
Remember the days when phone numbers were just boring strings of digits, trapped in the digital wilderness of website text? No more! Today, we’re unlocking the click-worthy potential of those lonely numbers, transforming them into call magnets that will make your WordPress site hum with the sweet melody of ringing phones.
In this post, I am going to show you the process of making a phone number clickable in WordPress.
Let’s begin.
Make a Phone Number Clickable in WordPress
You can make a phone number clickable by following the below steps.
Step #1: Write the Phone Number
According to your needs, write the phone number in your post/page. To catch attraction, you may select the phone number and make it bold.

Step #2: Make Phone Number Clickable
Now, select the phone number and click on the ‘Link’ button or hit ‘ctrl + k’.

Write the number in this format ‘tel:[Phone number]’. Example: ‘tel:+8801515616038’. Then, hit the enter button, and you will have a clickable phone number.
Add a Clickable Phone Number in Button
If you wish, you can also add a clickable phone number to your button easily. To do this, you need to install a plugin named Ultimate Blocks. It’s not only a button block, but a pack of useful advanced blocks that changes the way you used to create your website.
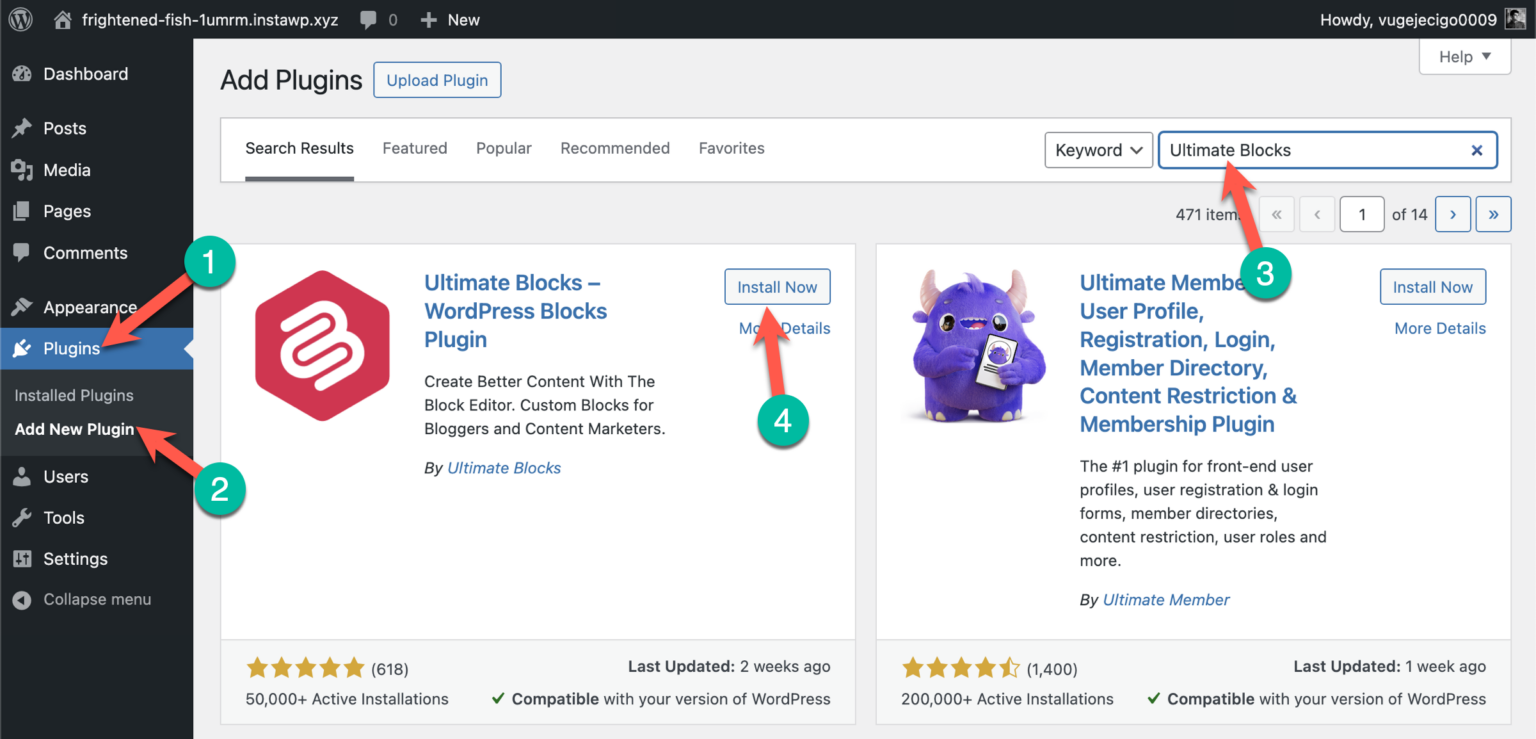
Just go to your WordPress Dashboard and navigate to Plugins > Add New and search for ‘Ultimate Blocks’. Then, install and activate the plugin.

Now, let’s see how to add a clickable phone number in the button.
Step #1: Open the Post or Page Editor
Create a new post/page or edit an existing one where you want to add a clickable phone number in the button.
Step #2: Insert Buttons (Improved) Block
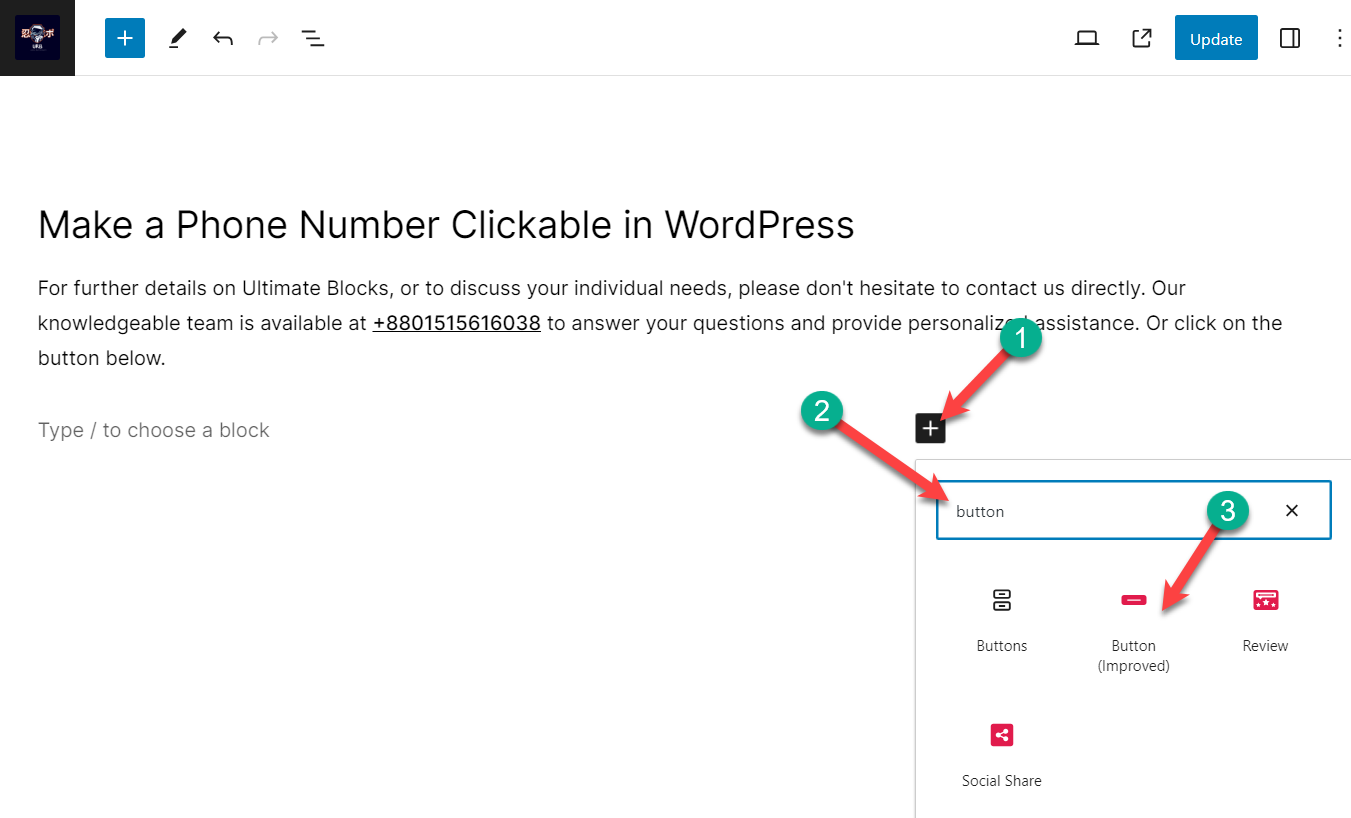
Now, click on the add block button and search for the ‘Button (improved)’ block.

Insert the block by clicking on it.
Step #3: Embed Your Phone Number
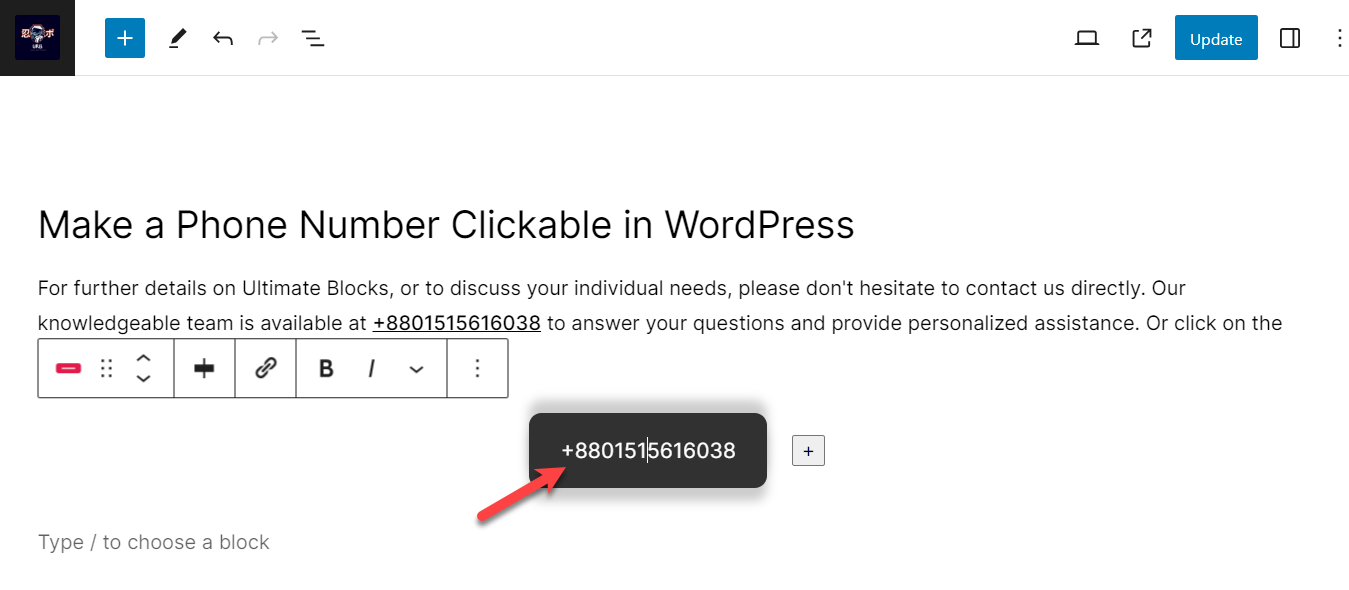
Click on the ‘Button Text’ and add your phone number.

Now, click on the button, and from the menubar, click on the ‘Link’ button and input the telephone number in this format: ‘tel:[number]’. E.g. ‘tel:+8801515616038’

Your button is now embedded with your phone number.
Step #4: Add a Phone Icon
Again, click on the button and then hit the settings icon.

From there, scroll below and click on the ‘Icon’ option. Then click on the icon type and choose ‘preset’.
Click on the icon and then search for your preferred icon. Here, I have searched for the ‘phone’ icon. Then, insert your icon by clicking on it.
Step #5: Customize
Your Calling button is ready. You can customize your button any way you like. To do it, click on the button and hit the settings button.

Click on the Block settings, and then you will be able to customize button layout justification, orientation, size, width, icon, and responsive control.
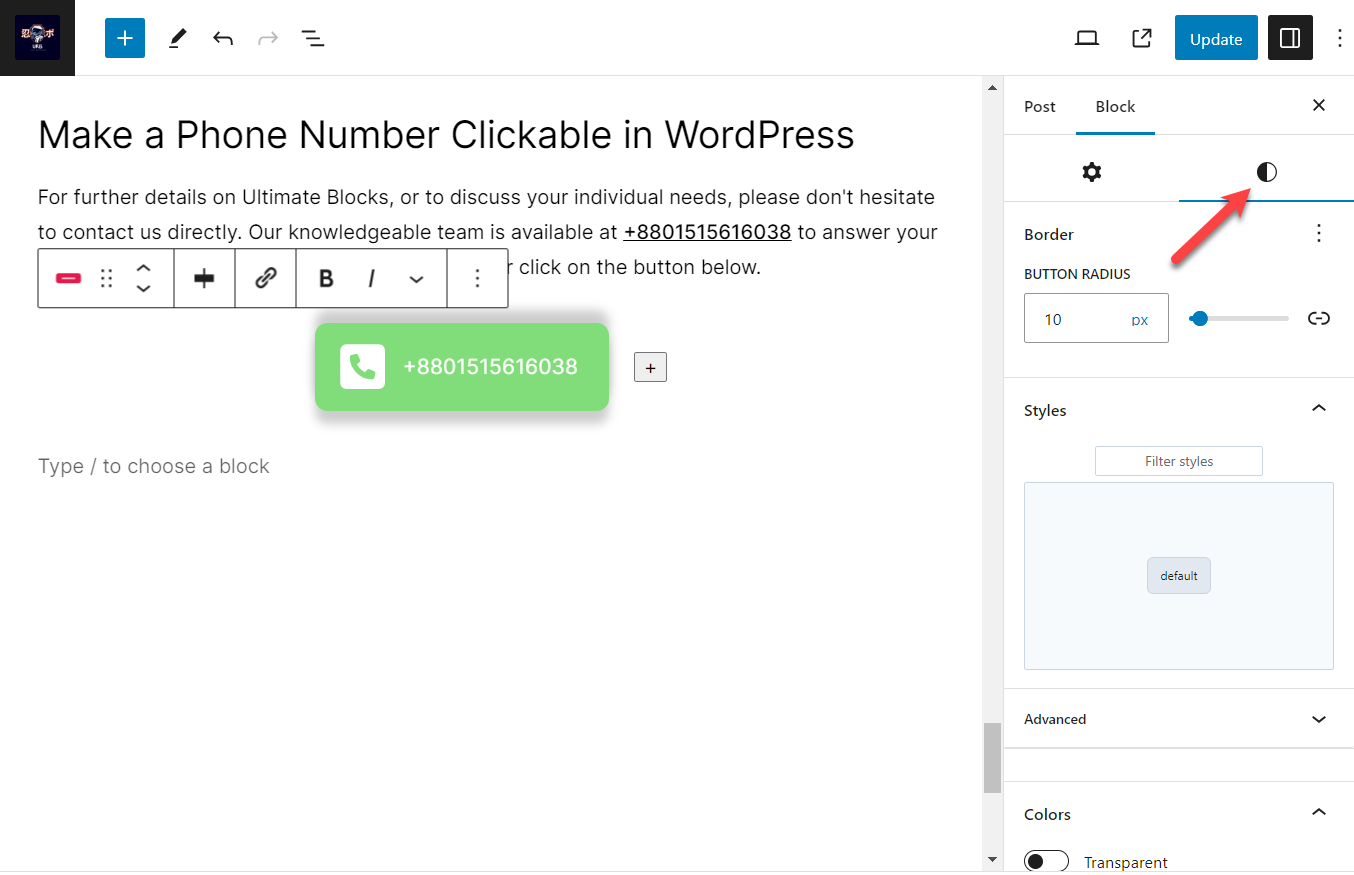
If you would like to style your calling button, then switch to the style tab and decorate your button.

If you like, you can add a heading above the button like this.

Last Words
With the process shown above, you can transform your WordPress site from a silent void to a phone-ringing haven. So go forth, unleash the clickable power of your phone number, and watch your communication channels hum with the sweet melody of incoming calls!

Leave a Reply