
Attention is very important for any call to action. Animated buttons can significantly inhance the interactivity and visual interest of your WrodPress Website. These buttons can help you to catch visitors attention, encouraging engagement and provide more dynamic user experience.
If you don’t know how to add animated buttons, then don’t worry. Here, I have shown you step by step process to add animated buttons in WordPress. Follow the steps and then try yourself.
Let’s start.
Why add animated buttons?
By adding animated buttons, you can add numerous benefits that enhance both functionality and visual appearance. These buttons help you to increase user engagement and encourage them to take action.
With animated buttons, you will be able to guide your visitors towards the actions you want them to take. For instance, an animated ‘Subscribe’ button can attract more email sign-ups, while an animated ‘Buy Now’ button can direct them to a product you want to sell.
Adding Animated Buttons in WordPress
To add animated buttons you are going to take help of a plugin. You can also add animated buttons through custom coding but that’s going to be very tough. Therefore, follow the procedure below.
Step 1: Install the Ultimate Blocks Plugin
Ultimate Blocks is a free plugin that comes with 20+ advanced blocks for your editor that lets you create your imagination. But if you like to do more with it then you have to get the pro version of the plugin. Pro version comes with the animation option for buttons.
To get the pro version, head to Ultimate Block’s website and get your desired plan. Once you’ve bought the plugin, go to your email inbox and download the plugin.
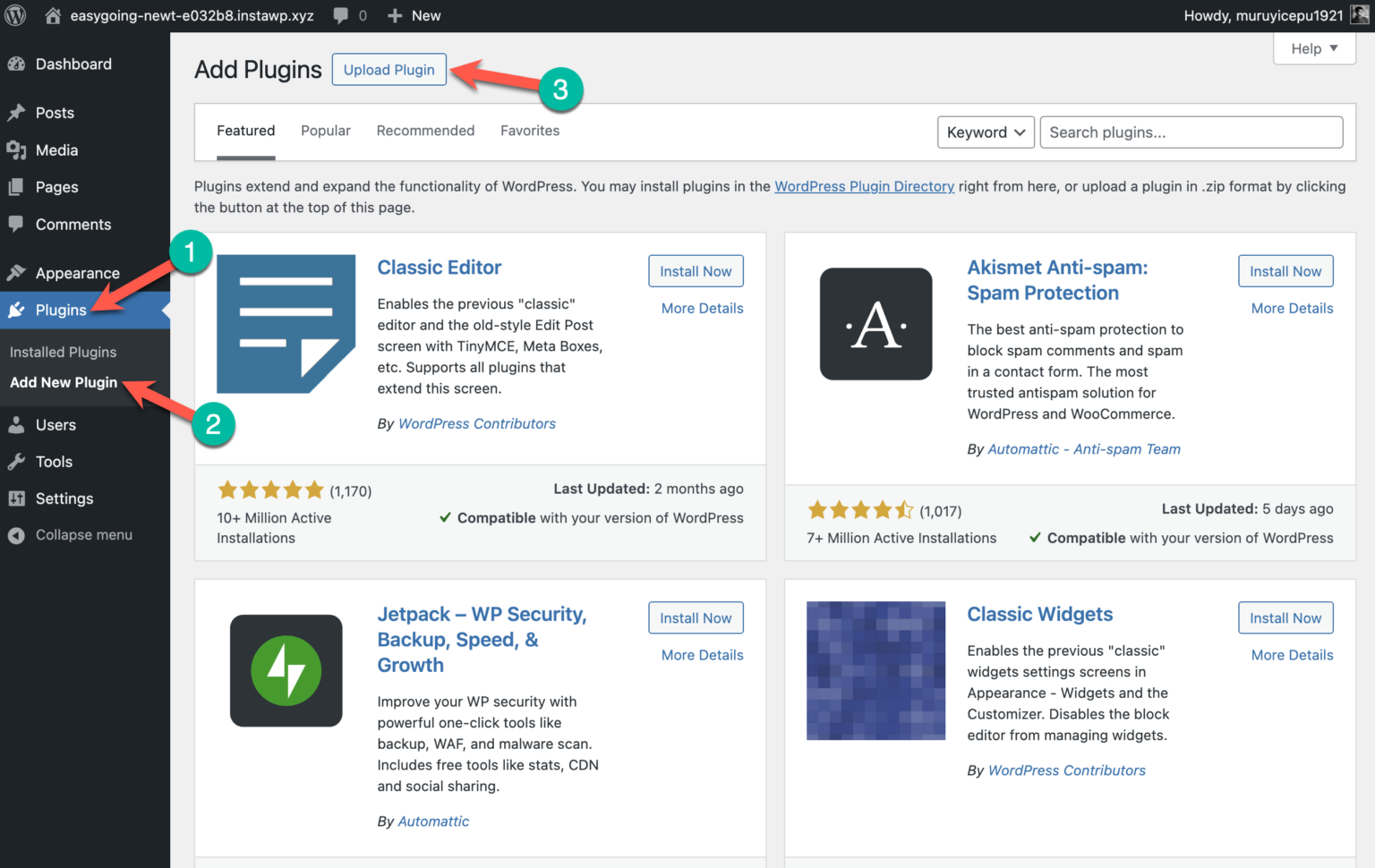
Now go to your WordPress Dashboard navigate to Plugins > Add New Plugin and click on the ‘Upload Plugin‘ button.

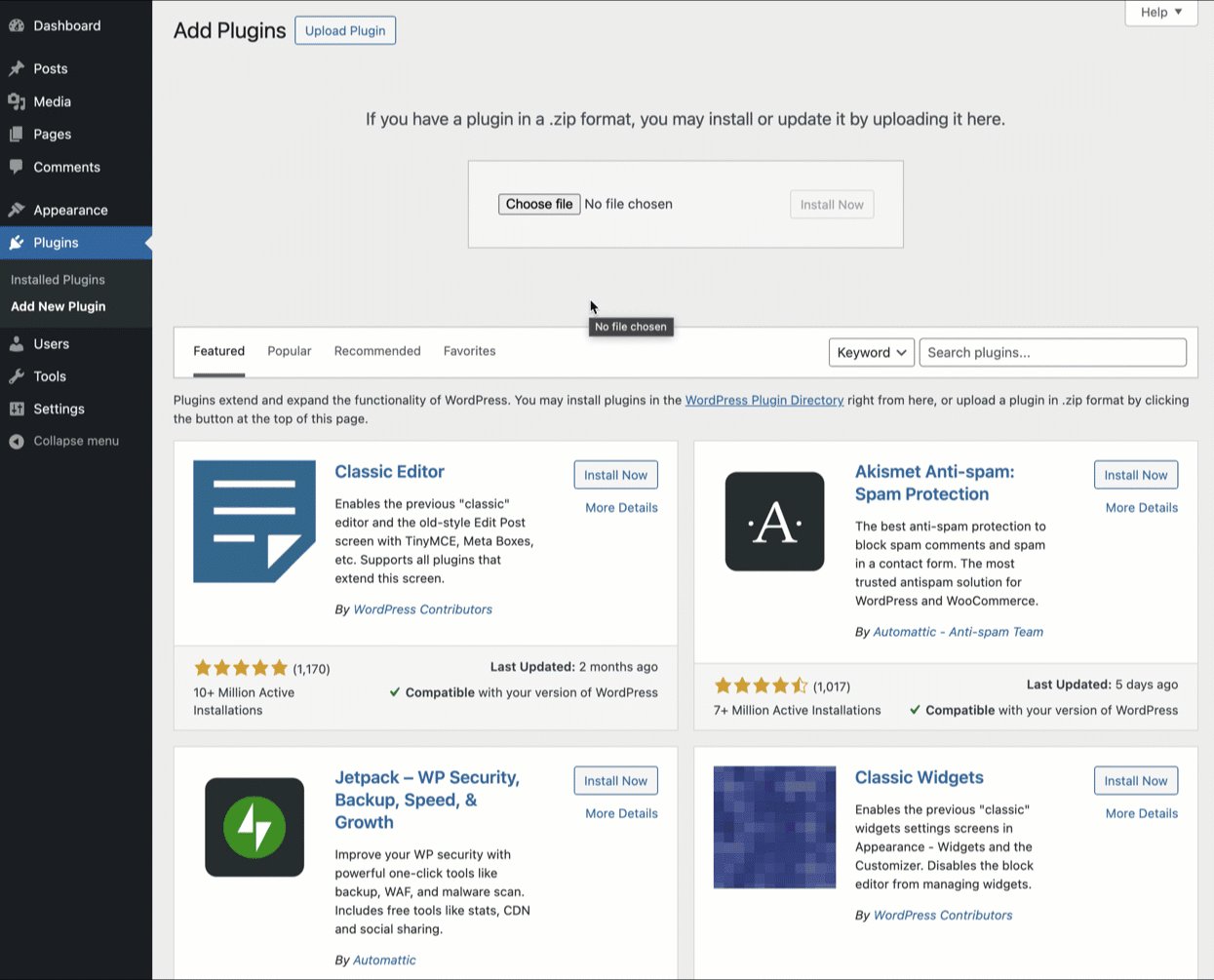
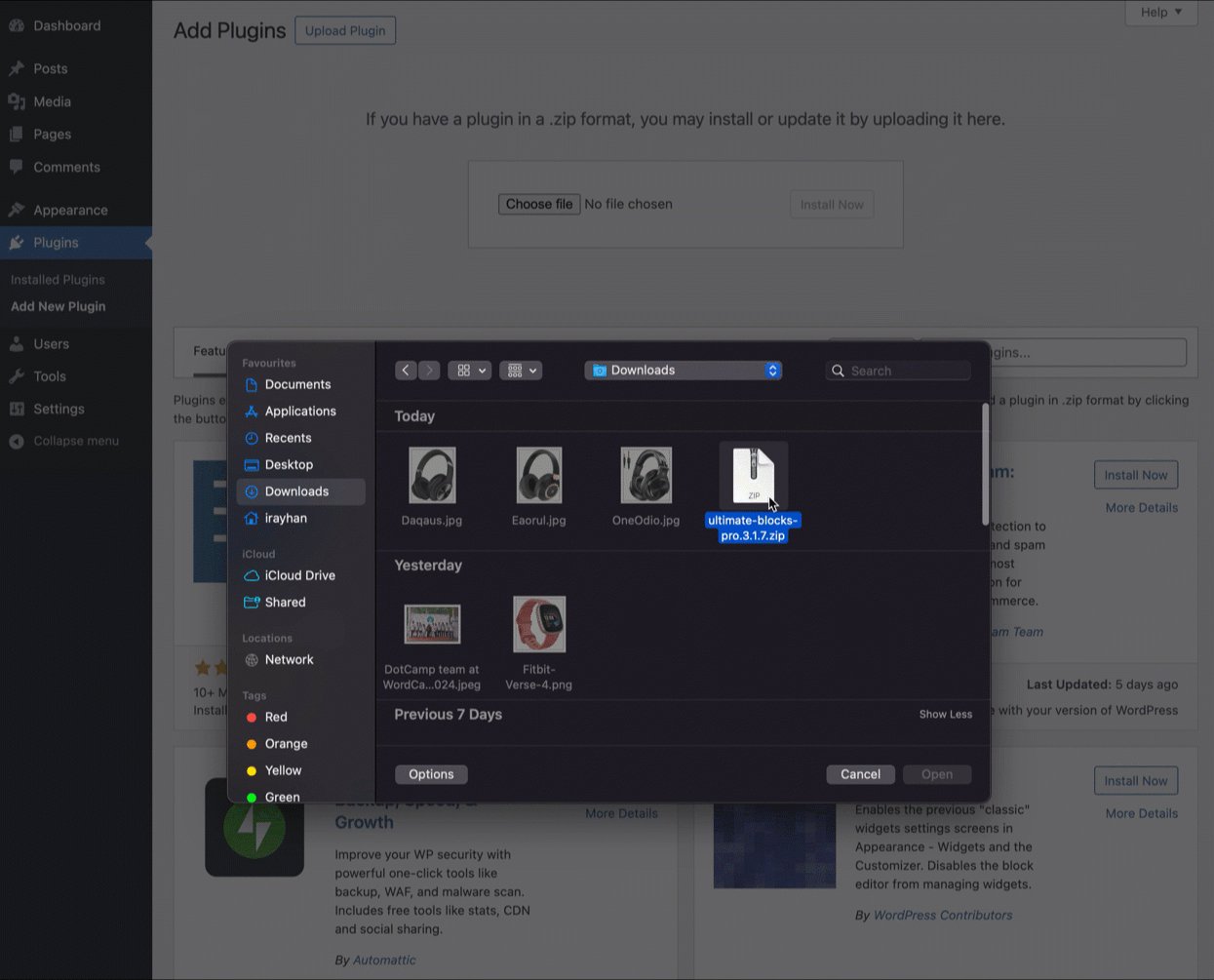
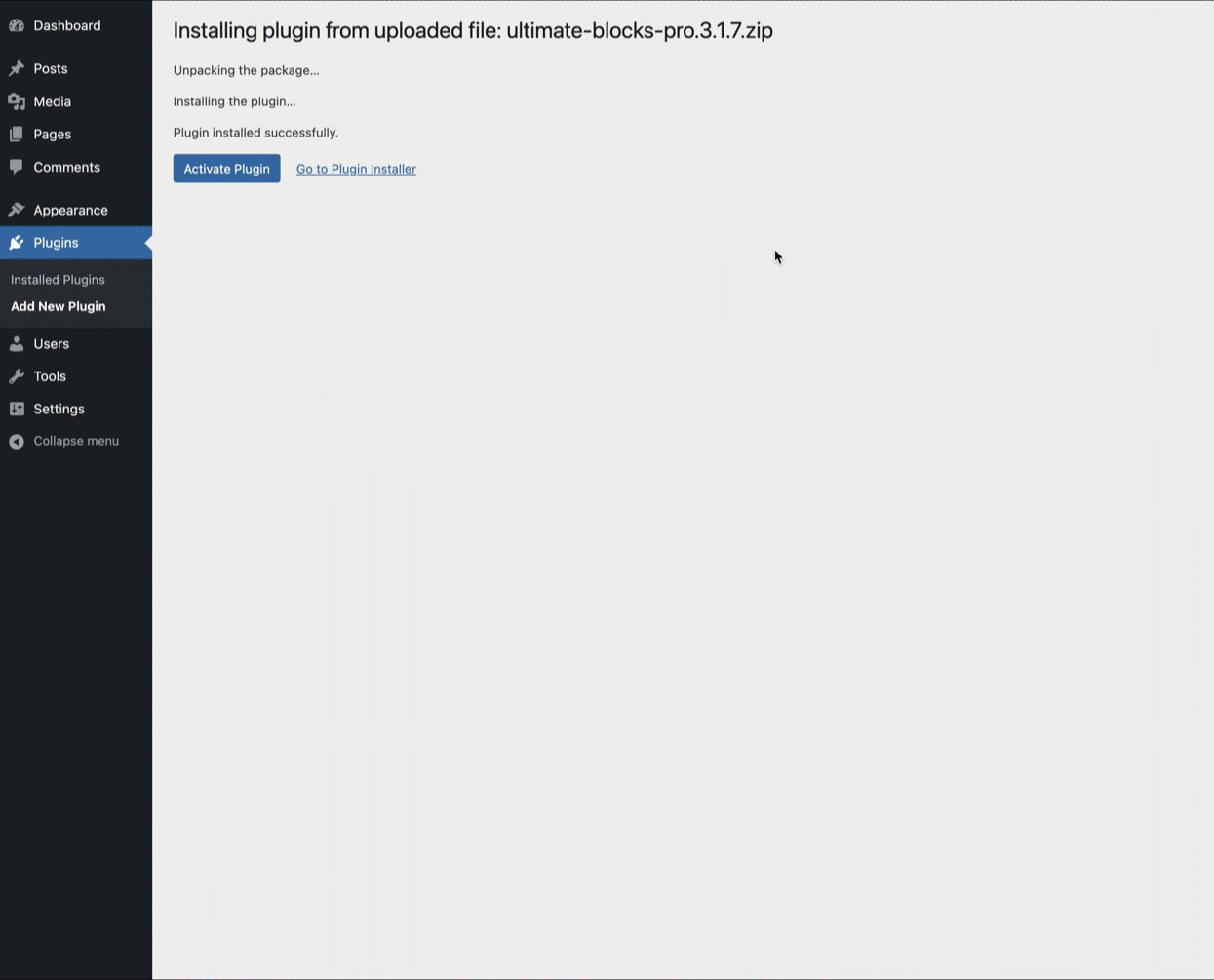
In the next step, select the plugin file from your computer and click on the ‘Install Now‘ button. And activate the plugin.

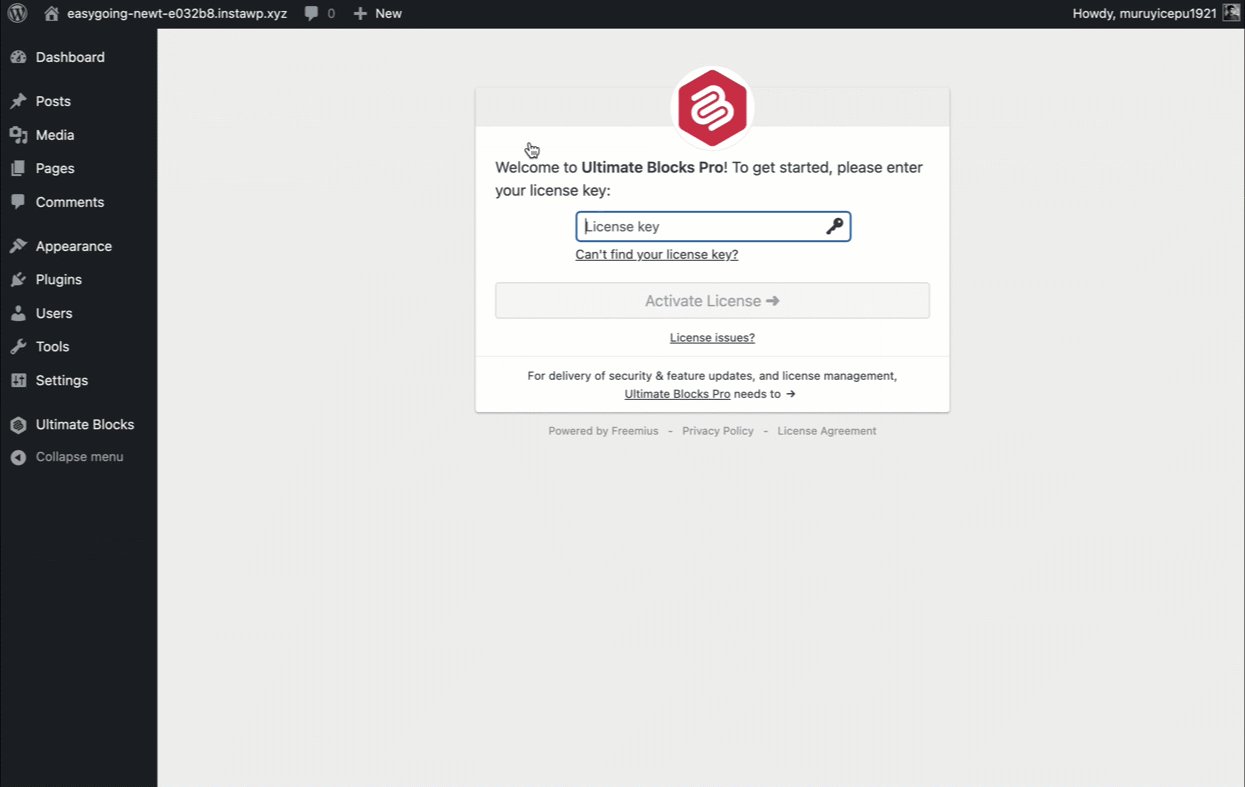
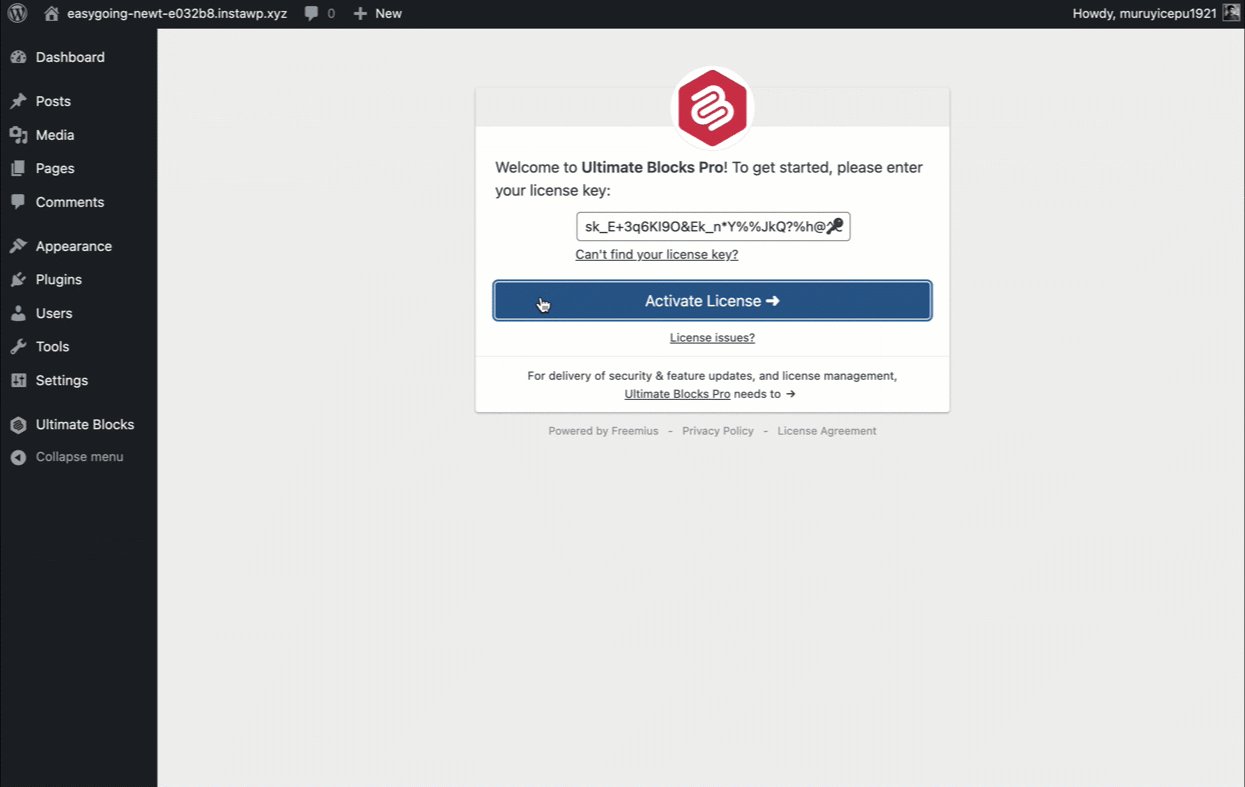
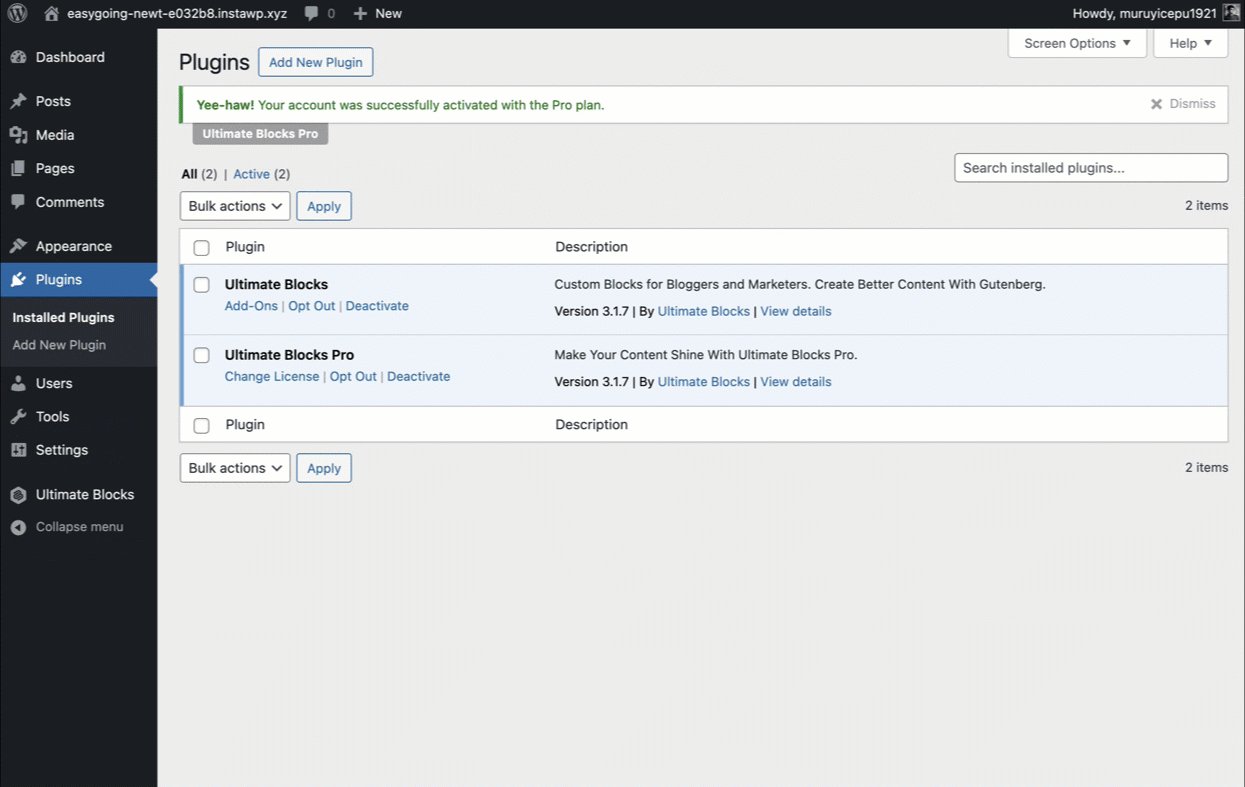
Then click on the ‘Complete Ultimate Blocks Pro Activation Now’ link and enter your license key. Then activate the key.

You’ll get your license key in your subscription email you’ve received after purchasing the plugin.
Step 2: Insert the Blocks
Open the page/post where you want to add an animated button. Click on the add block button and search for ‘Button (Improved).
Add the block by clicking on it.
Step 3: Customize Button
Now write the button text and if you want to add link then hit ‘Add button link’ icon from the toolbar and add your link.
If you like to customize the style of the button then headover to the block settings and then do as you require.
Step 5: Add Animation in Button
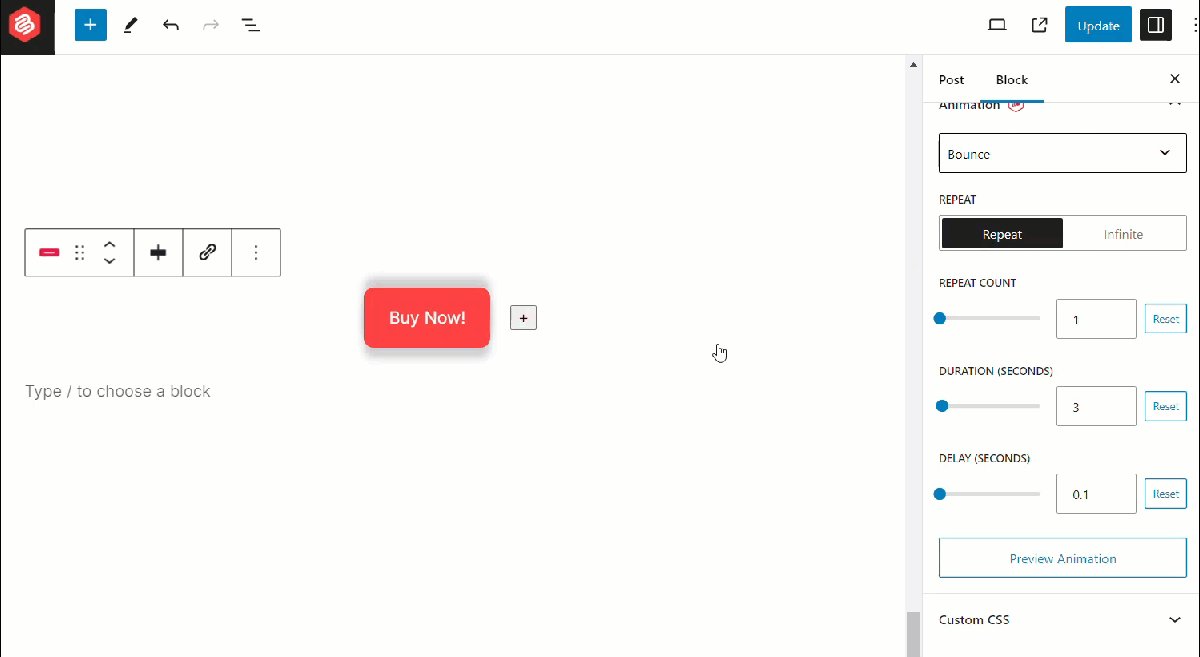
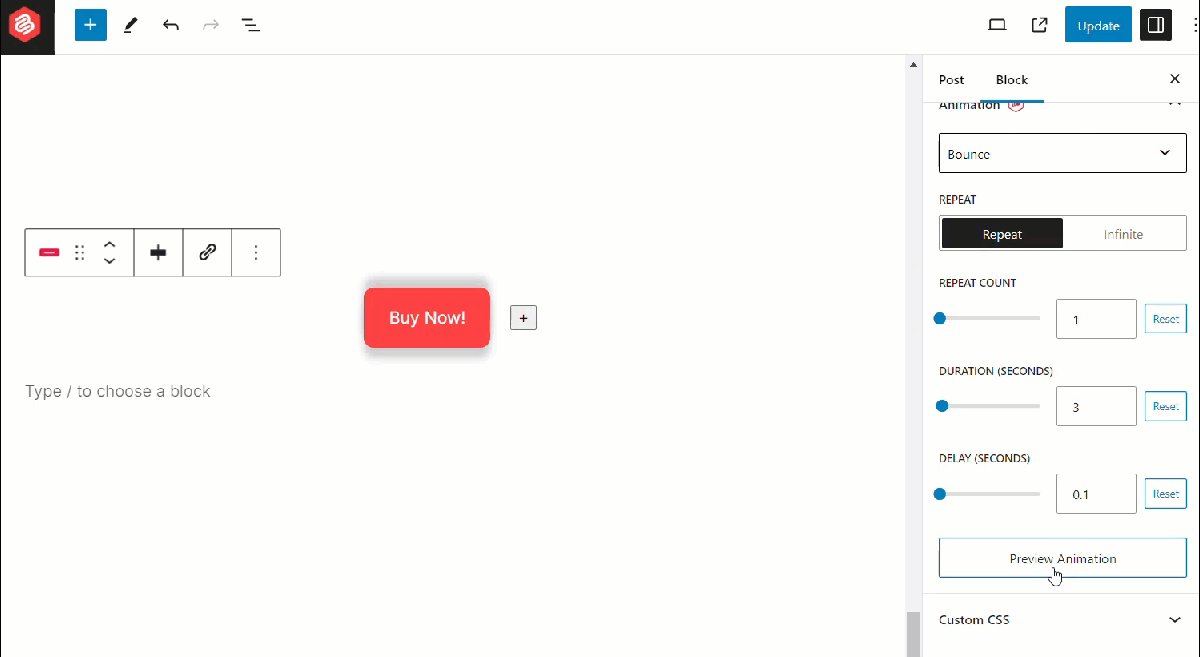
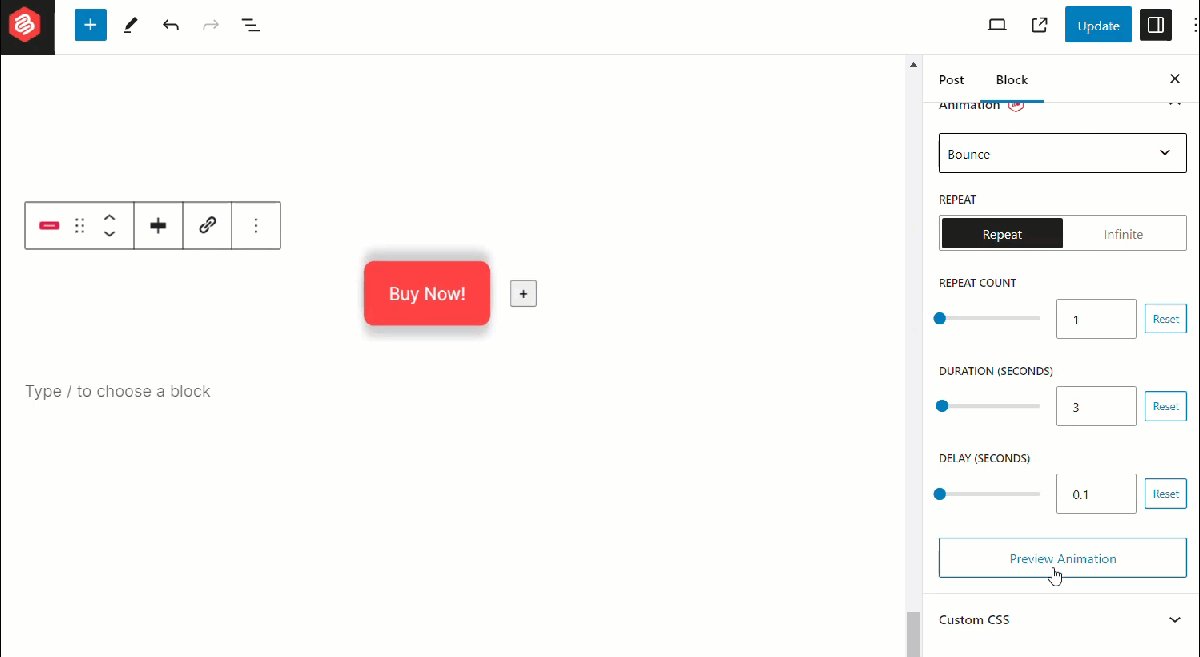
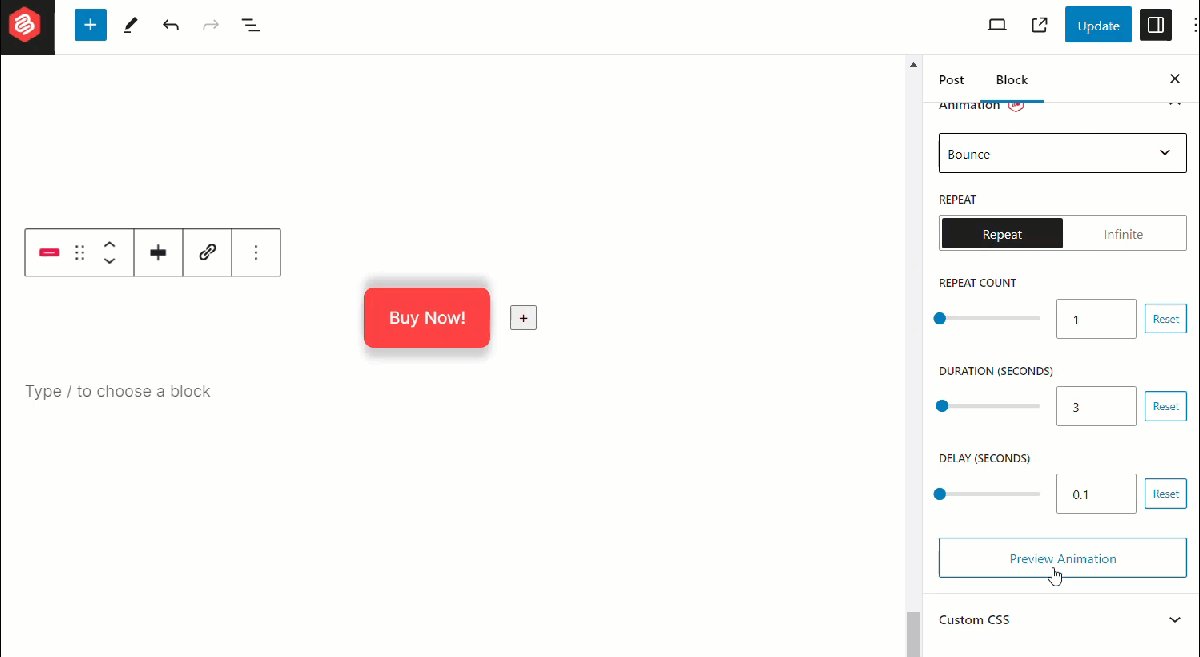
From the block settings click on the settings tab and scroll below. Click on the Animation option and select any animation you like for your button.

If you want you can also customize the animation settings. From here, you will be able to set duration, delay and repeat settings for the animation of the button.

Last Words
By using the Pro version of Ultimate Blocks plugin, you can easily add animated buttons on your WordPress website. Besides, there are 20+ more blocks with advanced customizations, with which you can do more.
I hope you got the whole process correctly. If you have any questions in mind, feel free to ask in the comment box. I will be happy to answer your questions.


























Leave a Reply