
Content comes with a lot of sentences. As each sentence carry a different meaning, similarly, font-size also carry different value. We give more focus and value to sentences with a big font and heading.
If you don’t know how to change font size in WordPress, stick to this post till the end. You will not know it using only the default editor, but also with CSS code and classic editor.
Let’s start changing the size of the font in WordPress.
Change Font Size in WordPress
You can change font size individually and globally. If you change individually, then only the font of the specific post that you are editing will be changed. If you change font size globally, then the font size of all posts will be changed.
Change Font Size For Individual Post
After writing a couple of lines, if you think your font size is not good, then you can easily adjust it from the block setting situated on the right side.
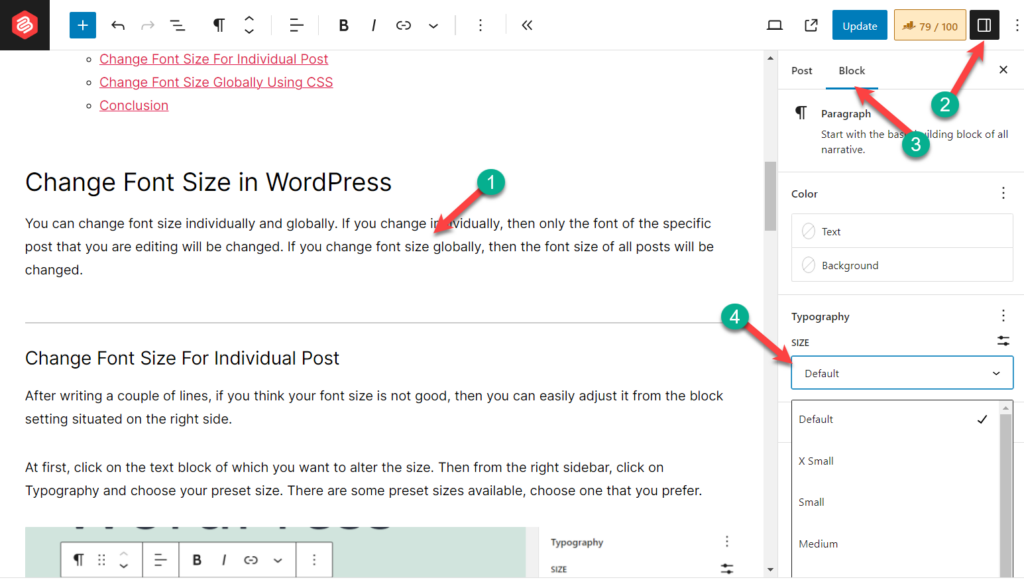
At first, click on the text block of which you want to alter the size. Then from the right sidebar, click on Typography and choose your preset size. There are some preset sizes available, choose one that you prefer.

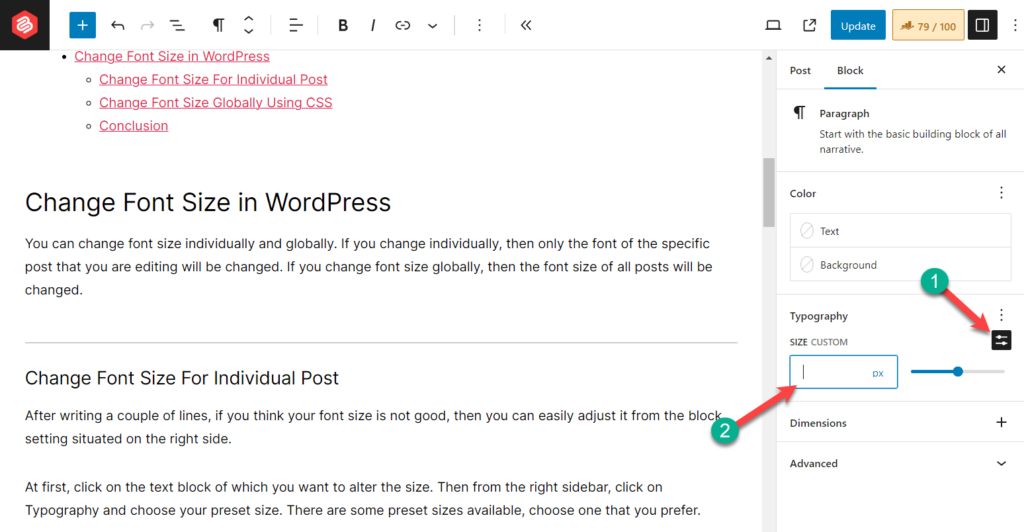
If none of the preset font sizes fulfills your need, then click on ‘custom’ and give your preferred size.

Change Font Size Globally Using CSS
If you need to alter font size every time, then its easier to change the font size permanently (or globally) from your theme. (Modern themes might not have the customizer the option.)
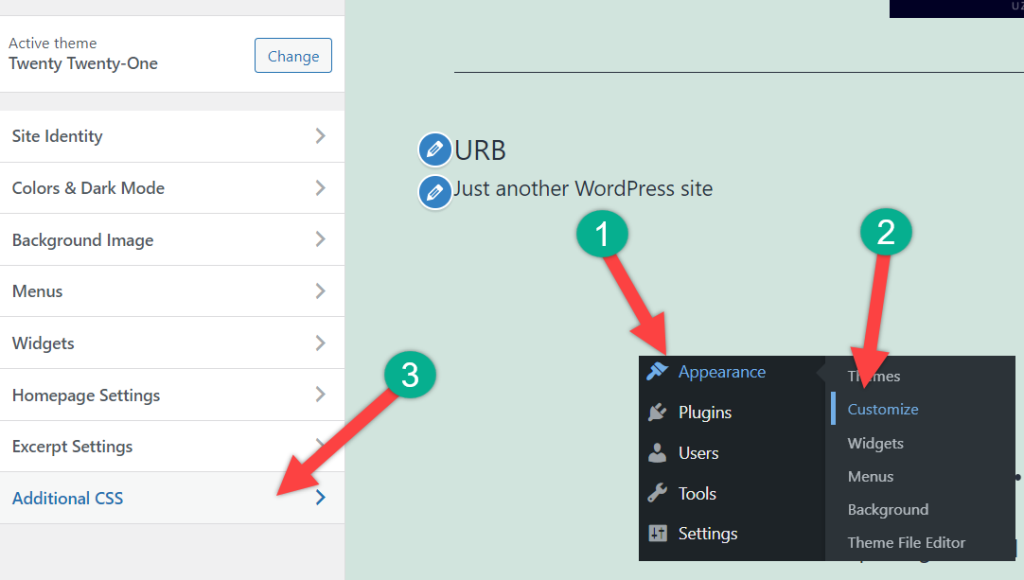
To do this, navigate to Appearance -> Customize. This will open the theme customizer option. Click on ‘Additional CSS.’

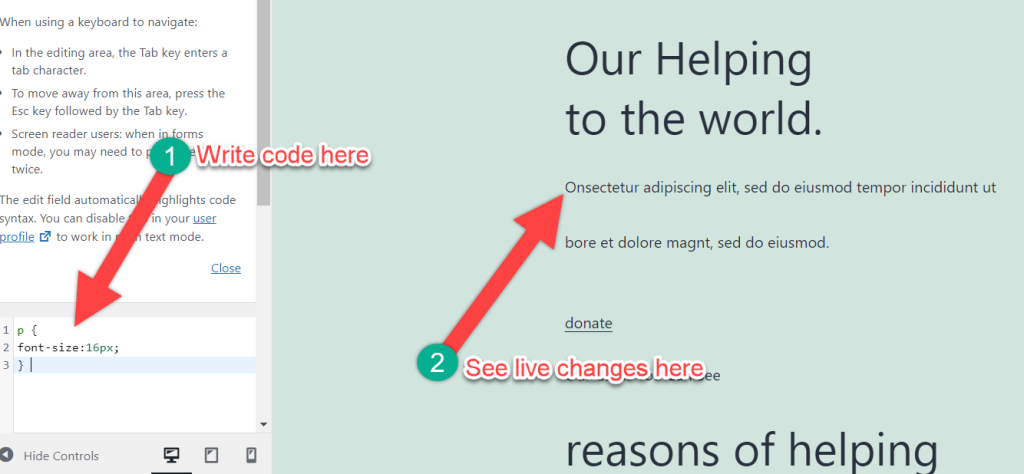
In the left sidebar, you will see a text field, write your CSS code for changing the font size here.

For example, if you want to change the size of the paragraph to 20px, write down the following code.
p {
font-size:16px;
}
You will see the changes in the right-hand side of the screen. Similarly, you can change the heading size. If you want to change the heading size to 30px, write down the following code.
h2 {
font-size:32px;
}
In this way, you can change the size as much as you want.
Conclusion
I hope this post helped you to learn how to easily change the font size in WordPress. If you like, you can check our guide on adding a shortcode on WordPress. There are also a lot of resources available. Don’t forget to share this post and let us know your thought.
.

Leave a Reply