
Grabbing attention is an art and this art can be easily done using a flipbox. Flipping an image on hover is a simple yet very effective way to add interactivity to your website. It can be used to reveal hidden content, provide a more engaging user experience, and even create a fun and playful effect.
If you don’t know how to add Flipbox, don’t worry. In this post, I am going to show you the process to add Flipbox to your website. All you have to do is go through this post and then try it yourself.
Let’s start.
Create Flipbox in WordPress
To create Flipbox, we have to write CSS code, or we can use the help of a plugin named Flipbox.
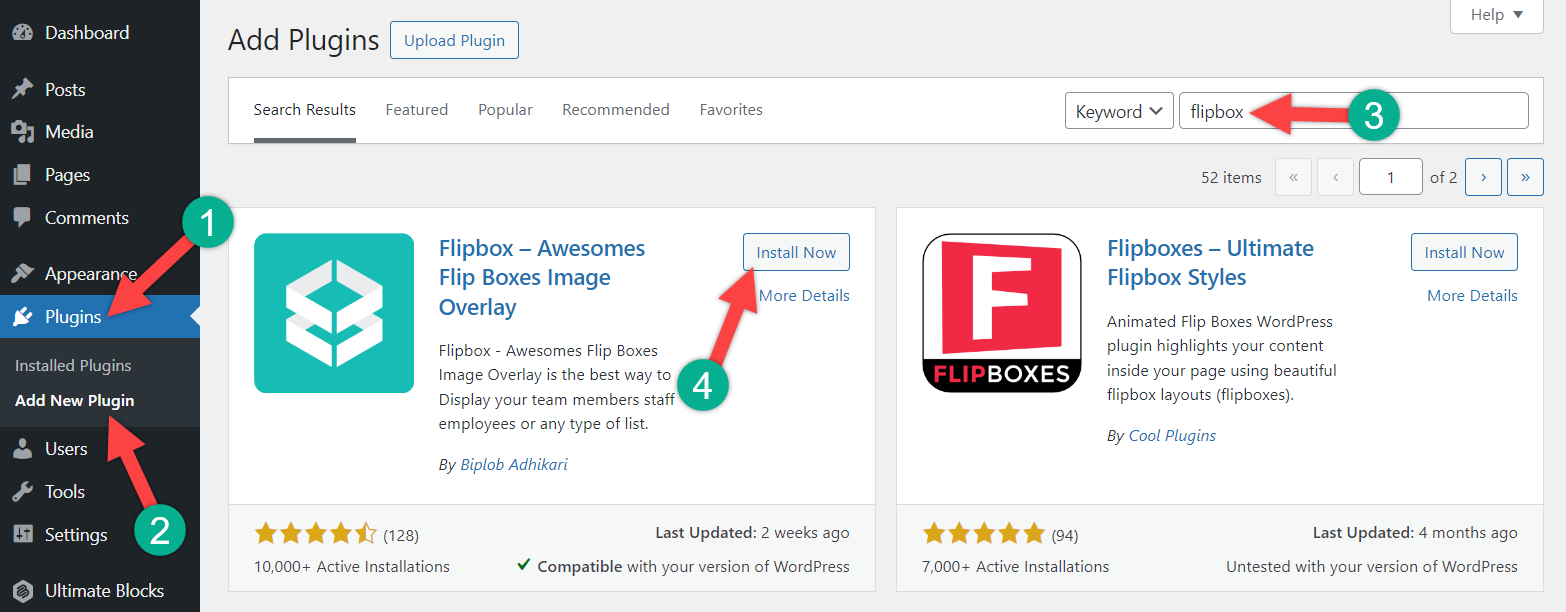
Step 1: Install Flipbox
First, navigate to Plugins -> Add New Plugin and search for Flipbox.

Install the plugin, and don’t forget to activate it.
Step 2: Create a Flipbox
Now, navigate to Flip Box -> Create New. Here, you will find lots of awesome templates for Flipboxes. Choose one template for your Flipbox and hit the ‘Create Style’ button.

Provide the name for your Flipbox and choose the number of layouts on your Flipbox. Hit the ‘Save button.

Step 3: Customizing Flipbox
Now, you have huge customization options for your Flipbox.

Customize general settings animation and other settings as you require. You will be able to see the preview below.
Step 4: Change The Content of Flipbox
To change content, scroll below to the preview section. Hover your cursor over the Flipbox and hit the edit button.

For the Front section, edit the ‘Front Settings’. Enter the front title, icon, and image link. You can add an image link or choose an image from the Media.

To change the front image, click on the ‘Upload Image’ button and then choose your media file.
In the same way, edit the backend setting and choose backend image. When you are done, hit the submit button.

Step 5: Add More Flipboxes
If you need more flipboxes, hit the ‘Open Flip Boxes Form’ button on the top right.

It will ask you to provide frontend and backend data. Provide data as you desire and hit the Submit Button. In this way, add as many as Flipboxes as you require.

By default, you will get flipboxes one above one. If you want flipboxes side by side, then scroll above and click on ‘Item per Rows’.

From here, choose how many flipboxes you want in a single row.
When you are all done, hit the ‘Submit’ button. Don’t forget to copy the shortcode afterward.

Step 6: Add Flipboxes to your post
Open the page or post, where you want to add your flipbox. Click on the ‘Add New Block’ button and search for ‘shortcode’.

Insert the block by clicking on it. Paste the shortcode that you copied earlier.

Publish or Update the post and see your Flipbox in action.

Final Words
I hope this post helps you learn how to create a Flipbox in WordPress. If you have any questions in mind, feel free to ask, and I will be happy to answer them. If you liked the post, then please share it with your friends, and don’t forget to leave your thoughts in the comment section below.

Leave a Reply