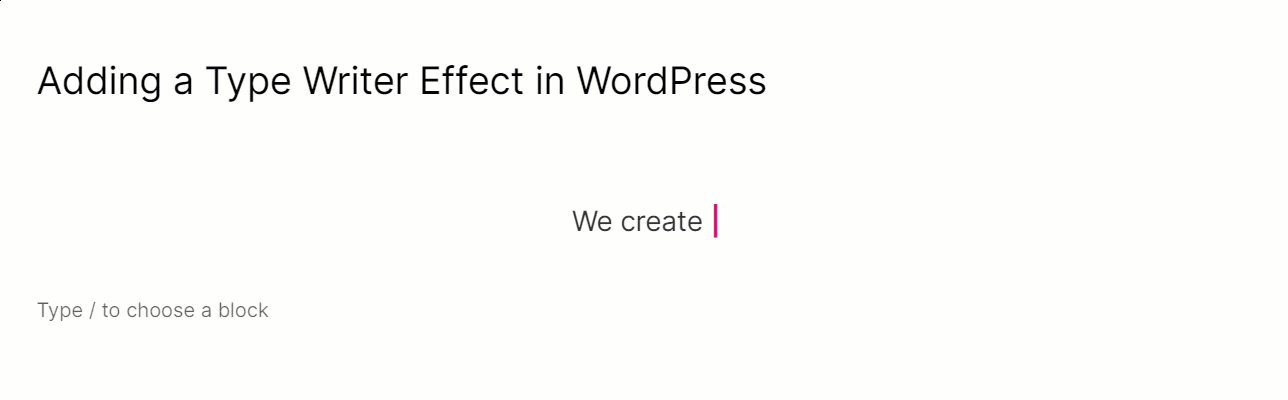
The resultant will look quite like the one below. However, with the customization options, you can give your text a different look.

Last Words
I hope now you will be able to add a typewriter effect to your website in the way you want. Now go on and make your website cooler. If you liked this post, then please share it with your friends. Don’t forget to share your thoughts in the comment section below.

Leave a Reply