
Default is always great, but sometimes it may not be useful. For instance, a new WordPress website comes with default font colors, but it might not be useful or attractive for your website. You need to change it in order to bring balance to your website.
Once you’ve found the right color for your website, It’s time to change the font color. And the great thing is, it’s very easy. You can do it by yourself. Here, I am going to share 3 different ways to change font colors.
You can pick any procedure and change the font color to any of your preferred colors.
Changing Font Color in WordPress
There are several ways you can use to change the text font color in WordPress. Here, we will be showing three ways. The first way is for changing the color of a specific text. The second and third ways are to change color globally. Now, let’s dive into the tutorial.
Changing Font Color in The Block Editor
If you want to change the color of a paragraph or a part of the paragraph, you can do it from the WordPress Block Editor.
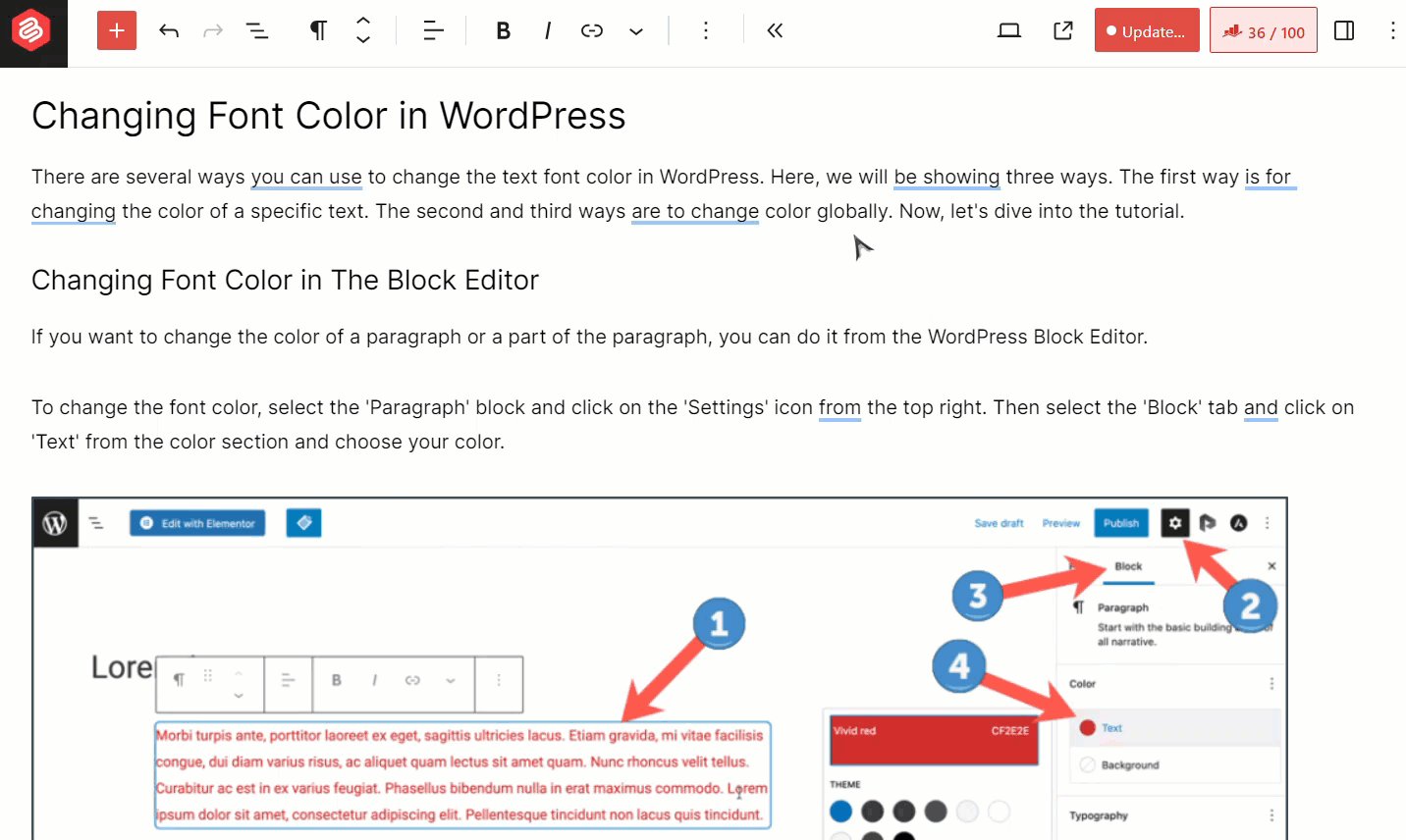
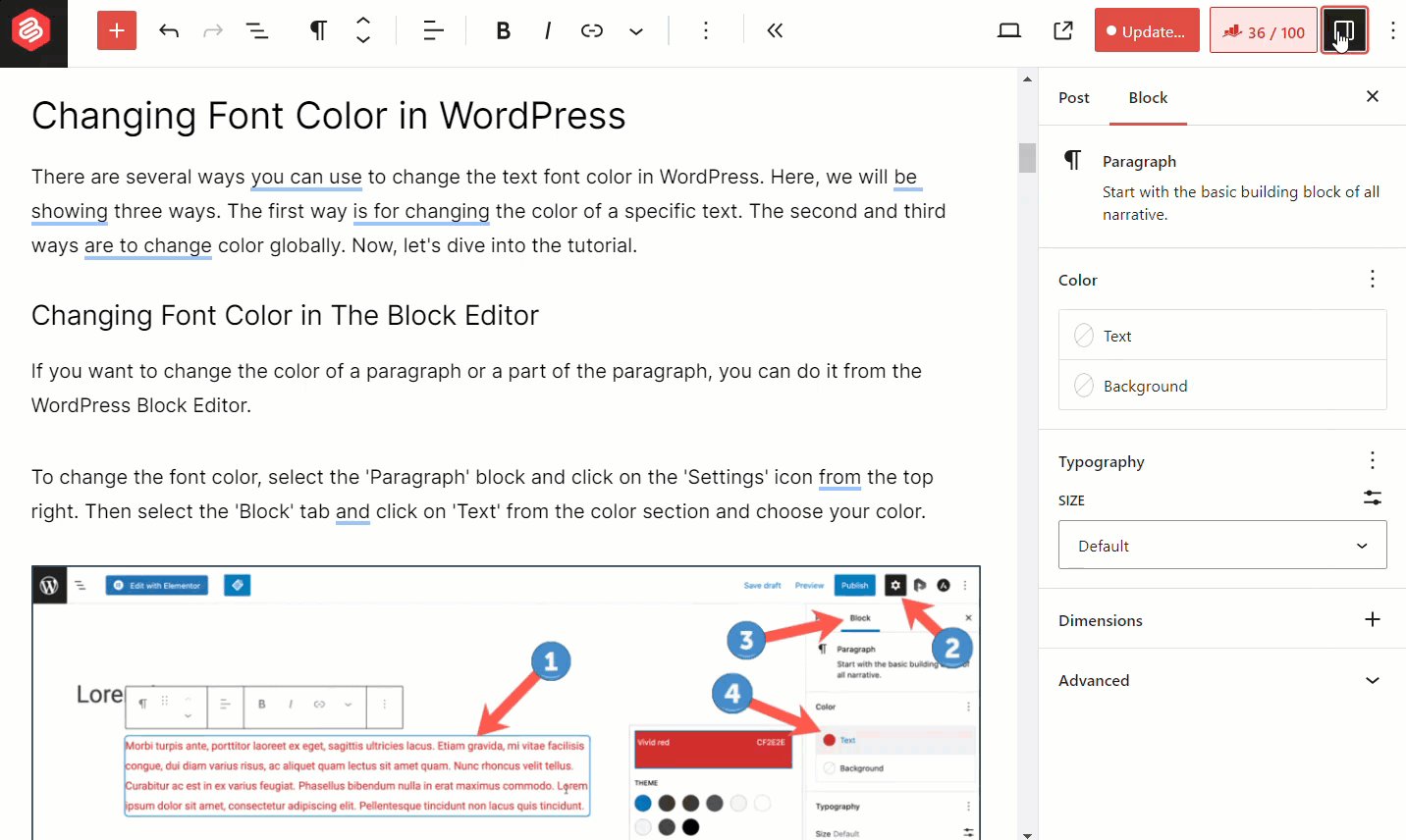
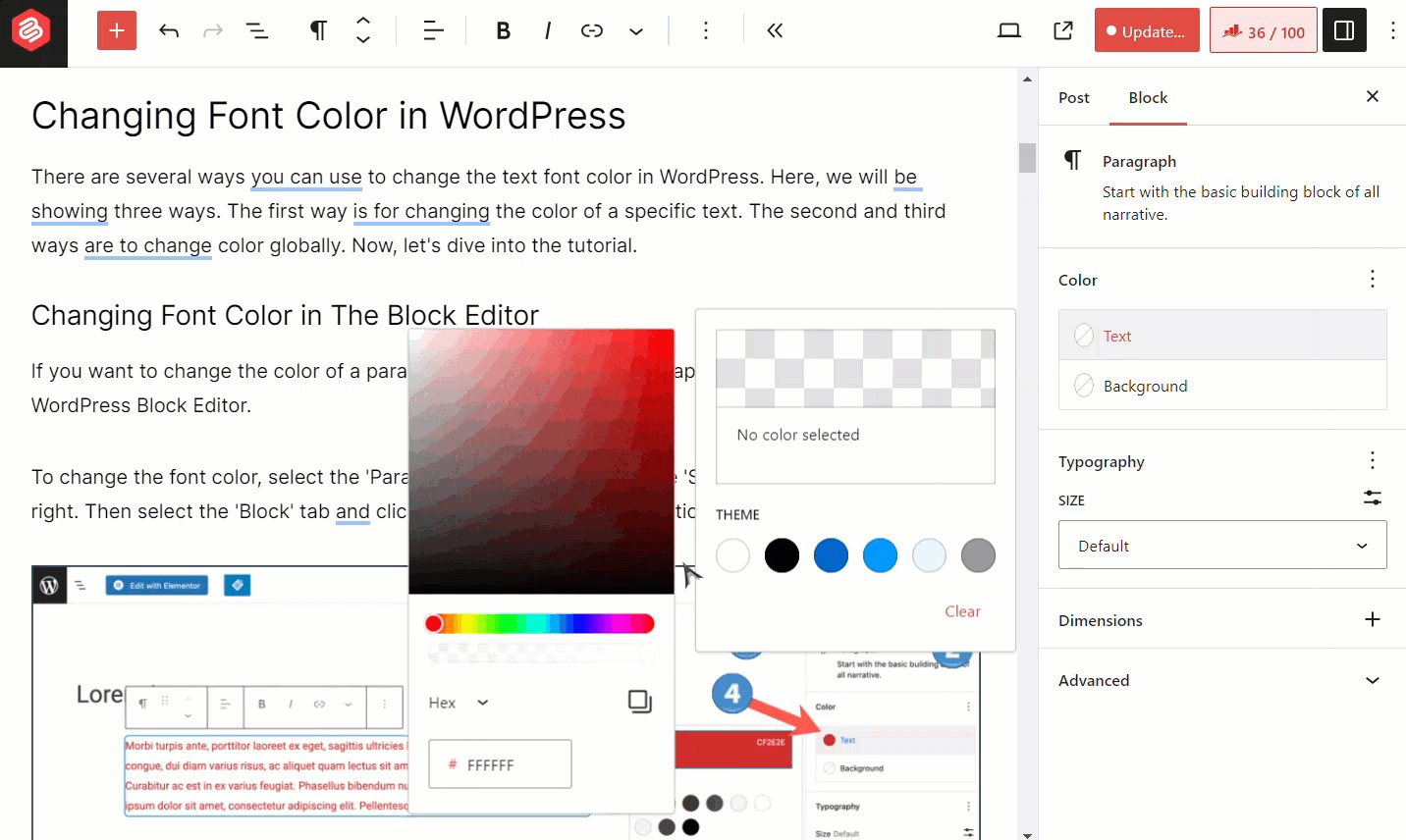
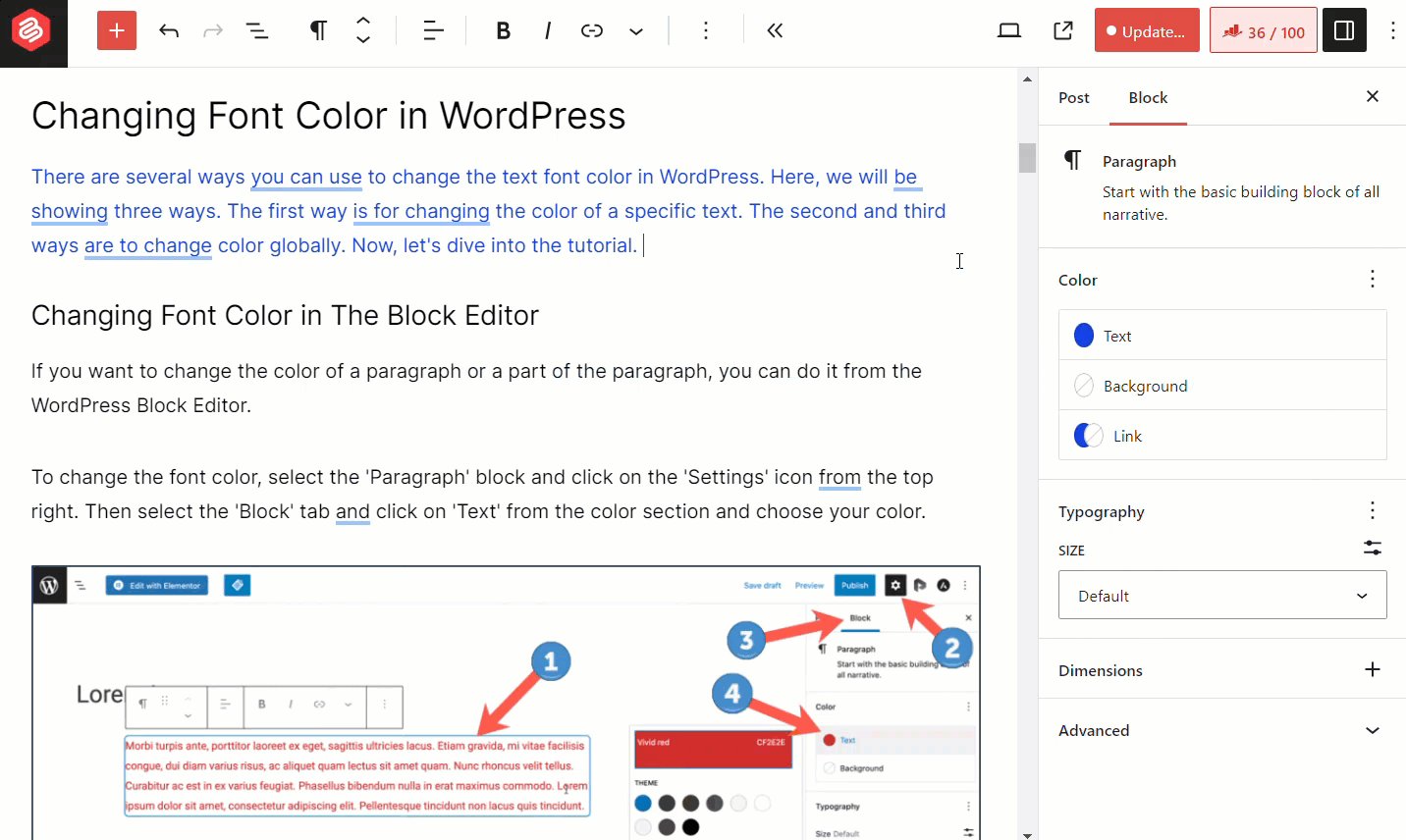
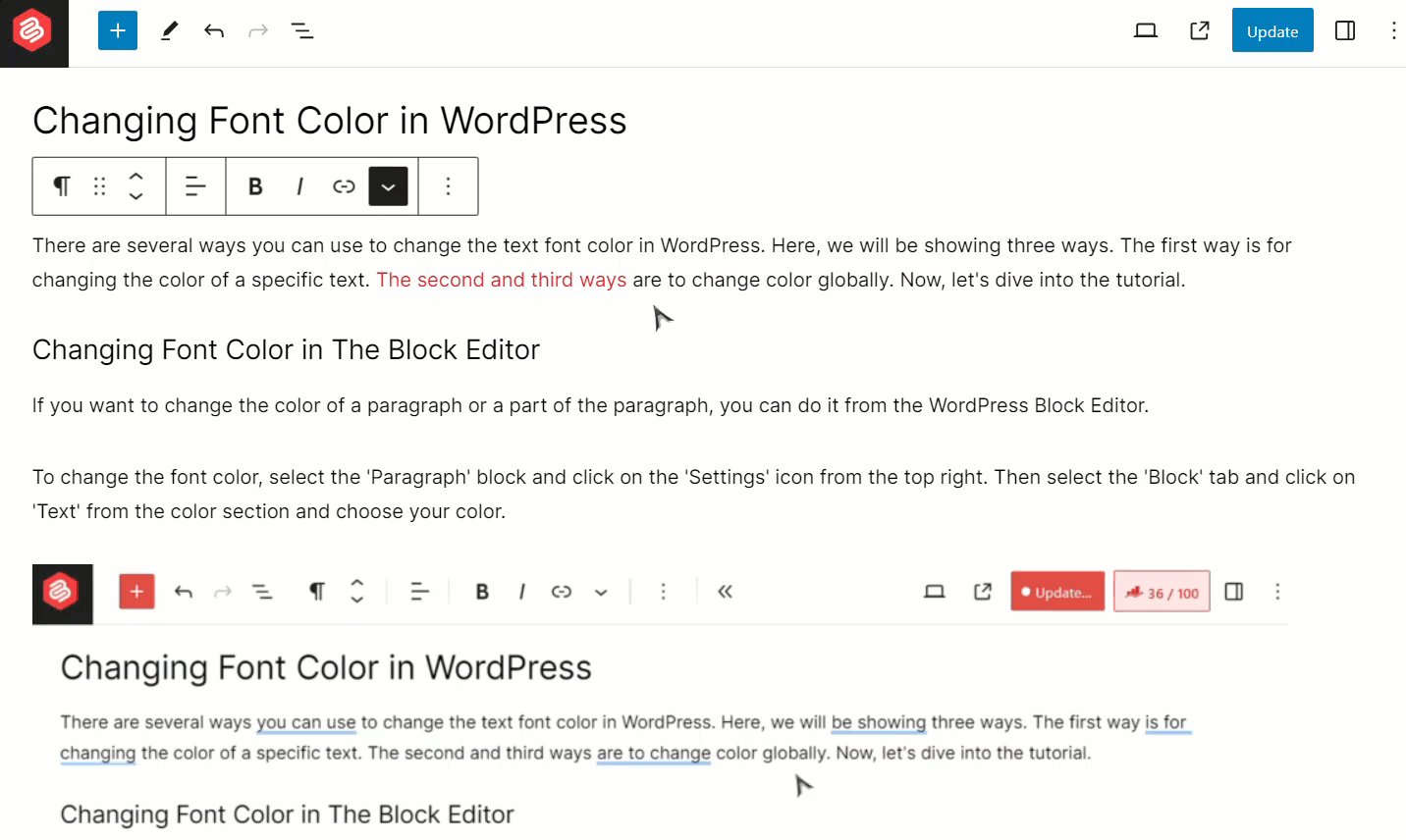
To change the font color, select the ‘Paragraph’ block and click on the ‘Settings’ icon from the top right. Then select the ‘Block’ tab and click on ‘Text’ from the color section and choose your color.

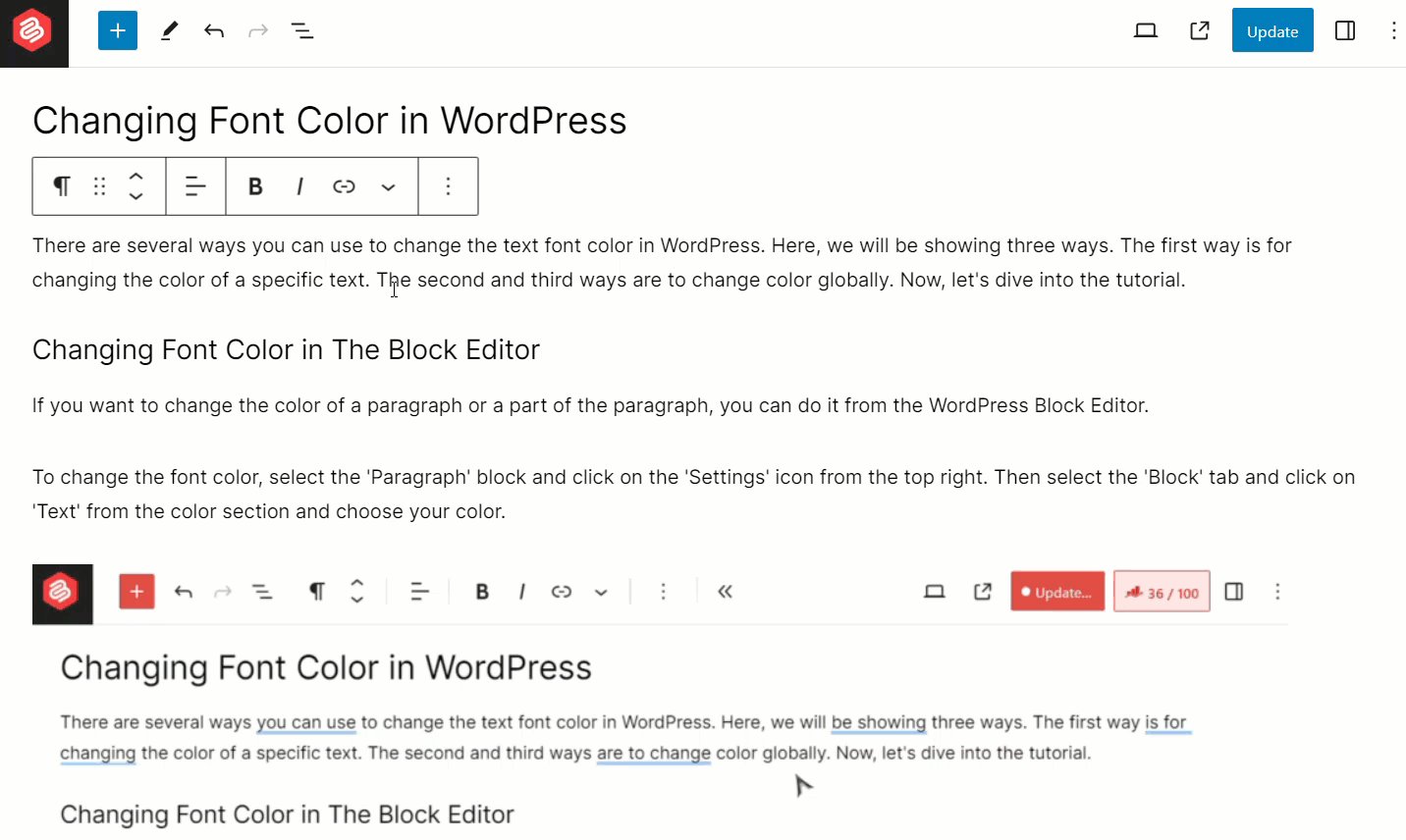
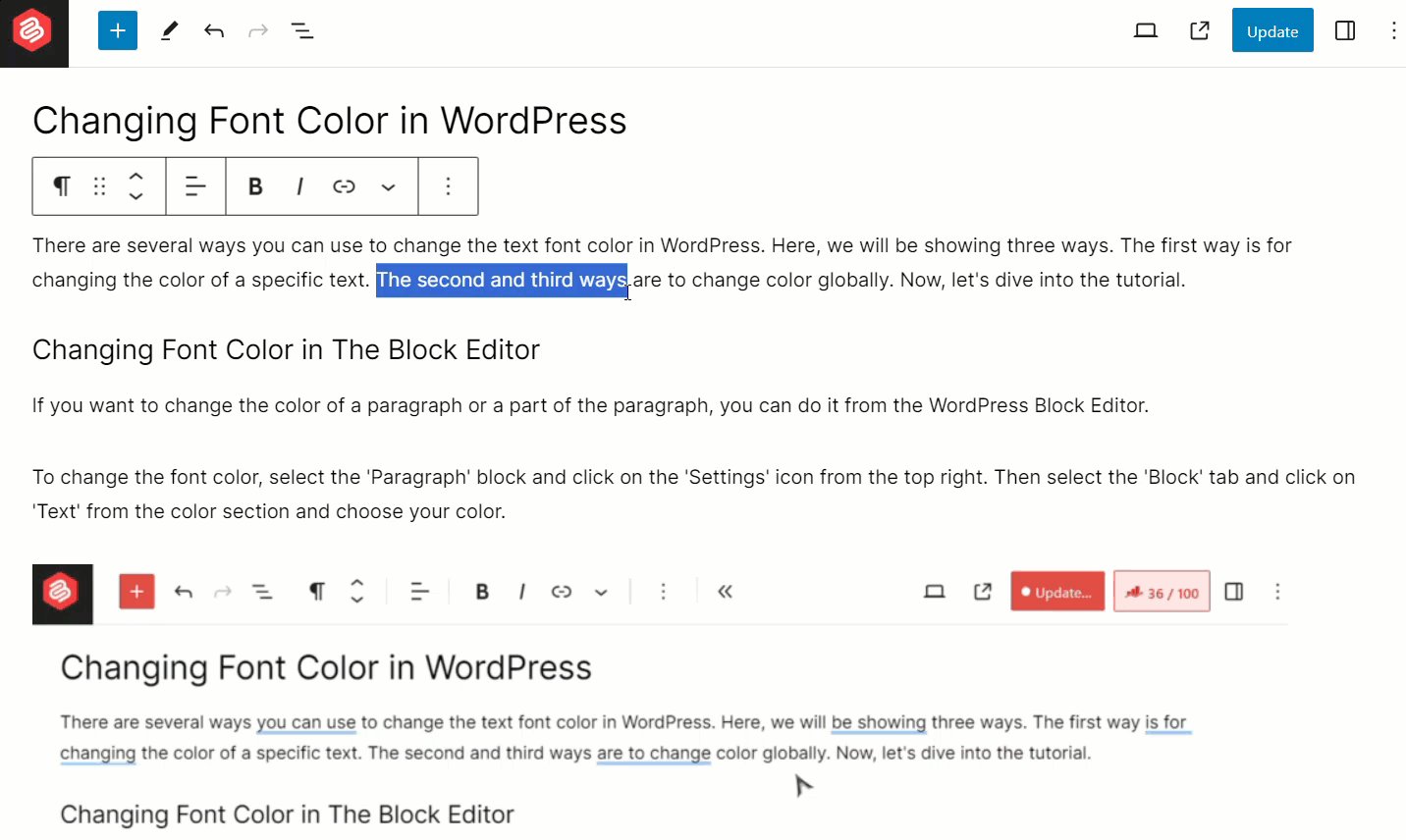
Now if you want to change the font color of a portion of a paragraph, you need to select the text first. Then click on the dropdown icon from the toolbar and click on ‘Highlight’.

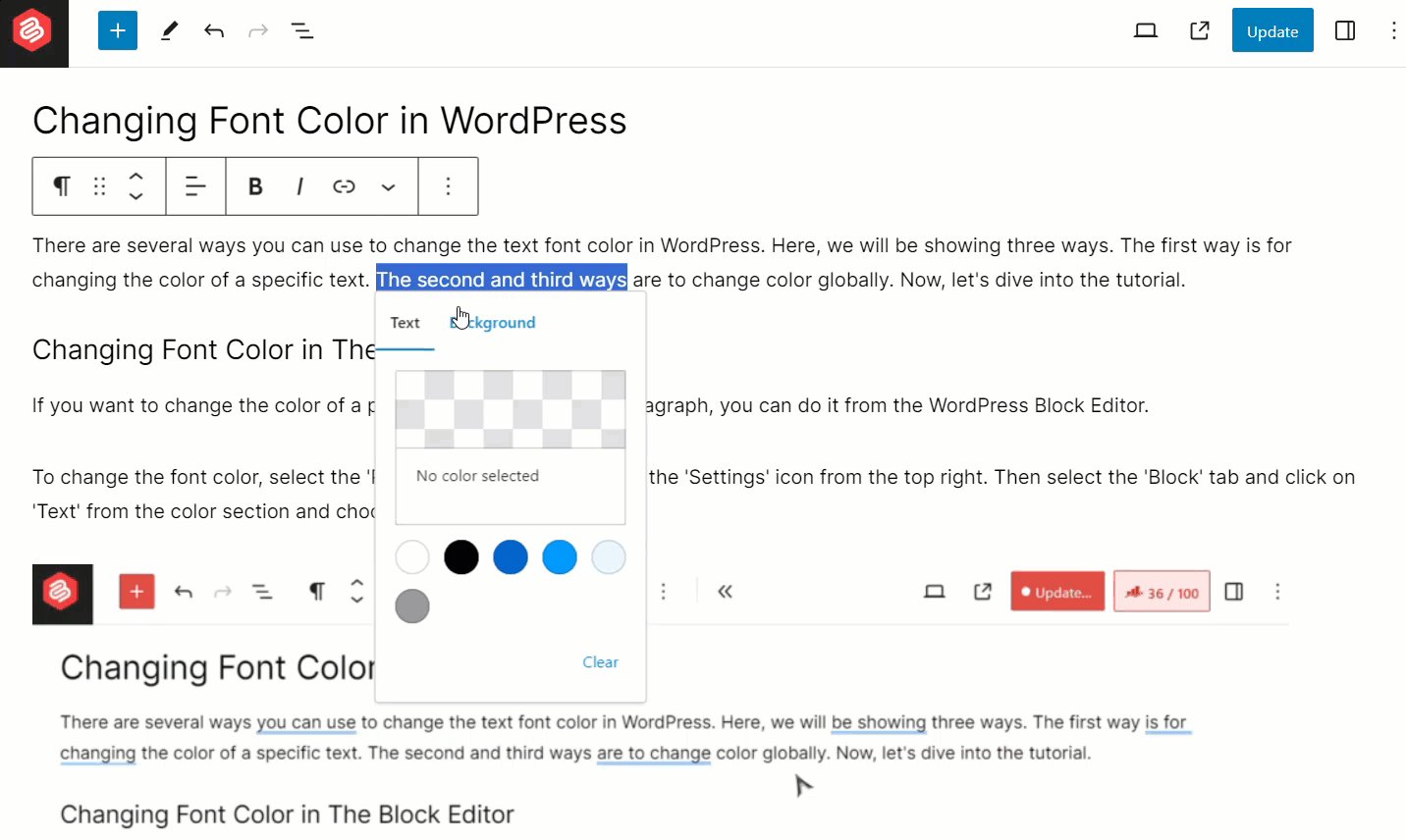
Then select the color.
Finally, click on the Update/Publish to save your changes.
Changing Font Color in The Block Editor (Globally)
If you change font color globally, all the posts and pages’ colors will change at once. Therefore, make sure, you really want to do this.
Step 1: Open The Editor
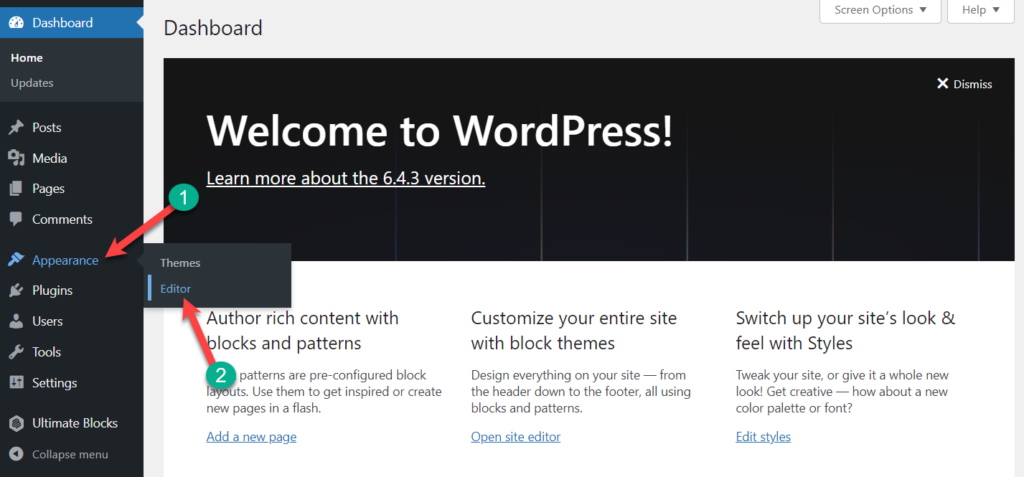
Navigate to Appearance -> Editor.

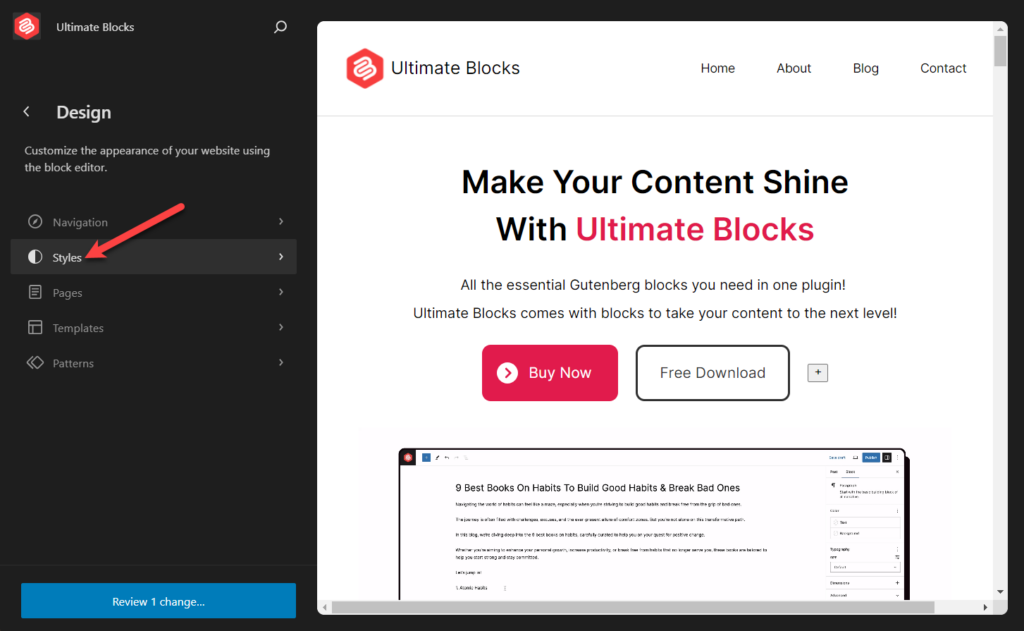
Click on Styles.

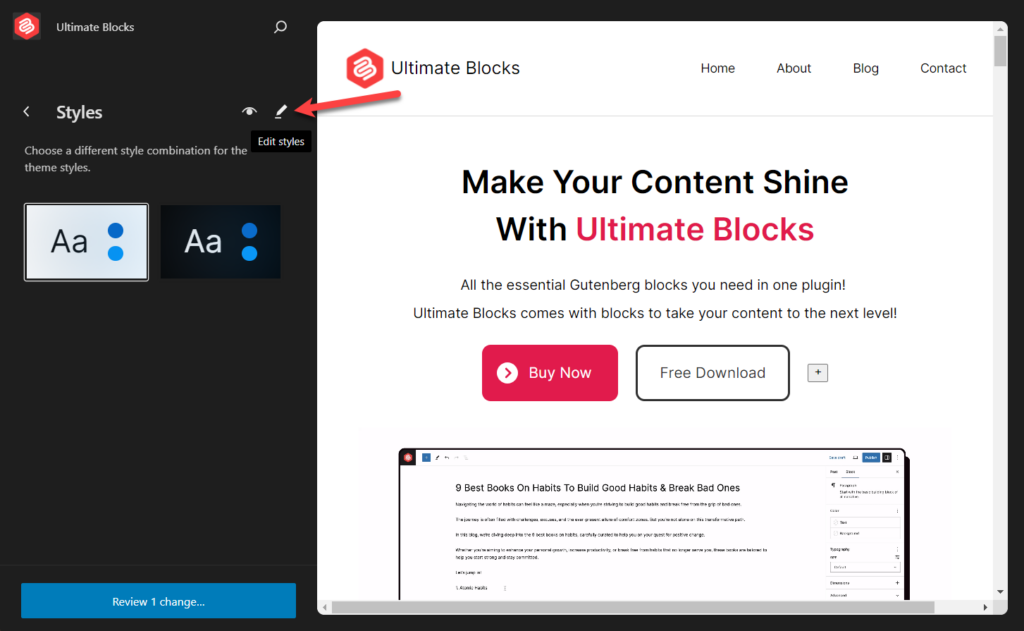
Click on the Edit icon.

Step 2: Change The Font Color Globally
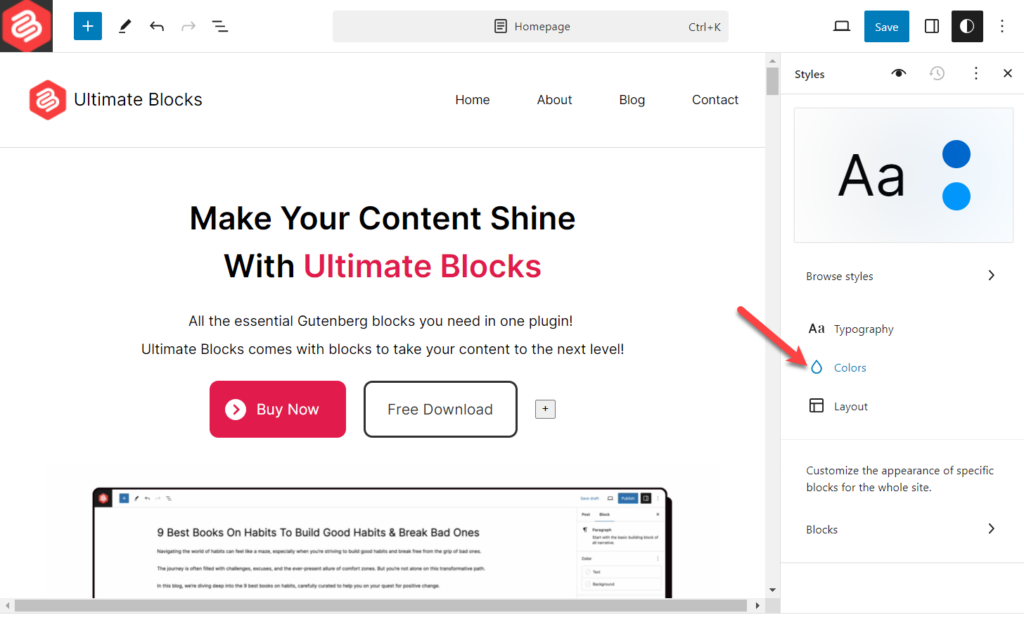
On the right side, you will find the option called ‘Colors’. Click on it.

From the options, click on text.

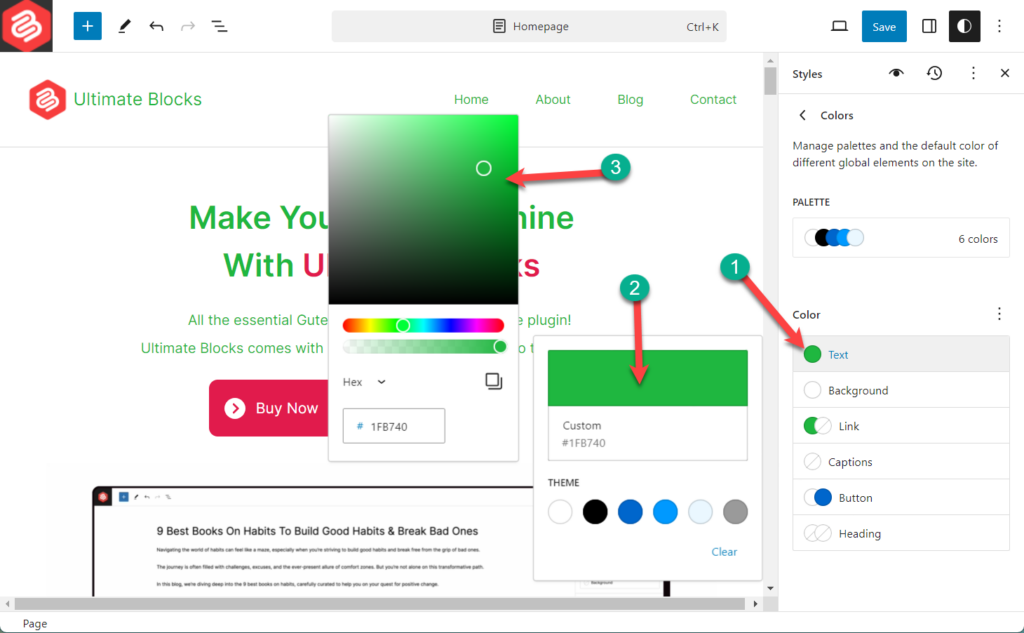
The color palette will open. Choose any color you prefer. Additionally, in the same way, you can also adjust the header, link, button, and background color as well.
After that, don’t forget to save your changes.
If you like to see the whole process at once, see it from below.
Changing Font Color Globally Using Customizer
To change the font color using the customizer, you need to check whether your theme supports it.
For the sake of this tutorial, I’ll be using the GeneratePress themes.
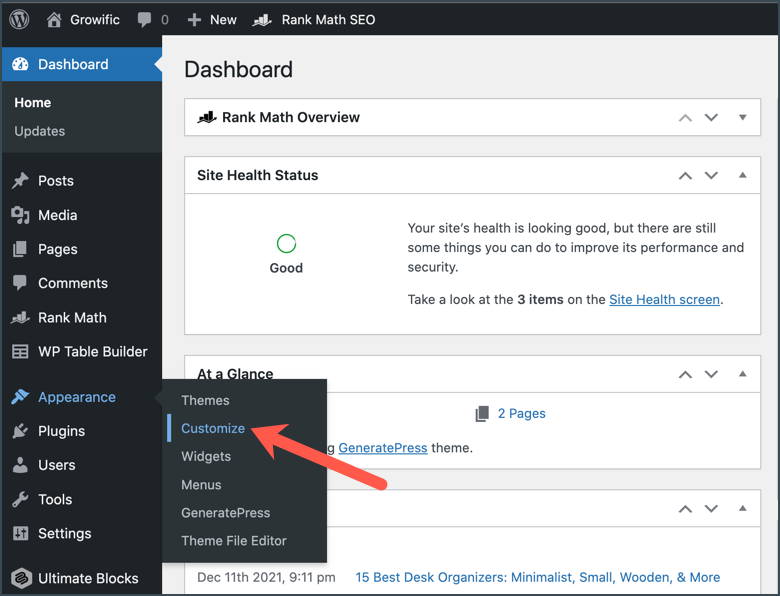
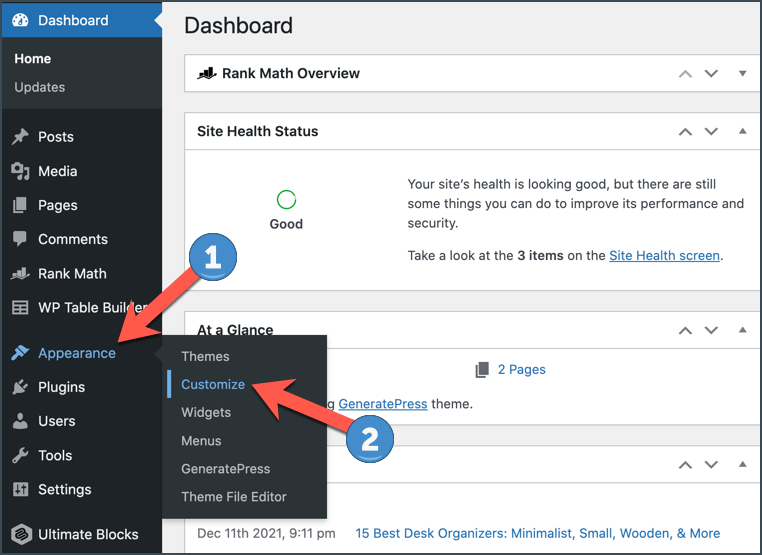
At first, go to WordPress Dashboard > Appearance and click on ‘Customize’.

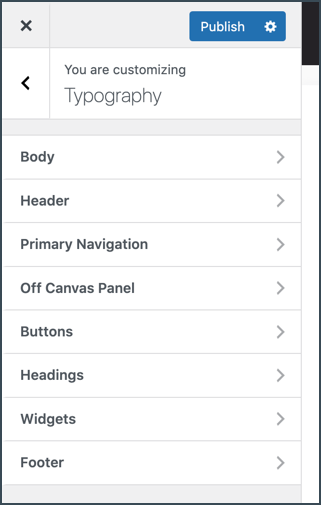
A customization mode will be turned on. Just click on the ‘Typography’ section.

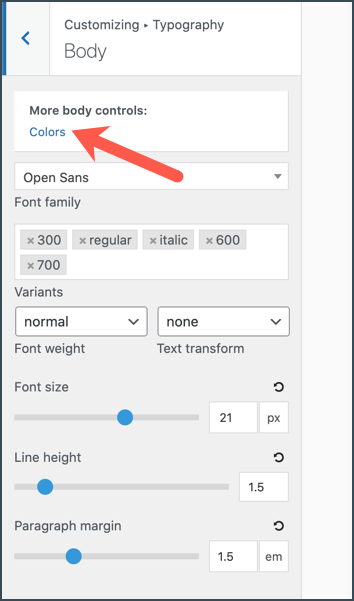
To change the text font color, click on the ‘Body’ section.

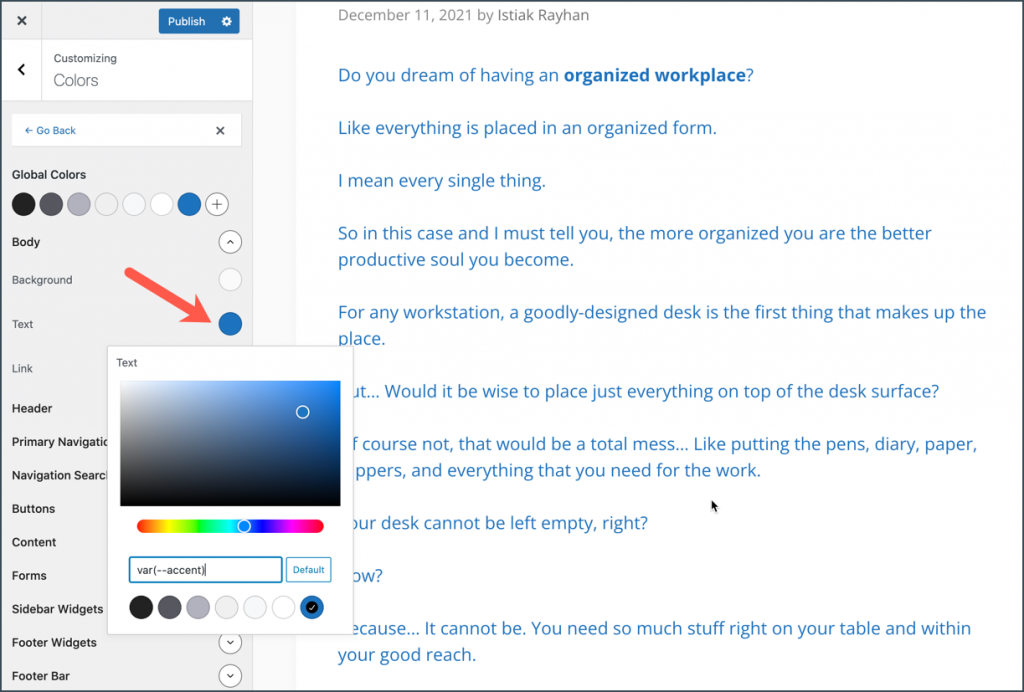
After selecting the ‘Body’ section, click on the ‘Colors’.

In the next step, expand the ‘Body’ section and choose a color.

And finally, click on the ‘Publish’ button to save the changes.
Changing Font Color Globally Using CSS
What if your theme doesn’t provide you the option to change the font color? Well, you can still do this by using the Customizer option.
Just go to WordPress Dashboard and hover your mouse cursor on ‘Appearance’ and then click on ‘Customize’.

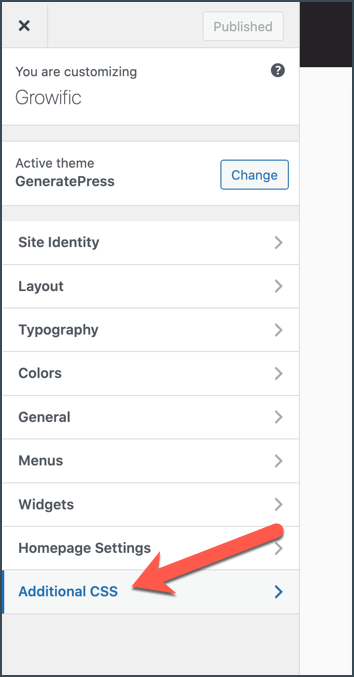
You’ll see the Customizer interface. Now click on the ‘Additional CSS’.

A box will be opened where you can add CSS code.
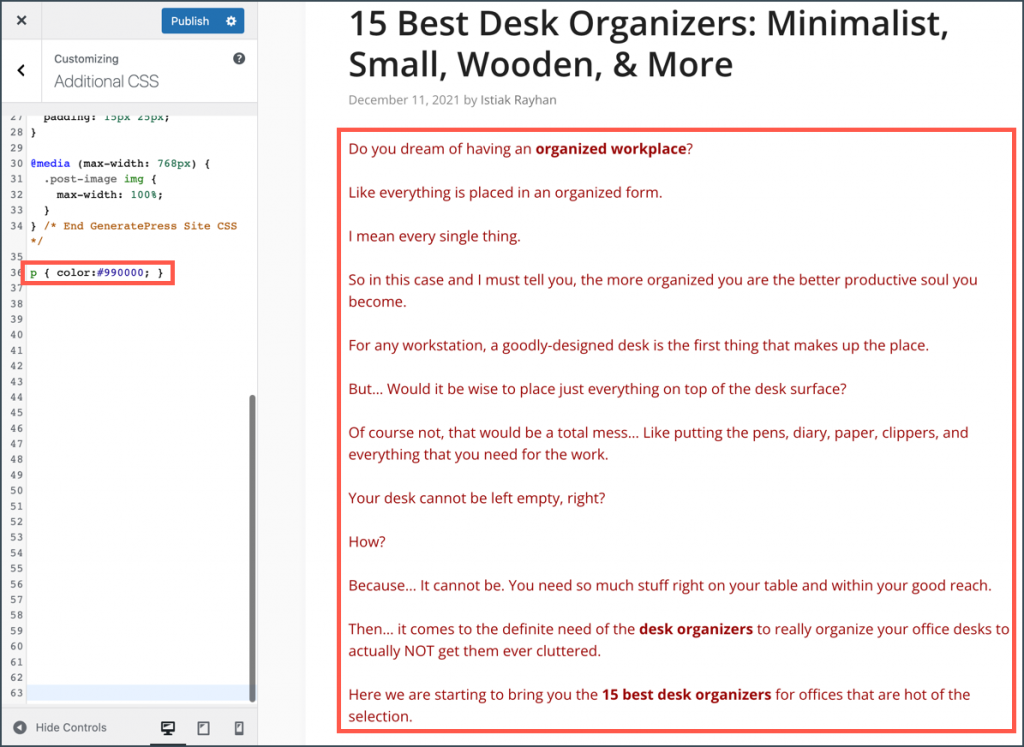
To change the paragraph color, add the following code. (Change the color code according to you need)
p { color:#990000; }
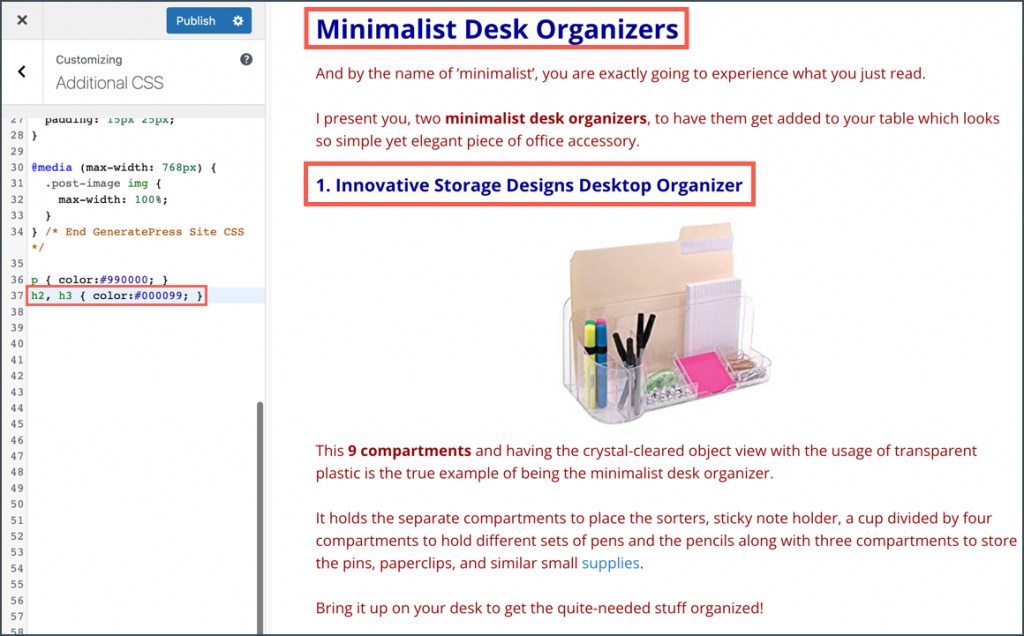
To change the heading color, put the following code. (Change the color code and add more heading tags if needed)
h2, h3 { color:#990000; }
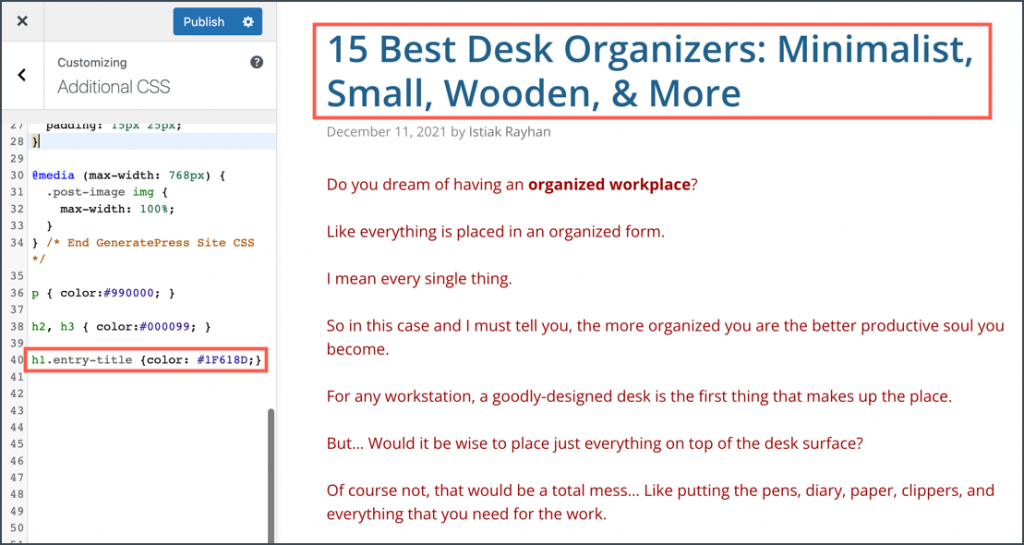
To change the post title, add the following code. (Change the color code according to your need)
h1.entry-title { color: #1F618D;}
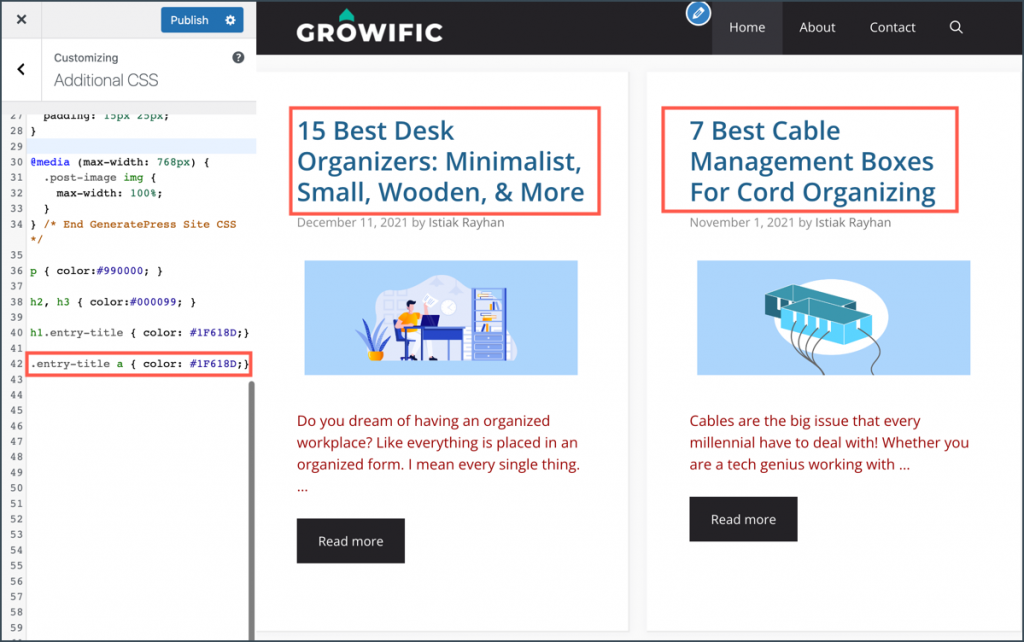
To change the post titles’ color on the blog archive page, add the following code.
.entry-title a { color: #1F618D;}
Don’t forget to click on ‘Publish’ to save the changes. This way, you can change the font color globally using the CSS code.
Conclusion
Hope you have learned how to change the font color in WordPress all by yourself. If you still can’t configure to change the color, comment in the box below. I will be there to assist you.
If you have any queries, feel free to contact me through the comments.

Leave a Reply