
The WordPress Code block is a default Gutenberg block that allows you to display code snippets on your website. It provides you with dedicated space for writing and showcasing codes in visually appealing manners.
If you are a developer, programmer, or web designer and thinking of writing technical blog posts, the WordPress code block can be extremely helpful. This article will cover a detailed tutorial on how to use the WordPress code block.
How to Use the WordPress Code Block
The Code block is another simple WordPress Gutenberg block. You will find it very easy to use after reading the tutorial. Let’s dive into the tutorial.
Step 01: Add the Code Block to Your Post/Page
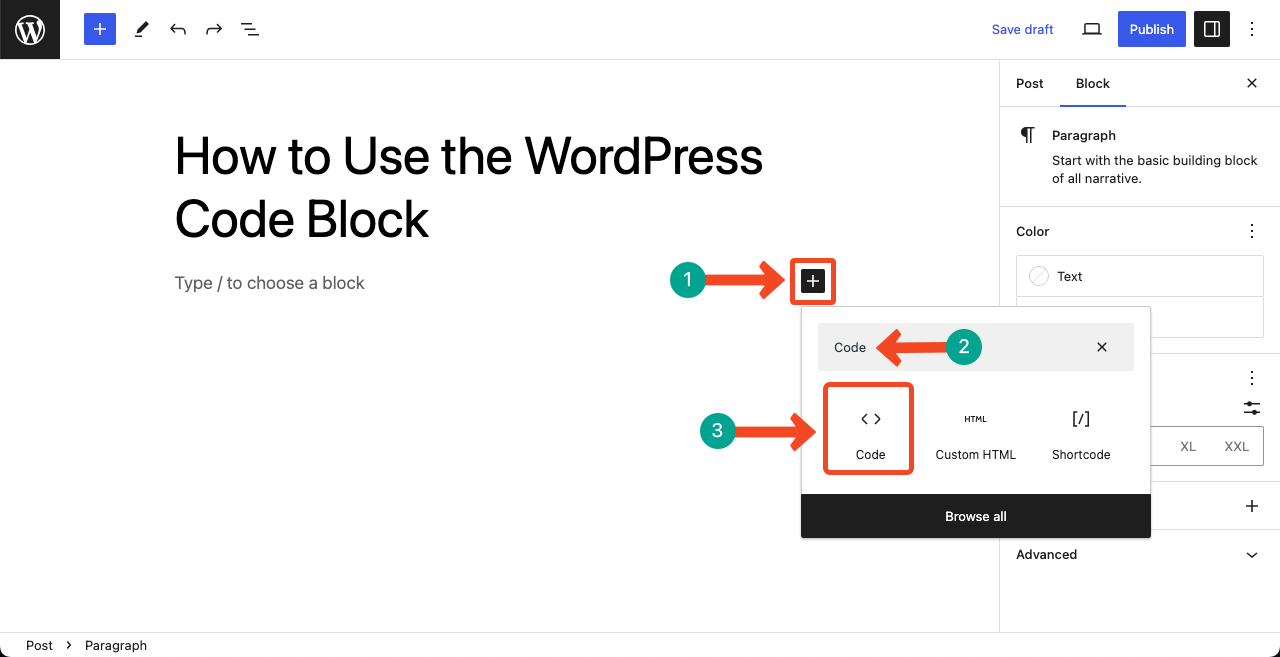
Go to the post where you want to add the Code block. Hit the Plus (+) sign on the editor. Type code in the search box on the Gutenberg editor. Press the code block once it appears.

Step 02: Add Your Code to the Block
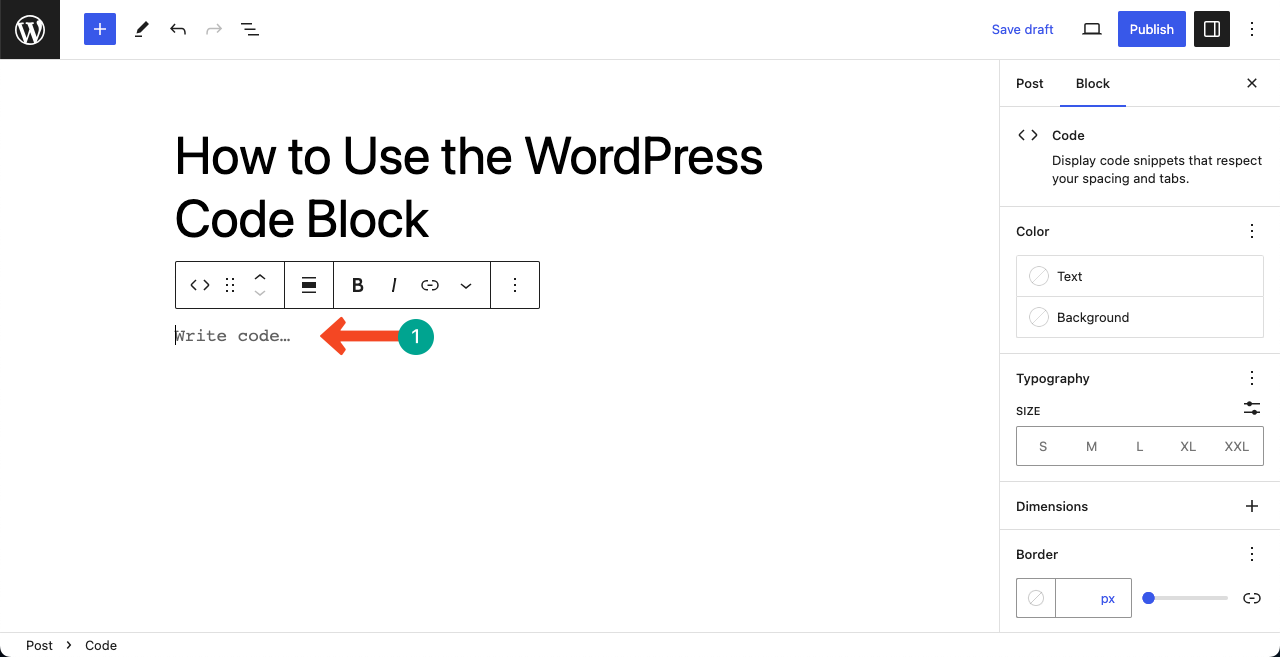
You’ll get the option to type your code snippet. Type or copy-paste your desired code on the placeholder.

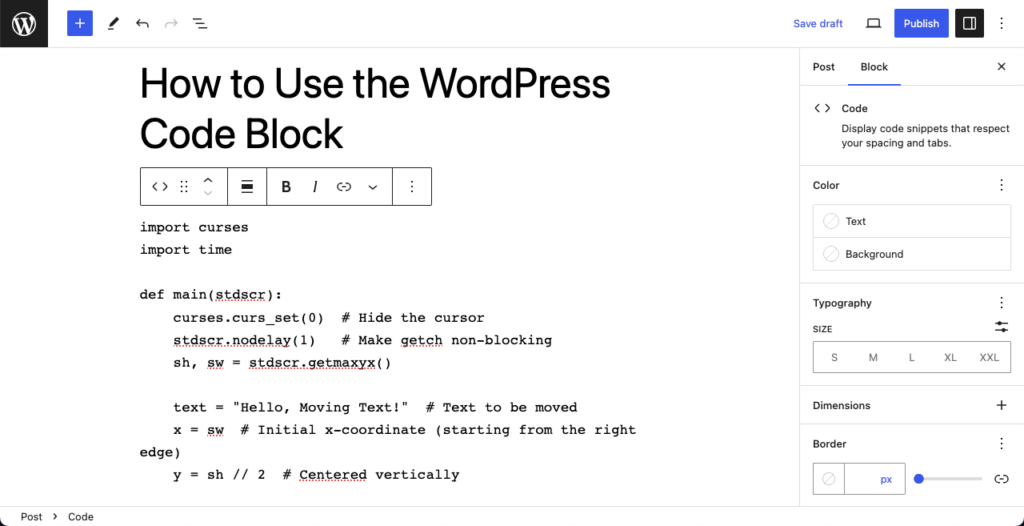
You can see in the below image that we have typed our code on the placeholder.

Step 03: Customize the Code Block
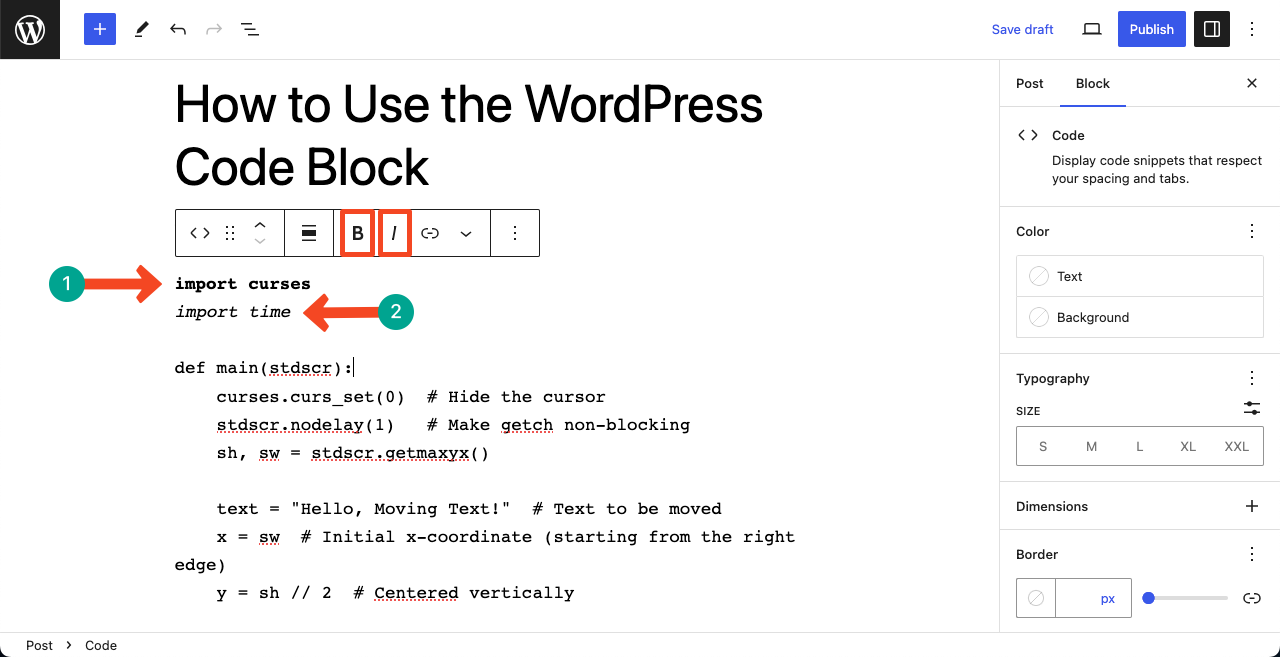
Using the Bold and Italic options from the toolbar, you can make some of your code lines bold and italic as you wish.

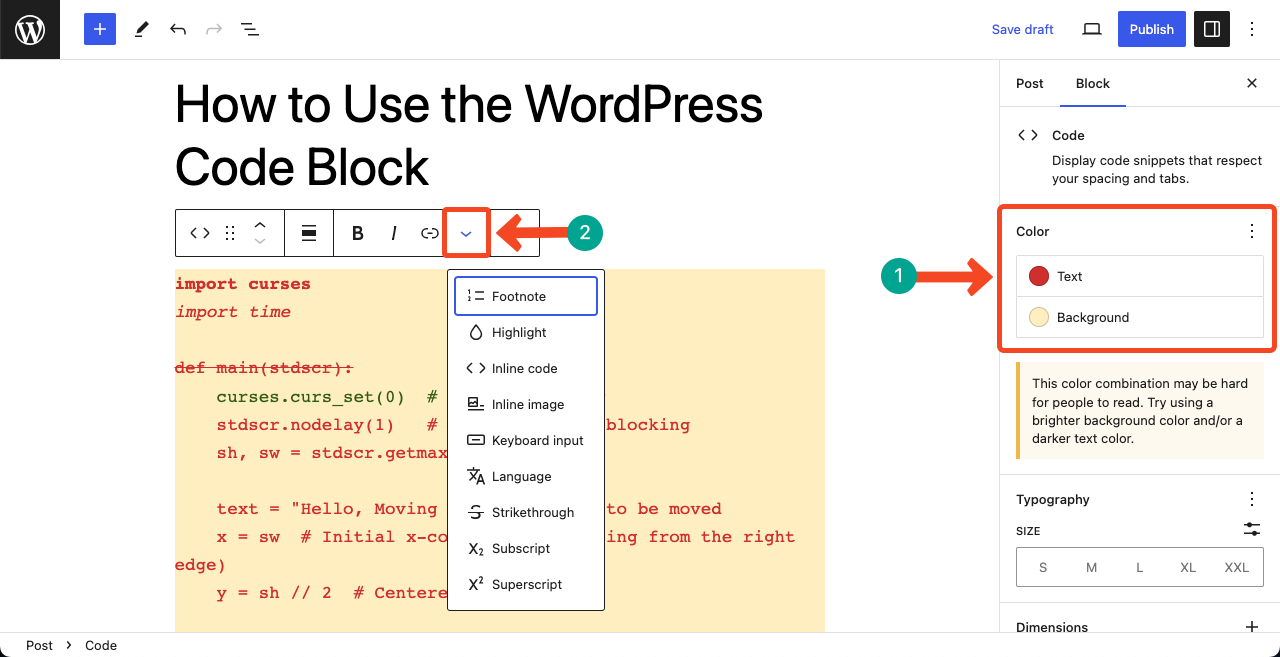
You’ll see the color option on the right sidebar. From there, you can apply text and background color over the block.
After that, press the more icon on the toolbar. Here, you’ll get options to customize each code snippet line individually.

Final Words!
From personal experiences, we have seen too many people not use the code block to showcase code snippets. Instead, they type the snippets on default editor mode. Due to this, they fail to enjoy some additional customization facilities.
But the WordPress code block is a wonderful block that can make your code-based tutorial posts extremely organized and beautiful to look. Hope you enjoyed this article, and from now on, you can use this block effectively.

Leave a Reply