
Are you looking for a way to add a background image to your WordPress website? Background images may allow you to look your website more engaging and beautiful.
In this post, I will show you how to add a background image to a WordPress website. After going through this post, you will be able to add a background image to your site, on your own.
Let’s begin, then.
Adding a Background Image
WordPress comes with custom background support. If your theme supports a custom background feature, this method is recommended for you to add a background image to your WordPress site.
Step 1: Navigate to Customize
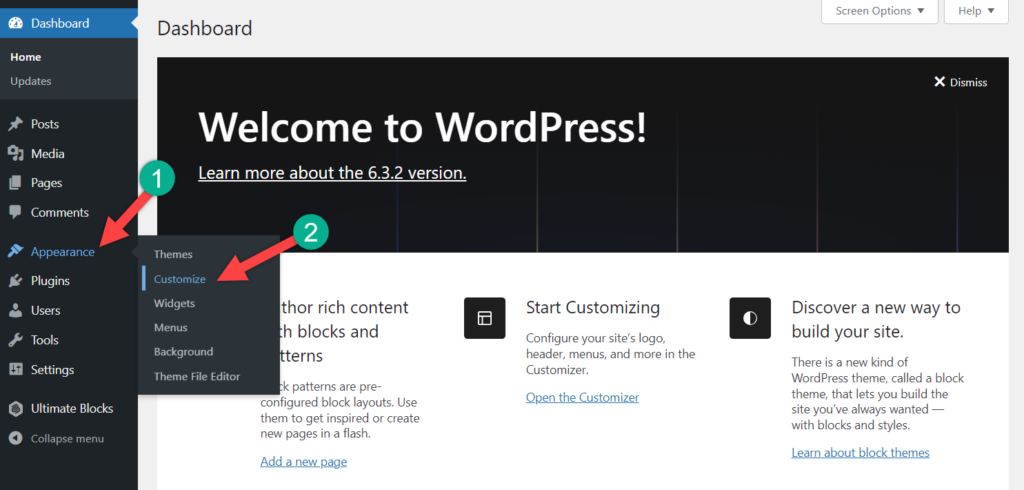
First, navigate to the Appearance -> Customize page from your admin dashboard.

Step 2: Open Background Image Option
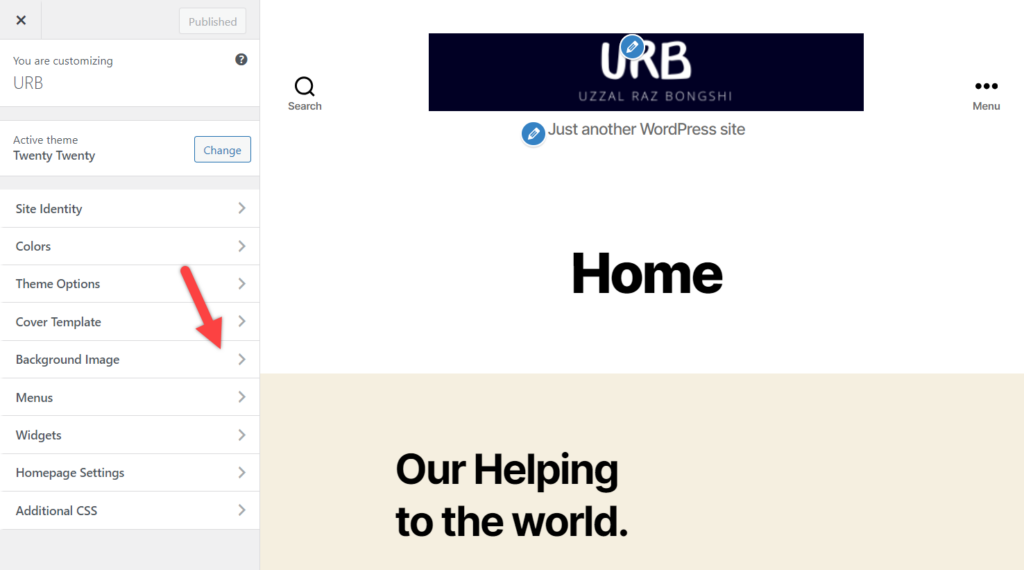
Now click on the Background image.

Step 3: Change Background Image
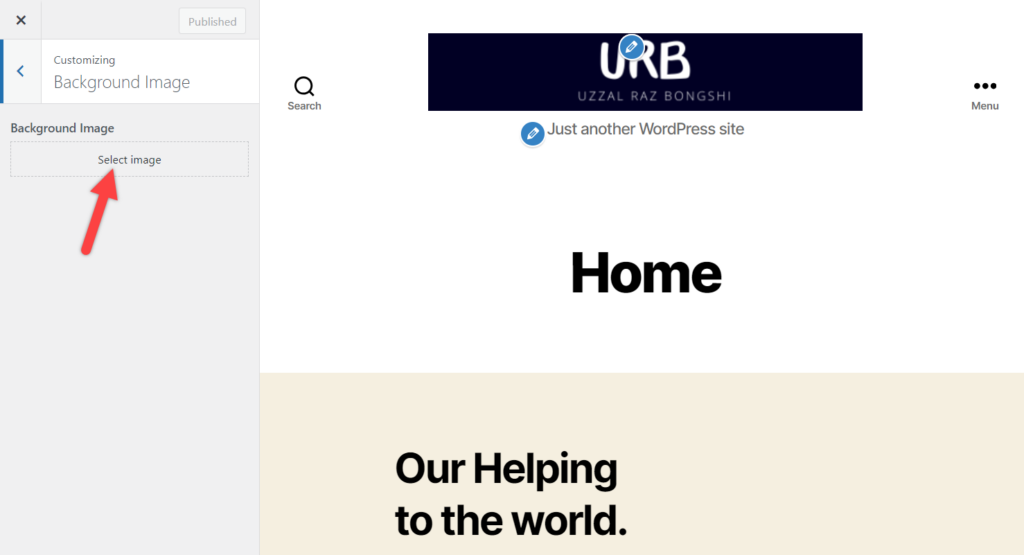
Then click on select image and select the image that you want to set as the background image.

This will open up a media uploader pop-up.

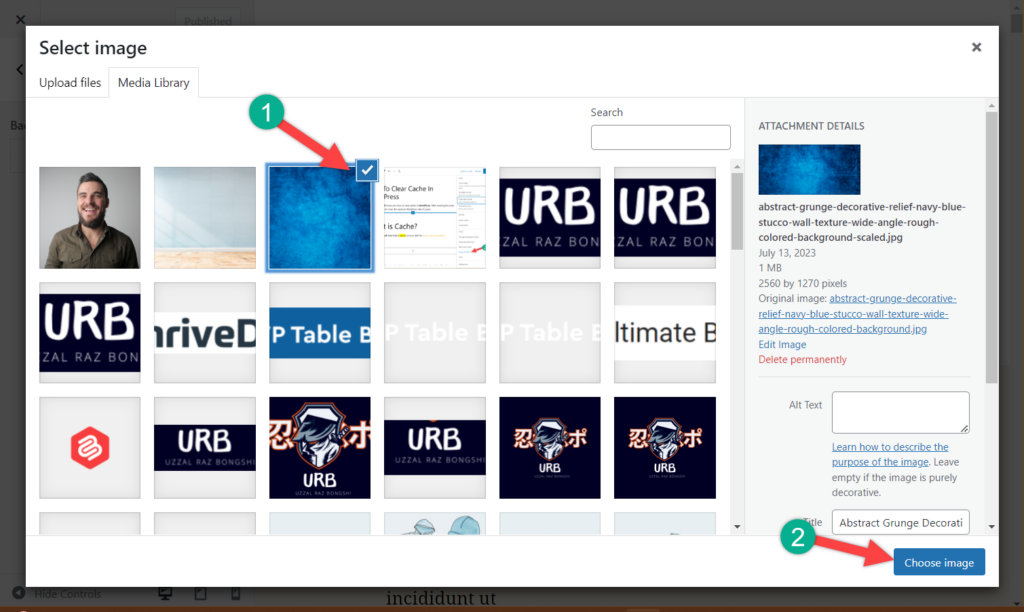
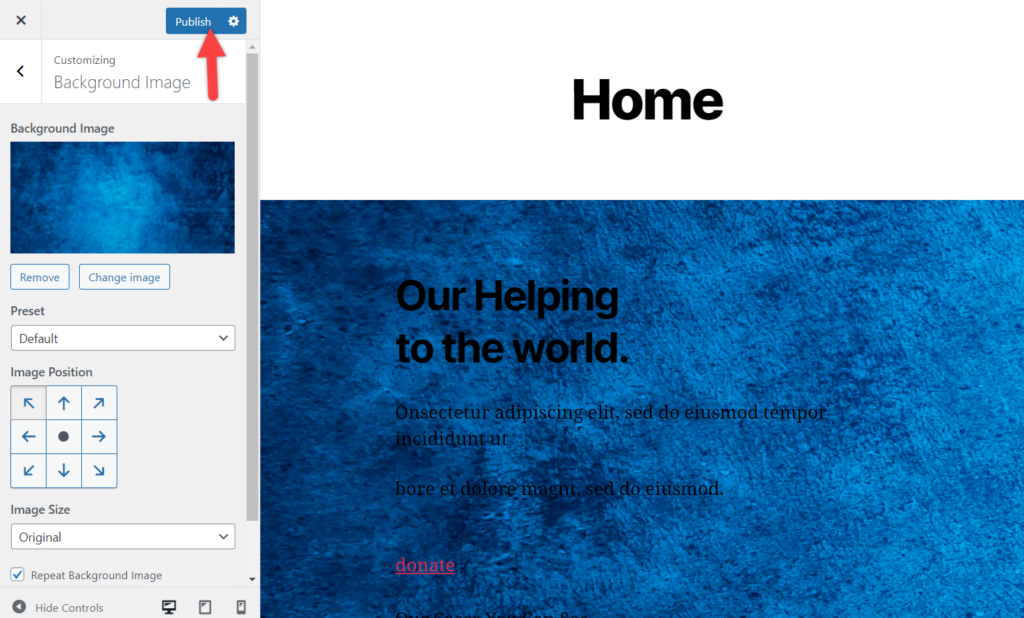
You can select any image from here. Drag an image to upload it here. Now select the image and click on the Choose image button. Your image will be added, just don’t forget to click on the Save & Publish button.

Then if you wish, you can choose any preset of WordPress, change image size, position, etc.
Final Words
There are other ways to do it too. You can add a background image also with a plugin called Full Screen Background Pro or do it with CSS. However, it is best to add a background image in the default way of WordPress.
If you liked the post, please share it with your friends. For any queries, feel free to ask me through the comment box below.

Leave a Reply