
In the digital age, websites often act as the first point of contact with customers. While forms and emails have their place, sometimes, the good old-fashioned phone call is the quickest and most convenient way to connect. But how do you encourage visitors to pick up the phone instead of burying your contact number in the text? The answer: a clickable phone icon!
This seemingly small addition can pack a big punch, making your phone number easily accessible and visually appealing. Whether you’re a local business, an online service provider, or simply want to offer a more personal touch, adding a phone icon is a simple yet effective way to boost call engagement.
Let’s dive into the details to add a clickable phone icon to your WordPress site:
Adding a Phone Icon to Your WordPress Website
You can add a phone icon to your WordPress website easily. To do this, you need to install a plugin named Ultimate Blocks. It’s not only a button block, but a pack of useful advanced blocks that changes the way you used to create your website.
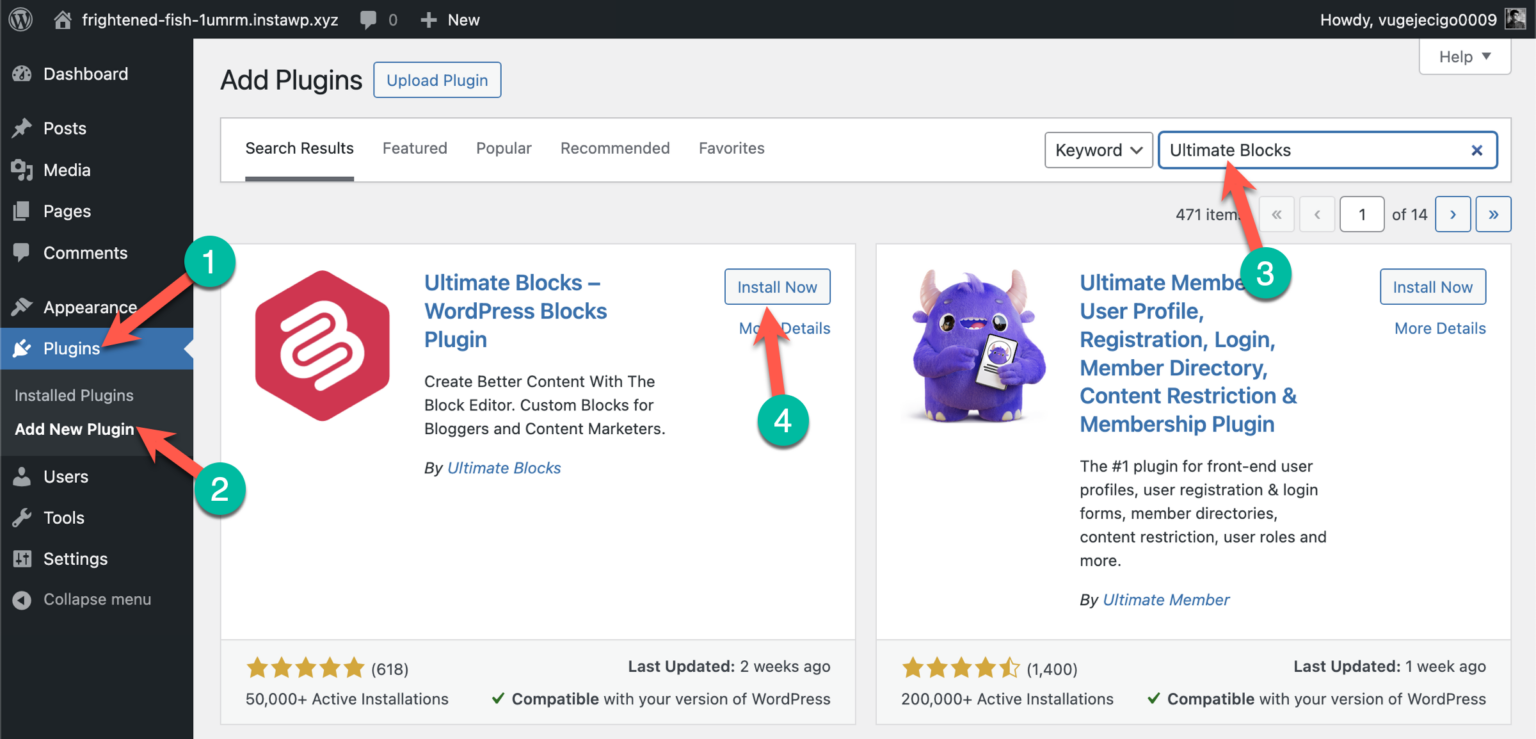
Just go to your WordPress Dashboard and navigate to Plugins > Add New and search for ‘Ultimate Blocks’. Then, install and activate the plugin.

Now, let’s see how to add a phone icon to your WordPress website.
Step #1: Open the Post or Page Editor
Create a new post/page or edit an existing one where you want to add a phone icon.
Step #2: Insert Buttons (Improved) Block
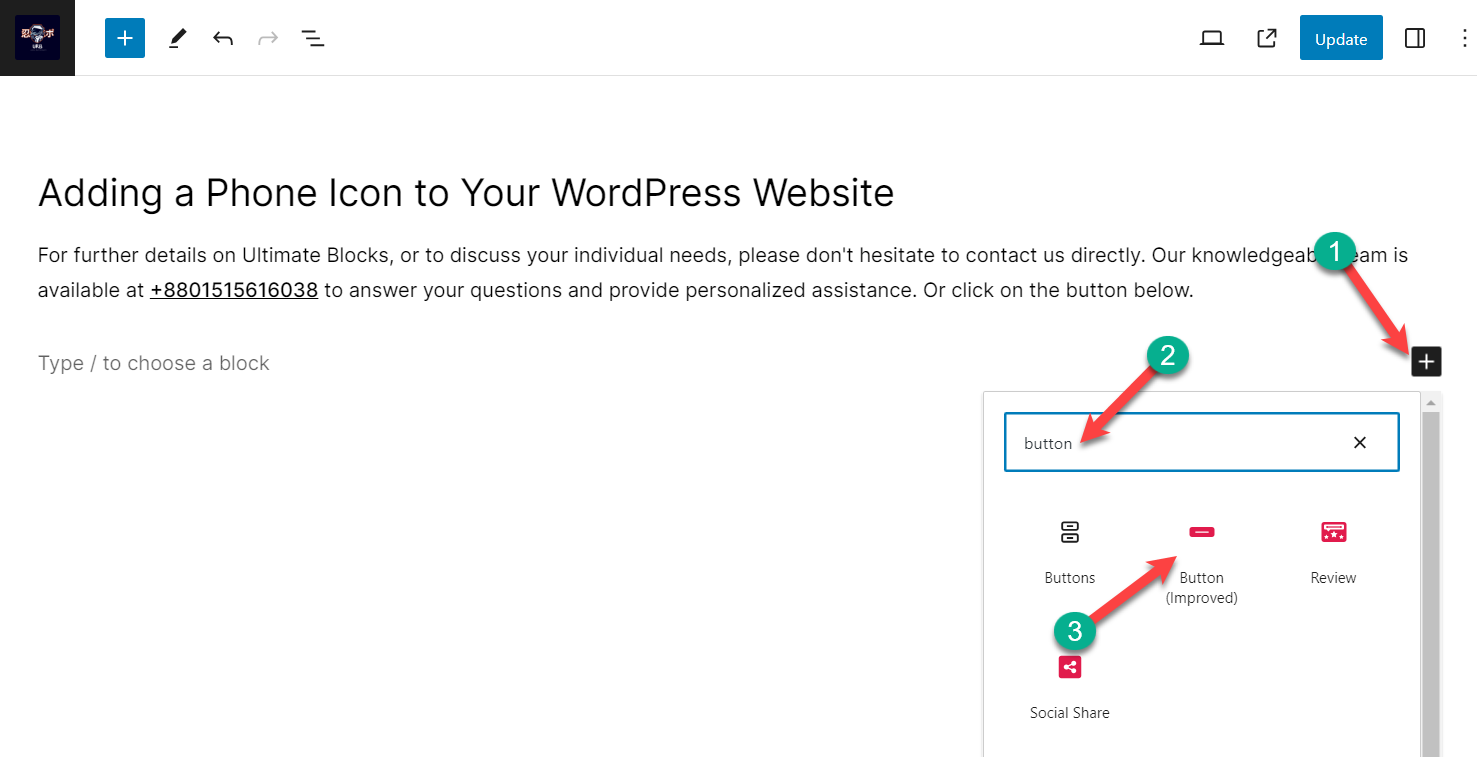
Now, click on the add block button and search for the ‘Button (improved)’ block.

Insert the block by clicking on it.
Step #3: Embed Your Phone Number
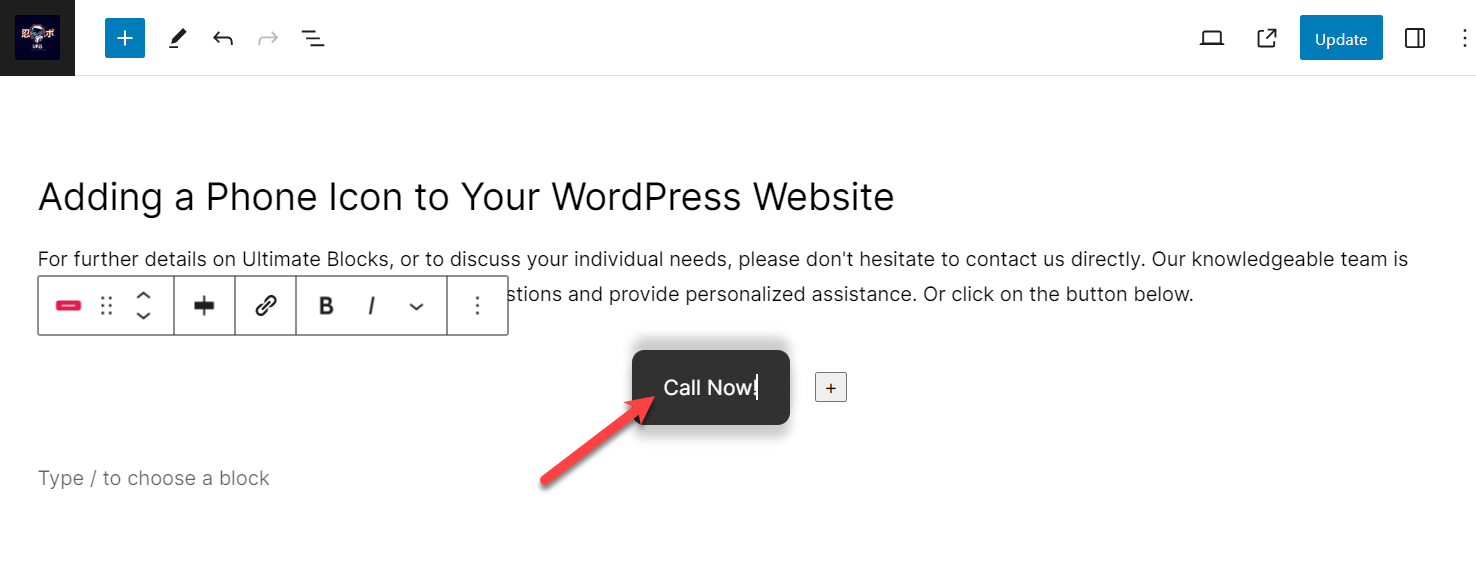
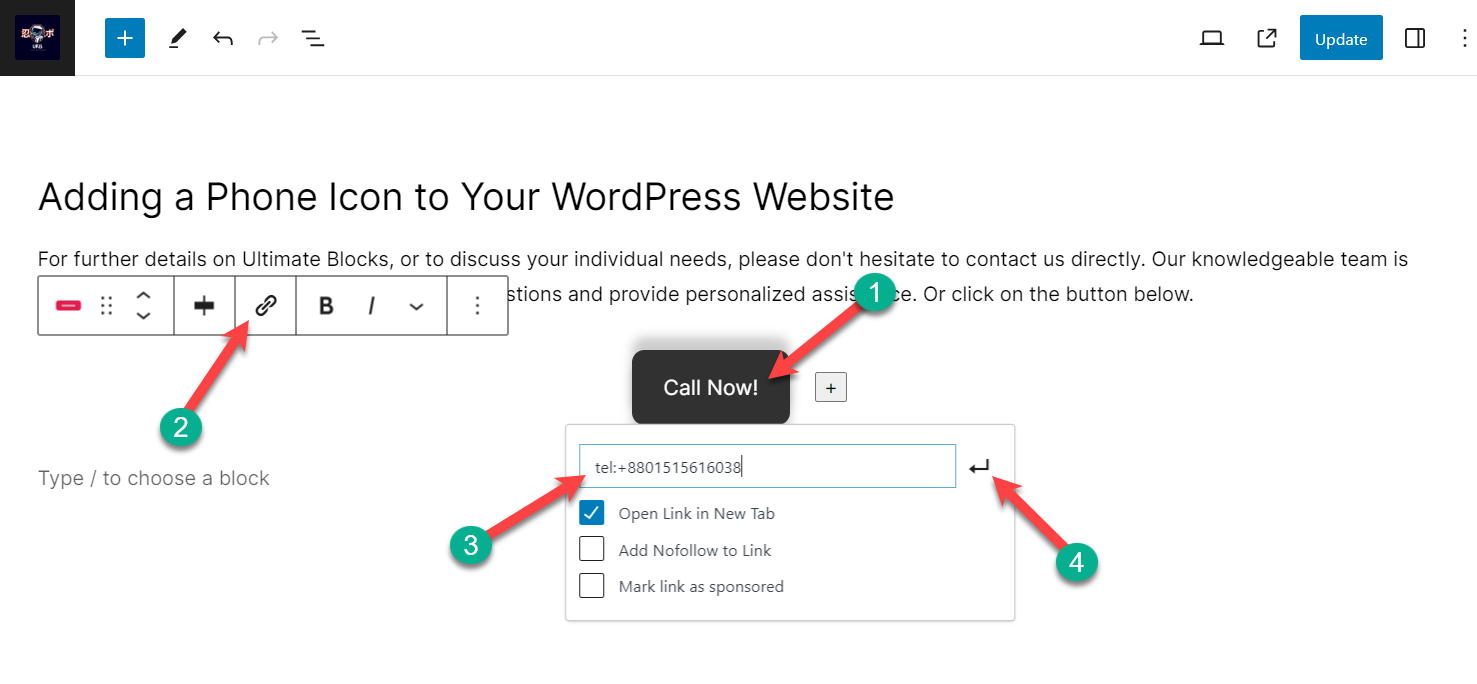
Click on the ‘Button Text’ and add your phone number or calling text.

Now, click on the button, and from the menubar, click on the ‘Link’ button and input the telephone number in this format: ‘tel:[number]’. E.g. ‘tel:+8801515616038’

Your button is now embedded with your phone number.
Step #4: Add a Phone Icon
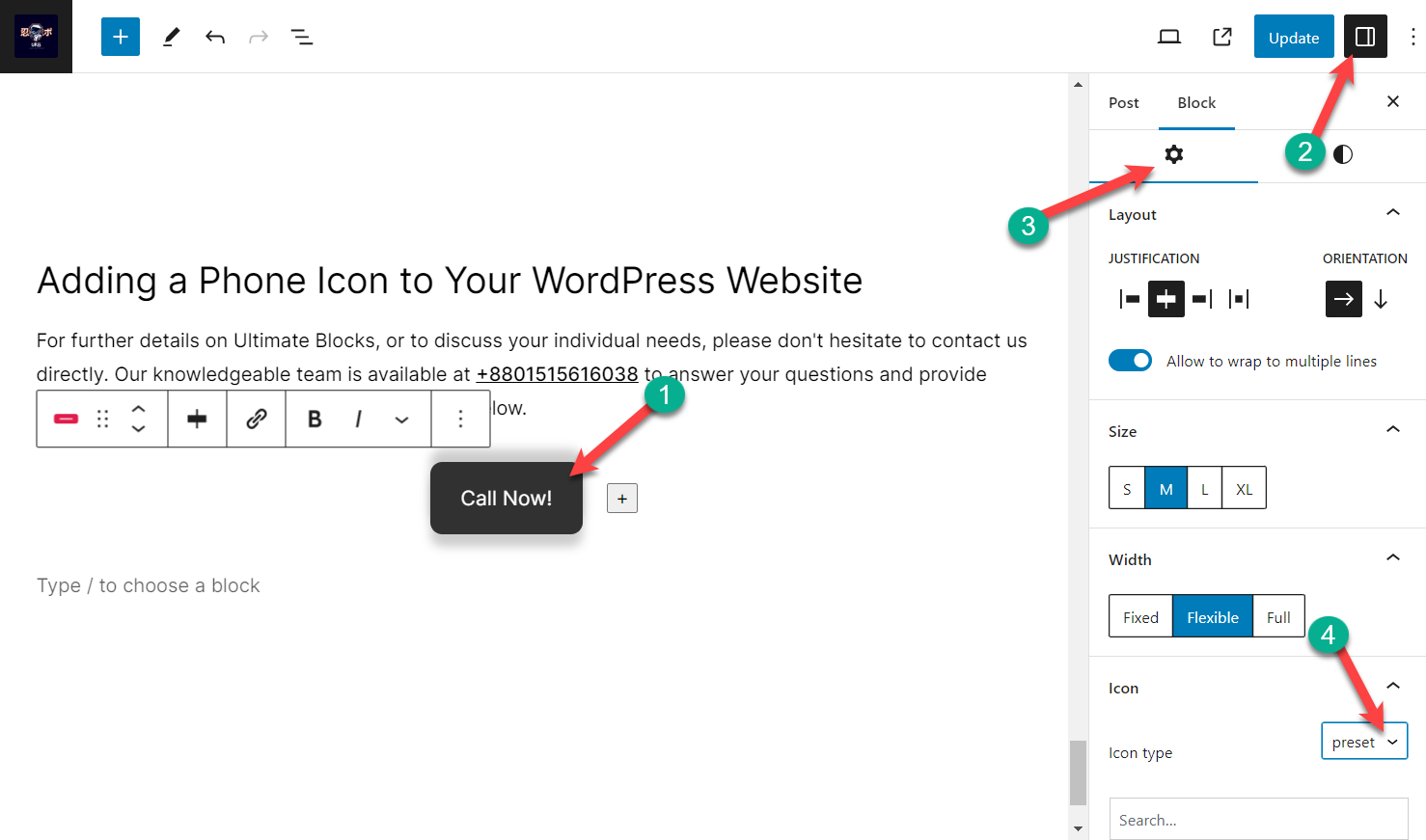
Again, click on the button and then hit the settings icon.

From there, scroll below and click on the ‘Icon’ option. Then click on the icon type and choose ‘preset’.

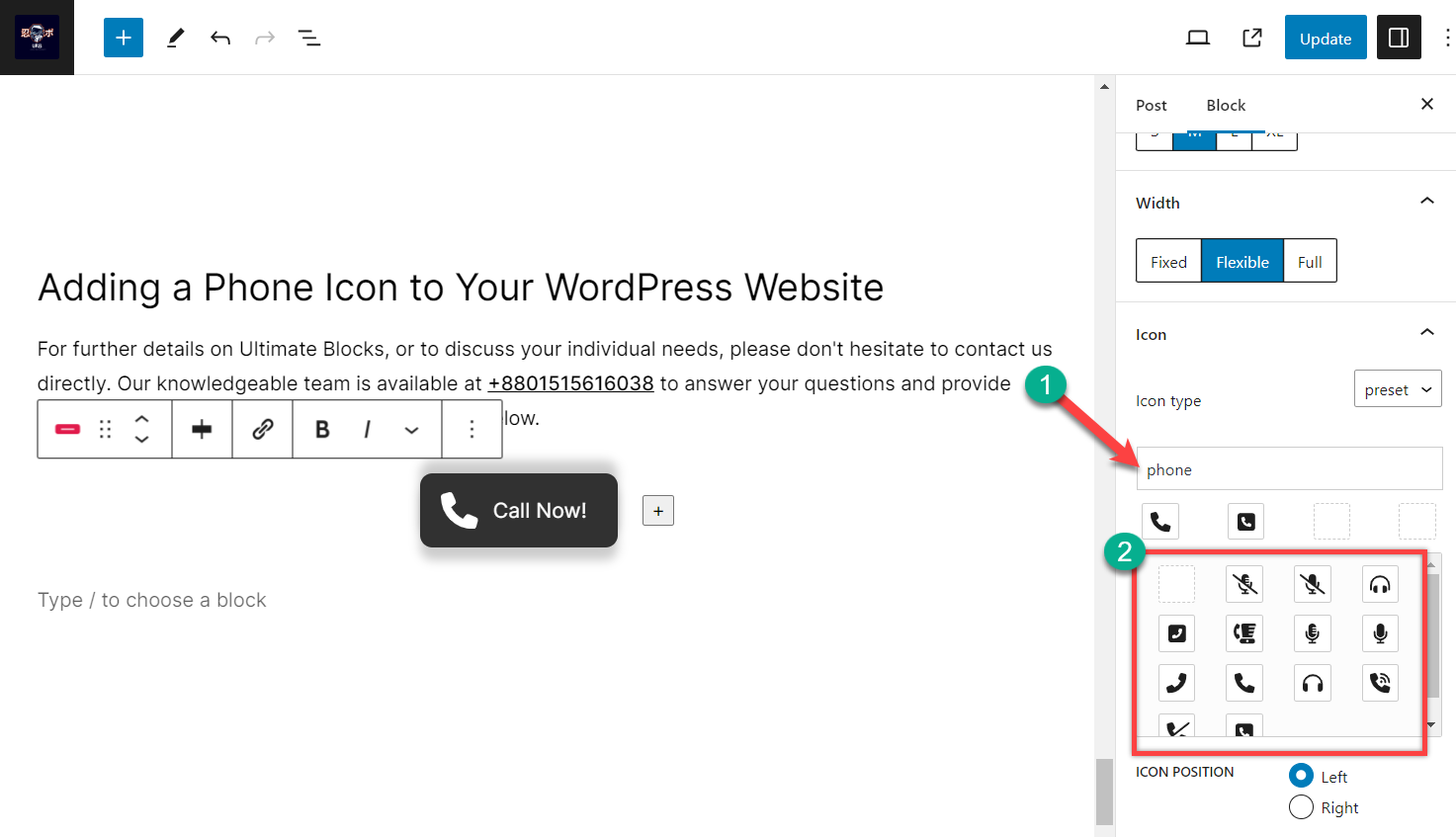
Click on the icon and then search for your preferred icon. Here, I have searched for the ‘phone’ icon. Then, insert your icon by clicking on it.
Step #5: Customize
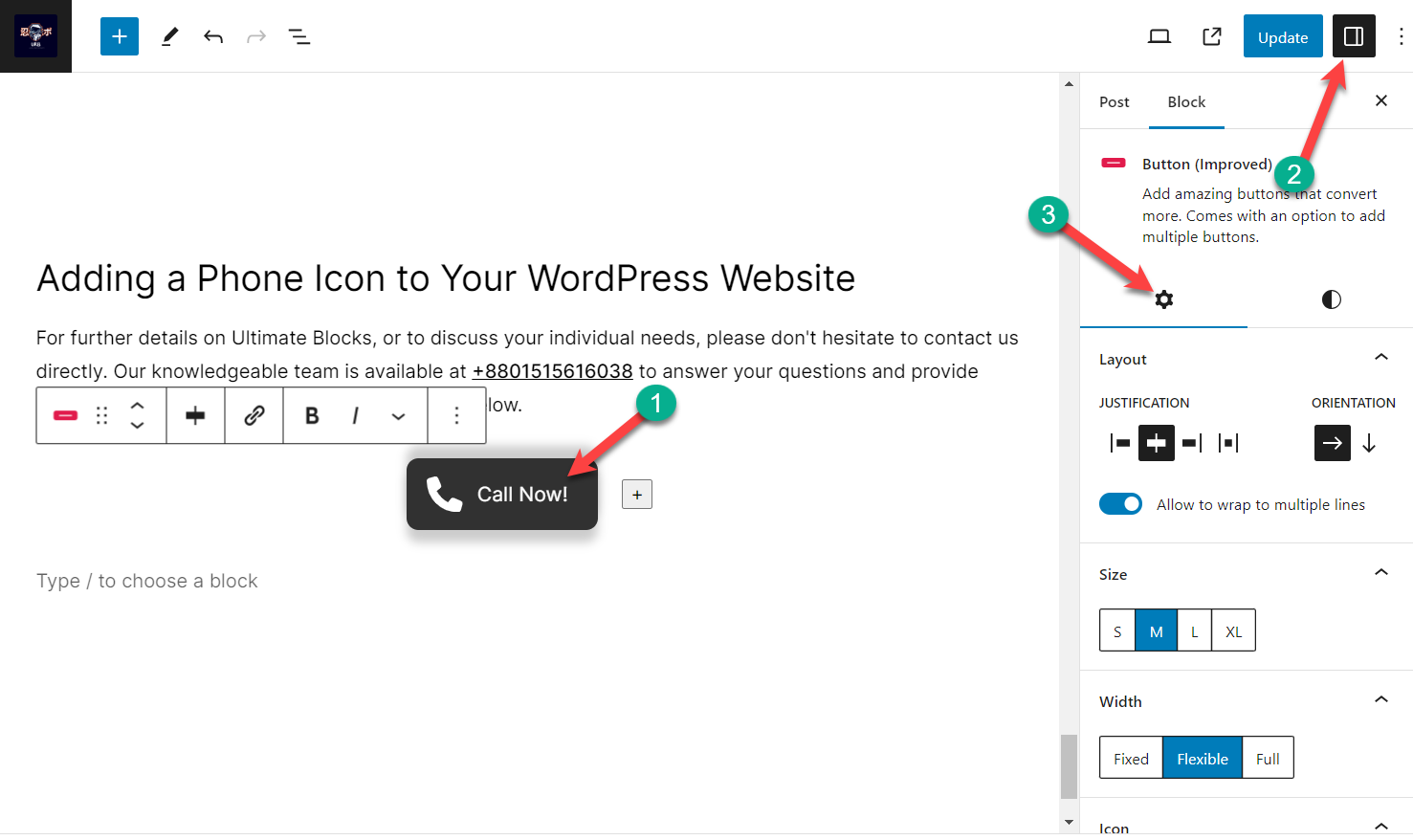
Your Calling button is ready. You can customize your button any way you like. To do it, click on the button and hit the settings button.

Click on the Block settings, and then you will be able to customize button layout justification, orientation, size, width, icon, and responsive control.
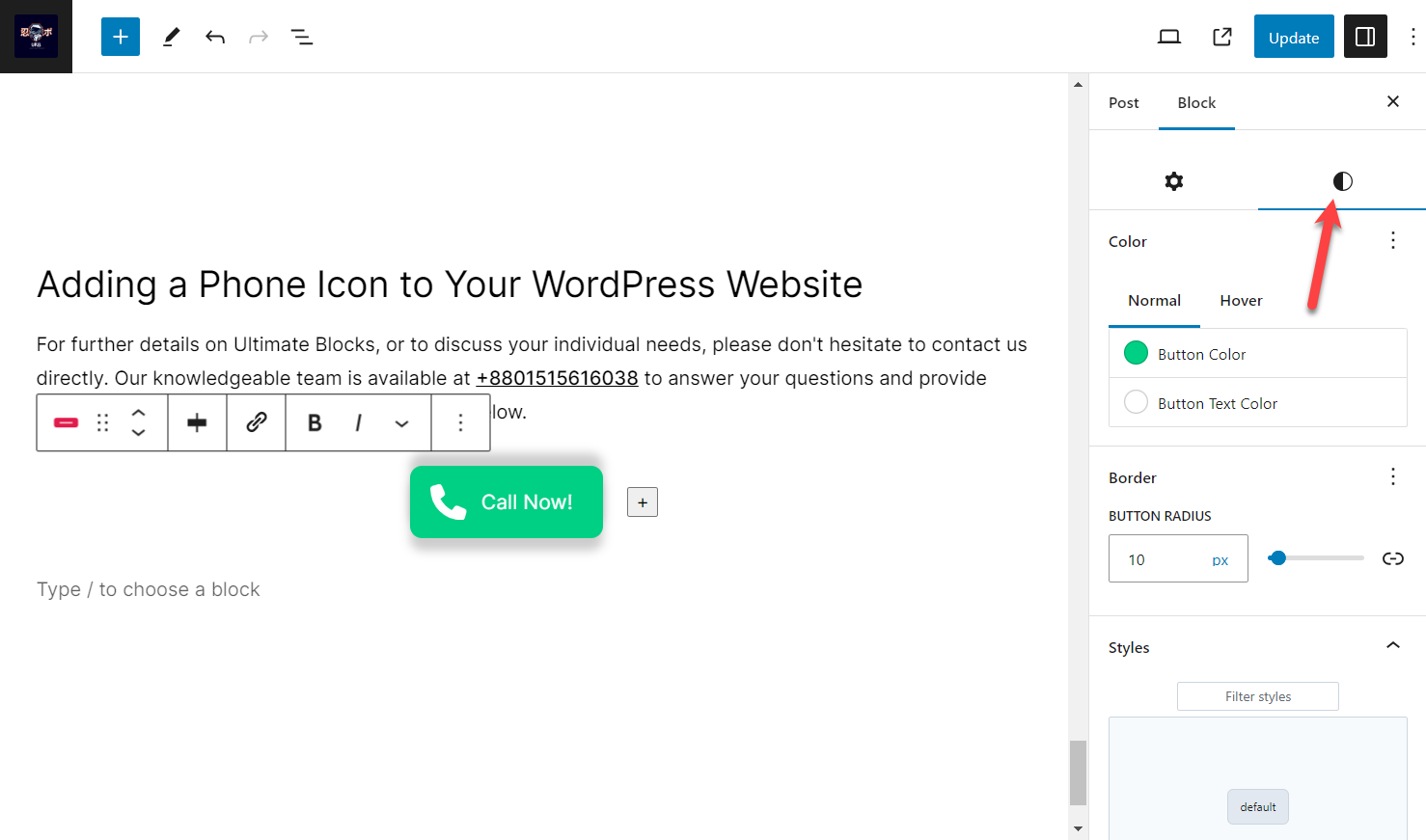
If you would like to style your calling button, then switch to the style tab and decorate your button.

Final Words
With the steps above, you can transform your WordPress site from a silent void to a phone-ringing haven. So go forth, unleash the clickable power of your phone number, and watch your communication channels hum with the sweet melody of incoming calls!
If you liked the post, then share it with your friends, and don’t forget to leave your thoughts in the comment box below.

Leave a Reply