
An inline image in WordPress is an image that is inserted directly into the text content of a post or page without using any separate image block. Inline images are used for various purposes, like enhancing content, illustrating concepts, capturing attention, and supporting information.
Inline images are crucial when creating tutorial posts and technical documentation. You can add inline images using the default Gutenberg block editor. This article will explain how to add an in WordPress with a step-by-step guide.
How to Add an Inline Image in WordPress: Step-by-Step
Get into your WordPress dashboard. Open the post or page where you want to add inline images. Take your cursor to the place on the content where you want to add the inline image.
For example, we’ll add the inline image next to the ‘layout’ word on the text. We have bolded the word so you can easily locate it.

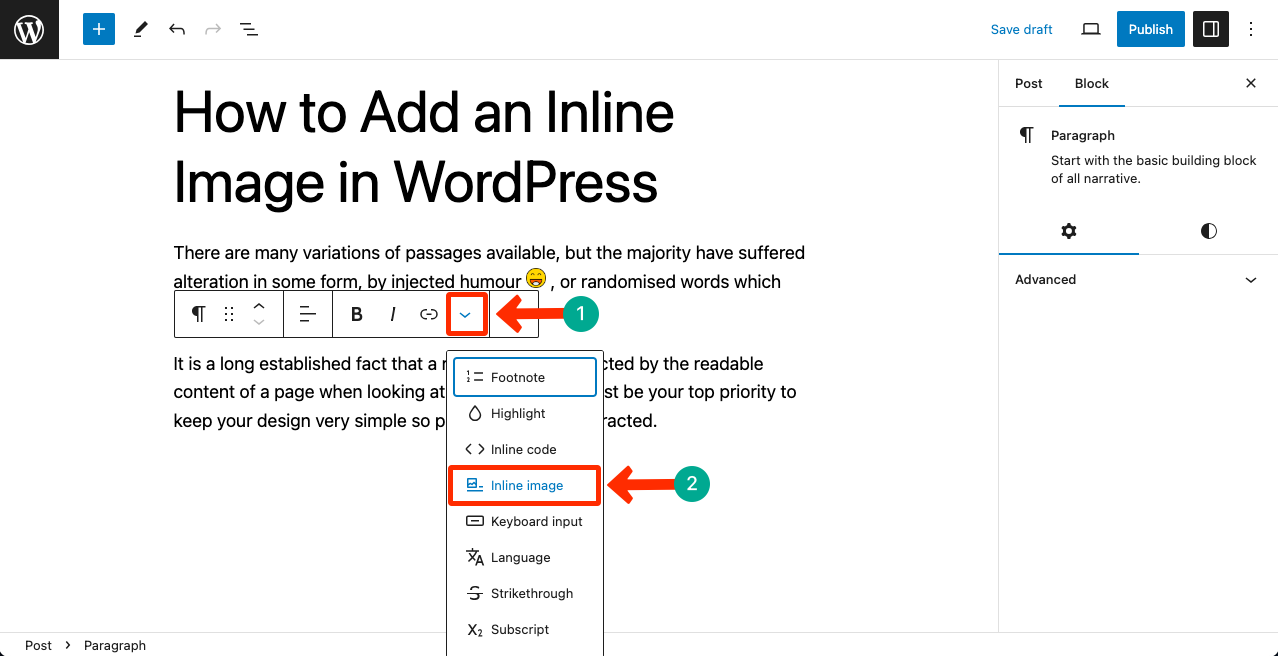
Once you take your cursor on the place and click on it, the Gutenberg toolbar will appear on the screen. Click on the more option on it. This will open up a dropdown list. You’ll find the Inline image on the list. Hit on the Inline image.

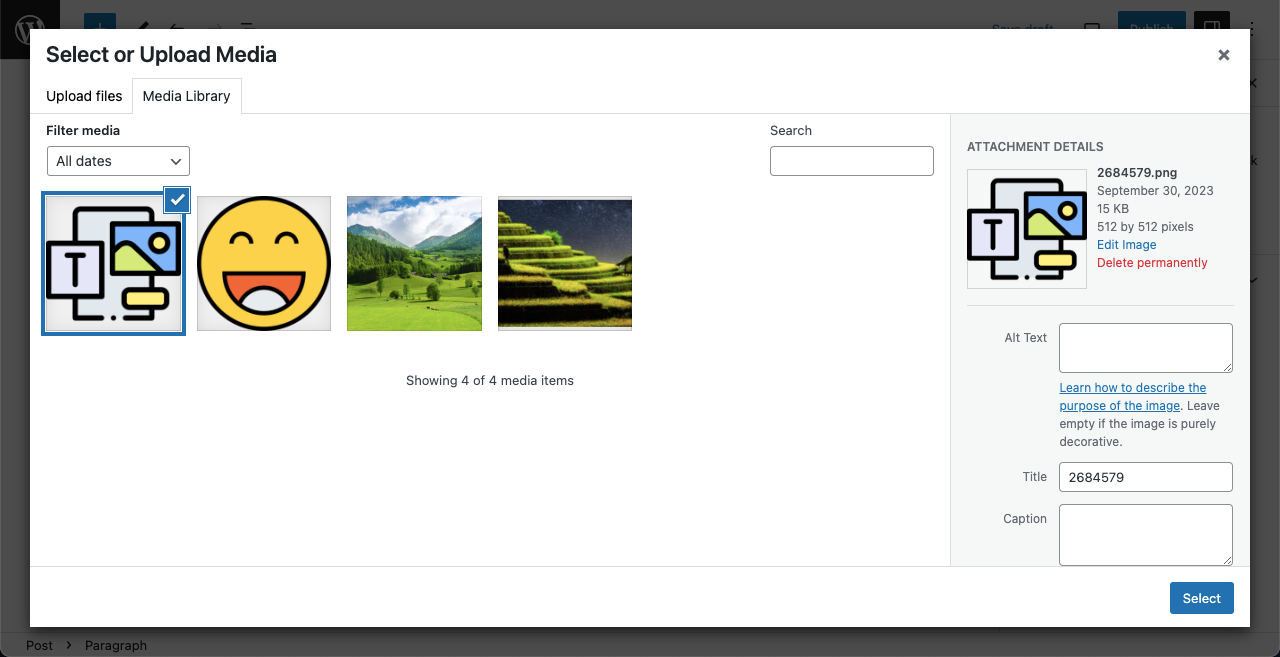
You’ll be allowed to upload your desired inline image from the local drive. But if you already have the image on the Media Library, just select it from there.

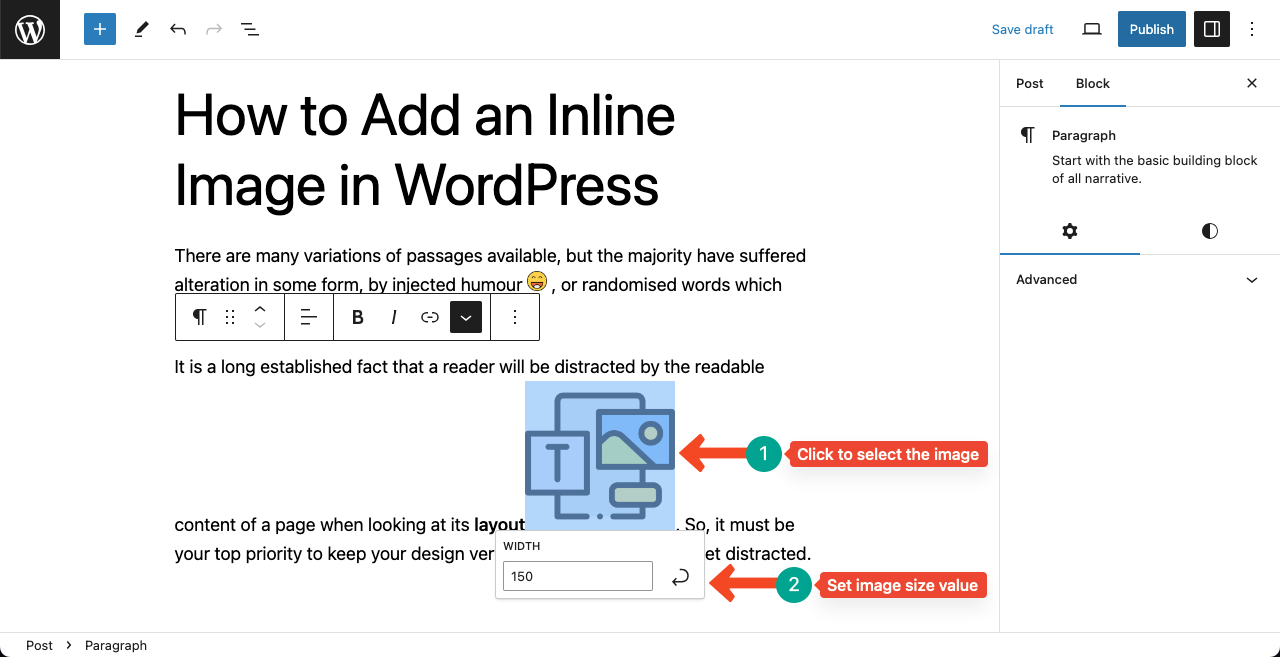
You’ll see the image has been added in between the content on the editor. You now have to set a value in the box to resize the image to match the typography size. For example, we will use value 30.

You can see the inline image has been perfectly sized and matched with the typography size. We have also added another inline image next to the humour word in the first paragraph following the same process.

Final Words!
Hope from today onwards, you can easily add inline images to your content and make it more engaging. However, there are some best practices you must care about while adding inline images to get the best results.
Maintain content relevance and high-quality images. Make sure to compress images before uploading them for healthy site speed. Add captions and alt-text for the images from the Media Library.
These not only will increase engagement but also will impact your SEO score. Finally, use inline images only when they are necessary. Don’t overload your content with too many of them.

Leave a Reply