
Images in posts and pages make them more appealing and engaging. However, sometimes, you may need to add an image that is hosted on another site. This is where the ability to add an image from a URL in WordPress comes in handy.
In this post, I will show you the process to add an image from a URL in WordPress. All you have to do is go through this post and then apply it for yourself.
You can directly add images to your post or page. But sometimes, for different reasons, you may have to add image from a URL.
- You want to avoid using your WordPress hosting storage space.
- The image is huge to upload to your WordPress media library.
- The image is hosted on a different website, like a stock photo website or a social media platform.
Adding an Image From a URL
In this process, you don’t need any additional plugins. Just follow these directions.
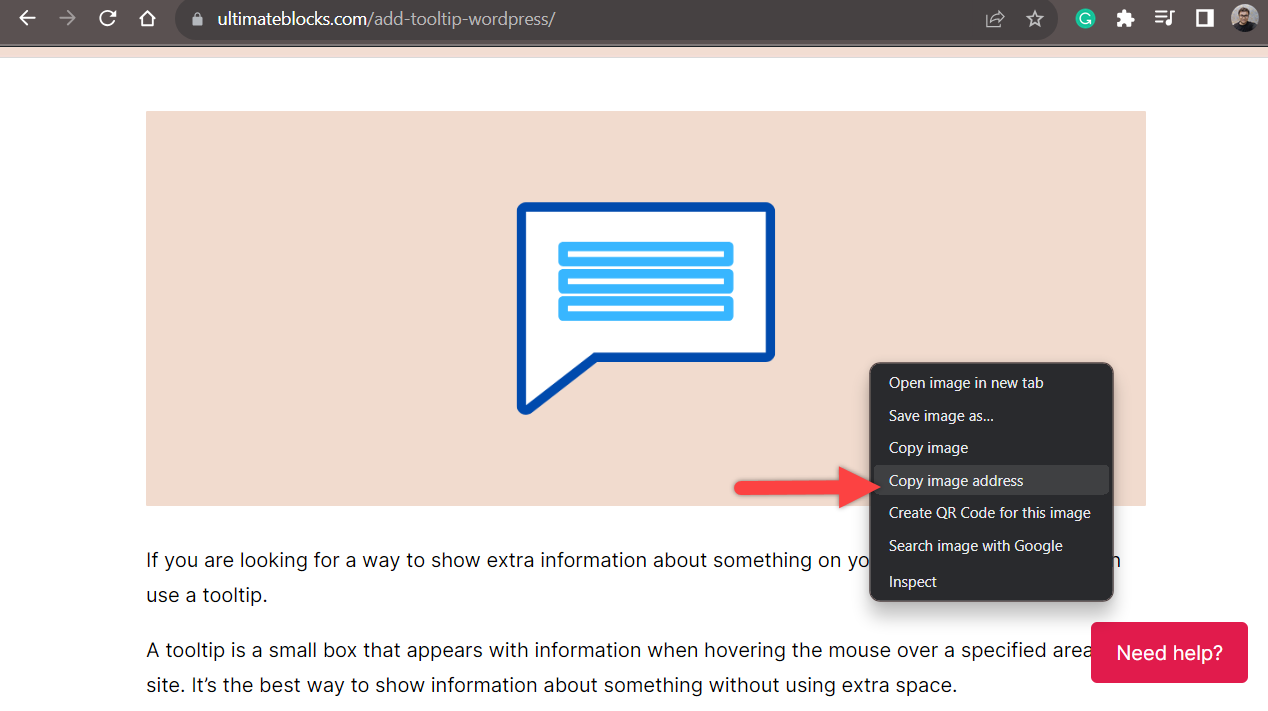
Step 1: Copy The Image Address
Visit the website in which you have your desired image. Right-click on the image and select ‘copy image address’.

Your image address is now copied in the clipboard.
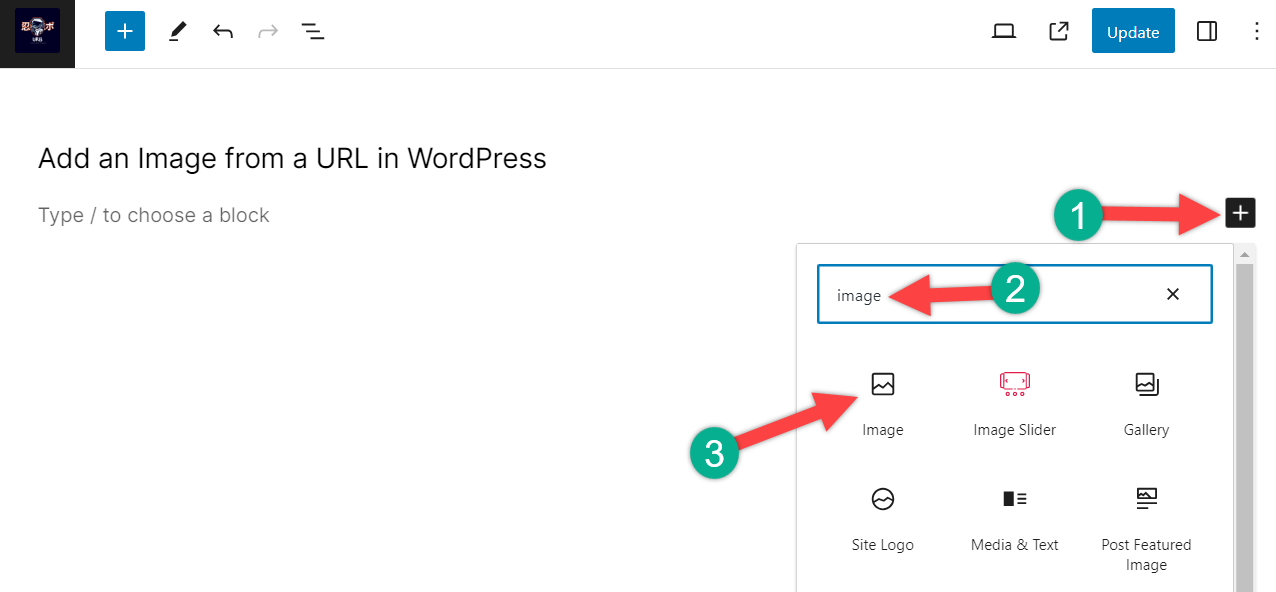
Step 2: Insert an Image Block
Navigate to your WordPress dashboard and open the post/page where you want to add an image. Click on the add block button and search for ‘image’ block.

Click on the block and insert it.
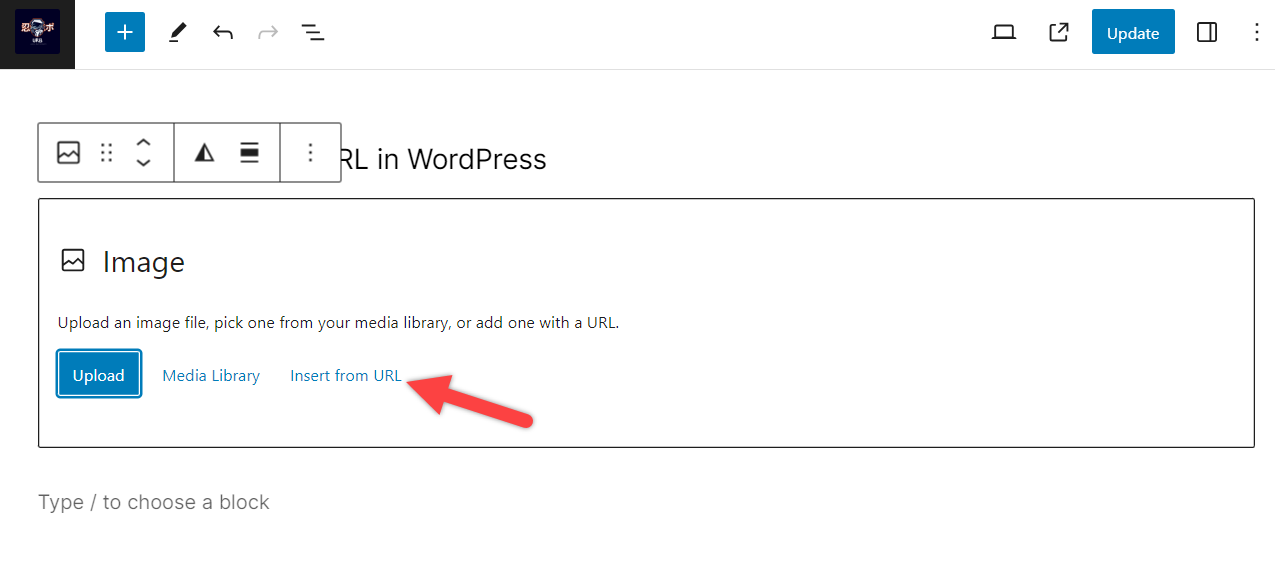
Step 3: Insert Image From The URL
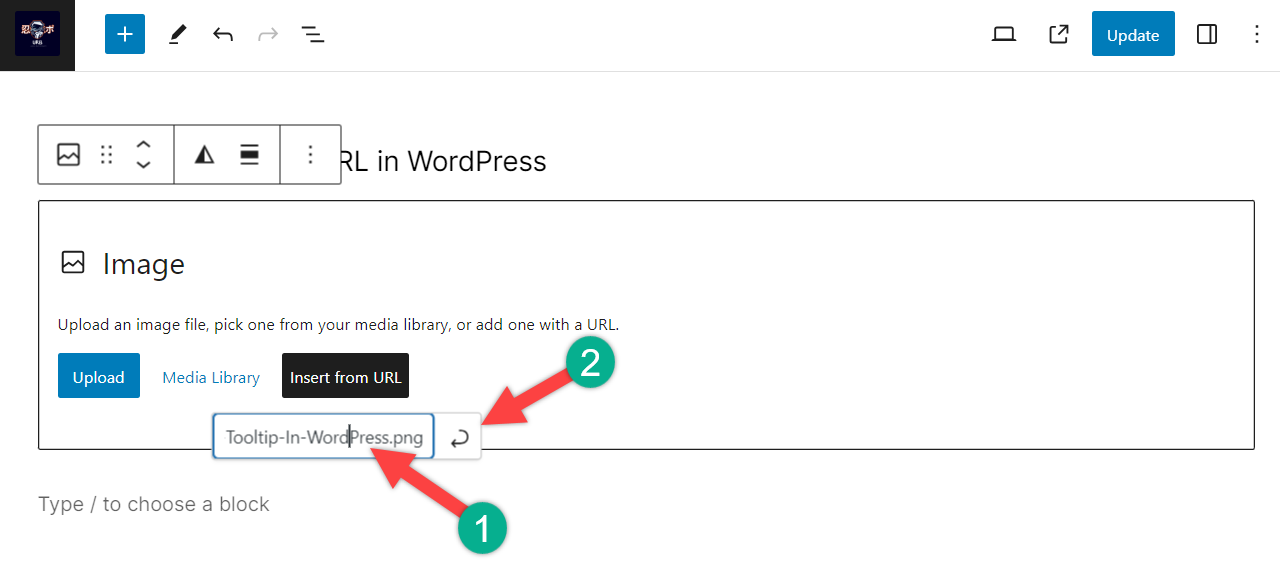
Now click on the ‘Insert from URL’.

A box will appear paste your image link in the box and press the ‘Enter’ or the ‘Apply’ button.

As soon as you press the apply button. Your image will be inserted into your page/post.
Final Words
By following the above instructions, you can easily add an image from a URL. If you liked the post, then share it with your friends, and don’t forget to leave your thoughts in the comment box below.

Leave a Reply