Do you want to add a progress bar in WordPress on your posts or pages? Well, you’ve come to the right place then!
Progress bars are a very engaging and helpful way of displaying abilities, skills, etc. Whether you want to showcase your skills on a portfolio or show some features on a landing page, you can use progress bars quite easily in WordPress.
In this article, I’ll show you how to add a progress bar in WordPress in just 5 simple steps. I’ll show you how to add both horizontal and circular progress bars.
That being said, let’s jump straight into it.
How To Add A Progress Bar In WordPress
Here are the step-by-step instructions on how to add a progress bar in WordPress.
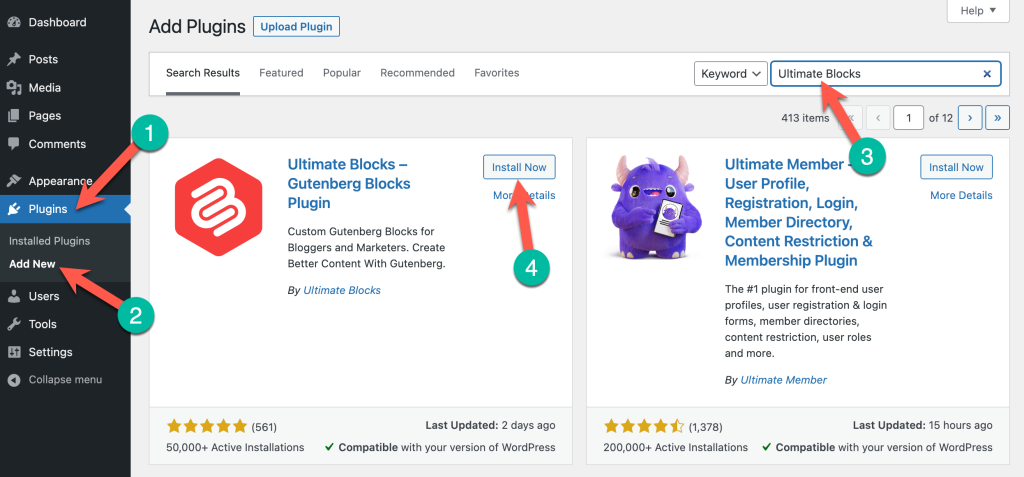
Step 1. Go to your WordPress Dashboard > Plugins (1) and click on Add New plugin (2). Search for the Ultimate Blocks plugin (3) and install and activate it on your website (4).

Step 2. Now go to the page/post where you want to insert the progress bar. On this page, click on the + sign and search for the Progress Bar block. And click on the block.

Step 3. Once the progress bar block is added, you can edit and customize it according to your needs. First, add a description to your progress bar (1) and set the value of the bar (2).

Step 4. You can find customization options in block settings where you can change the bar thickness, and progress bar value, change the progress bar type (horizontal or circular), and customize the bar colors.

Step 5. This way, you can add multiple progress bars in WordPress using the Ultimate Blocks plugin.

As you can see, adding a progress bar in WordPress is very quick and easy. The Ultimate Blocks plugin is very easy to use and its progress bar block comes with all the features you’d need.
Moreover, you can find even more useful blocks on Ultimate Blocks such as buttons, countdown timers, testimonials, toggles, and more.
Conclusion
So, that’s how you can add a progress bar in WordPress using the Ultimate Blocks plugin. This can be done using CSS as well but I recommend using a plugin as it’s easier to manage and customize.
If you have any questions regarding this tutorial or the Ultimate Blocks plugin, feel free to drop your questions in the comments section below. I’d be happy to clarify any doubts and queries you have.

Leave a Reply