
Tame the website sprawl! Creating child pages in WordPress unlocks a world of organized content, improved navigation, and enhanced SEO. This guide empowers you to master the art of hierarchical structure, guiding you step-by-step from clueless beginner to confident page-pro. Unleash the power of organization and watch your website flourish!
By the end of this guide, you will have the knowledge and confidence to create child pages on your website.
Let’s start.
What is a Child Page?
A child page is a subsidiary or subordinate page that is nested within a page. With child pages, one can organize the content structure hierarchically. A child page is created under a parent page with more detailed or related information regarding the parent page.
For example, you have more than one product on your website, and every product comes with its own page. In this case, you can put all the products as child pages under the parent product page. Afterward, one will be easily access any product from the products page.
Create a Child Page in WordPress
Before you create a child page, you need a parent page first. You may use any page as the parent page. When you are decided which page you are going to use as a parent page, think about the page which you are going to use as a child page.
Now open the child page in the WordPress editor; just navigate to Pages and open the page.
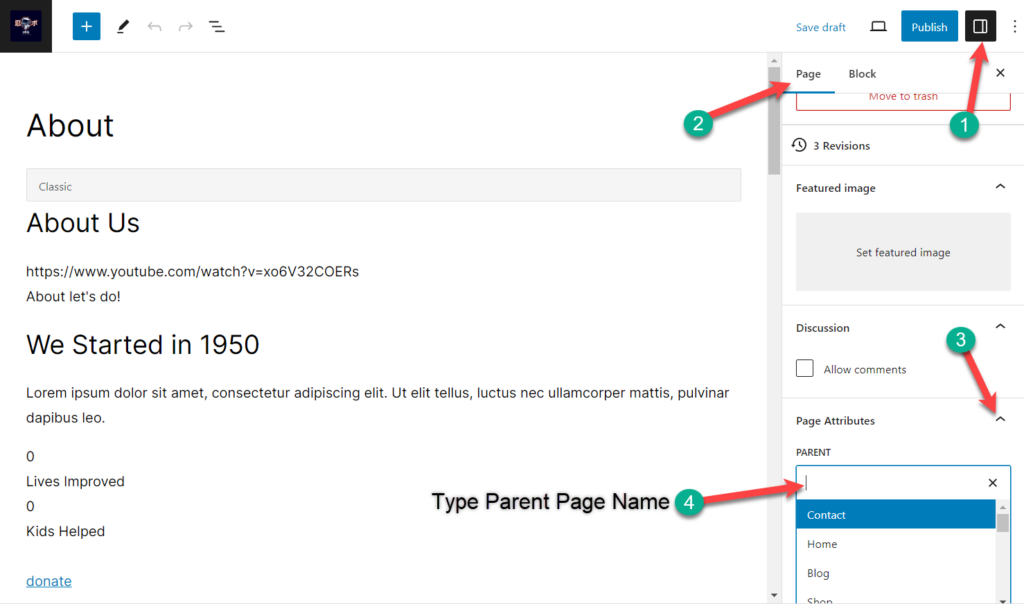
Click on the settings icon and select the page tab. Now scroll below and look for Page Attributes.

From the ‘PARENT PAGE’ choose the page that you want to set as the parent page.
Save changes. In this way, you can create child pages for a single parent page. Just go to the page that you want to make as child page, select its parent page, and you are done.
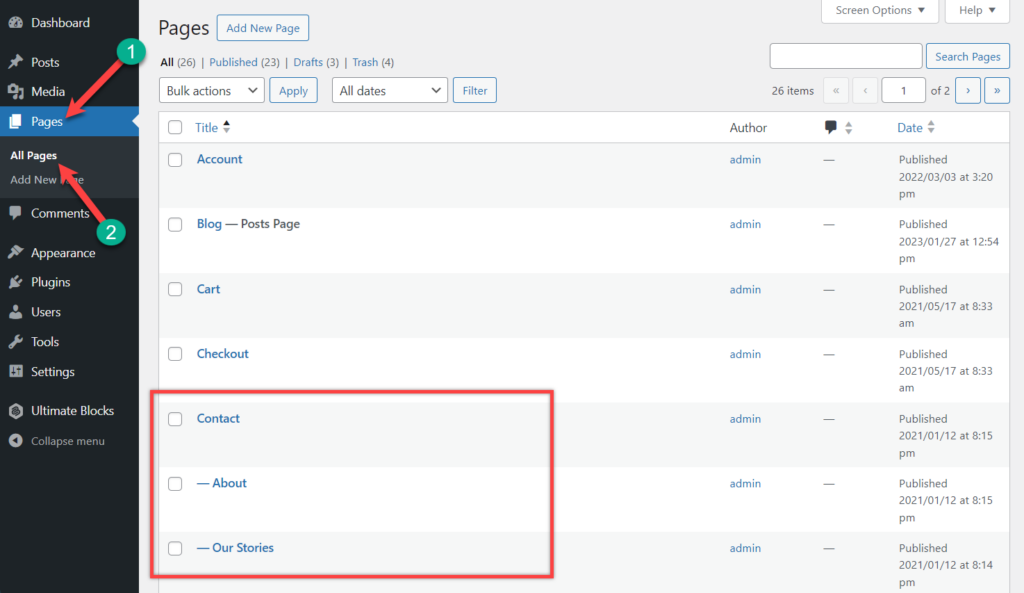
To see your child pages, navigate to Pages -> All Pages. Here you will see pages under page with a prefix.

In the above, you can see that ‘About’ and ‘Our Stories’ are child pages of the ‘Contact’ page.
Last Words
I hope you have learned how to create a child page in WordPress. Create your child pages and organize pages easily. If you liked this page, then share it with your friends, and don’t forget to leave your thoughts in the comment section below.

Leave a Reply