
Looking for a way to easily embed Instagram in WordPress site of yours? Embedding photos and videos of Instagram helps to look at your site live. People get all the latest images directly from your Instagram feed and thus helps you to build trust.
If you don’t know how to embed Instagram in WordPress then you are in the right place. In this post, I will show you the whole process in detail.
Let’s start, then.
Embed Instagram Photo in WordPress
You can embed an Instagram photo in WordPress very easily.
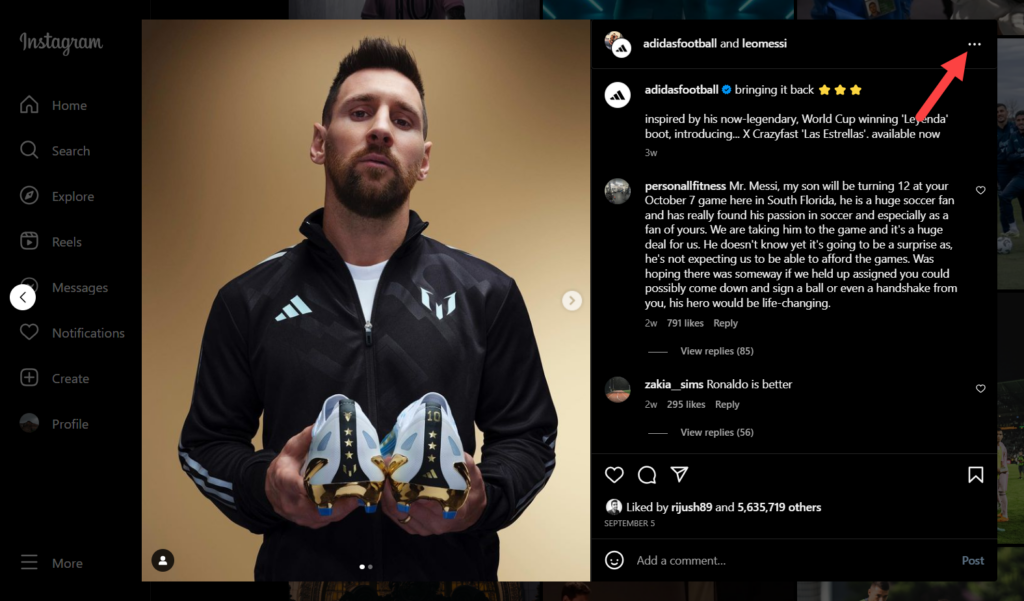
Step 1: Open the Instagram Photo on Browser
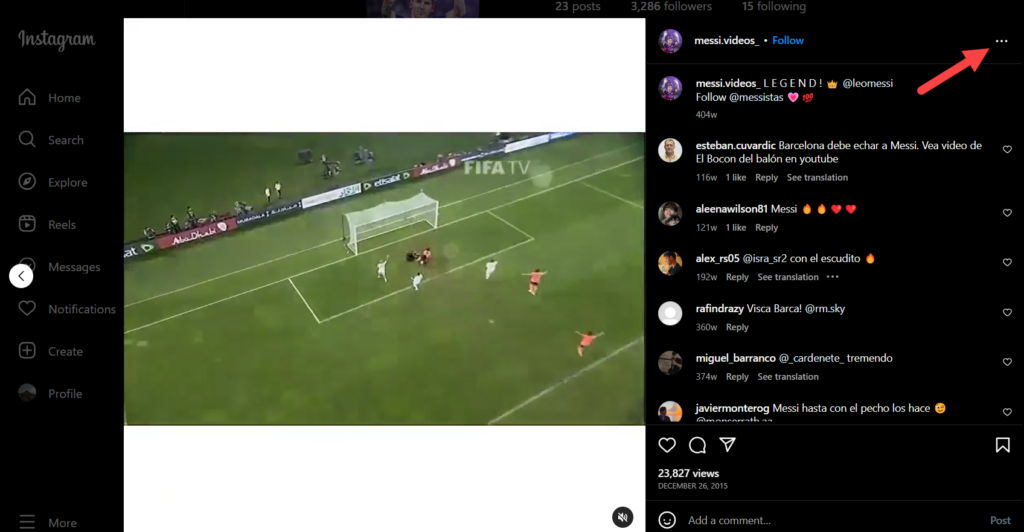
Just look for the photo that you want to embed in WordPress site of yours. When you find the image, click on the three dots in the top right corner.

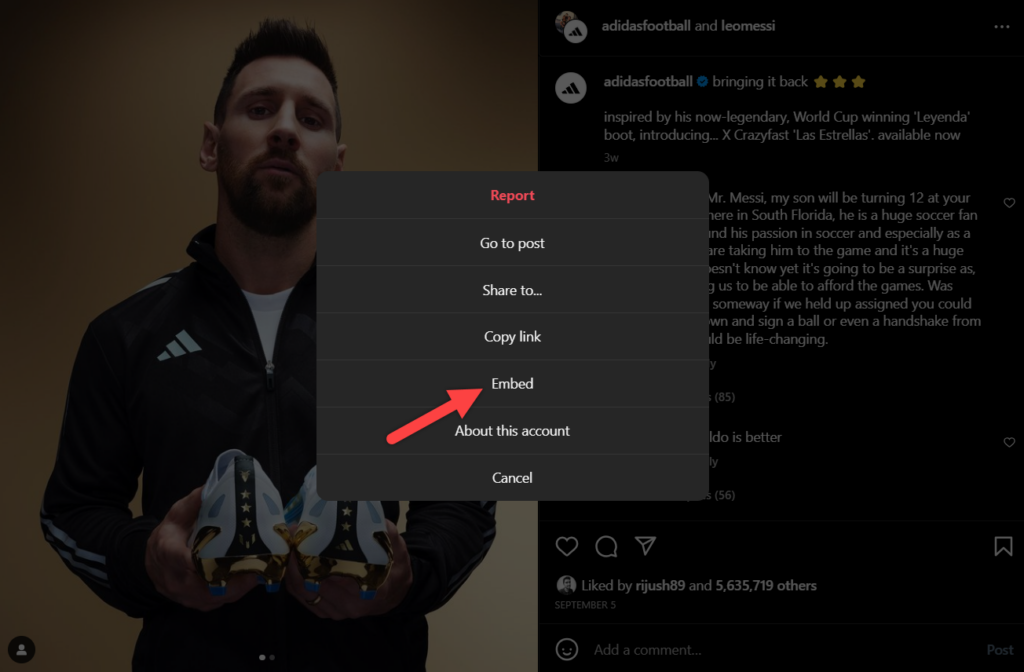
Step 2: Copy Embed Code For Image
Click on the embed.

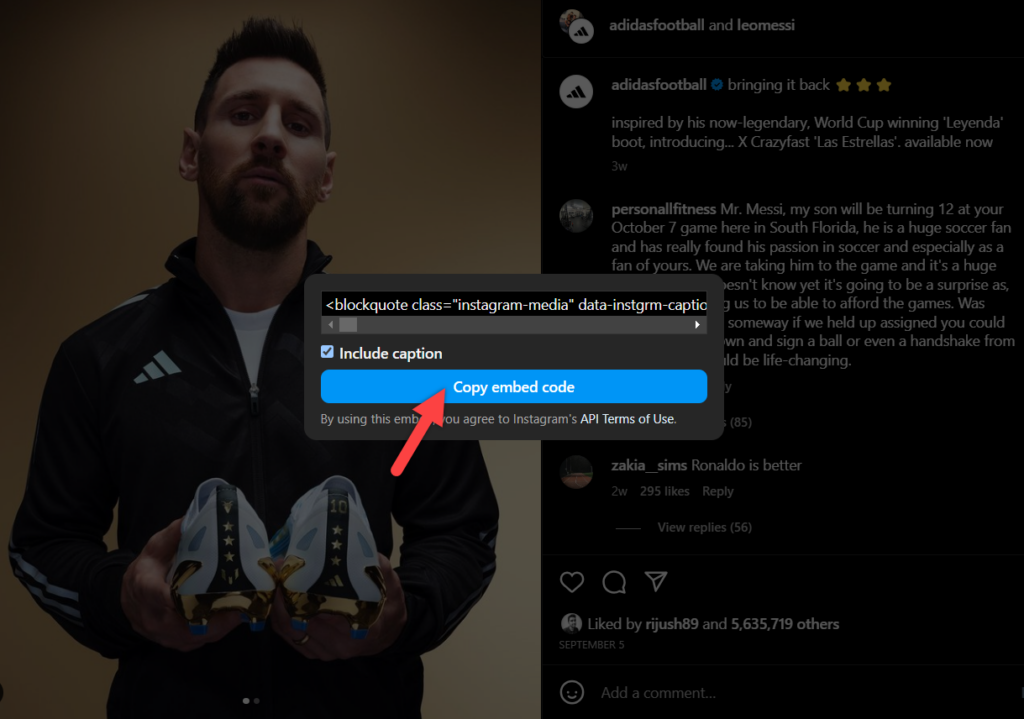
Now a code will appear. Just click the ‘Copy Embed Code’ button. If you don’t wish to include the caption, remove the tick.

Step 3: Embed Instagram Photo
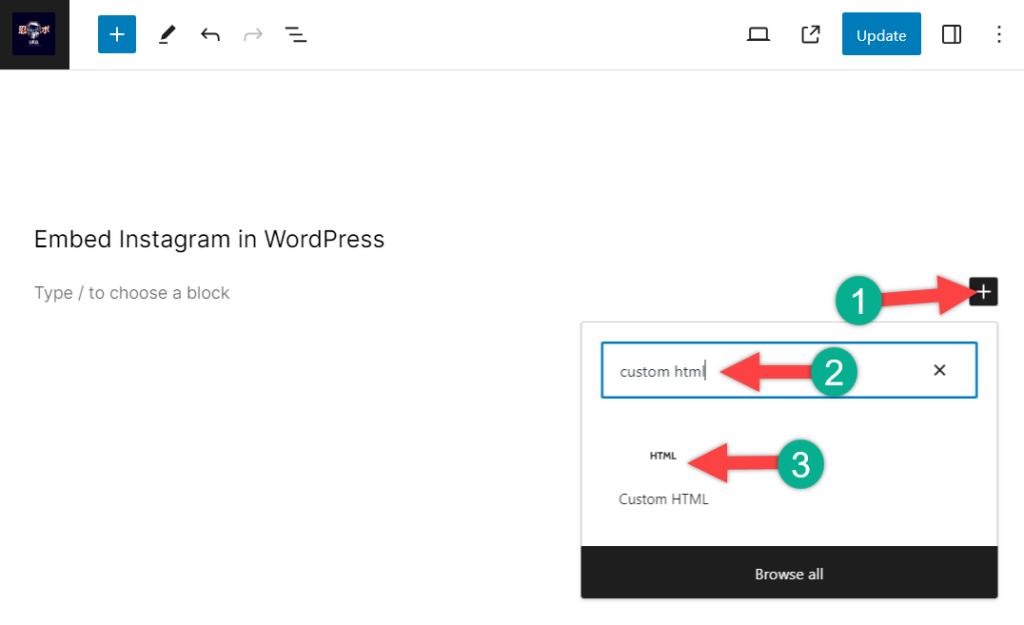
Now open the page or post where you want to embed your Instagram photo. Click the Add block (+) button and search for custom HTML.

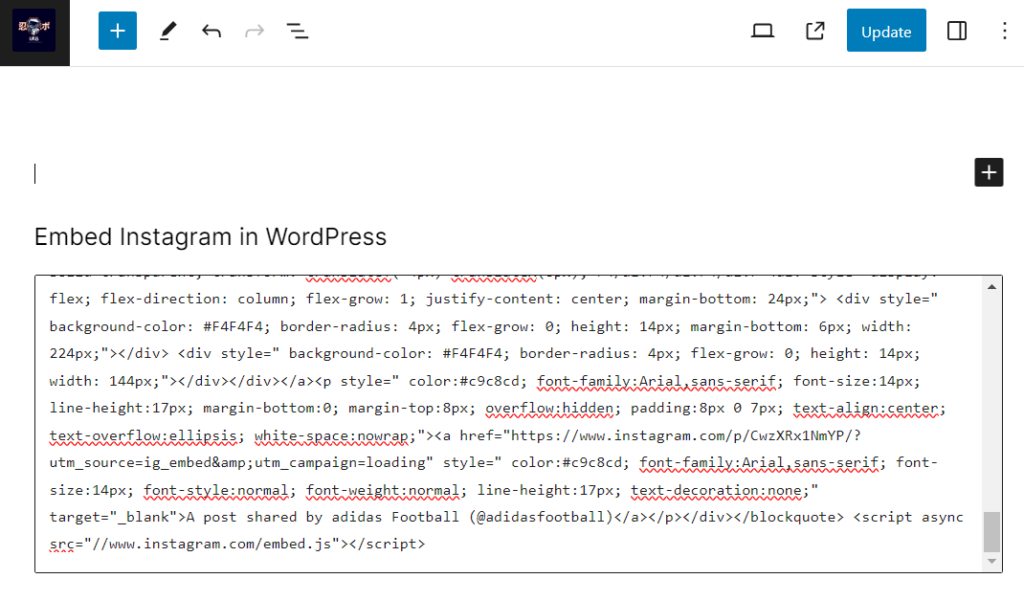
Add the block by clicking on it. Now paste the copied code into the HTML block.

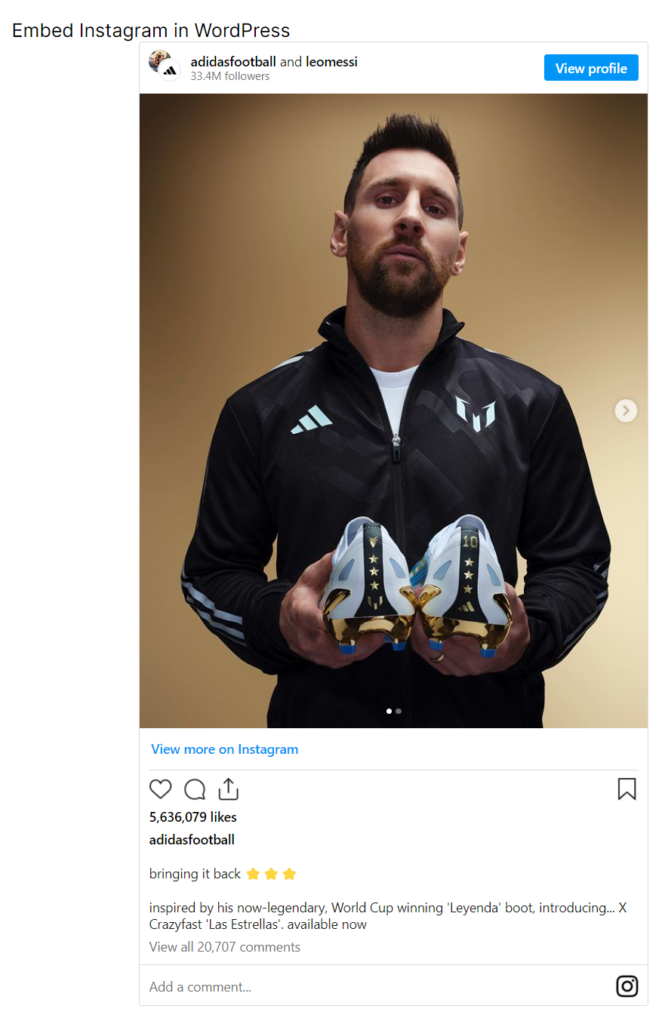
Update the post, and you will find your Instagram photo embedded in your website.

Embed Instagram Videos in WordPress
You can Embed Instagram videos in the same way you have embedded images. Just find the video that you want to embed on your WordPress website. Click on the three dots in the top right corner.

Copy the embedded code and paste it into the custom HTML block on your website.
And your video will be embedded on your website.
Add Instagram Feed in WordPress
The easiest way of adding Instagram is using a plugin. Without a plugin, you will face a lot of difficulties, and you will have to write codes by hand. Therefore plugin is very much helpful.
Smash Ballon Social Photo Feed is considered the best Instagram plugin for WordPress. If you want, you can upgrade to the pro version of the plugin and unlock more customization options.
Step 1: Install The Smash Ballon Social Photo Feed Plugin
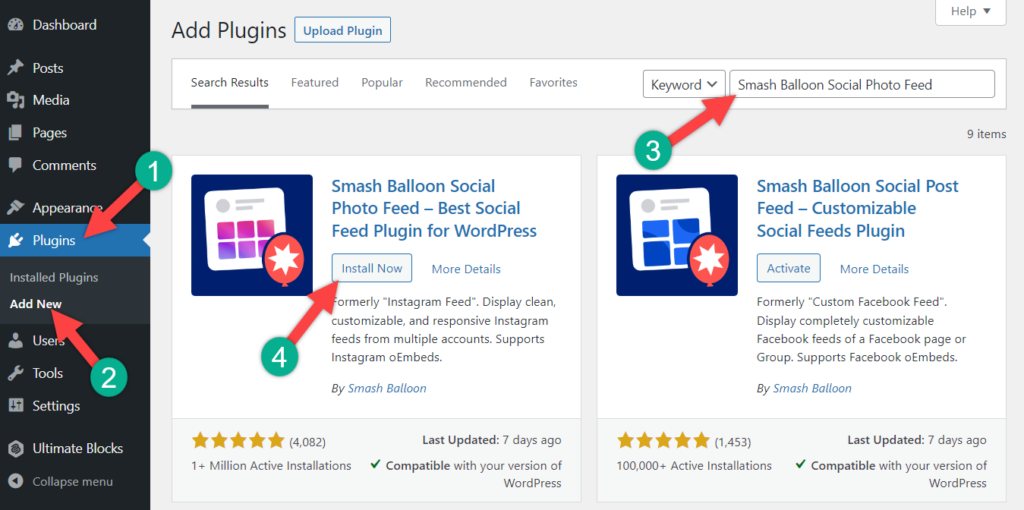
To embed Instagram, first install the Smash Ballon Social Photo Feed plugin. To do it navigate to Plugins -> Add New and search for ‘Smash Ballon Social Post Feed’. Install the plugin, and don’t forget to activate it.

Step 2: Configure The Setup Wizard
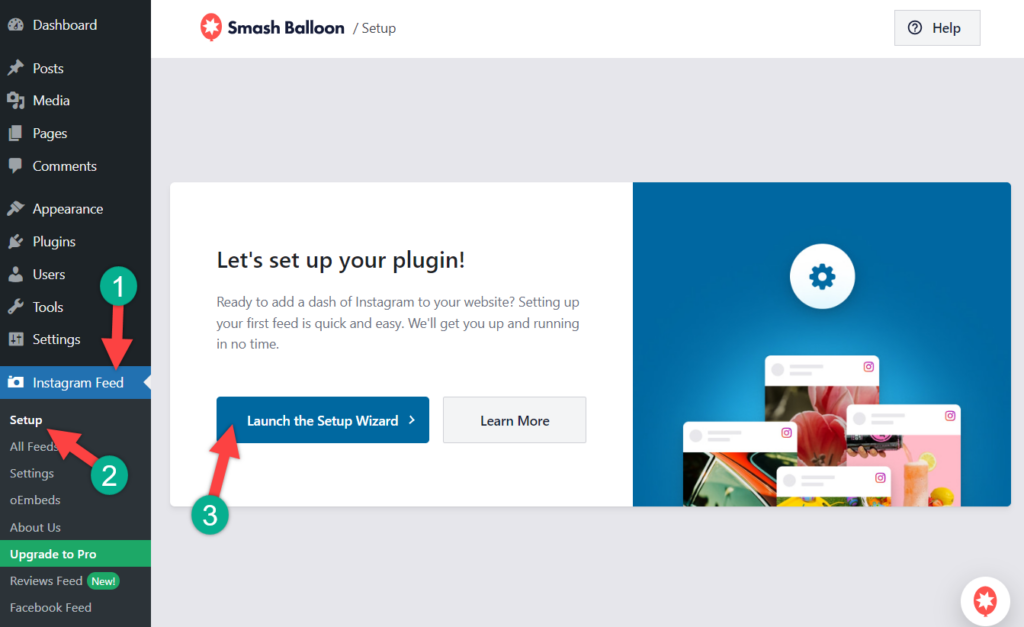
Upon activation, navigate to Instagram Feed -> Setup. Click on the ‘Launch the Setup Wizard’ button and start the configuration.

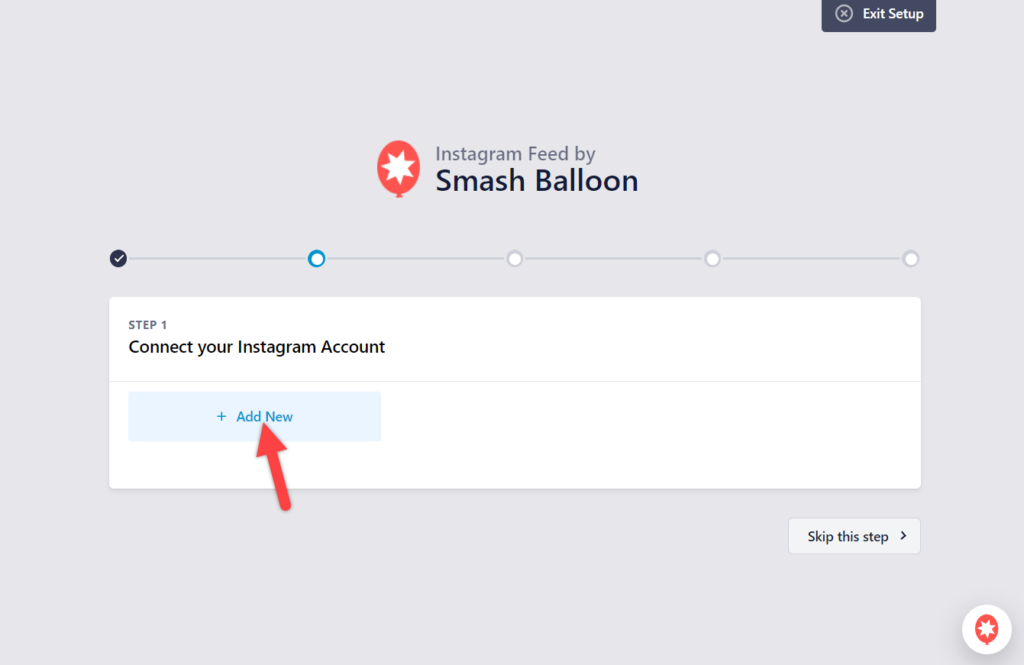
A popup will appear on your screen, asking for you to connect your account. Click on ‘Add New’.

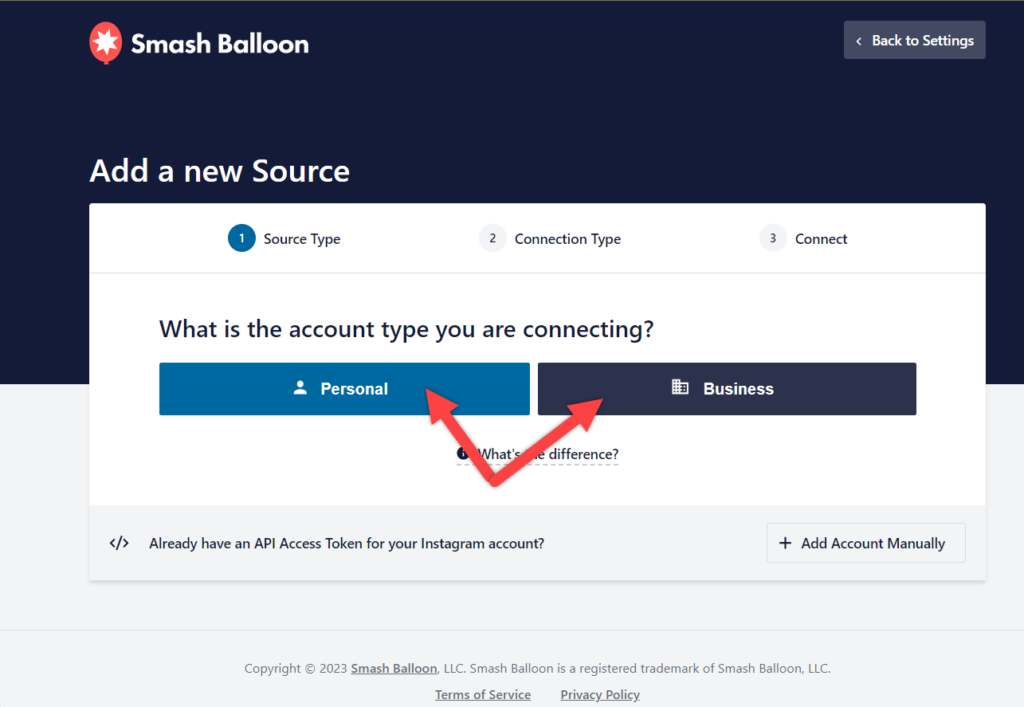
You will be redirected to Smash Ballons page. Choose your account type; it can be either a personal or business account. I am selecting the personal account.

Step 3: Connect Your Instagram Account
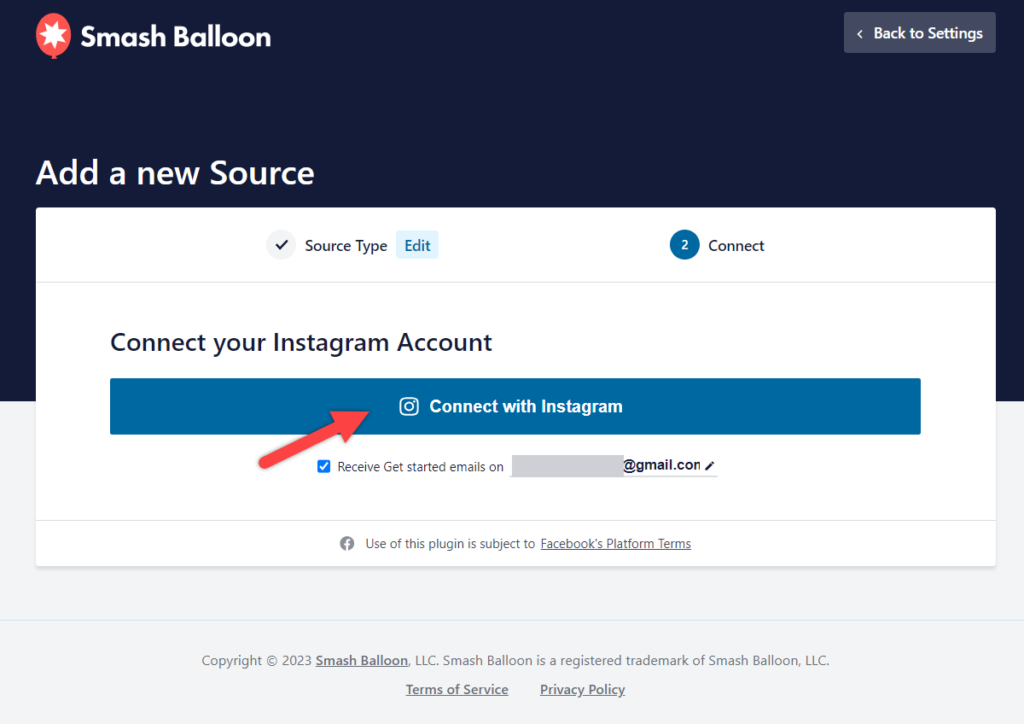
Then click the ‘Connect with Instagram’ button.

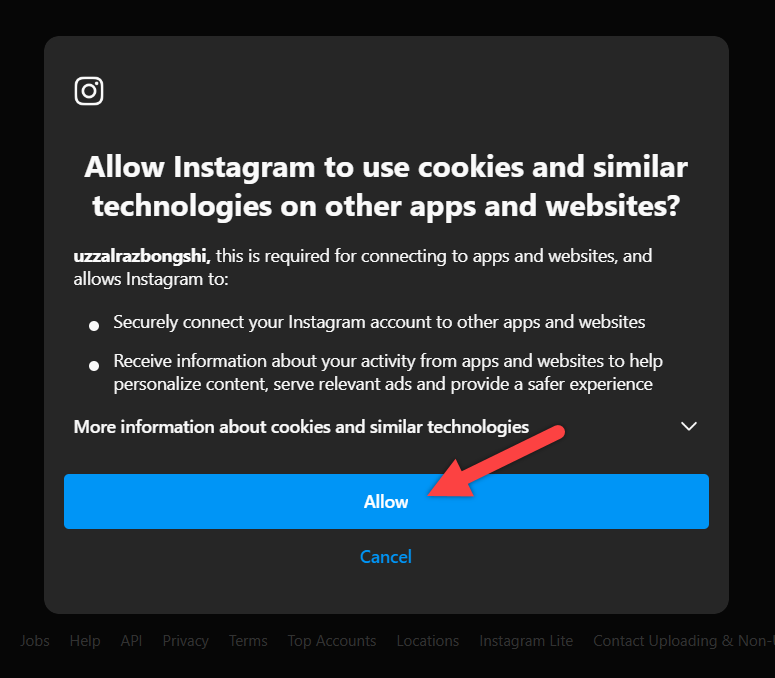
Then you have to log in to your Instagram account and click on the Allow button to access Smash Ballon plugin to access your media content and profile information.

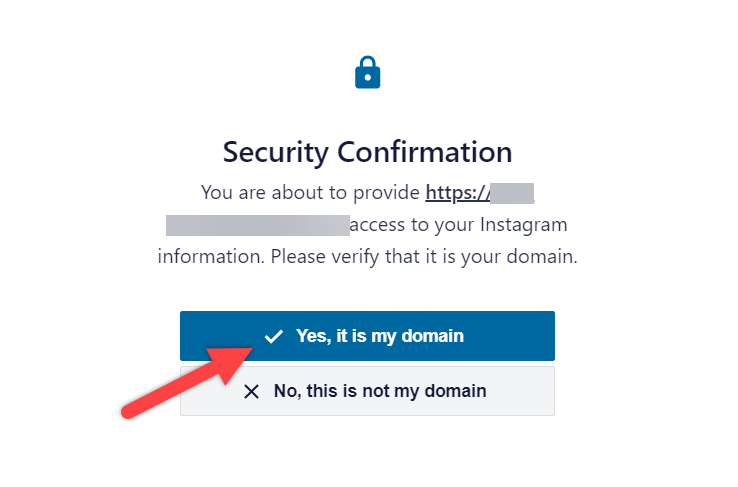
Now you will be redirected back to your website, where a popup will open. Here confirm that this domain is yours; click on ‘Yes, it is my domain’.

Step 4: Configure Feed
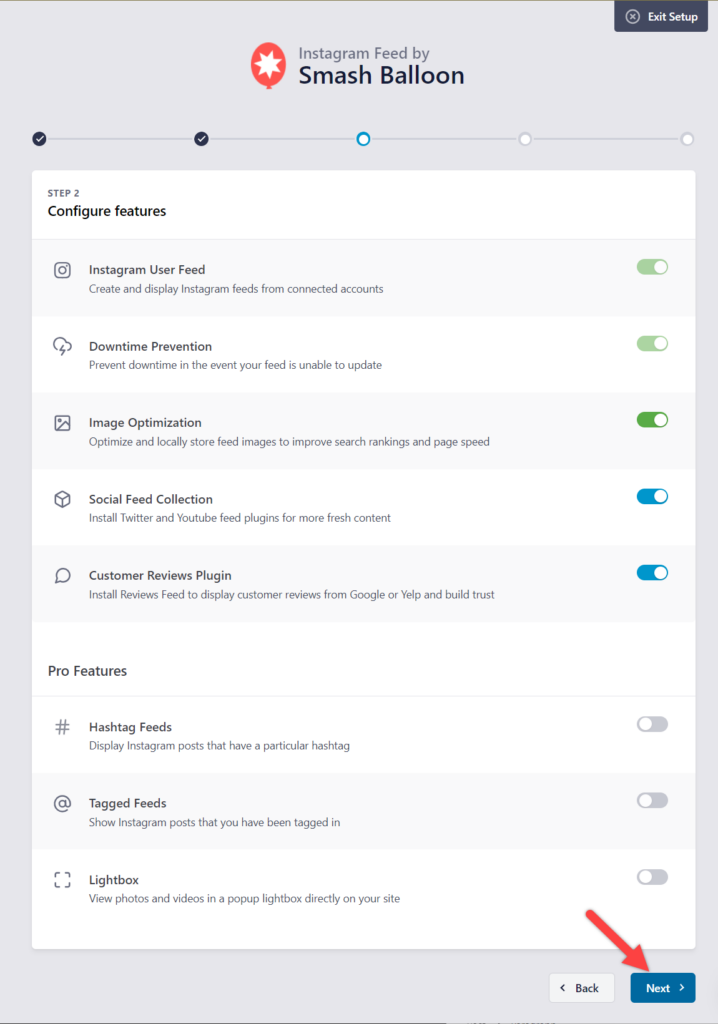
Now your account is connected. Hit the next button, and you will be forwarded to the next step to configure the plugin.

Toggle options as you like and then hit the next button.
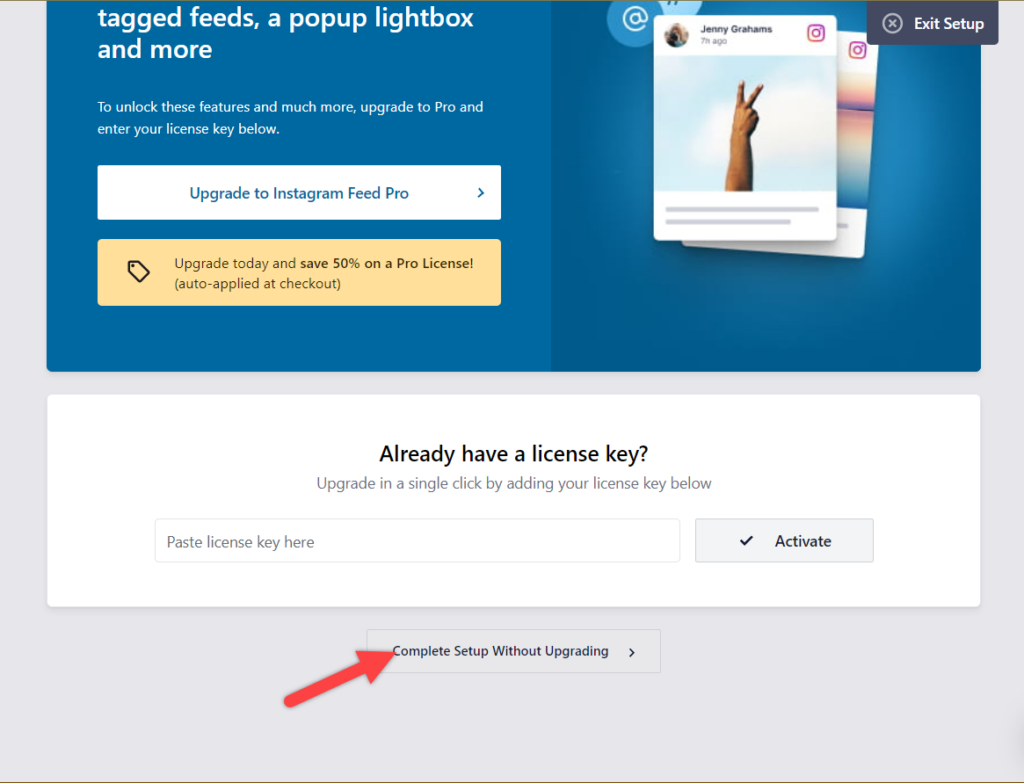
Finally, hit the complete setup button and end the setup.

Step 5: Create Your Feed
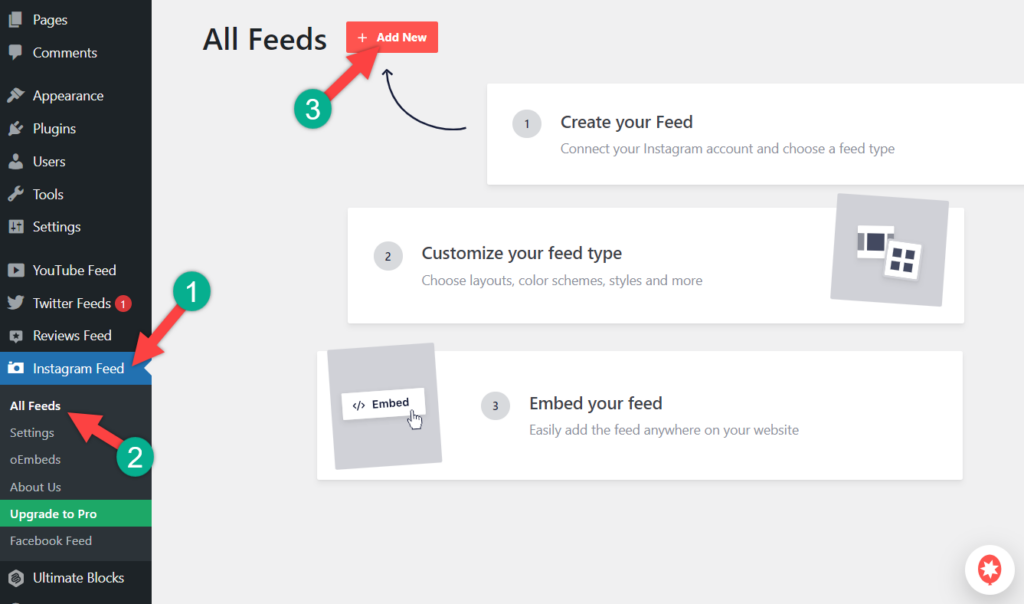
Now navigate to Instagram Feed -> All Feeds and click on the ‘Add New’ button.

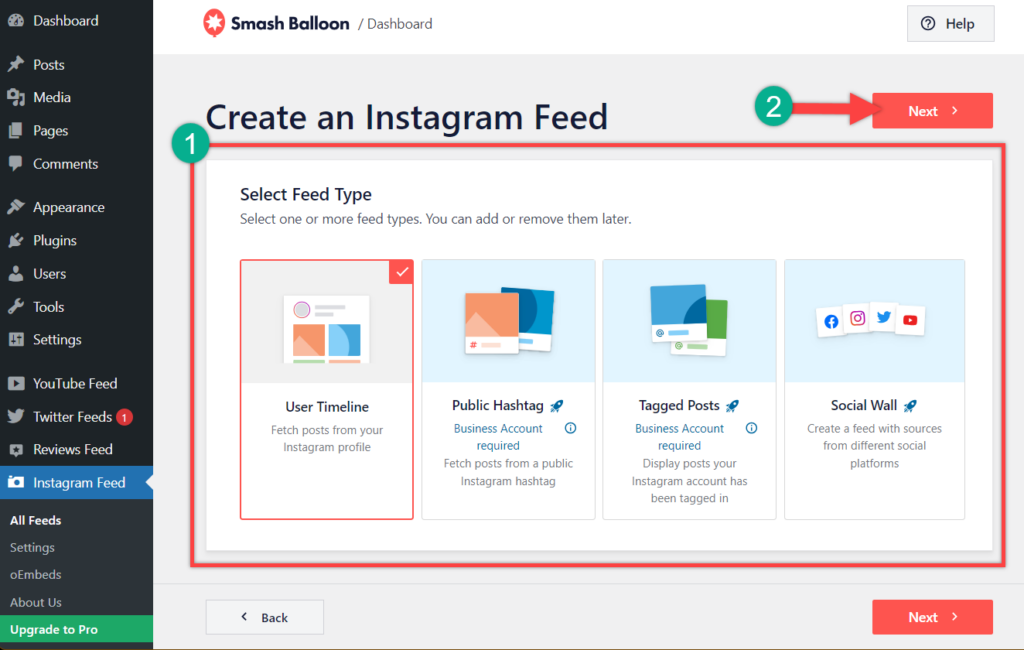
Here, you will see different types of feeds choose one and hit the ‘next’ button.

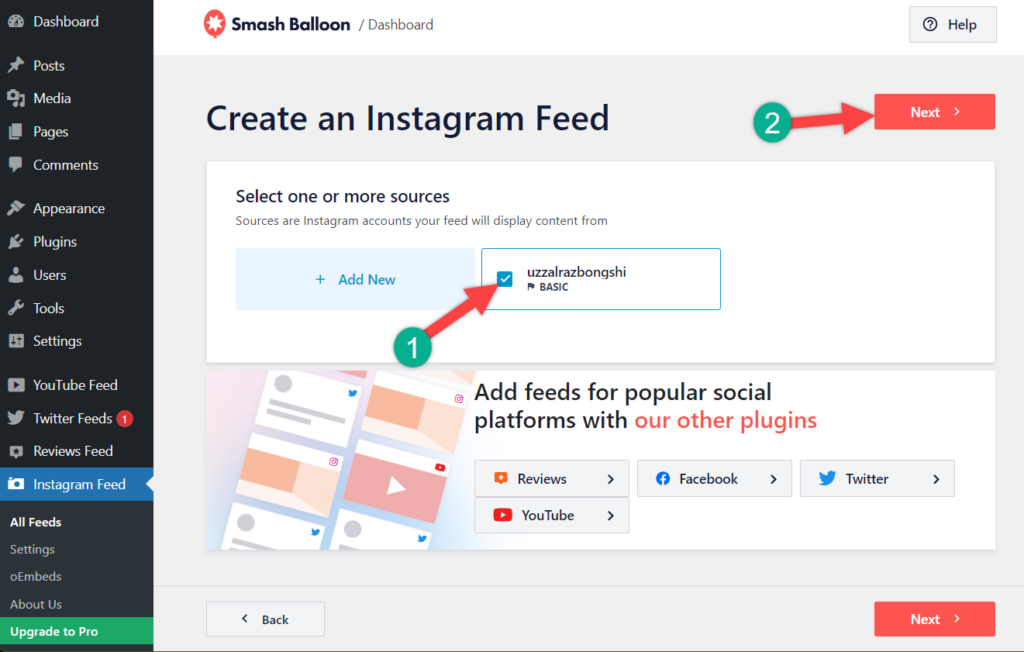
Place a tick on your account and hit next again.

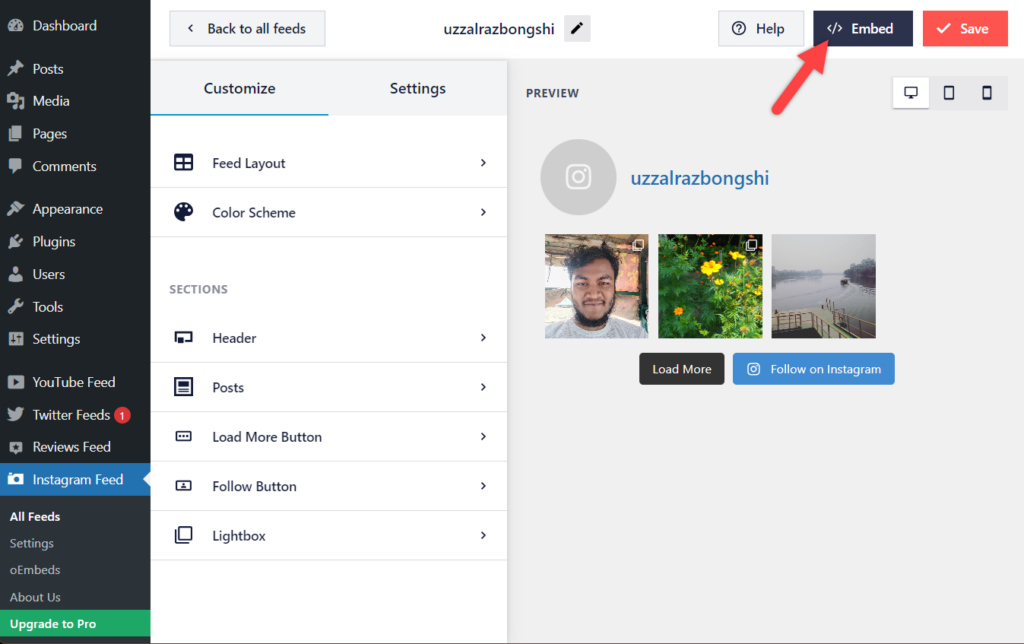
Customize your feed and save it. Click on the Embed button.

Step 6: Add Your Feed
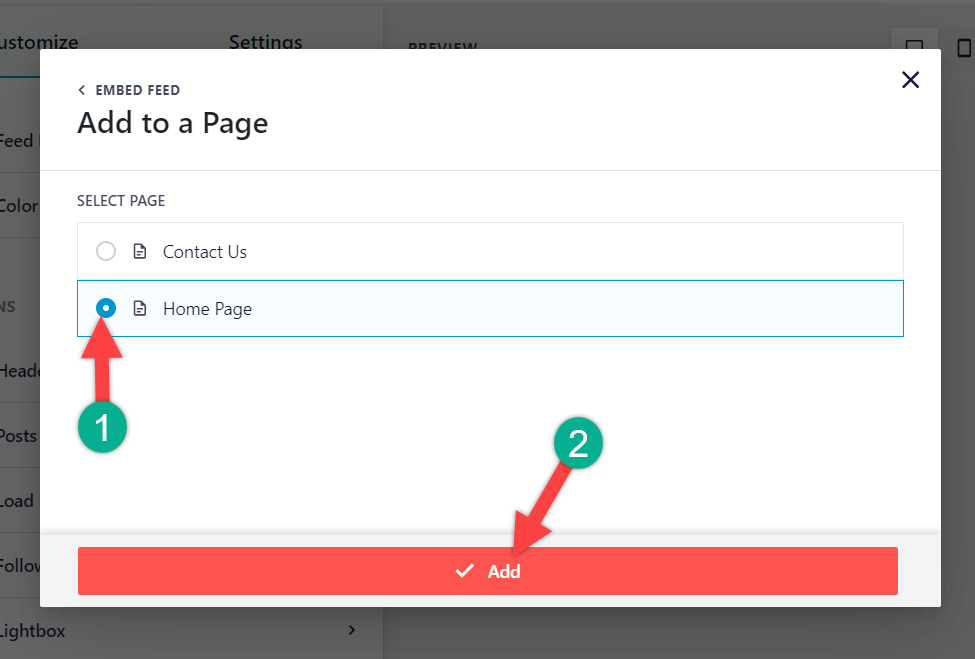
Select the page, where you want to embed the feed and click on the Add button.

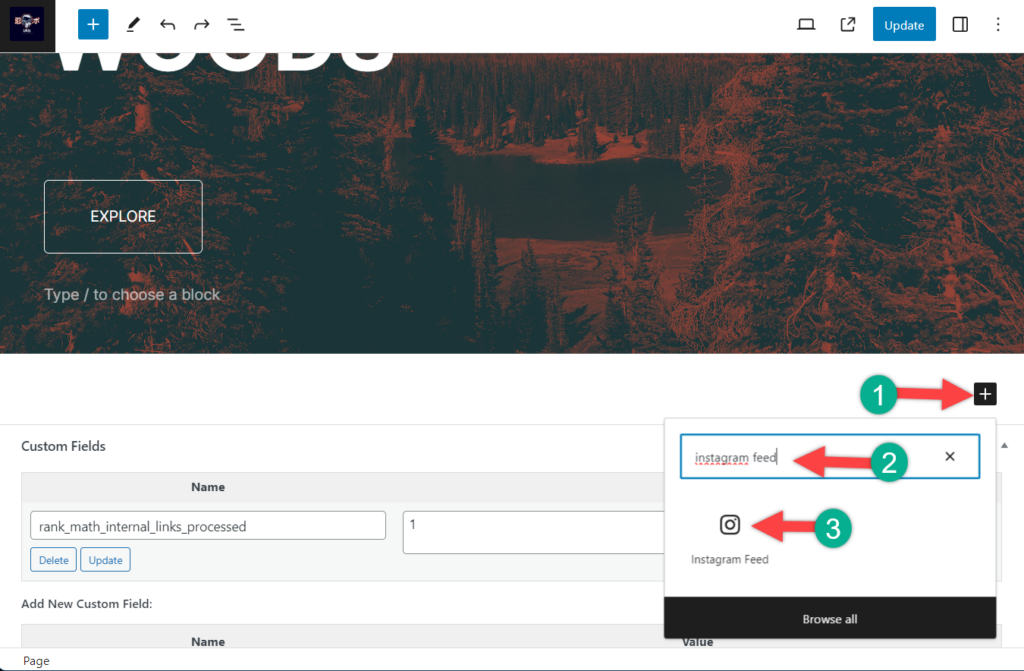
Now, click on the add block button and search for the Instagram feed.

That’s all.
Final Words
Hope you have understood the whole process. If you have any problems embedding images, videos, or configuring the Instagram account, feel free to share. I will be happy to help you. If you liked the post, please share it with your friends and leave your thoughts in the comment box below.

Leave a Reply