
Are you struggling with how to add a logo slider in WordPress? Logo sliders are also called logo carousels, and they offer a simple but great visual way to showcase clients that you have worked with or featured items.
If you don’t know raw coding, it might be difficult for you to actually add a magnificent, evenly-spaced logo slider to your WordPress website. Don’t worry; I have got that help.
In this post, I will show you how to add a logo slider in WordPress. Just follow the whole post, then you will be able to add a logo slider to your WordPress website by yourself.
Let’s begin, then.
Adding a Logo Slider in WordPress
To add a logo slider in WordPress, you have to write custom code, or you can use a plugin to do it easily. I suggest using the plugin as it will save you time and effort.
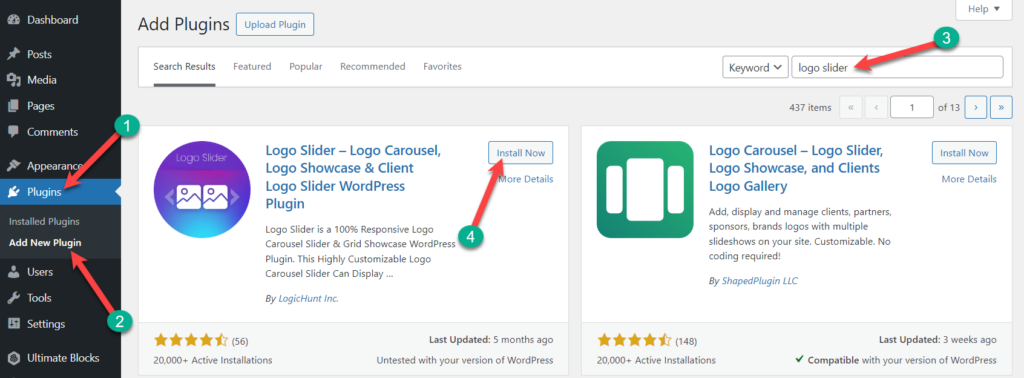
Step 1: Install Logo Slider Plugin
To do it with the plugin, first install and activate Logo Slider plugin from the WordPress repository.

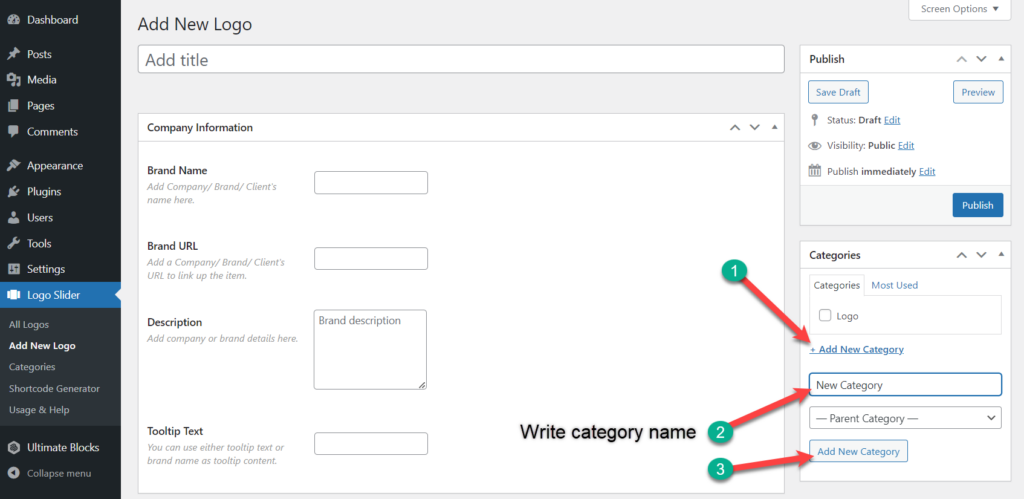
Step 2: Create a New Category
If you want to create multiple logo slider, then creating a category is a must. Navigate to Logo Slider -> Add New Logo.

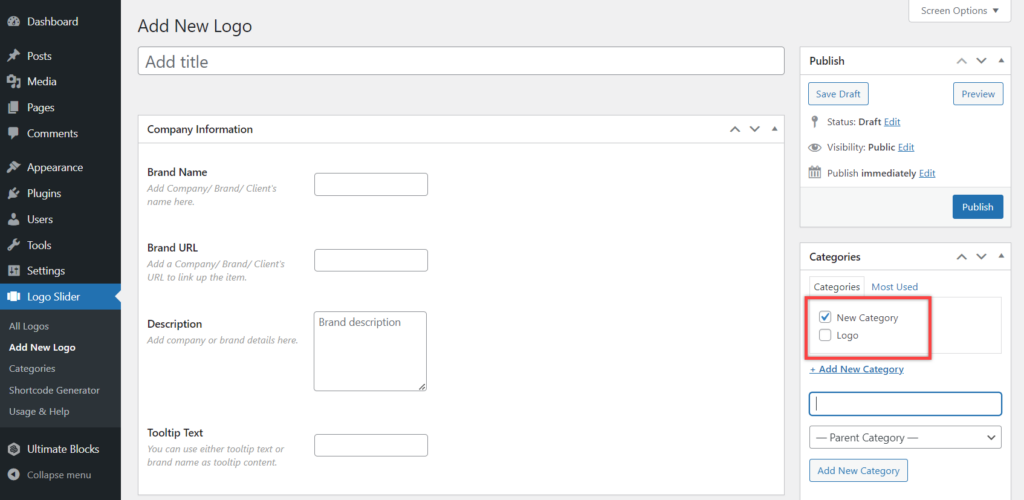
Create a new category from the right sidebar; click on the ‘Add New Category’ button and give your desired name. In this way, your category will be created.

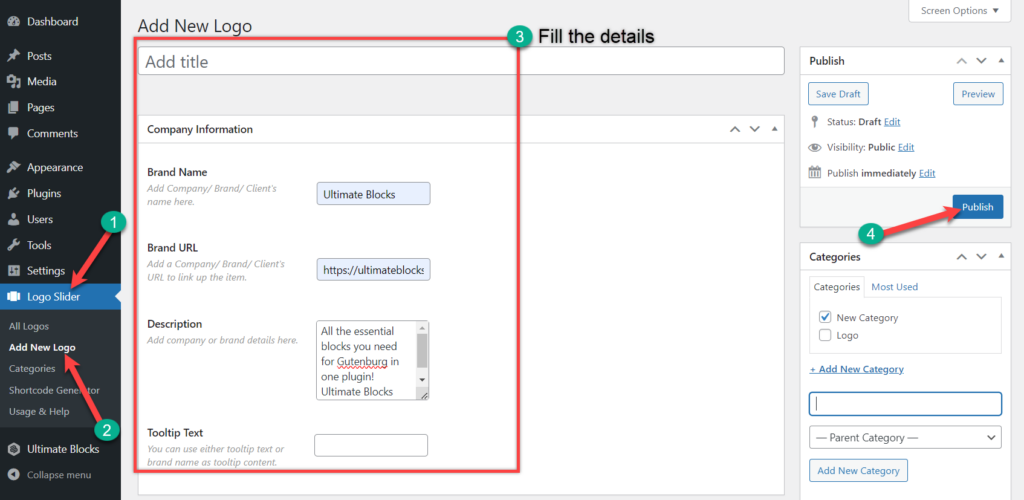
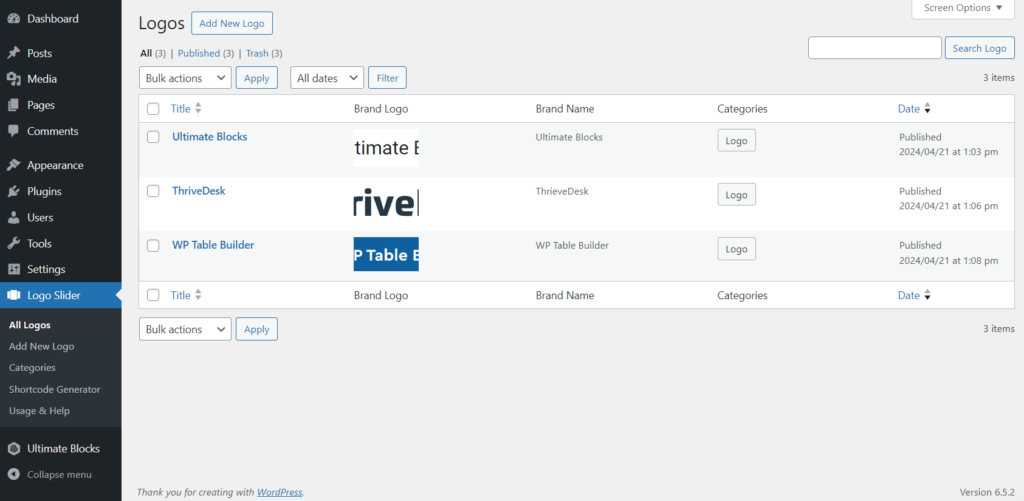
Step 3: Add a New Logo
Next, add a logo name, company name, company URL, company description, and company logo.

In this way, create a couple of logos, and don’t forget to place a tick mark on the category that you created earlier.

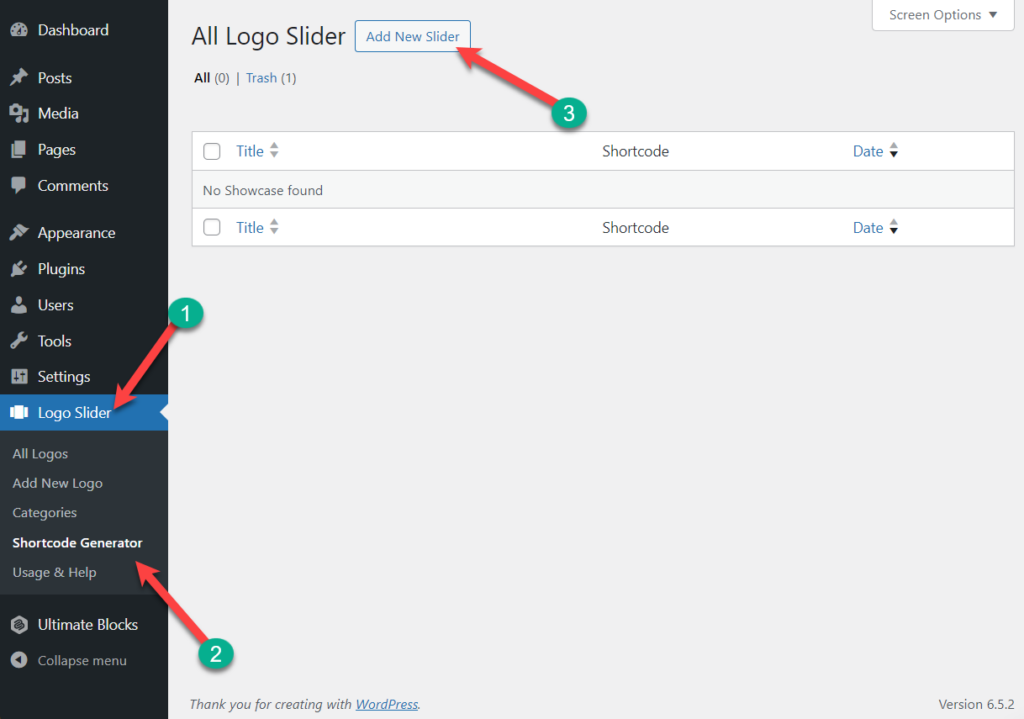
Step 4: Generating Short Code
To generate short code navigate to Logo Slider -> Shortcode Generator. Then click on ‘Add New Slider’.

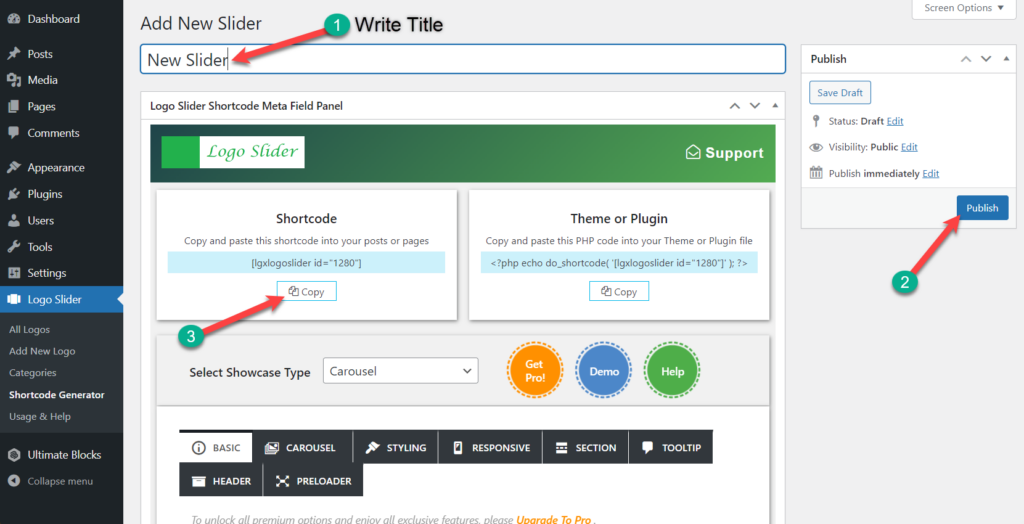
Write your Slider title and hit the publish button.

Copy the shortcode. You can also customize your logo slider in the way you want from here.
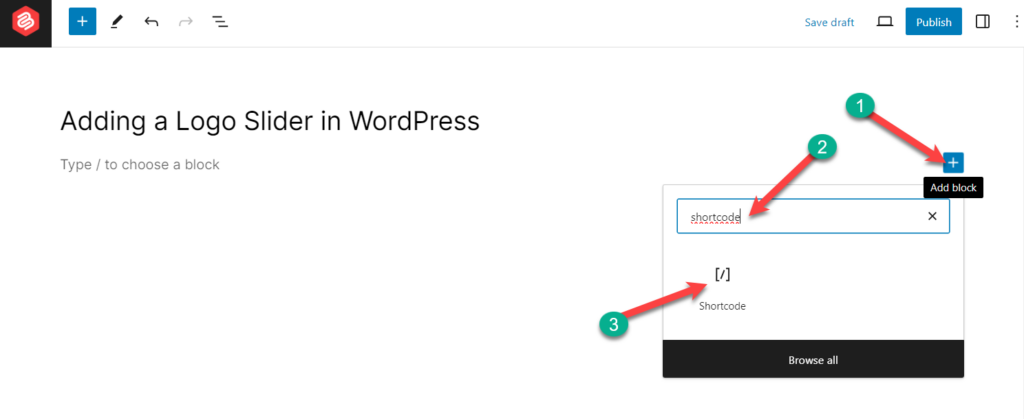
Step 5: Adding a Logo Slider to Post
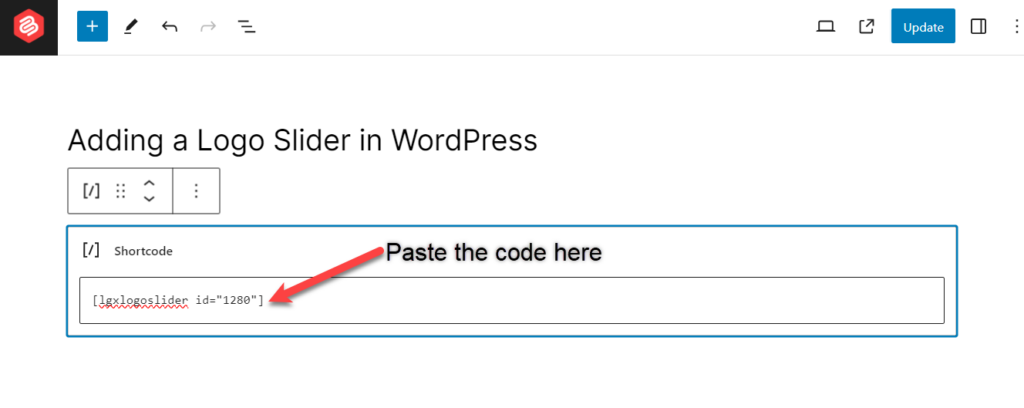
Now open the page or post where you want to add a logo slider. Click on the add button and add a shortcode block to the page.

Now, paste the code you copied earlier.

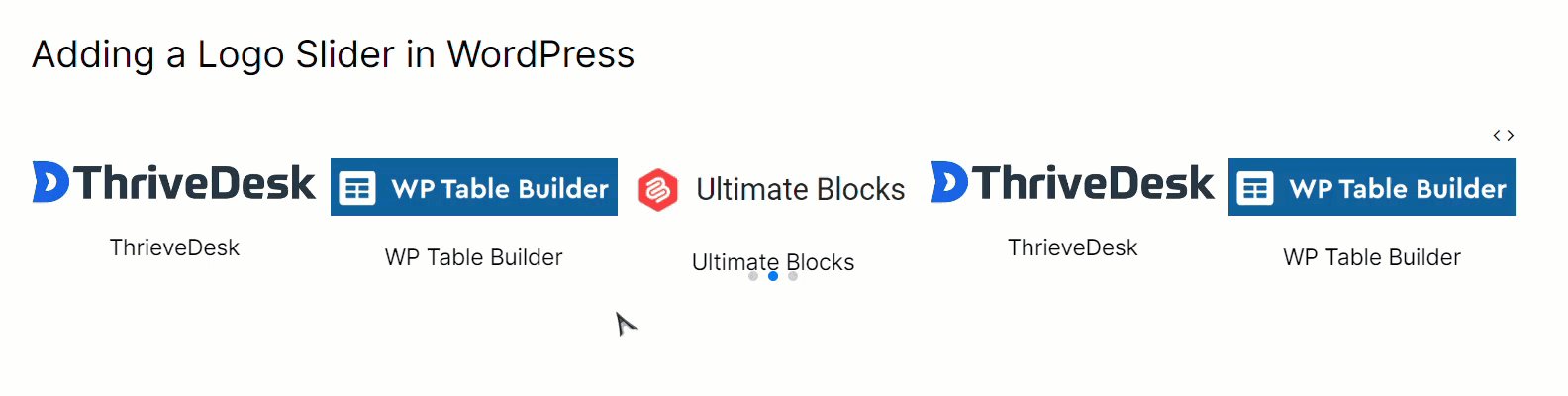
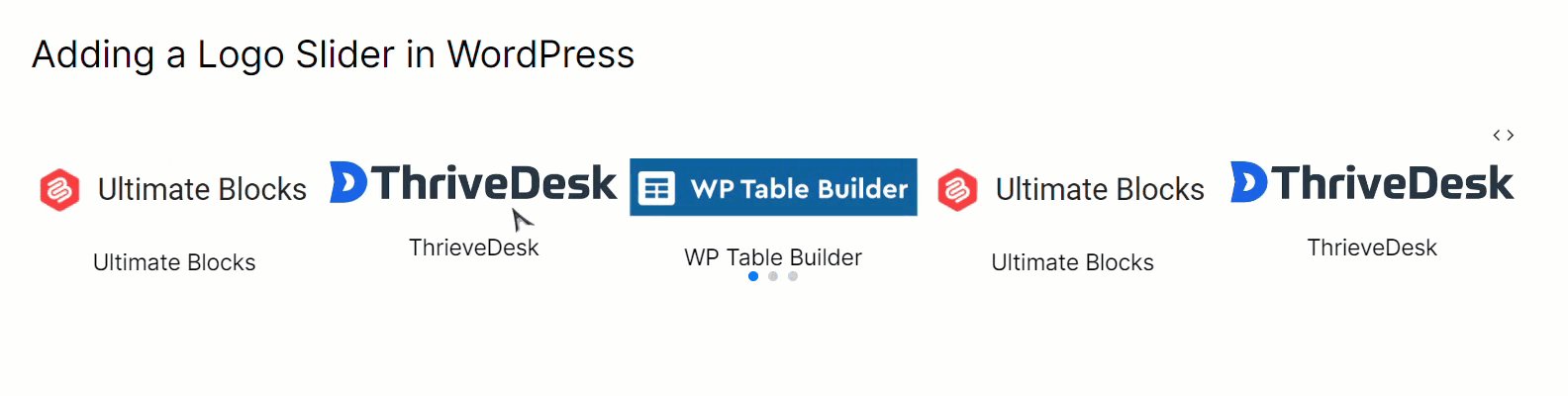
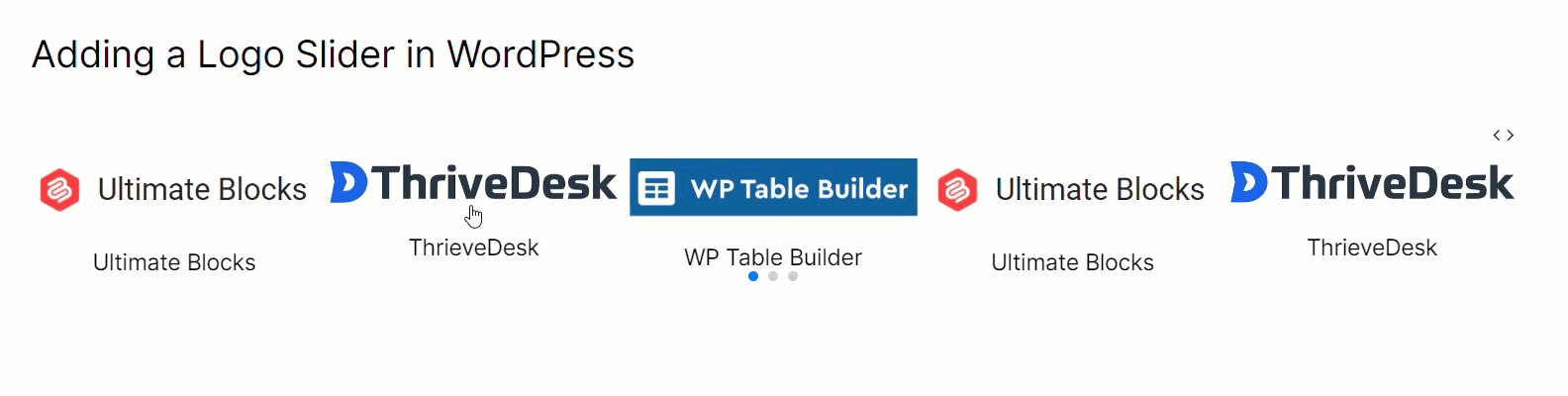
Afterward, your logo slider will look something like this below.

Final Words
I hope you have understood the whole procedure. If you are still confused, feel free to ask me. I will be happy to reply back. If you liked the post, please share it, and don’t forget to share your thoughts.

Leave a Reply