
Are you thinking to add GIF images in WordPress site of yours? GIF images attract users more than regular images. GIF images are not heavier like videos but not still images either. In this post, I will show you how to add gif images in WordPress.
Let’s begin, then.
There are a number of reasons why you might want to use GIF images in your WordPress posts and pages:
- They are visually appealing: GIF images can be used to add a touch of fun and personality to your content. They can also be used to illustrate points or tell stories in a more engaging way than static images.
- They are engaging: GIF images can capture attention and keep visitors interested in your content. They can also be used to encourage visitors to interact with your site, such as by clicking on a link or leaving a comment.
- They are easy to share: GIF images are easy to share on social media and other websites. This can help you to reach a wider audience with your content.
Add GIF Images in WordPress
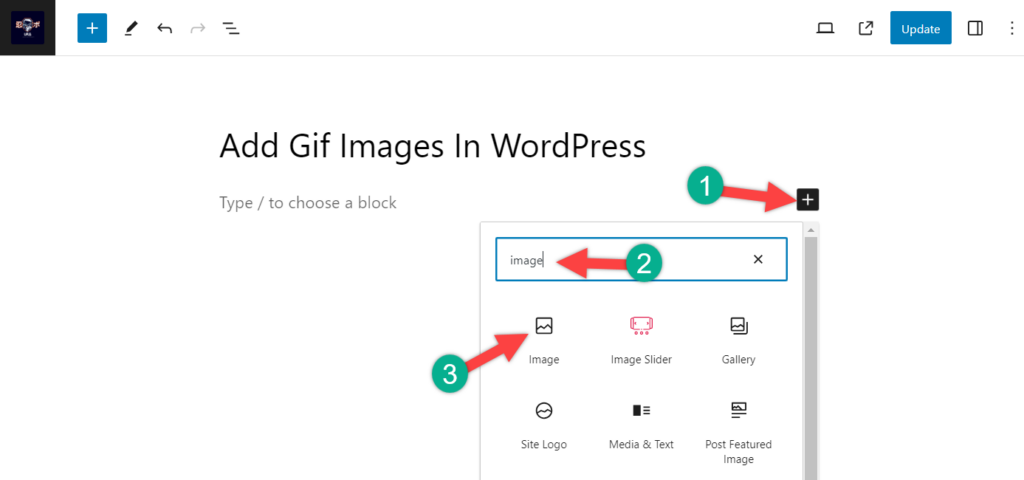
To add GIF images in WordPress at first create or open your page/post. Now, add an image block in the editor.

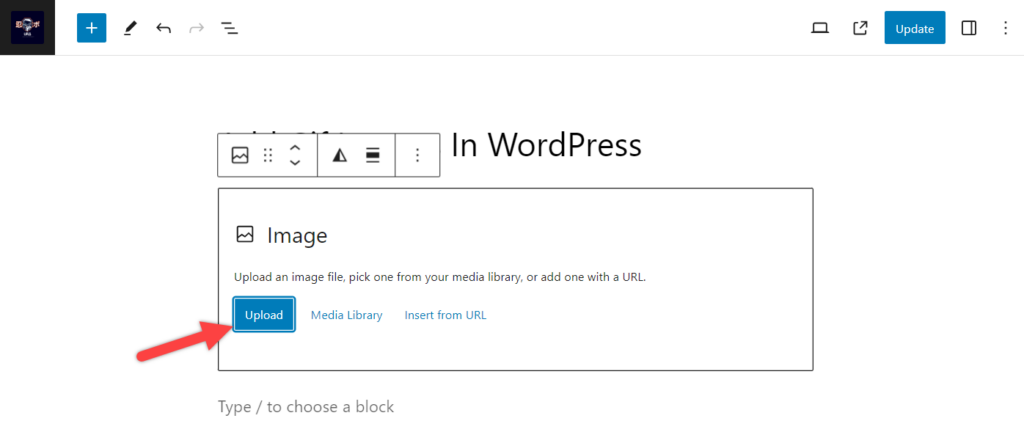
Click on the Upload button and upload your gif file.

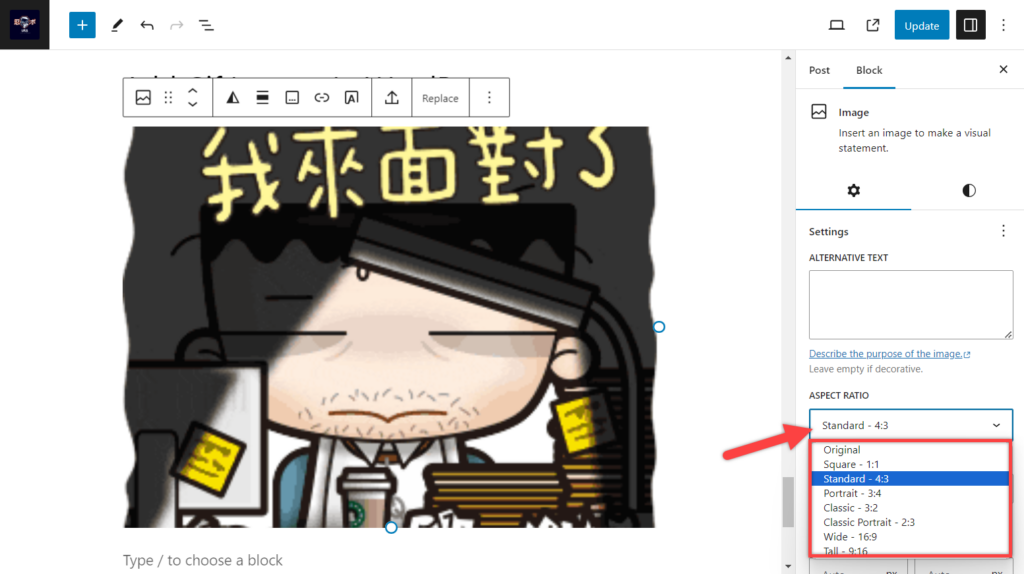
Your GIF file will be inserted, but by default, WordPress shows a smaller size. If you want to view it in full size or change the size, you can set the alignment or change the aspect ratio as you like.

If you set the alignment to full width, the GIF will cover the whole screen. If you wish a different size then keep the alignment as it is and change the aspect ratio as you like.

You will get a similar result as below.
Last Words
That’s all. Nothing else to do, in this way, you can add as many as gif images in your website post/pages. If you liked this post, please share it with your friends. If you face any difficulties, ask me. I will be happy to help you. Don’t forget to write down your thoughts in the comment box below.

Leave a Reply