
Adding a new feature? Or want to showcase important events like upcoming pages, events, anniversaries, or even more? Then Countdown timer is the widget that you must use have. As a newbie, you might not find the countdown timer element in the editor.
But, worry not. In this post, I will show you how to add a countdown timer widget in WordPress. Later on, you will be able to add a countdown timer on your own.
Let’s start, then.
Add a Countdown Timer Widget in WordPress
It’s very easy to add a countdown timer; just install Ultimate Blocks. Then you can add countdown timer and other exclusive blocks to your website.
Step 1: Install Ultimate Blocks Plugin
To add a countdown, first download and install the Ultimate Blocks plugin from the WordPress plugins inventory. To do it, navigate to Plugins and click on Add New. Search for Ultimate Blocks and install it.
After installing the plugin, don’t forget to activate it.
Step 2: Add Countdown Block
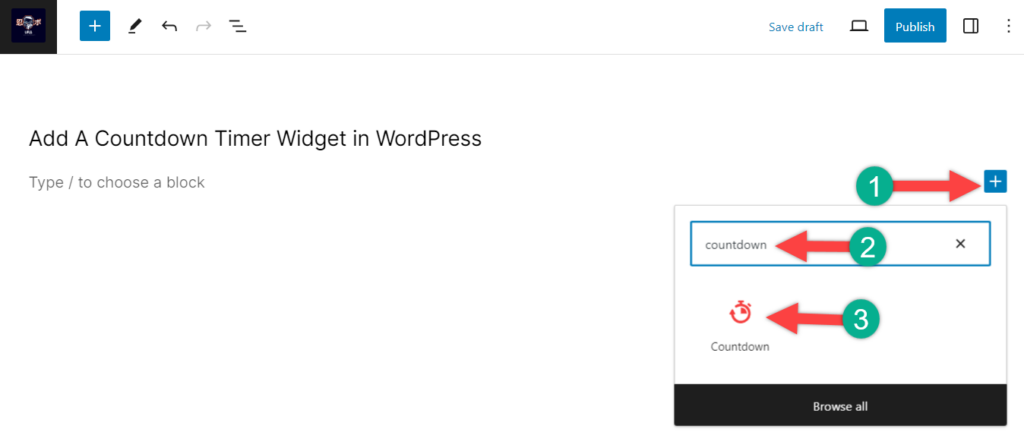
Now open your post or page where you want to add a countdown timer. Click on the Add block button and search for the ‘Countdown’ block.

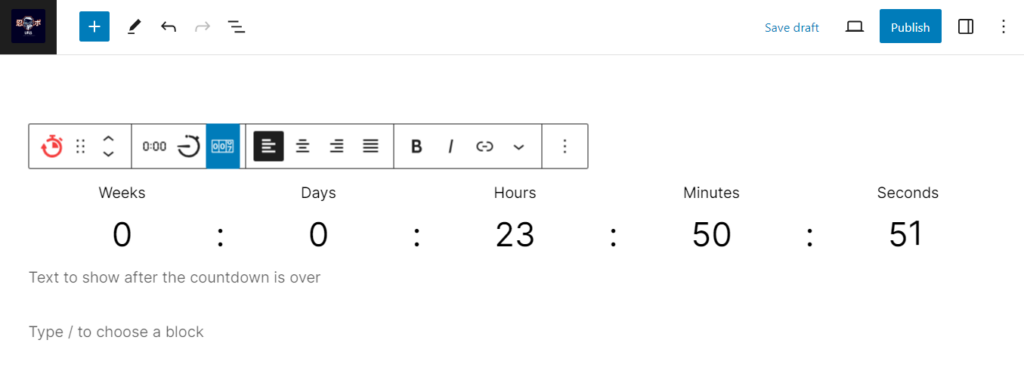
Click on the block and insert it on your page/post. Now you have a beautiful timer is on your page.

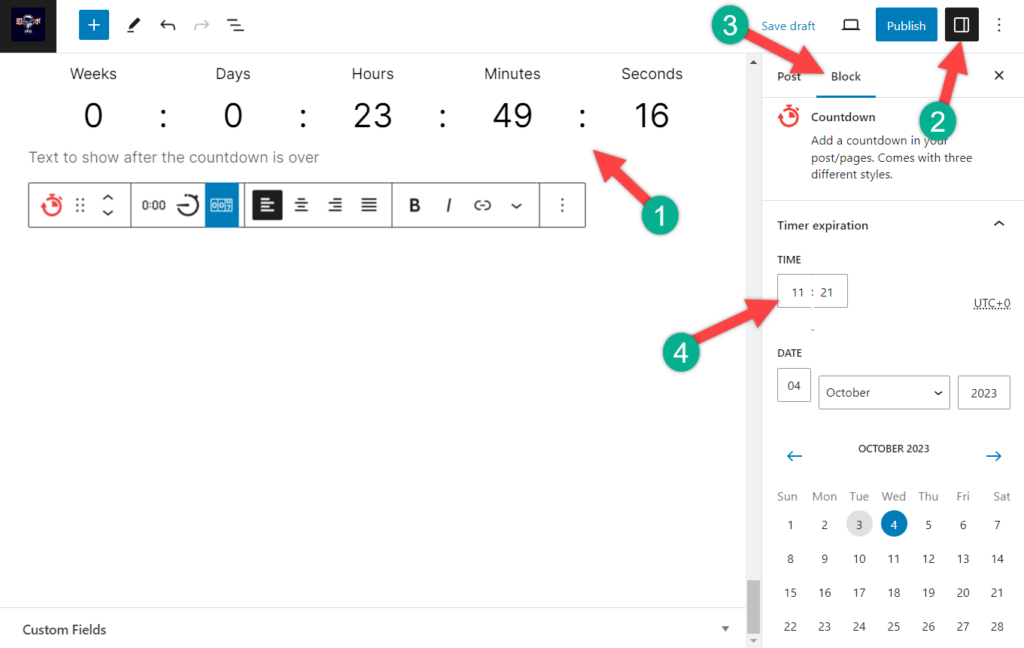
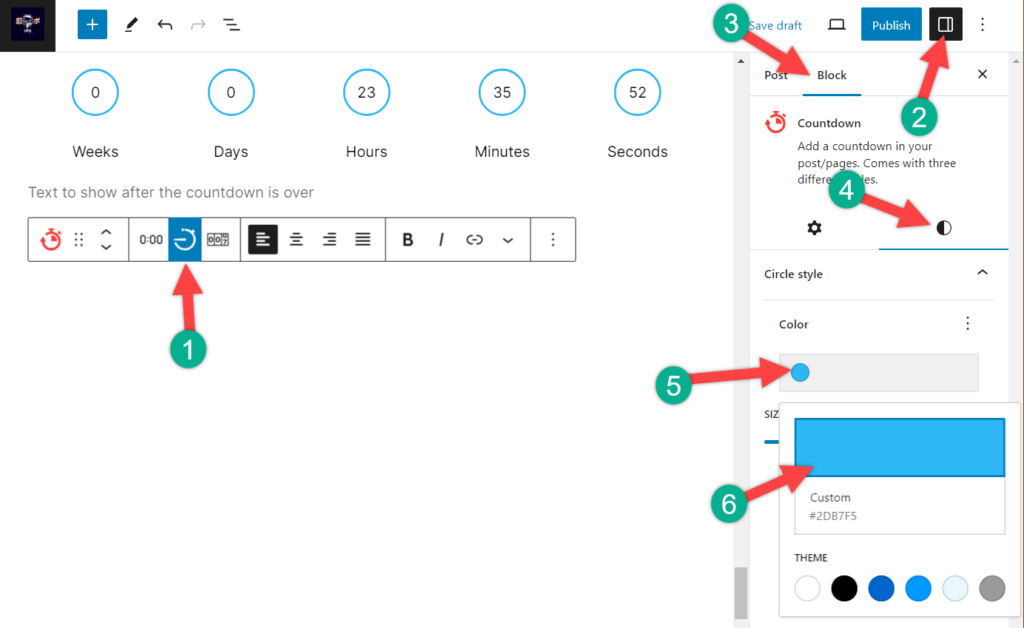
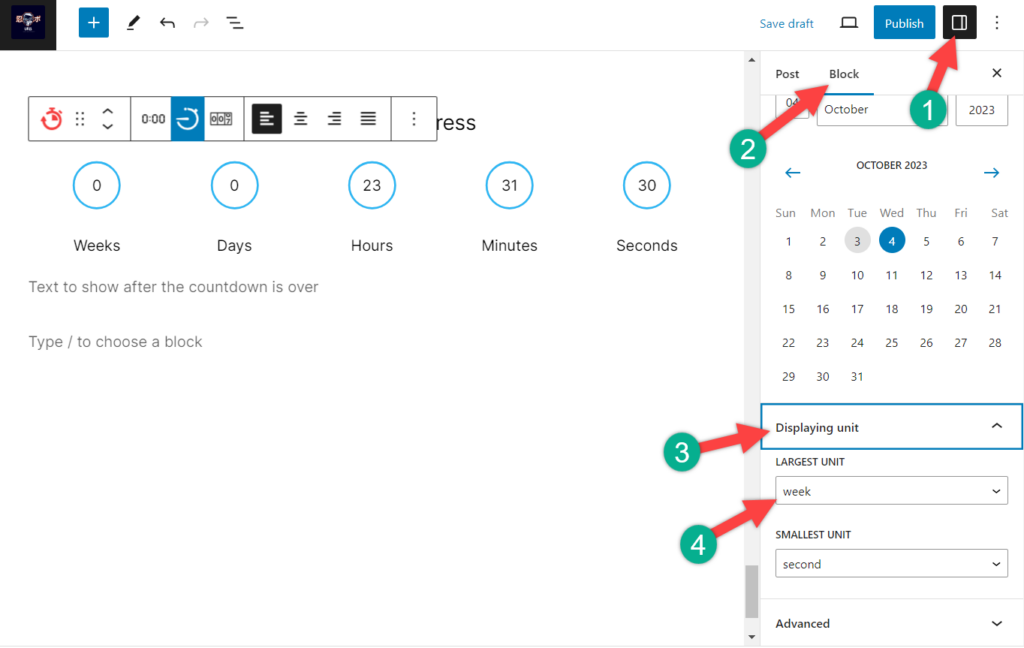
On the block settings on the right side, set the time of your countdown.

Step 3: Customize Block
If you wish, you can change the color of your countdown timer from the block options.

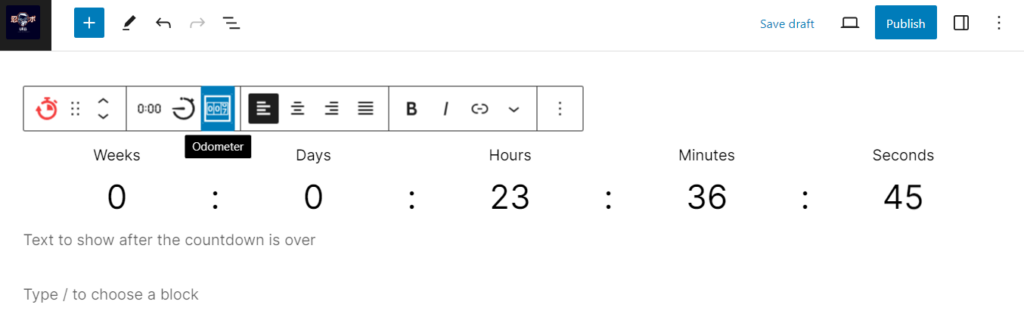
You can move your time units according to your needs. If you set Week as the largest unit, the timer will begin with the week, and if you set Second as the smallest unit, the timer will end with seconds.

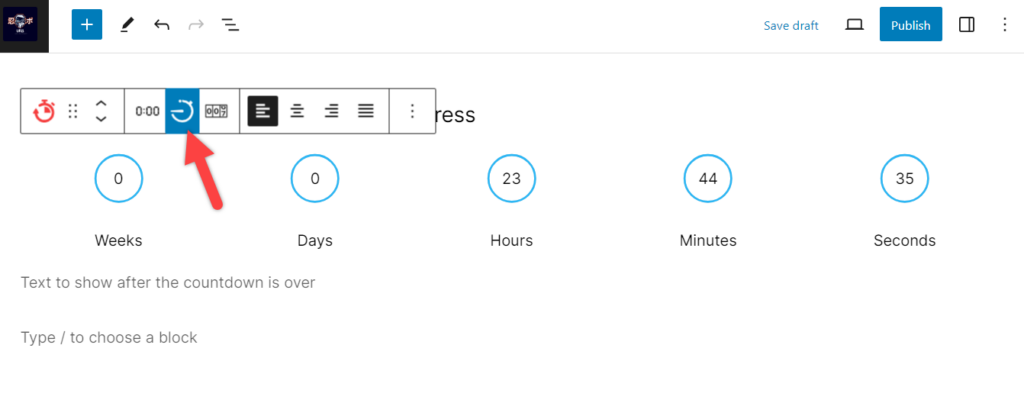
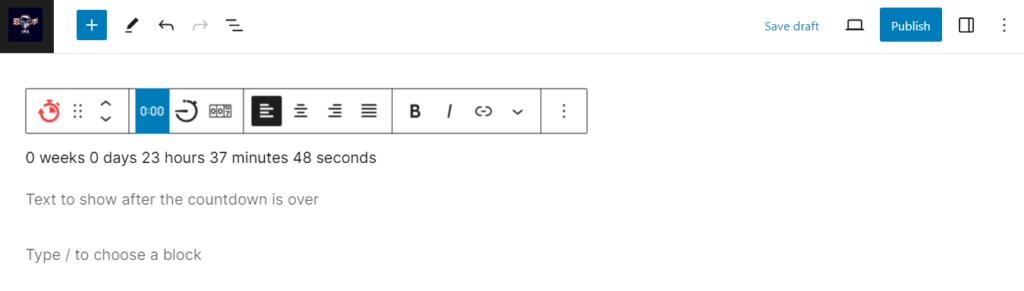
There are three different styles that come with the countdown block of Ultimate Blocks.
You can show a round clock timer.

Or Timer as text.

Or digital clock timer. If you want to show any message after the countdown timer runs out, you can write it below.

Set alignment or format text. Then use your countdown timer in anywhere you like.
The whole thing is kept simple so that you can insert a countdown timer without any difficulties.
Final Words
Isn’t the whole process is easy? Now go and add beautiful timers to your website. If you still face any difficulties, ask me, and I will happily help you. If you liked the post, please share it with your friends.

Leave a Reply