
The Details block is a default WordPress block that allows you to add hidden content under a parent block with a text summary. This block works like the accordion and hides content in the nested format. By clicking on the text summary, users can see the hidden content.
This article will explain to you how to use the Details block in WordPress. This will take you only a few minutes to master over it. Get started!
Step 01: Open a Post/Page and Add the Details Block
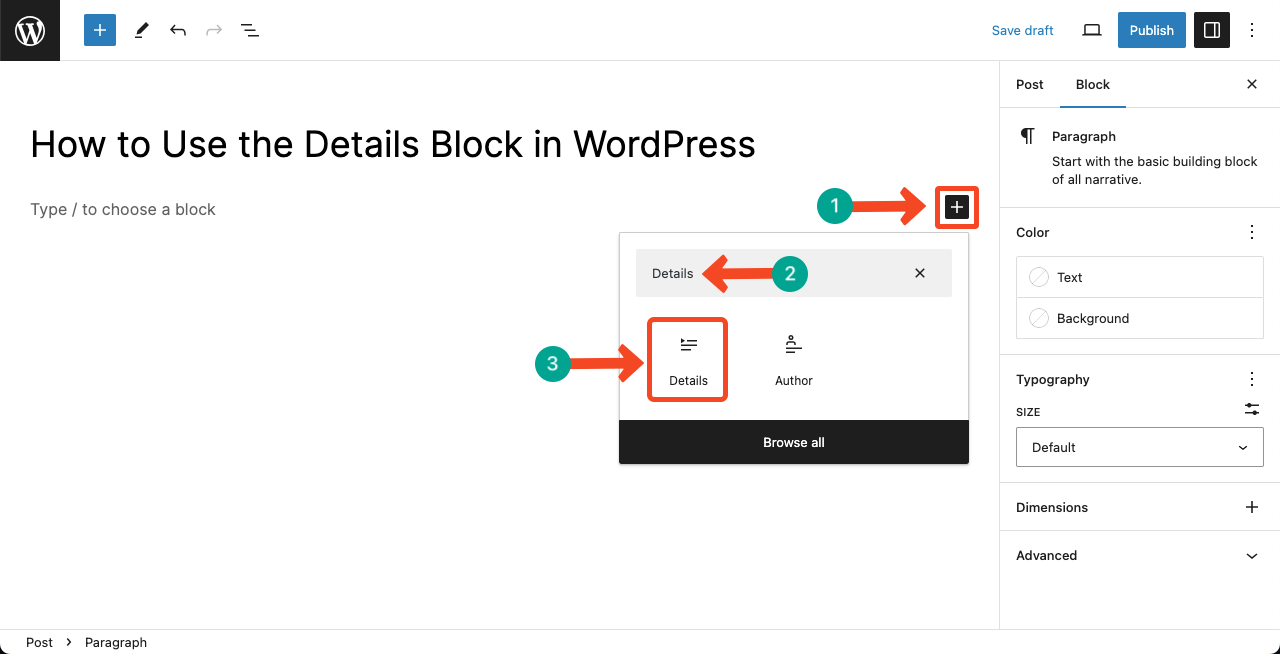
Open the post/page where you want to add the Details block. Open the Gutenberg editor by pressing the Plus (+) icon on it.
Type Details in the search box. Hit the block right after it appears below. The block will be added to the post/page.

Step 02: Add a Summary Text to the Block
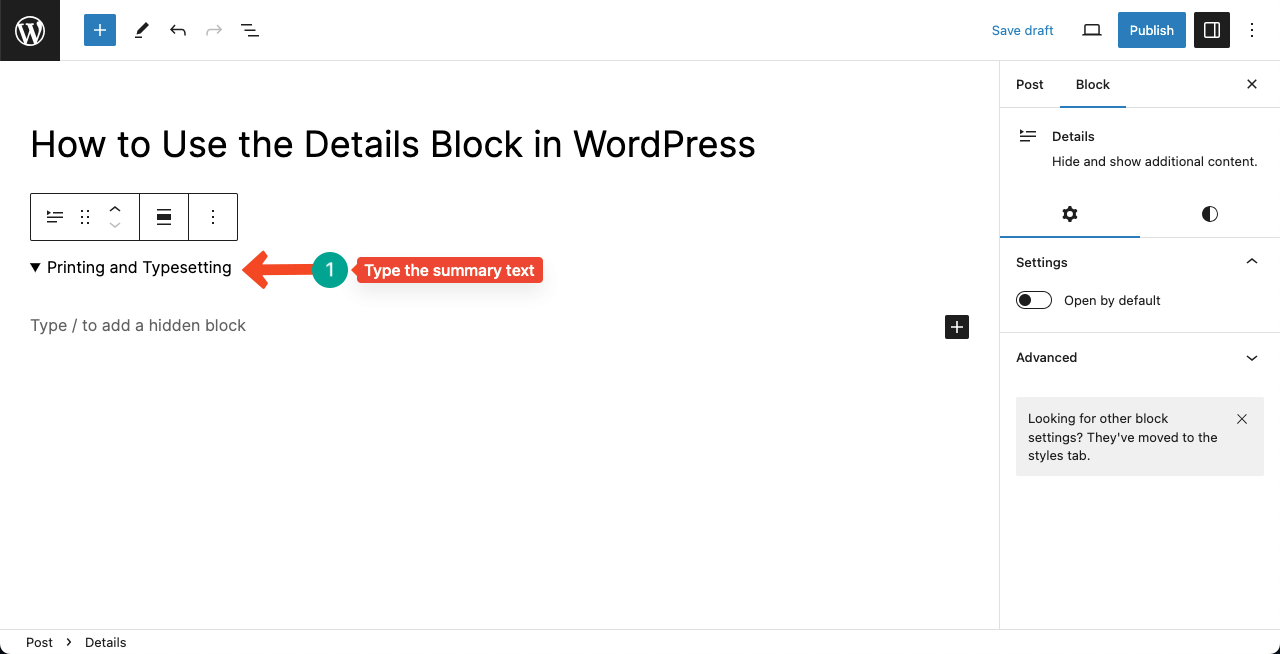
We already said the block has two parts: summary text and hidden text. The first option will allow you to add the summary text. We have pointed out the option in the image below.

Step 03: Add the Hidden Text
The second option in the block is reserved for adding the hidden text. We have pointed out this option as well in the below image. Add your desired text here.

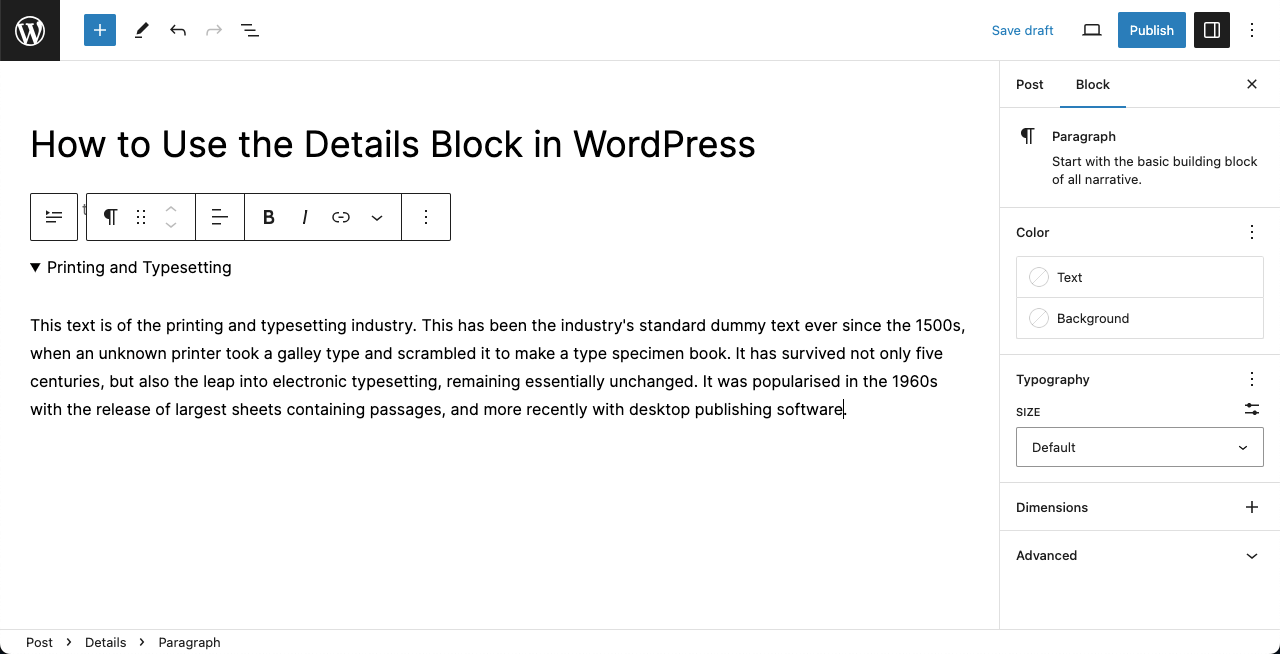
You can see that we have added our desired hidden text to the respective option under the block.

Step 04: Customize the Block
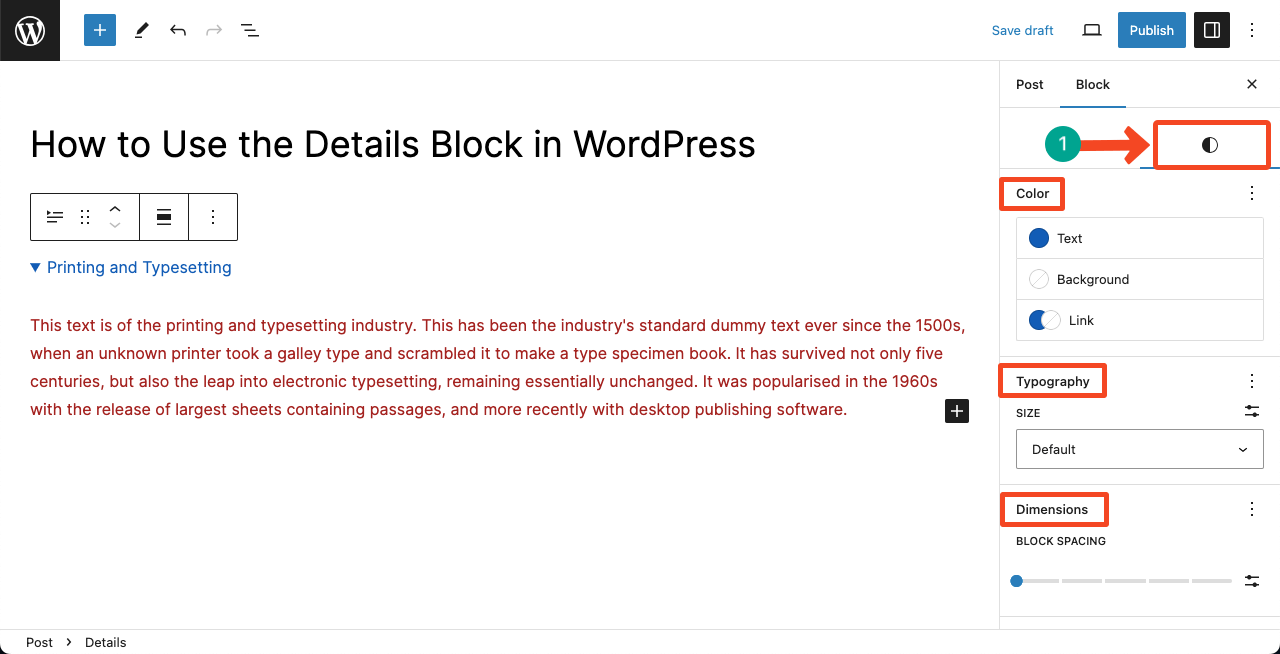
Come to the Style option on the right sidebar. You’ll get options to customize the color, typography, dimension, and border of the texts added to the block. Make the changes as you wish.

Step 05: Preview the Block
Come to the frontend of the post/page. You can hide and display the hidden content by hitting the arrow icon on the right side of the summary text.
Conclusion
If you want to add a lot of content in a limited space, The details block could be an excellent solution. But remember that everything has a beauty, and it lies in moderate usage of everything.
Using the Details block randomly everywhere can surely damage this beauty. So, you should use this block following your content structure and objectives. And this advice is equally applicable to all the other blocks as well.

Leave a Reply