
People love discounts. That’s why coupon sites like RetailMeNot and Groupon are so popular. And they are making tons of money via affiliate commissions.
So now the question is, how do they make such huge commissions? They just make sure that the users click on their affiliate links before using the coupon code.
If you are using WordPress and want to do something like that, you are in the right place. Here I’ll be sharing how to add coupon codes or deals to your WordPress posts & pages.
Here I’ll be using the Coupon block of Ultimate Blocks. Before diving into the tutorial, let’s see some of the benefits of using this plugin.
- Protect Affiliate Sales: The ‘Click to Copy‘ functionality of this plugin makes sure that people click on your affiliate link before using the coupon code.
- Generate More Affiliate Sales: This plugin is designed to increase your conversion rates. The simple yet attractive coupon box will boost your affiliate sales.
- More Custom Blocks: Ultimate Blocks offers other essential blocks like Review, Table of Contents, Star Rating, Social Sharing, Content Toggle, Tabbed Content, and more.
How To Add Coupon Code & Deal In WordPress
Adding coupon code boxes by using this plugin is extremely easy. Just follow these simple steps.
Step 1: Get Ultimate Blocks Pro
Ultimate Blocks has both free and pro versions. The Coupon block is only available in the pro version.
To get the pro version, go to the pricing page, choose a plan, and buy a plan according to your needs.

Step 2: Insert the Coupon Block
Once you’ve activated the plugin, go to the WordPress post/page where you want to add the coupon code.
Just click on the + (plus) icon and search for ‘Coupon’. Then click on it to insert the block.

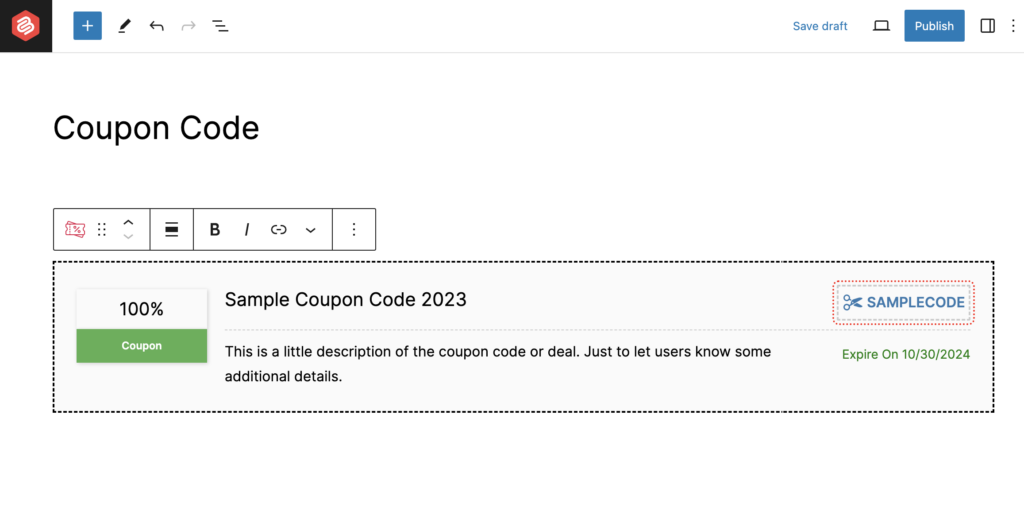
A coupon code box will be added like this –

Step 3: Customize the Coupon Code Box
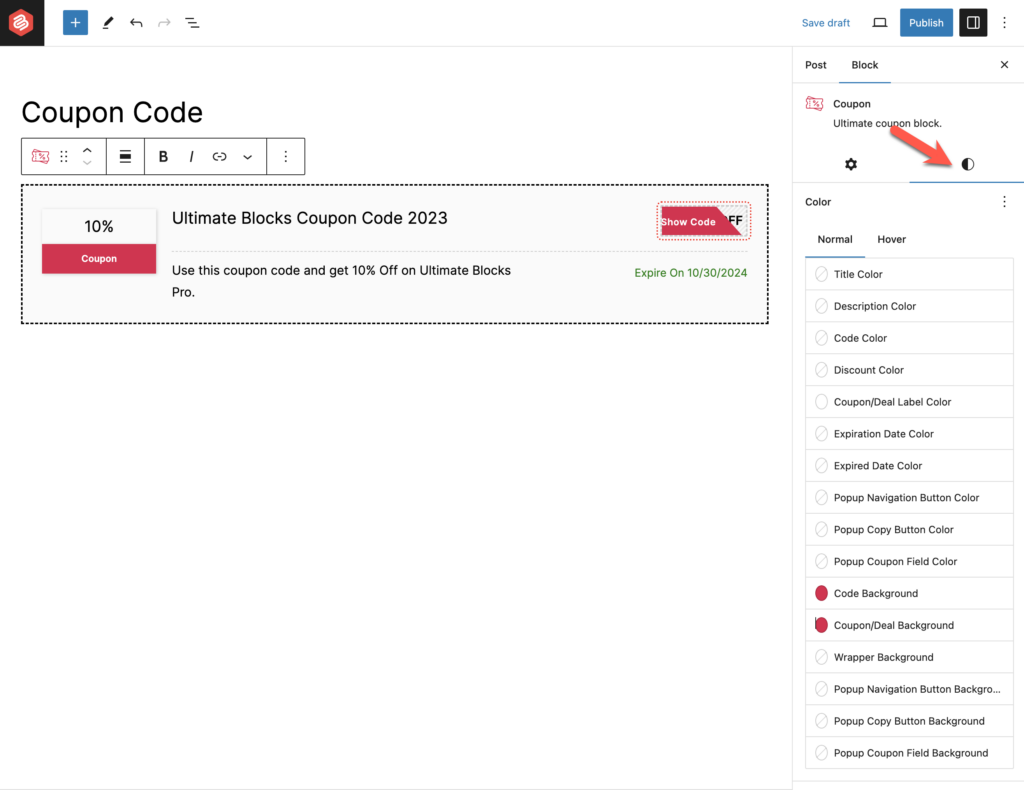
Now click on the text elements and change those according to your needs.

Then click on the settings icon and add an affiliate link & an expiration date. You can also hide the coupon code from there.

Then, navigate to the ‘Styles’ tab. You can color, typography, and border settings from there.

That’s it. This is how you can add coupon code boxes to your WordPress posts/pages.
Over To You
Hope this post helped you to add coupons to your WordPress sites.
If you have any questions regarding this, feel free to ask us via comment. And if you liked the post, please consider sharing this on your social accounts.

Leave a Reply