Images are vital to any post or page, breathing life into your content and capturing readers’ attention. Occasionally, you might wish to display an image and text side by side in WordPress. This can seem daunting, especially if you’re just starting out.
Fortunately, the new WordPress block editor simplifies the process of placing images and text side by side. If you need help with how to do this, you’re in the right place.
Let’s walk through the process step by step.
How To Add Image And Text Side By Side In WordPress
Here, I will show you three different methods to add image and text side by side. You can choose any of these methods below.
Using The Image Alignment
To add image and text side by side with Gutenberg using text alignment settings, first, you need to create an Image block.

Click on the Add block button (‘+’ button), and type ‘Image’. Insert the block by clicking on it. Now click on the upload button and upload your media file.

Or you can select the media file from the media library. To choose a file from the media library, click on the media library button.
Now your media content is inserted. It will look according to the size of media you upload or choose.
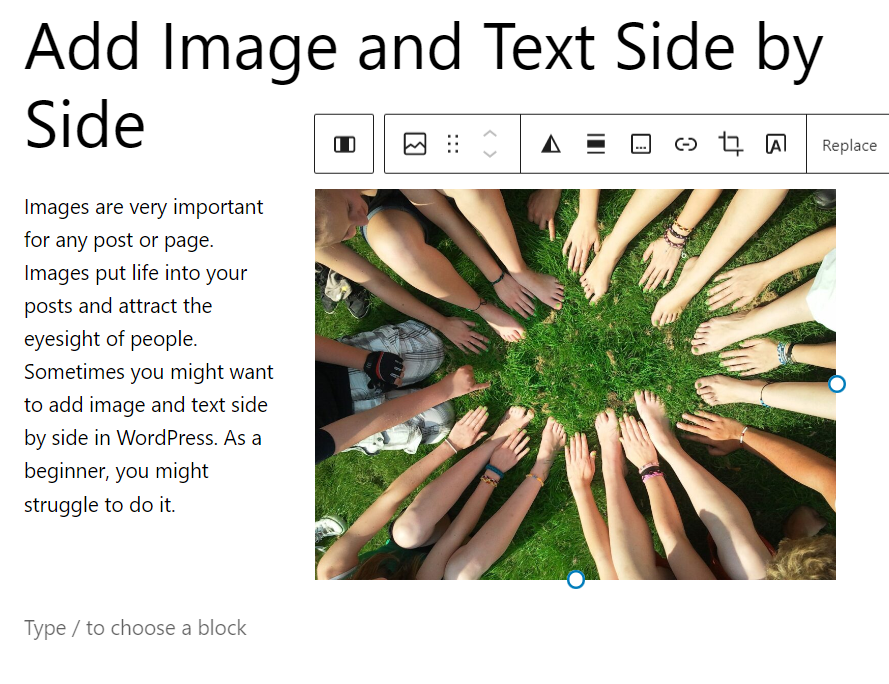
From the toolbar menu, select Alignment. If you choose the right alignment, your text will appear at the left of the image. Alternatively, if you choose the left alignment, your text will appear at the right of the image.

If you want to give more space to text, then shrink the image by dragging the handles that appear on the image.

However, if you want the image to occupy full space, then select ‘Center Alignment’
Using The Columns Block
To do it using the column block, open the post and click on the ‘Add block’ (‘+’) button. Search for ‘Columns’ and insert it by clicking on it.

Here you can choose from different variations, like if you wish to provide half space to image and half to text, then choose 50/50. You may also choose 33/66, 66/33, 33/33/33, or 25/50/25.

Here I am choosing 33/66.
Now, on one block, add a text block, and on the other, add an Image block.

To do it, click on the ‘+’ add block button and select ‘paragraph’. Similarly, add an image block on the other block.

In this way, you will be able to add images and text side by side.
Using The ‘Media & Text’ Block
Go to the post/page where you want to add image and text side by side.
Simply click on the + icon in your editor and search for ‘Media & Text’. Then insert the block.

Then click on the ‘Upload’ button to add the image. You can also add an image from the media library.

Once you’ve added the image, add the text in the ‘Content…’ part.

If you want to change the content side with the media, click on the ‘Show media on right’ icon.

You can customize more things from the right-hand side options panel.

So this is how you can add an image and text side by side in WordPress.
Conclusion
In this way, you can add images and text side by side in WordPress without using any plugins. If you have any problems adding images and text side by side ask me, and I will help. Don’t forget to leave your thoughts in the comment box below.
Also Read:

Leave a Reply