Button (Improved) Block
The Button (Improved) Block for WordPress lets you add beautiful buttons to your WordPress posts and pages. It comes with a lot of customization.
☑ 100% No-Risk Money Back Guarantee!
Button Block Demo
Here are four different buttons created with this block. From top to bottom, they are sized as -small, medium, large and extra large.
You can also set their alignment – Left, Center or Right
Key Features of Button (Improved) Block
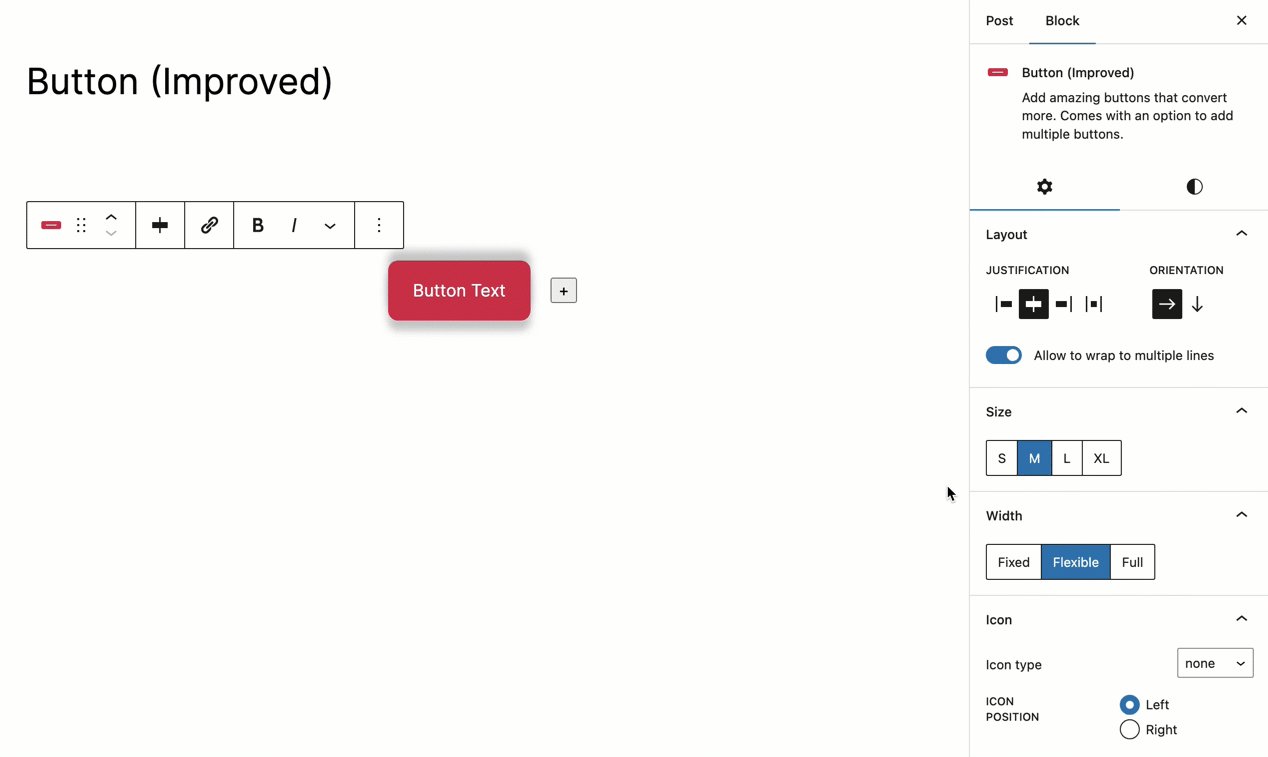
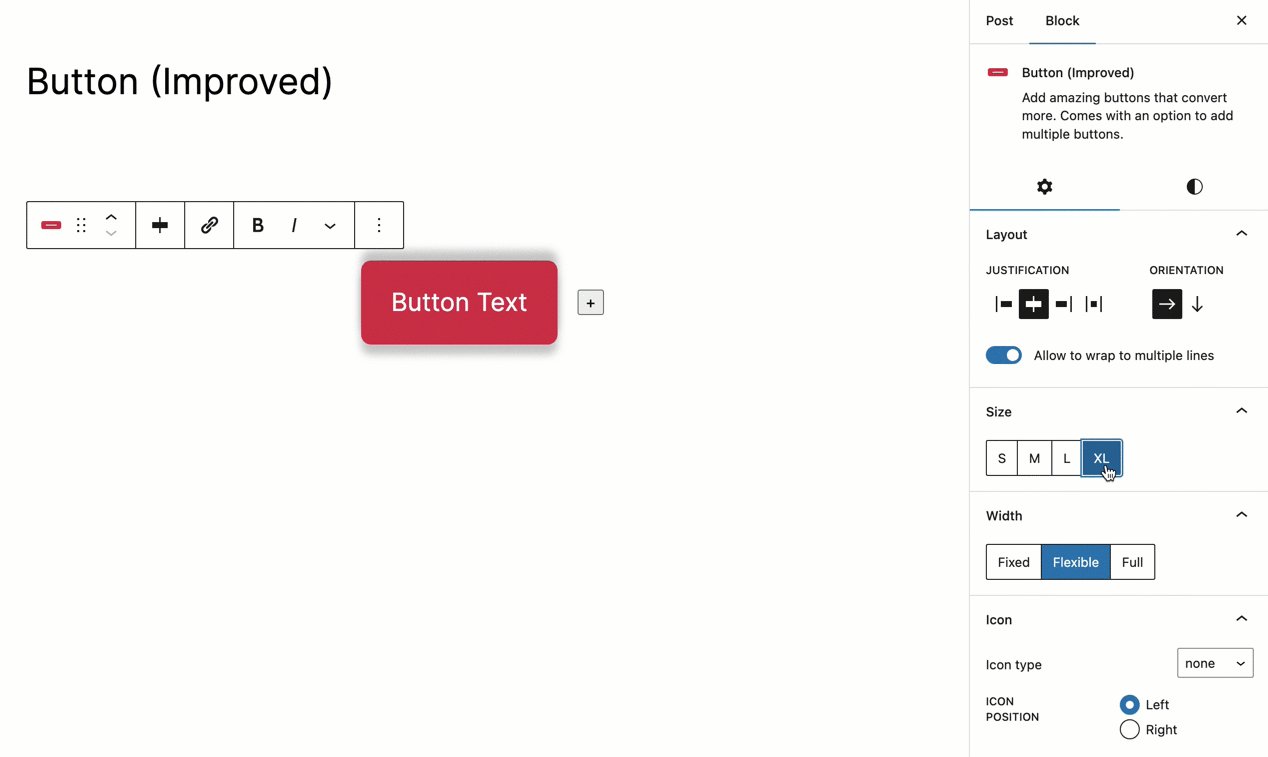
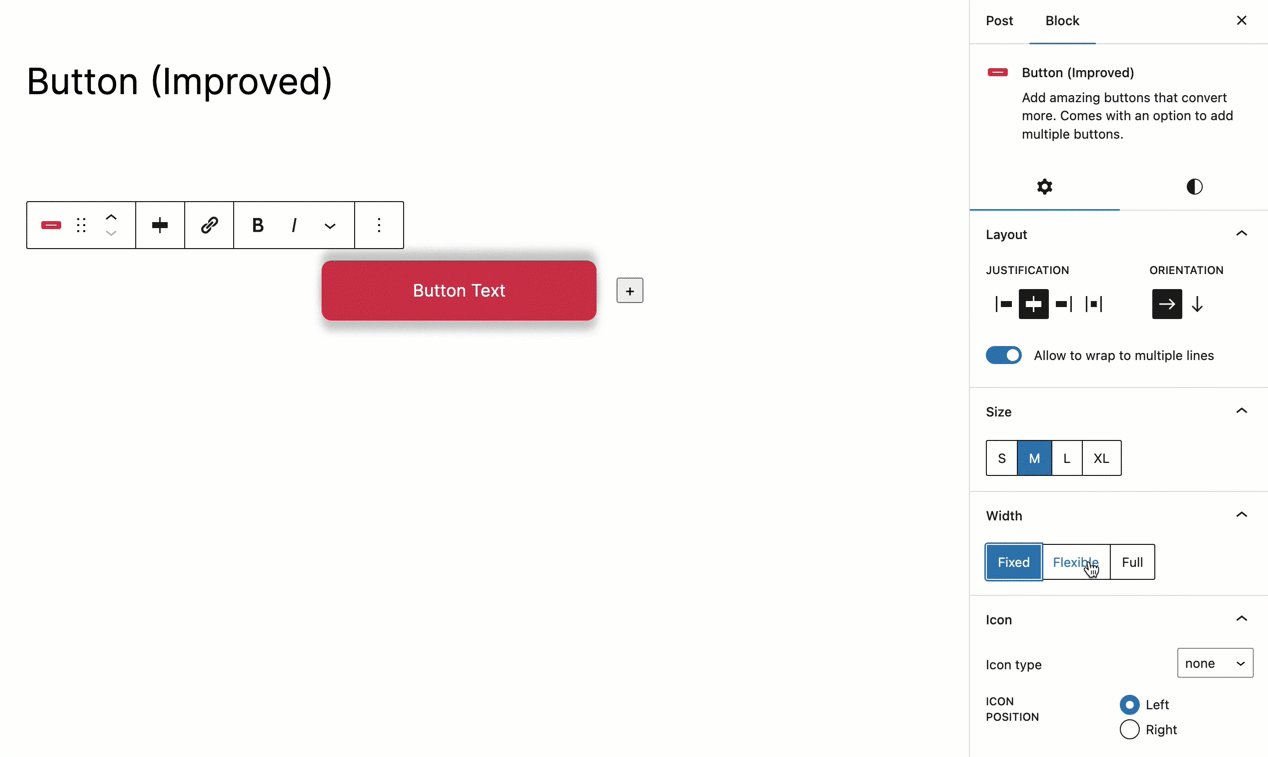
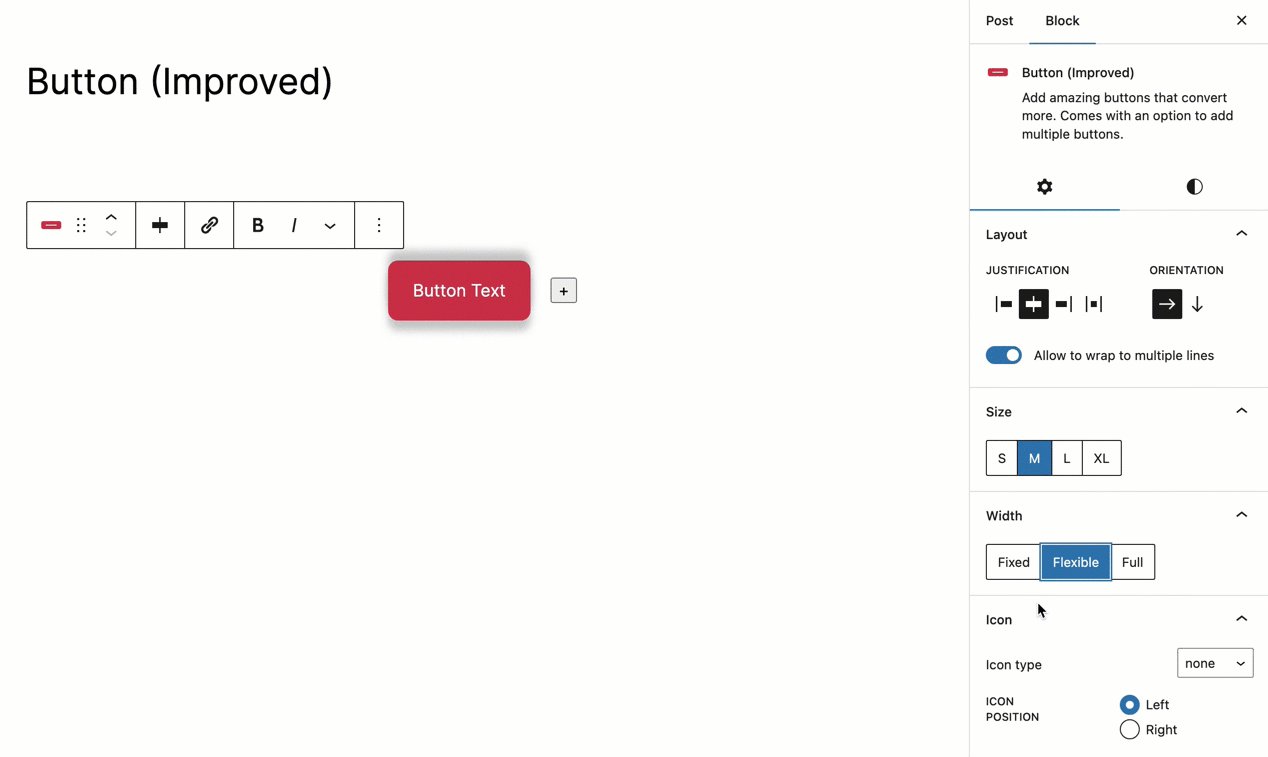
Customizable Button Size & Width
Tailor your buttons to fit any design with adjustable size and width, ensuring a perfect match for your site’s aesthetics.


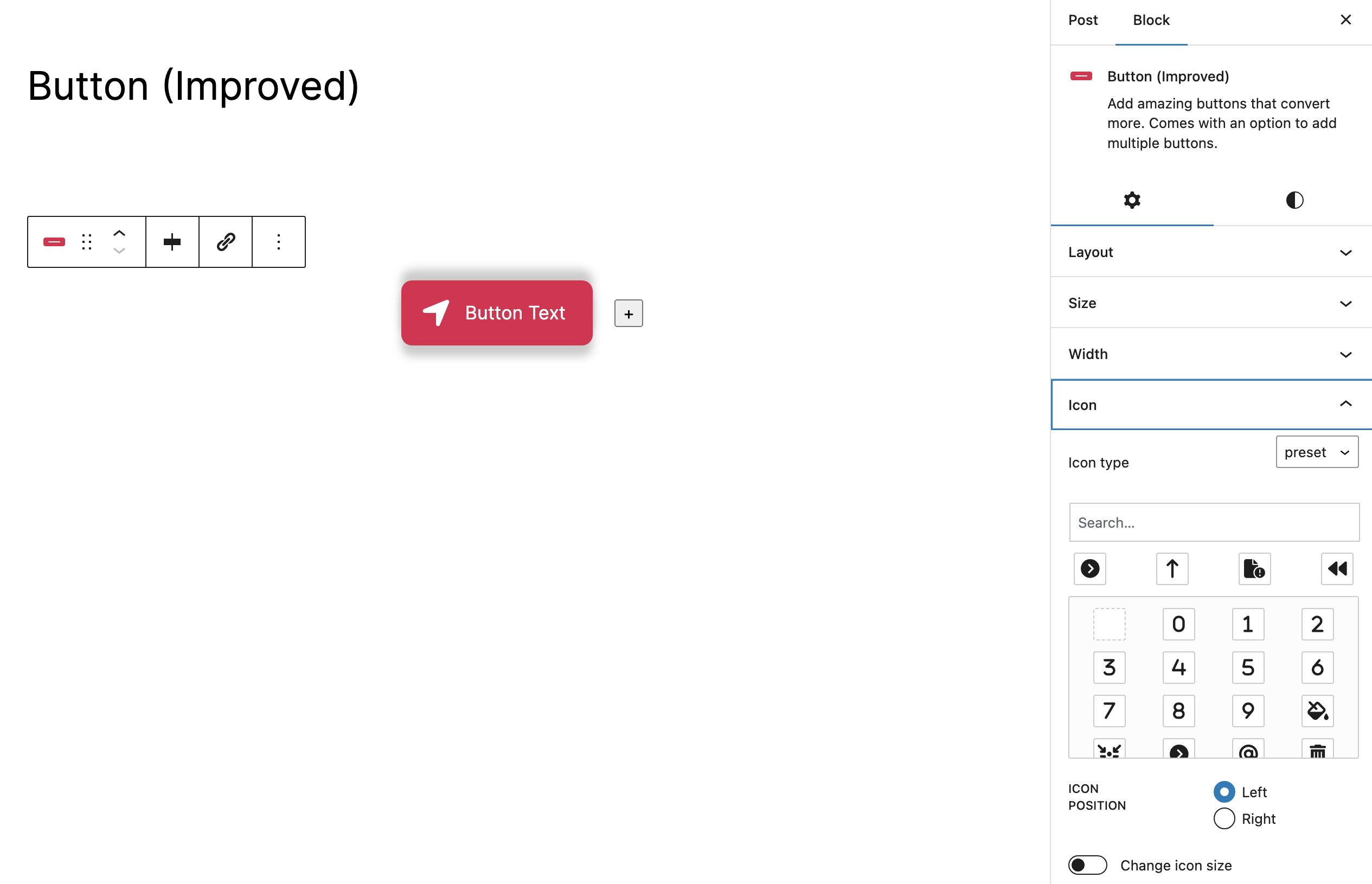
Enhance with Icons
Add visual cues to your buttons with icons, making them more intuitive and enhancing their appearance.
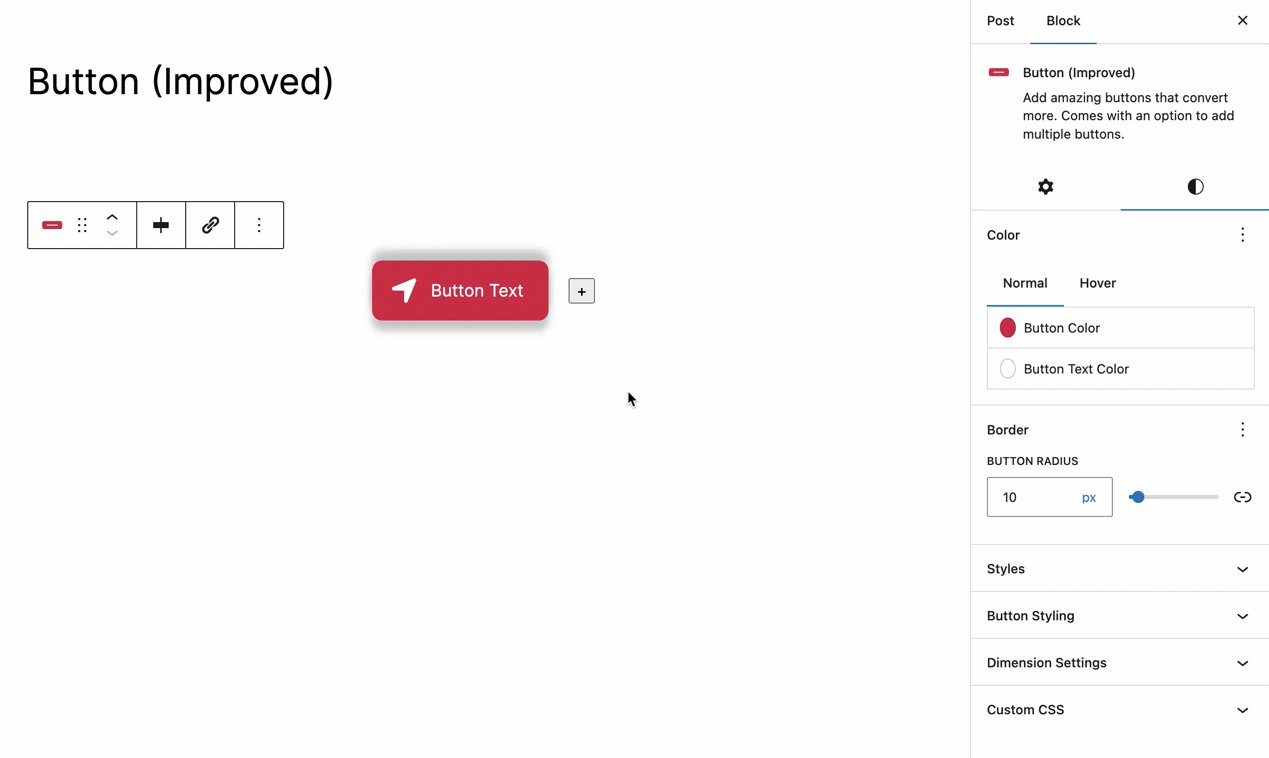
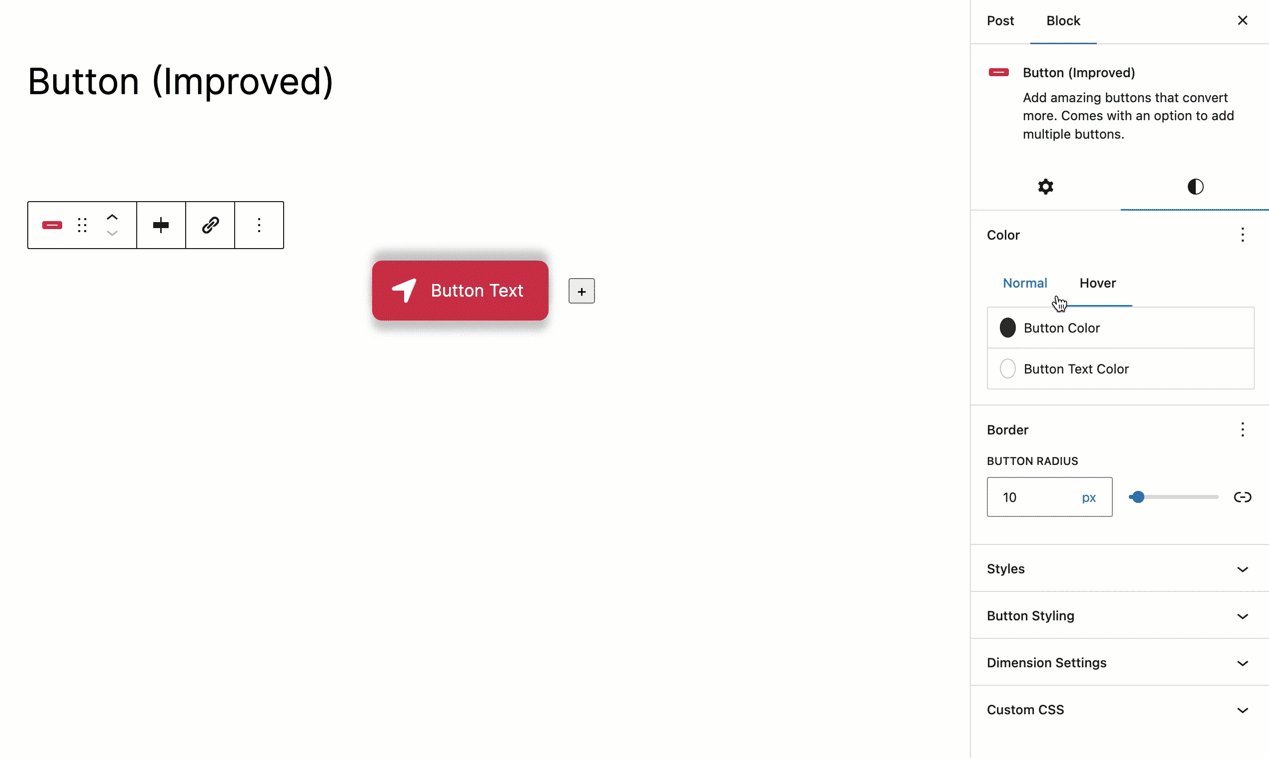
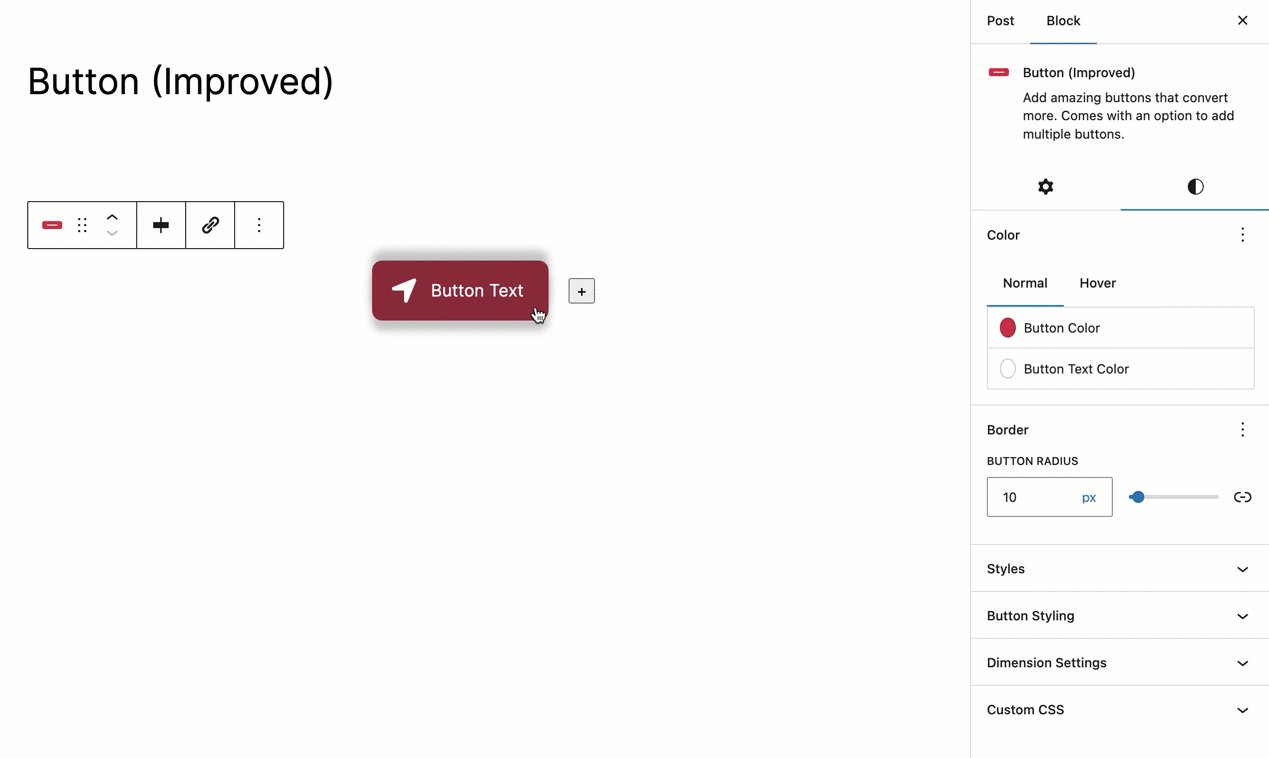
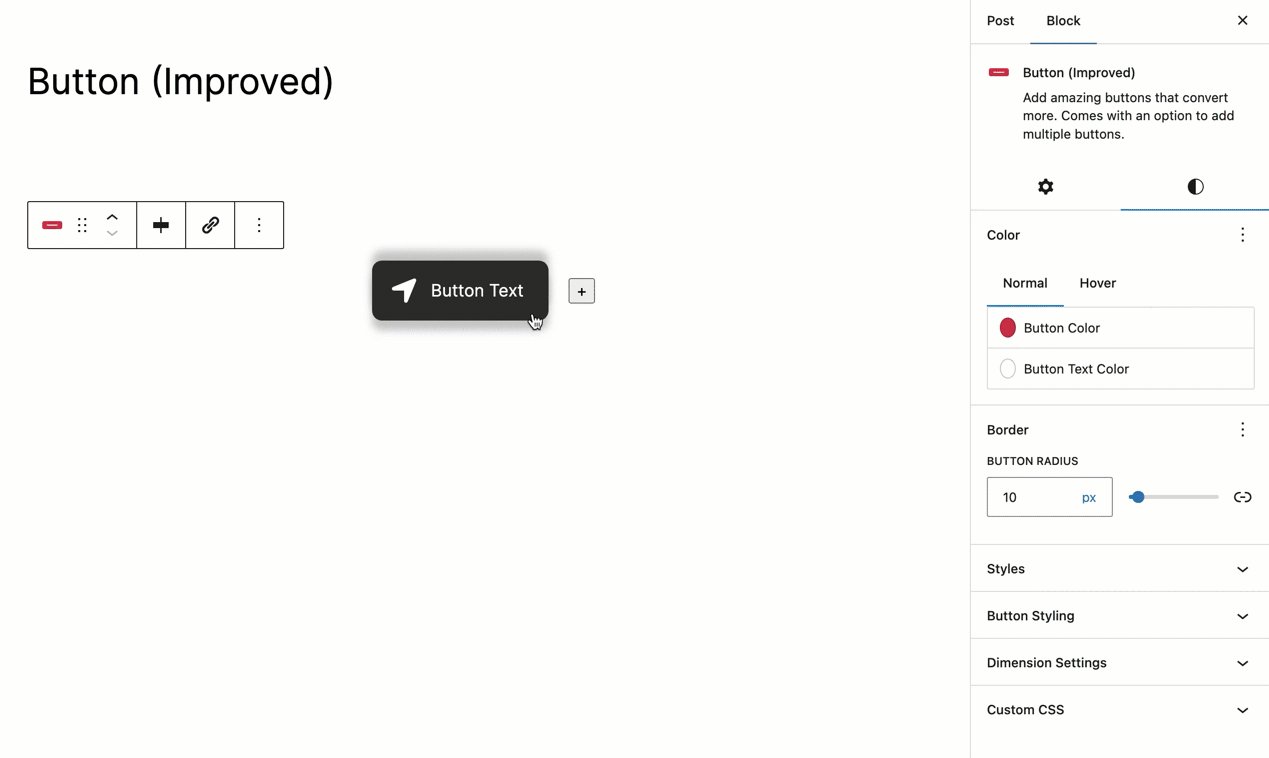
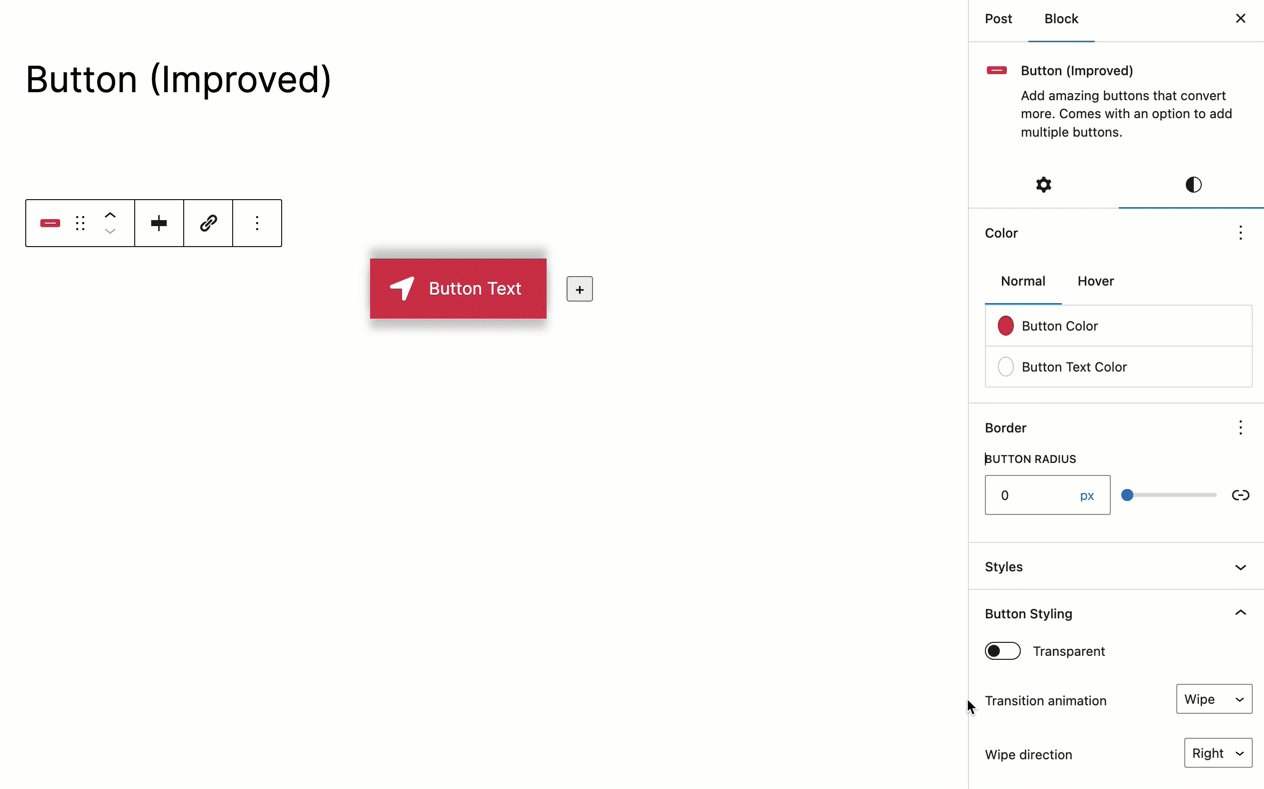
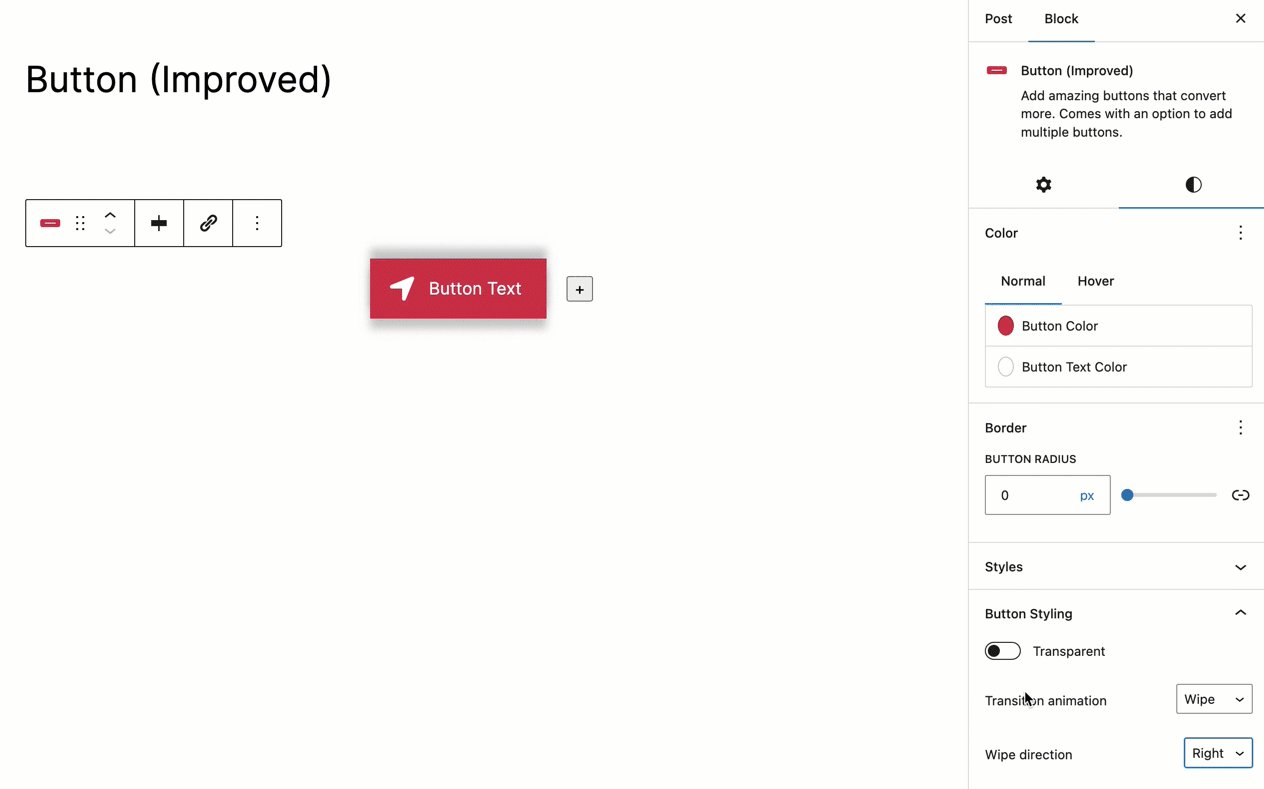
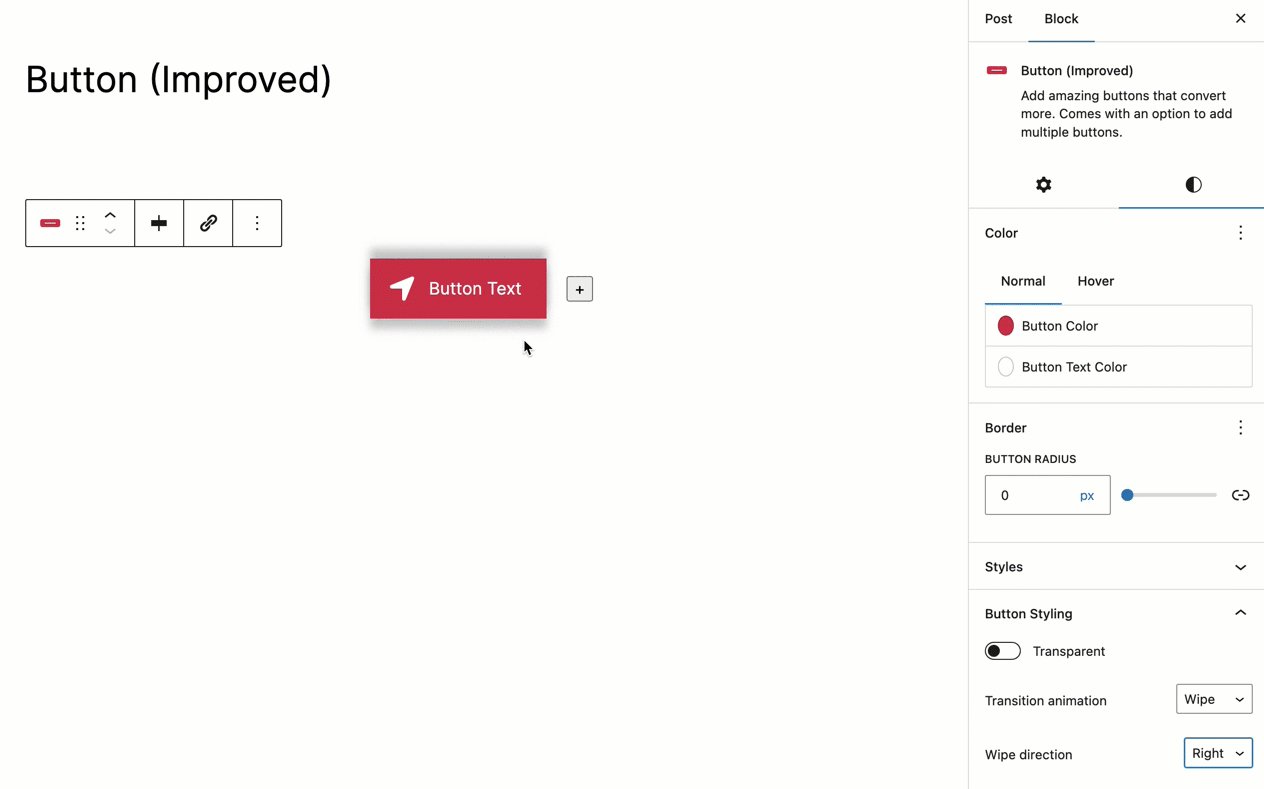
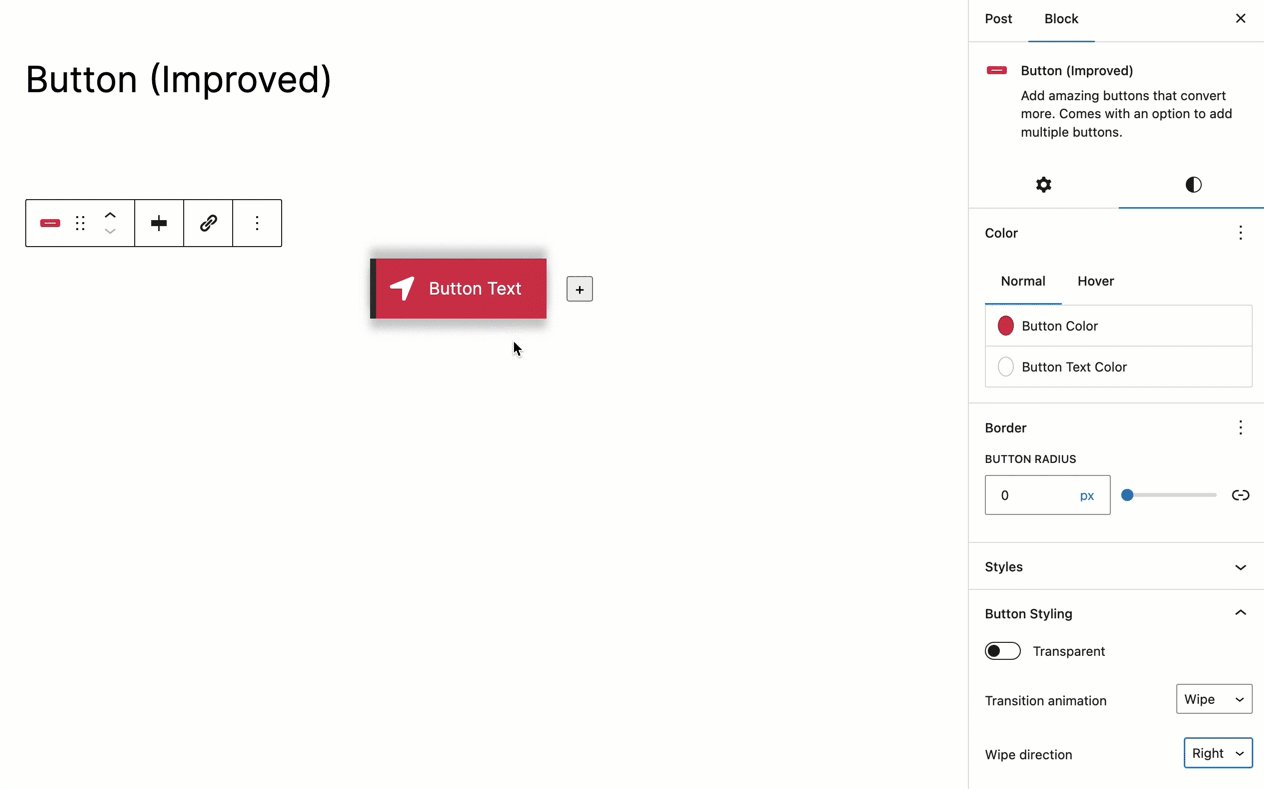
Dynamic Colors
(Normal & Hover)
Focus on the ability to customize button colors for both normal and hover states, adding depth to user interactions.


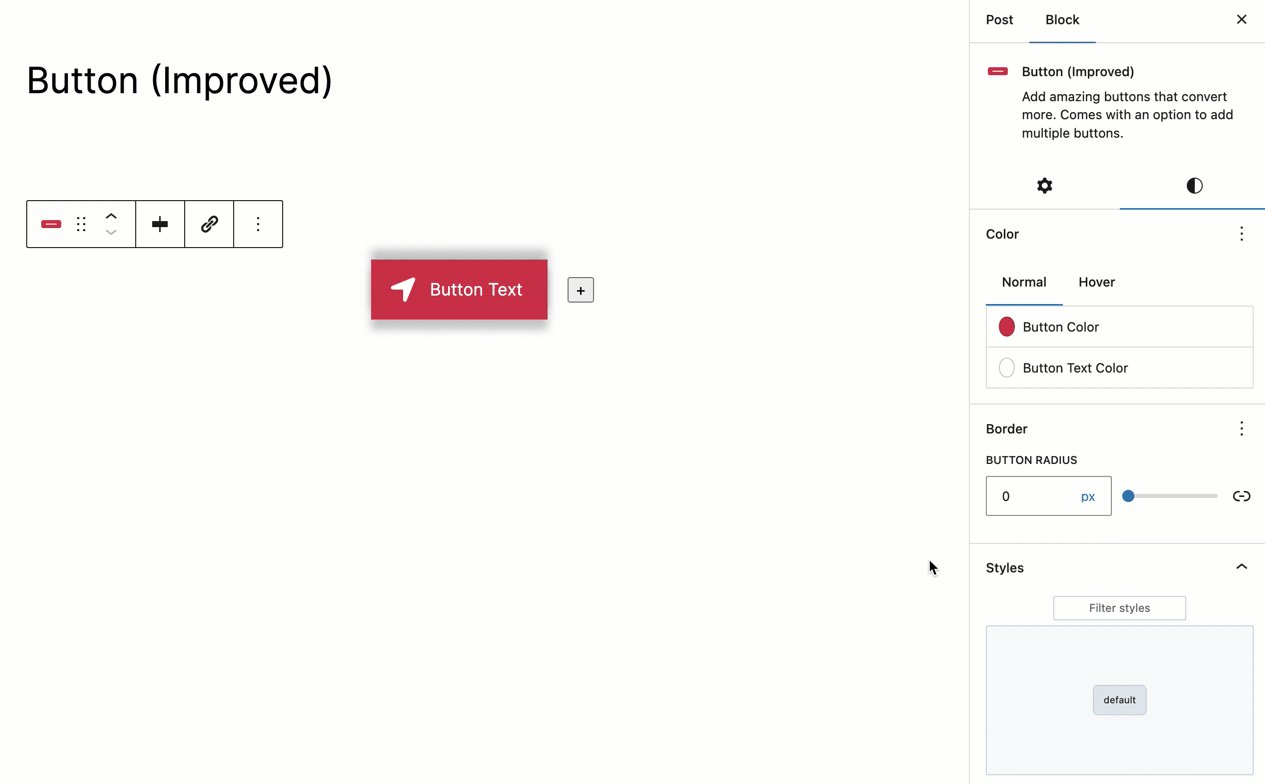
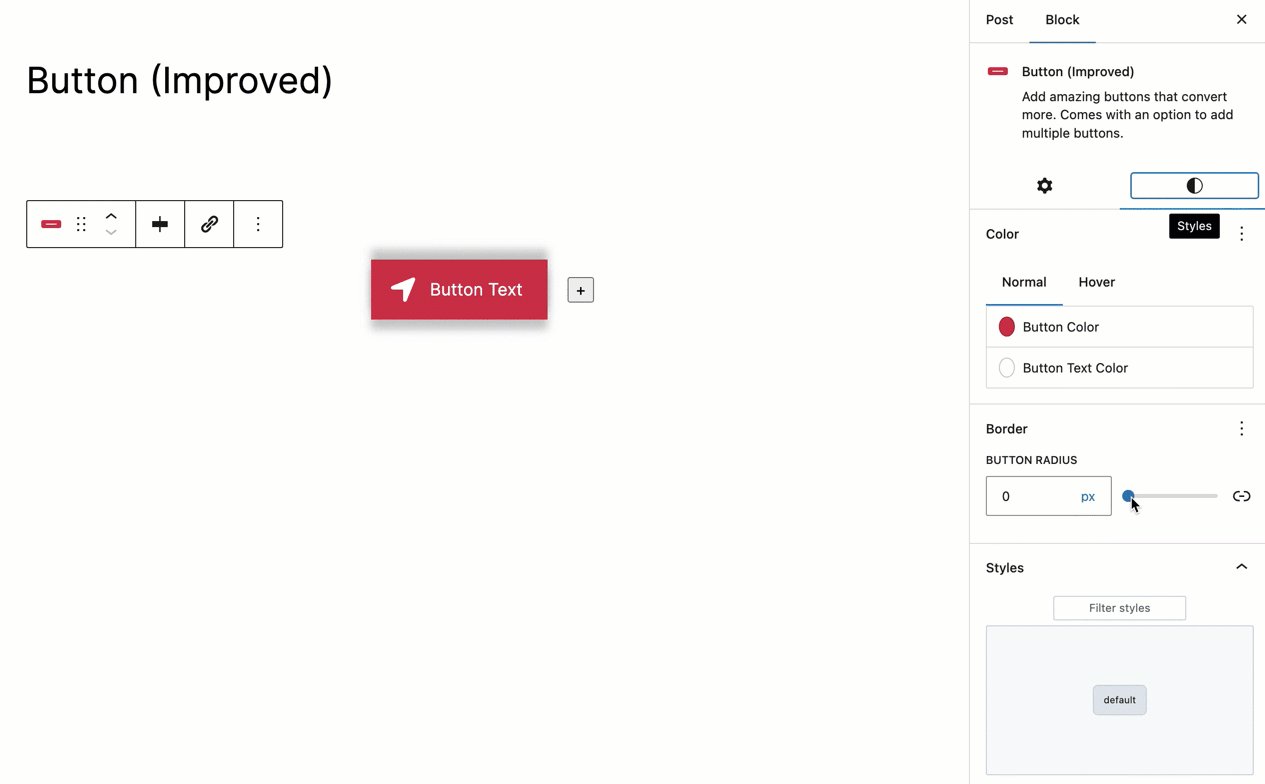
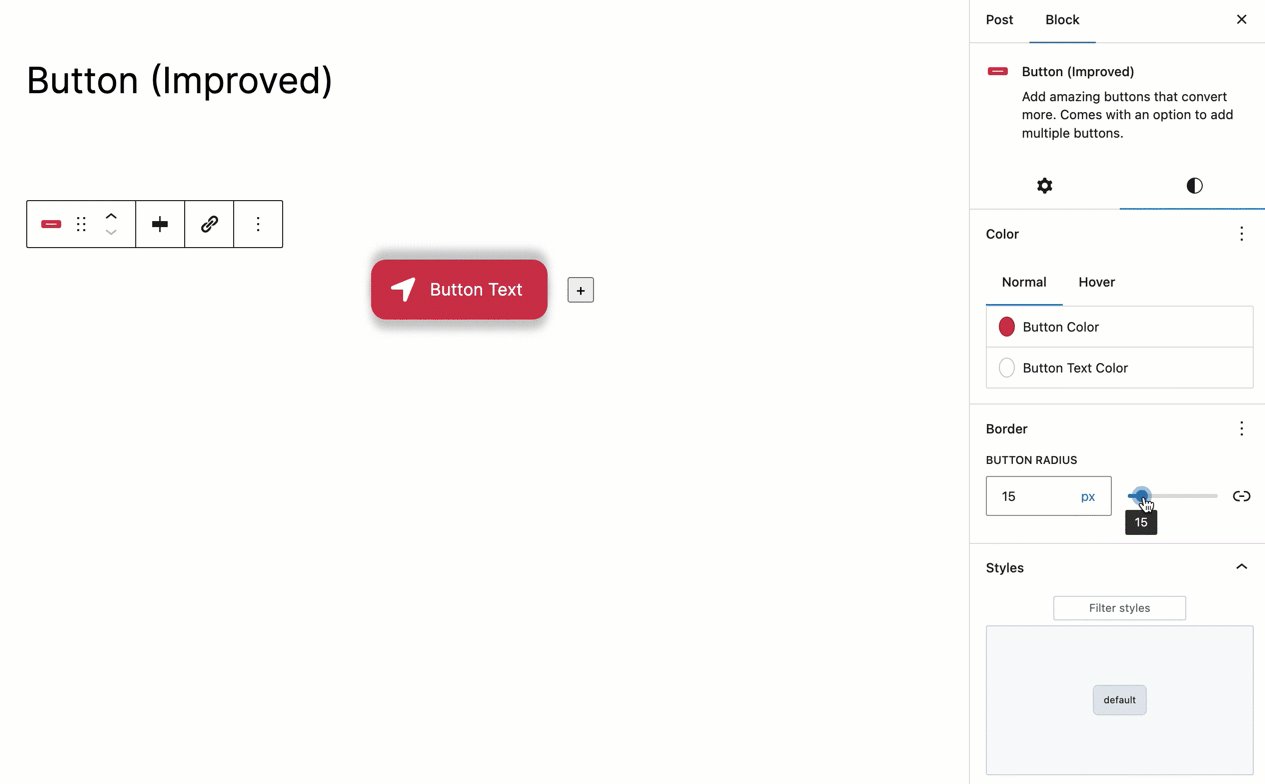
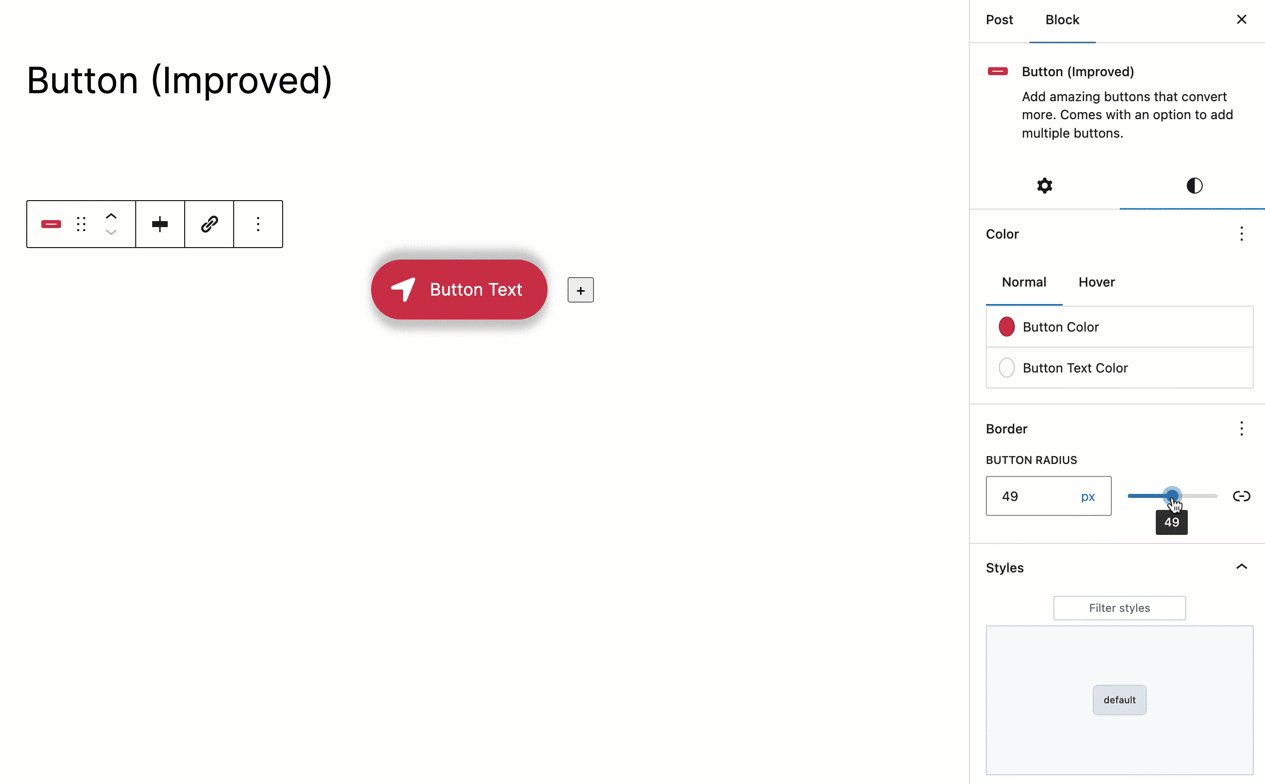
Adjustable Button Radius
Fine-tune the roundness of your button edges for a sharp look or a softer, more rounded appearance.
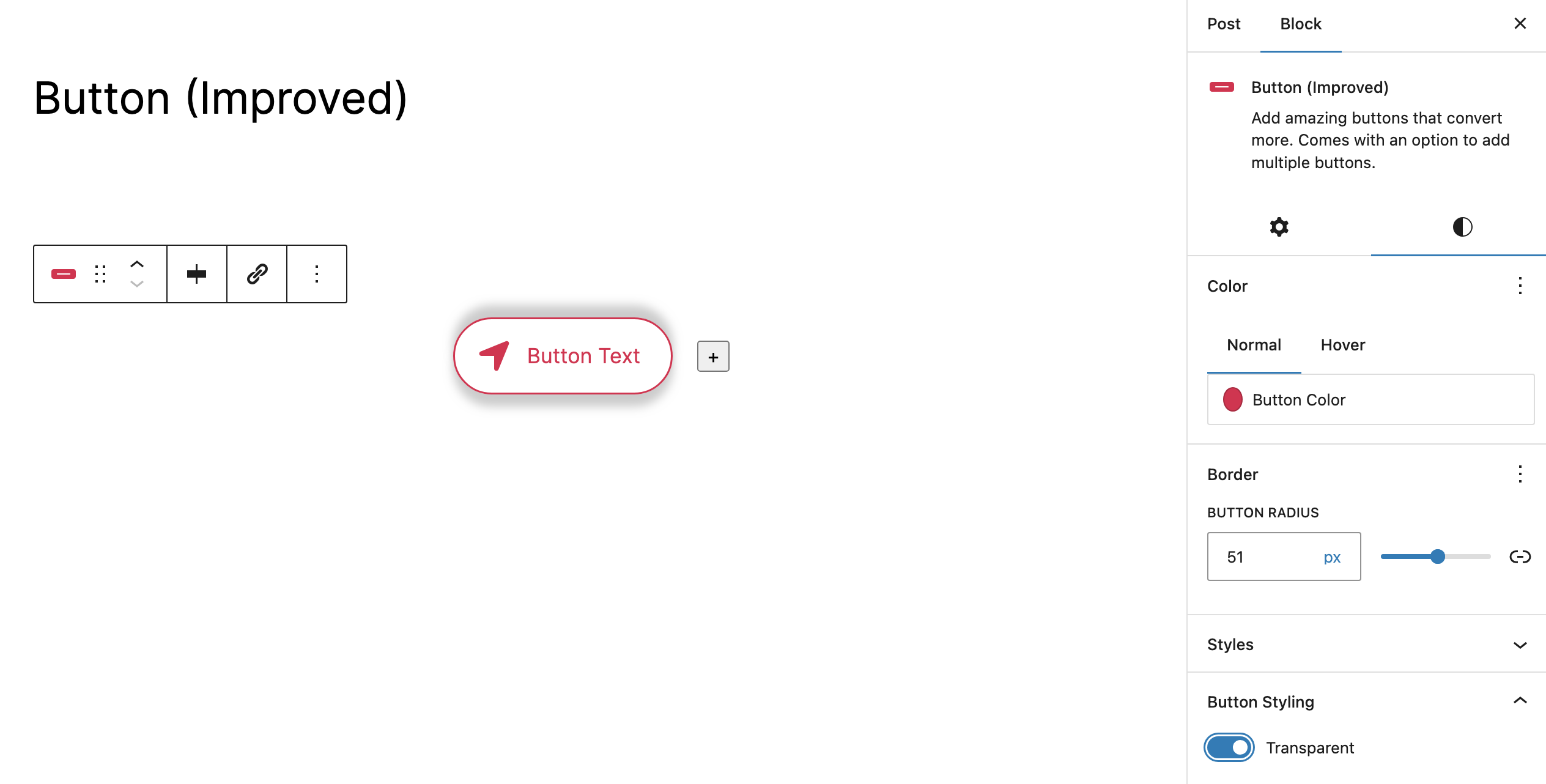
Transparent Button Design
Create sleek, modern buttons with a transparent background, blending seamlessly with any design.


Transition Animation Effects (Pro)
For Pro users, elevate your buttons with sophisticated animation effects that engage users and enhance the interactive experience.