
A portfolio slider is a website feature that showcases a collection of images in a slideshow or carousel format. It allows you to display portfolios like design projects, services, products, artworks, and more.
It often includes arrow buttons so you can navigate between images or enable the autoplay option. If you want to create a portfolio slider in WordPress, you’re in the right place.
There are a handful number of portfolio plugins available in the WordPress arena. Here We’ll be using the Ultimate Blocks plugin to create a portfolio slider on your website.
We’ll explain the process in 5 easy steps. Let’s dive into the discussion of how to create a portfolio slider in WordPress websites.
Step 01: Install and Activate the Ultimate Blocks Plugin
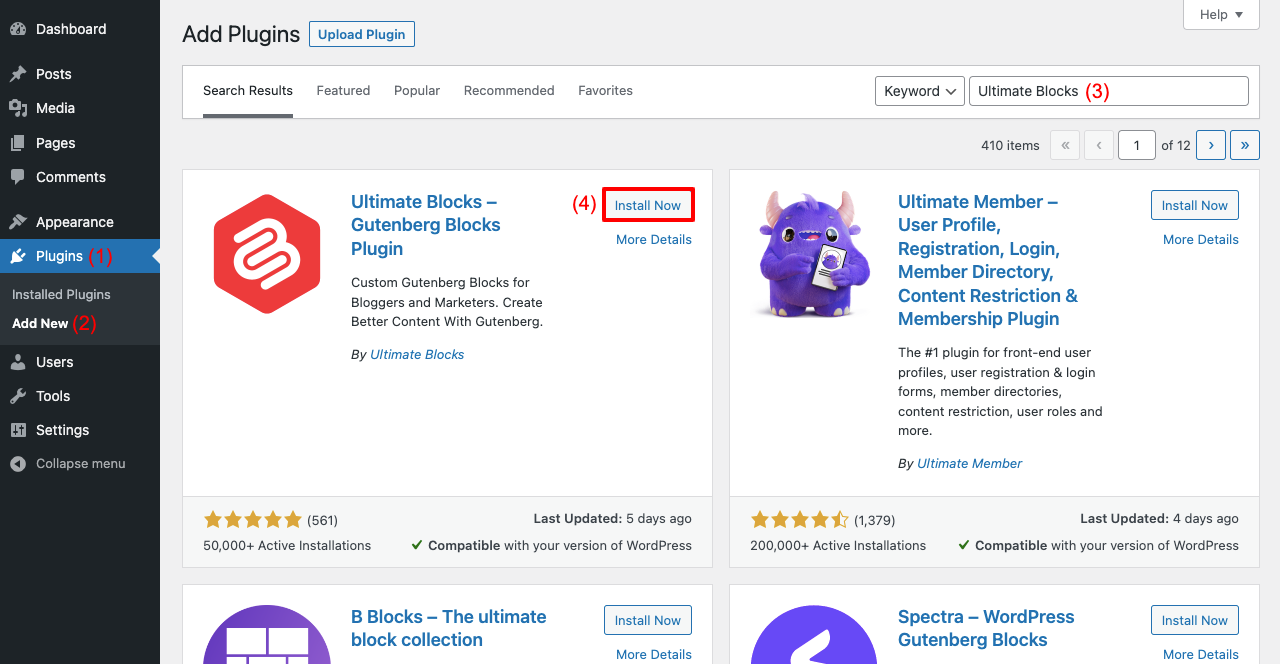
- Log into WordPress Dashboard.
- Jump into Plugins > Add New.
- Type Ultimate Blocks in the search box.
- Install and activate the plugin once it appears on the search result list.

Step 02: Add the Image Slider Block to a Post or Page
- Open a post or page first where you want to add the image slider.
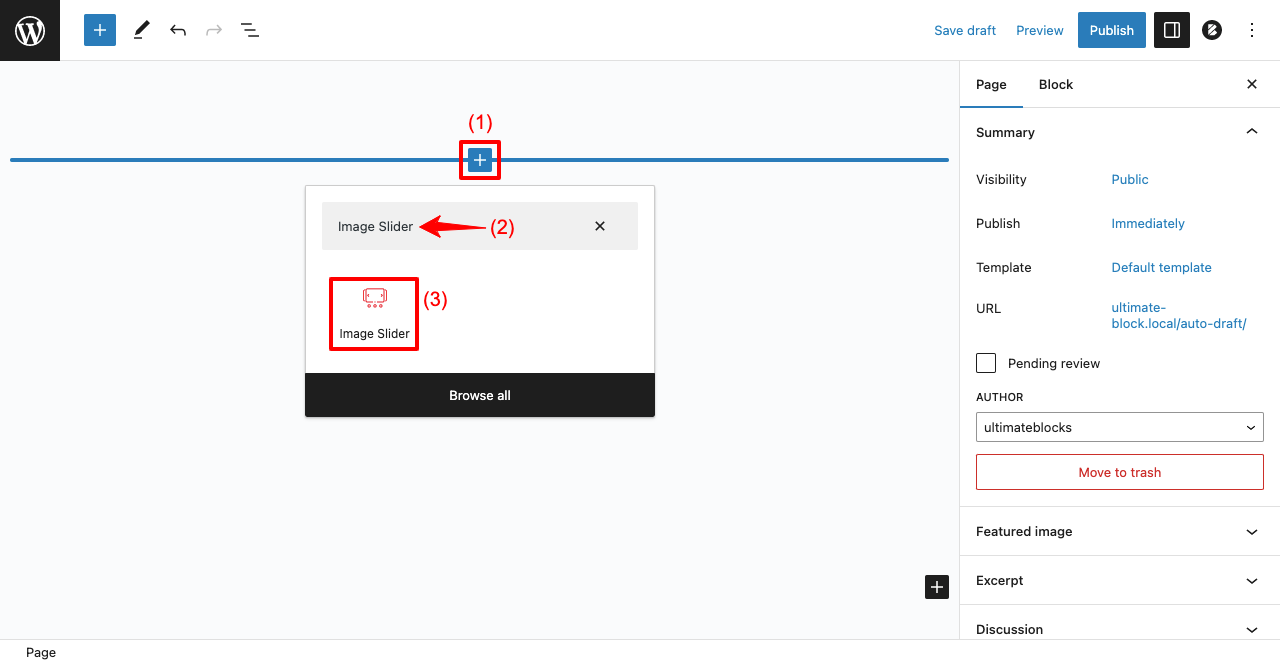
- Click the (+) icon.
- Type Image Slider in the search box.
- You’ll see the block below just in a few seconds.
- Click the Image Slider block.

Step 03: Add Images to the Image Slider Block
You may add any kind of image to the block and as many as you want. But for the tutorial, we’ll add food photography-related images.
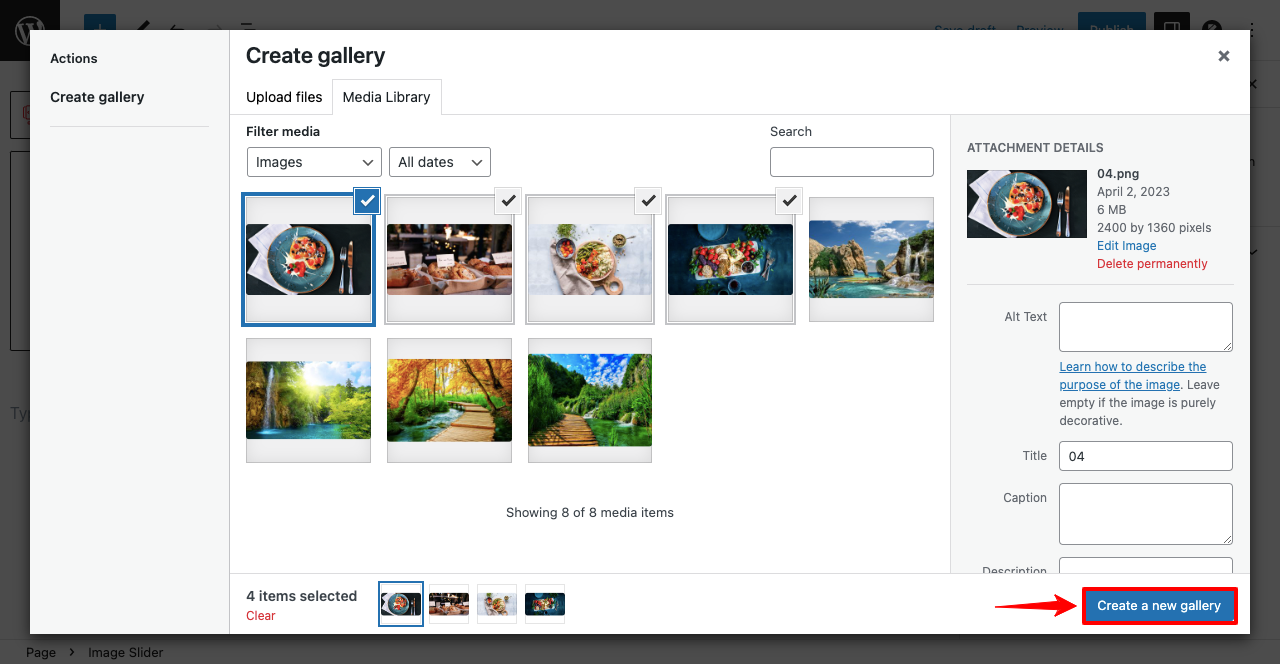
- Click Upload or Media Library to add images from your desired sources.
- We have selected Media Library and planned to add four images.
- Select all the images and click Create a new gallery button.

- You’ll be taken to a new page.
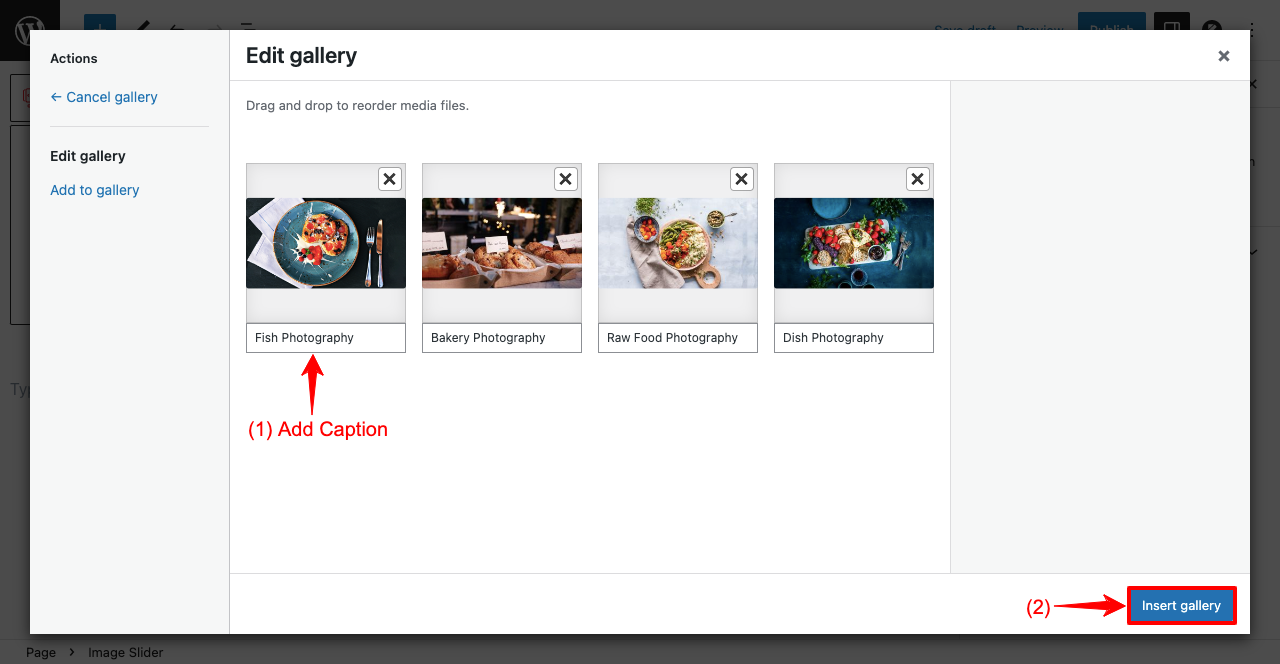
- Add a caption to each image below (optional).
- Click the button Insert gallery.

- You’ll see the image slider has appeared on your post or page.
- But you don’t like the appearance and want to customize it.
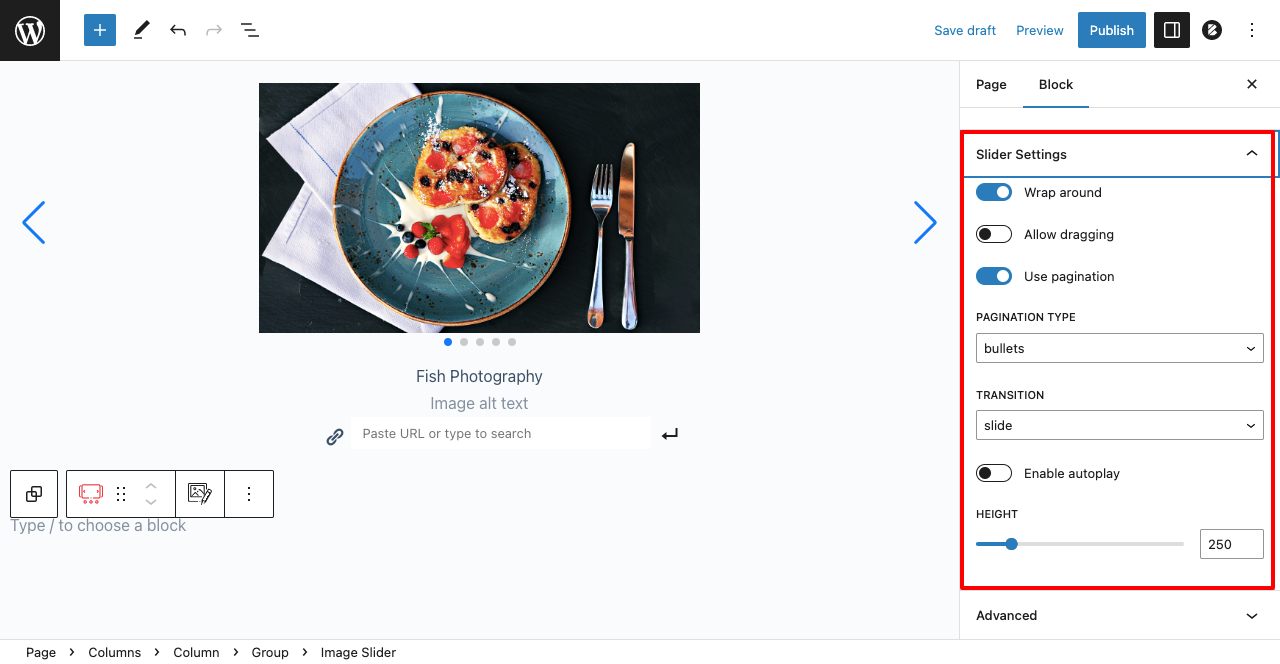
- Click the Slider Settings option from the right sidebar.

Step 04: Customize the Image Slider
- Clicking Slider Setting will open up some more customization options.
- It will take you only a few minutes to explore each of these options.
- Accordingly, you can customize the slider.

- We have Enabled Autoplay and set 3 Seconds duration.
- Set Height 500.

Step 06: Preview the Image Slider
- Save the image slider by clicking the Save draft, Update, or Publish button.
- Go to the preview mode of the page.
- You’ll see the slider is working well.
- If it doesn’t work, check the configuration from the backend again.
Thus, you can create an image slider in WordPress very easily. Visit this blog post to learn about some best free portfolio plugins for WordPress.
Conclusion
Portfolio sliders are a great way by which you can display your projects, experiences, and services in visually appealing ways. It helps web owners create strong engagement with their audiences.
You can add this slider on any landing page, especially on home, product, and portfolio pages. But to make the most of this, make sure you are adding high-quality images of the same size to the slider.
This will create a perfect harmony between them. Hopefully, you can now create catchy image sliders for your website following this tutorial.

Leave a Reply