
Dreaming of a vibrant new look for your WordPress website? The background color plays a starring role in setting the tone and influencing visitors. It makes your content more readable. If you don’t know how to do it then you are in the right place.
In this post, I will show you how to change background color in WordPress. After reading the post, you will be able to do it all by yourself. You can change background color in WordPress in different ways. Here I am showing you three different ways to change background color in WordPress.
Changing the Background Color of the Whole Site
The full site editor is block-based editor, which currently comes with selected WordPress themes like GroundWP, Twenty Twenty-Three, and Twenty Twenty-Two.
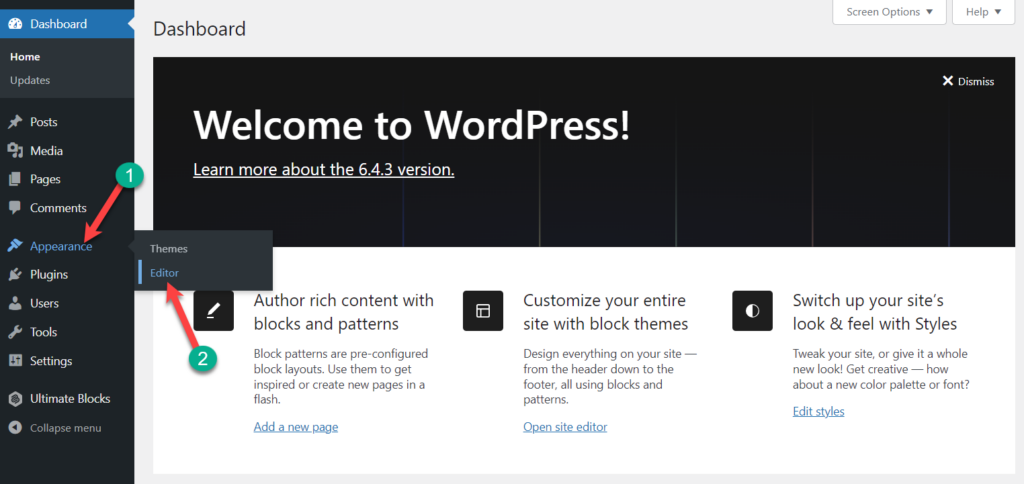
Step #1: Open Editor
To change the background color, navigate to Appearance -> Editor from the dashboard.

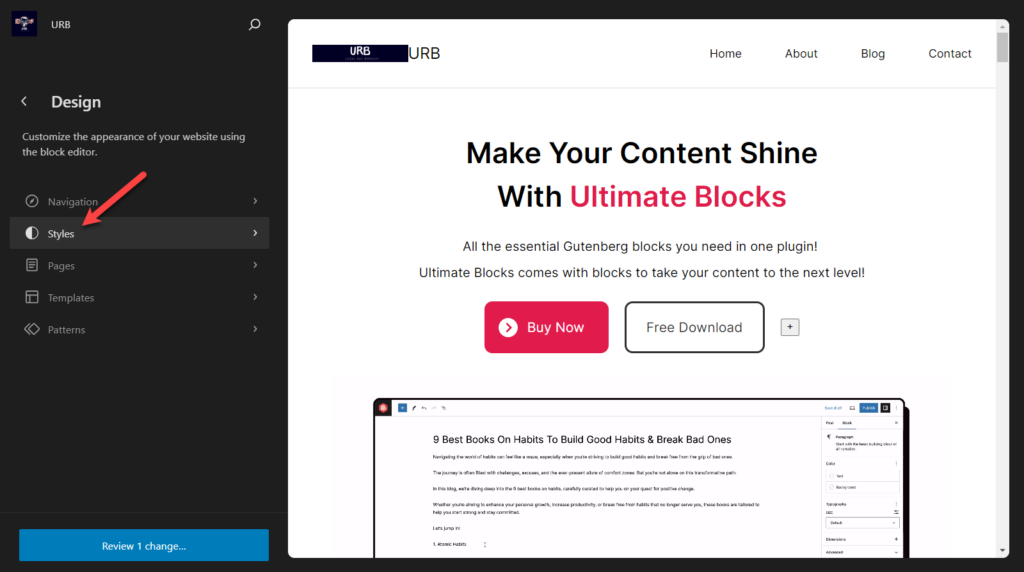
Step #2: Edit Styles
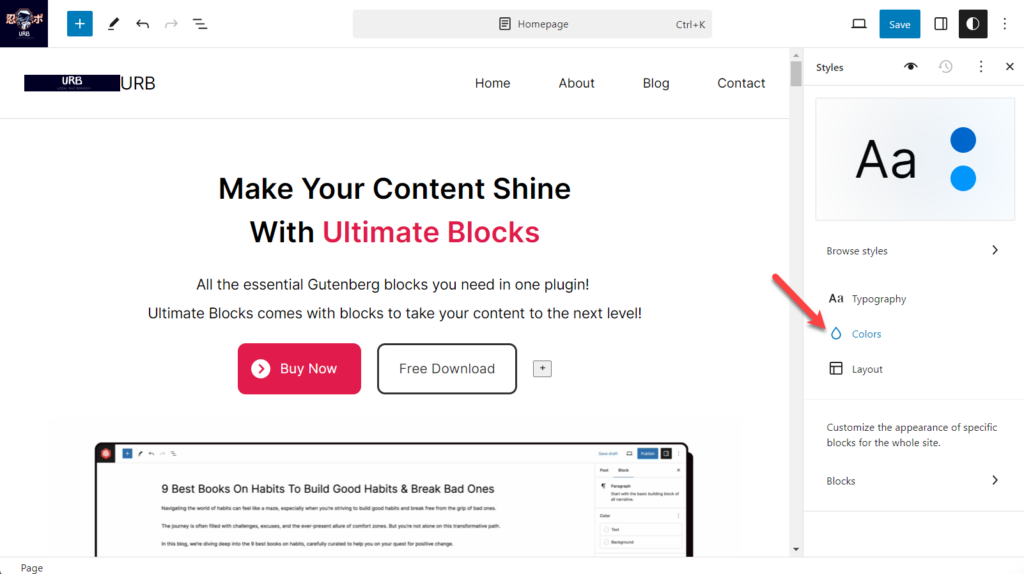
Now, click on Styles.

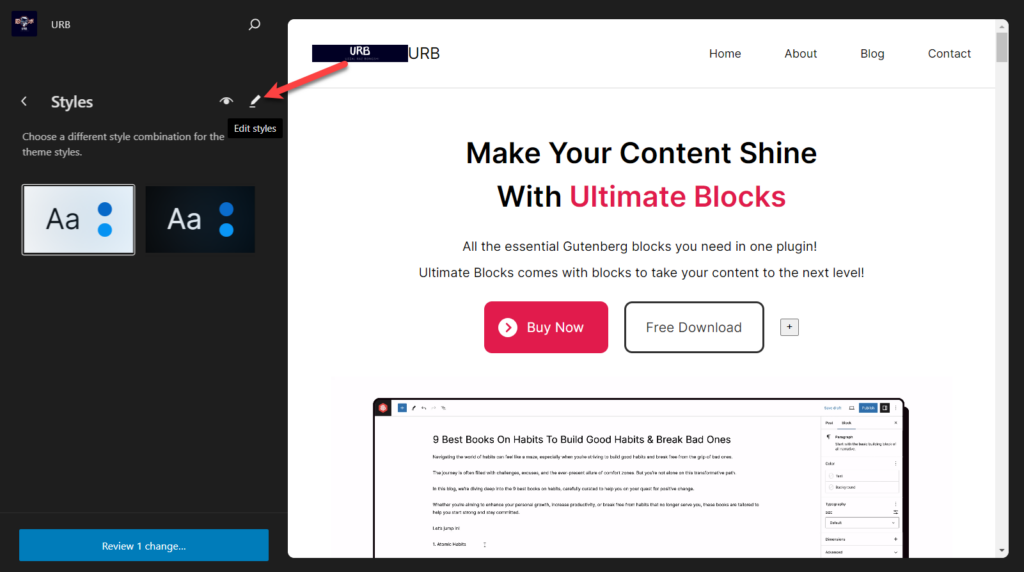
From the top, hit on ‘Edit Styles’ button.

Step #3: Change Background Color
Now, click on the colors.

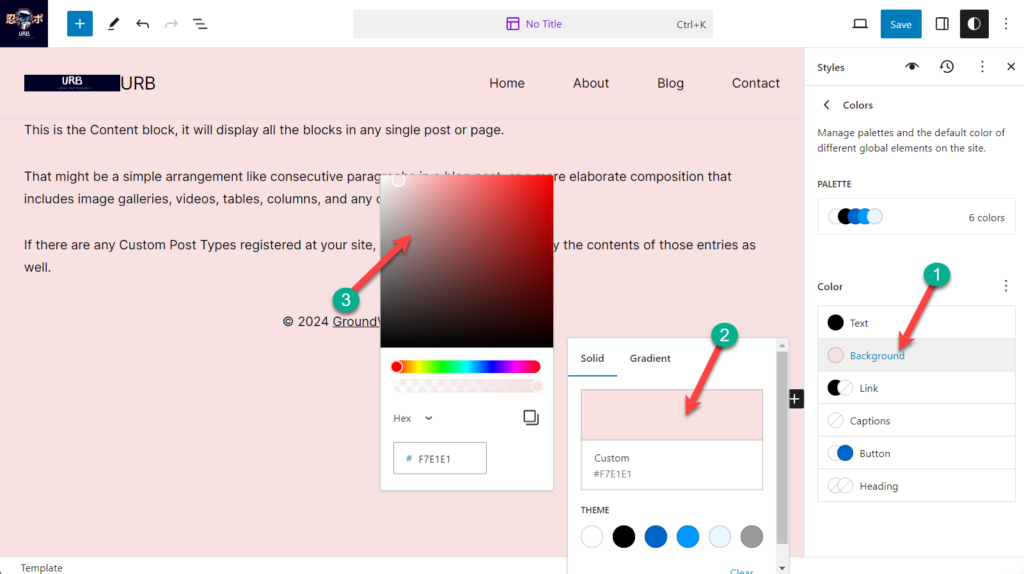
Click on the background option and choose your preferred color for the background of your site.

When you are done, don’t forget to hit the save button. The changed background color will be applied to the whole website.
Changing the Background Color of a Specific Section
If you would like to change the background color of a specific section then follow step 1, and 2 from the above method.
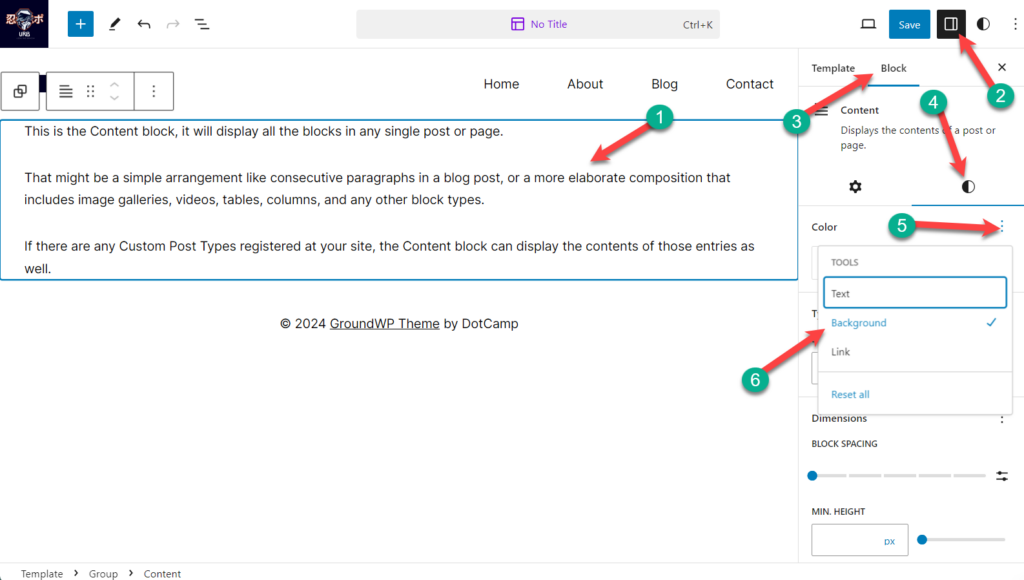
Then click on the block for which you want to change background. Hit the settings button and switch to styles tab.

Now, click on the ‘+’ button on color option and place a tick mark on the background option.

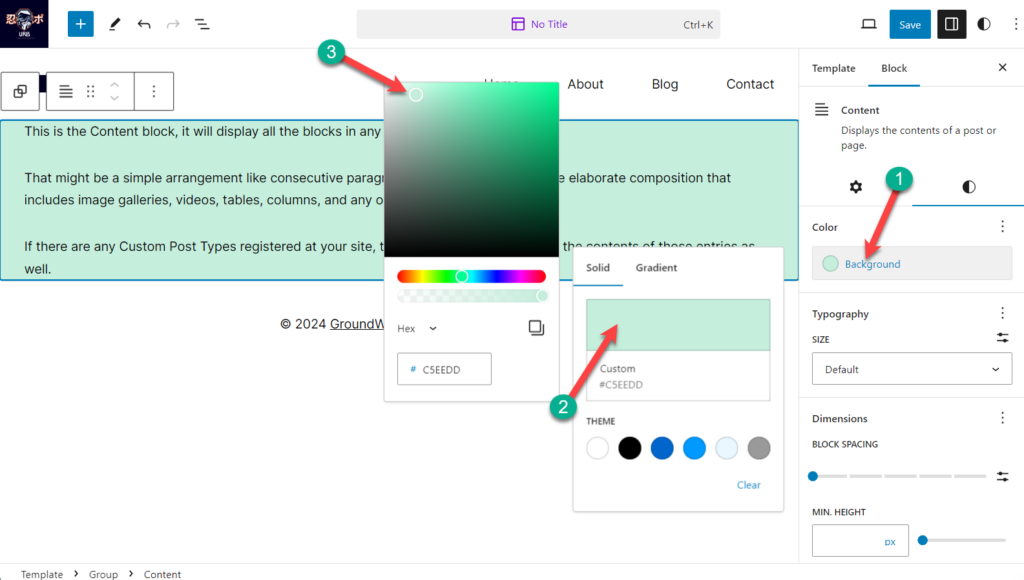
Click on the background and choose your preferred color. When you are done, don’t forget to hit the save button.
Change Background Color In WordPress Using Customizer
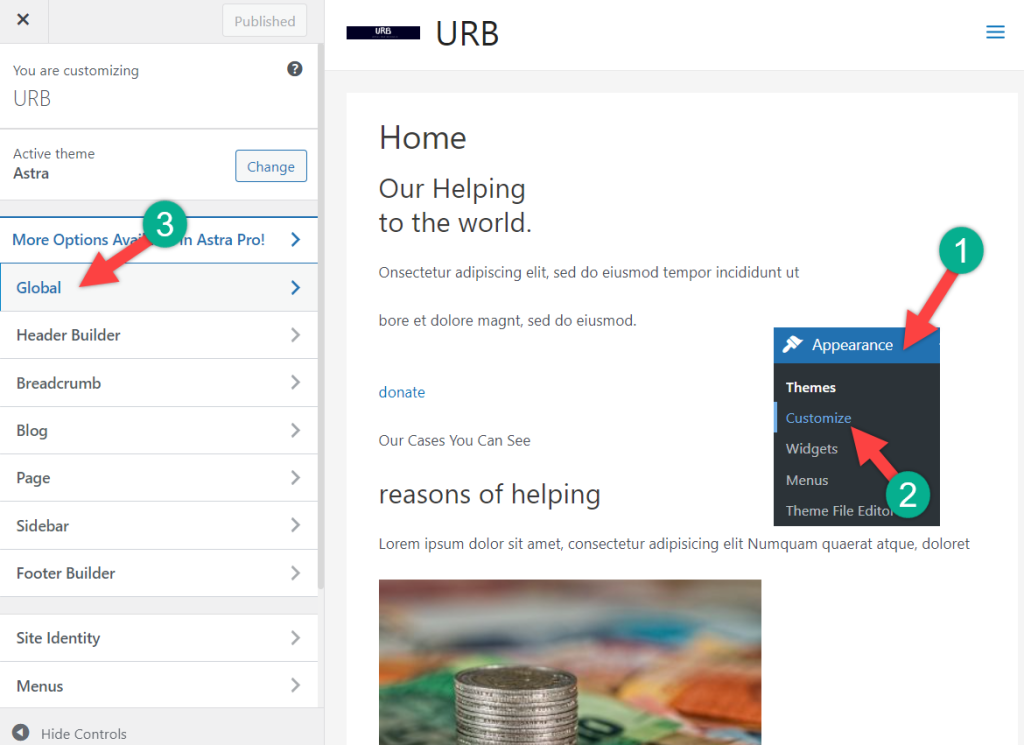
Changing the background color using customizer depends on your theme. To access Customizer navigate to Appearance -> Customize.

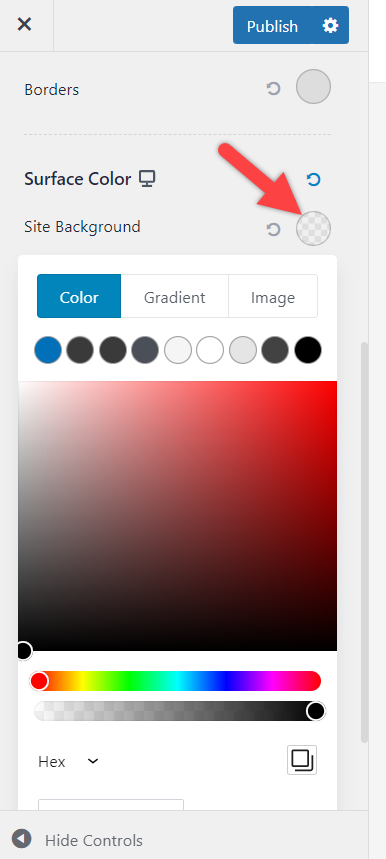
I am using the Astra theme, and to change the background, I have to navigate to Global -> Colors -> Surface Color -> Site Background.

Depending on your theme, you might have to navigate to a different place. For example, if you are using the Twenty Twenty-One theme, then you have to navigate to Colors & Dark Mode setting from the customizer.
Now select the color you want. You can choose a single color, gradient, or even image too.
Change Background Color In WordPress Using Custom CSS
This is another way to change background color, but it requires a little CSS coding knowledge. First, navigate to Appearance -> Customize. Then click on Additioanl CSS.

Now write some code or enter the following code and change the color code as your wish.

For example, I have used color codes as #FF5733 or orange. You can use #3346FF Blue or any other color.
body {
background-color: #FF5733;
}
Hit the publish button, and your WordPress background color will be changed.
Last Words
I hope now you will be able to change background color of your WordPress by yourself. If you have any difficulties, feel free to ask about it. I will be happy to help you with it. If you liked the post, then please share it with your friends, and don’t forget to leave your thoughts in the comment box below.

Leave a Reply