Combining icons with text is not just about aesthetic appeal; it’s a strategic approach to improving user experience and conveying information more effectively.
On a WordPress website, this duo can guide visitors, highlight key information, and make the navigation intuitive. Whether you’re a seasoned professional or taking your first steps in web design, incorporating icons with text into your site can be surprisingly simple. No need for coding expertise or navigating through complex procedures.
In this guide, I’ll walk you through a straightforward process to add icons with text to your WordPress site.
Adding an Icon With Text in WordPress
Follow these simple steps to add icons with text in WordPress.
Step 1: Install the Ultimate Blocks Plugin
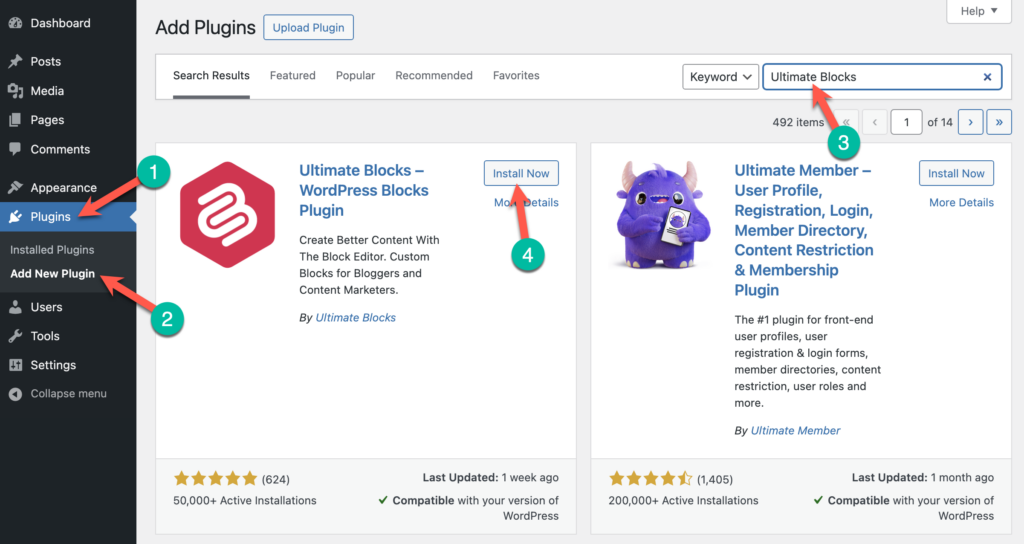
First, go to your WordPress Dashboard and navigate to Plugins > Add New Plugin. Then search for ‘Ultimate Blocks’ and install & activate the plugin.

Step 2: Insert the Group Block
Now go to the post/page where you want to add an icon with text.
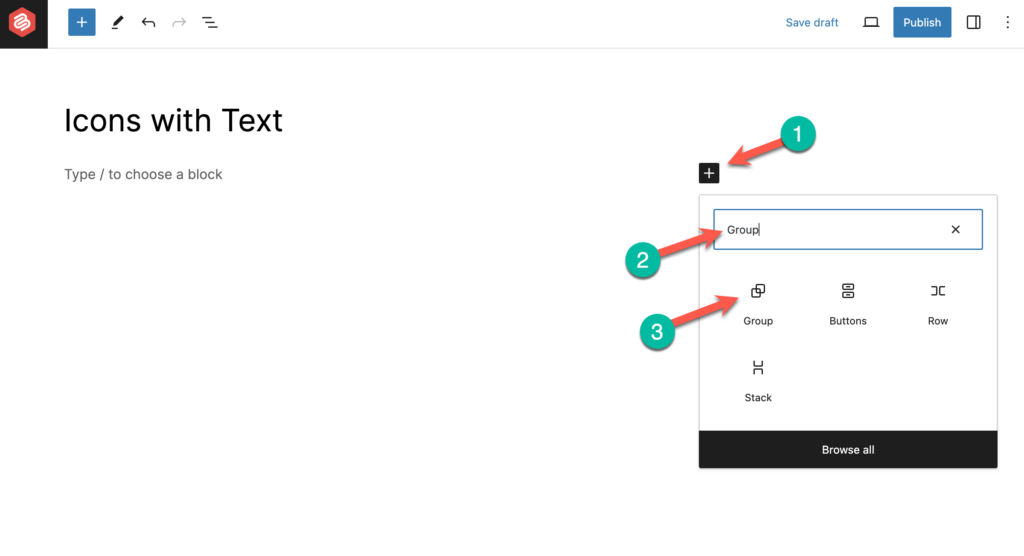
Once you’re in the Editor, click on the + icon and search for ‘Group’. Click on it to insert it.

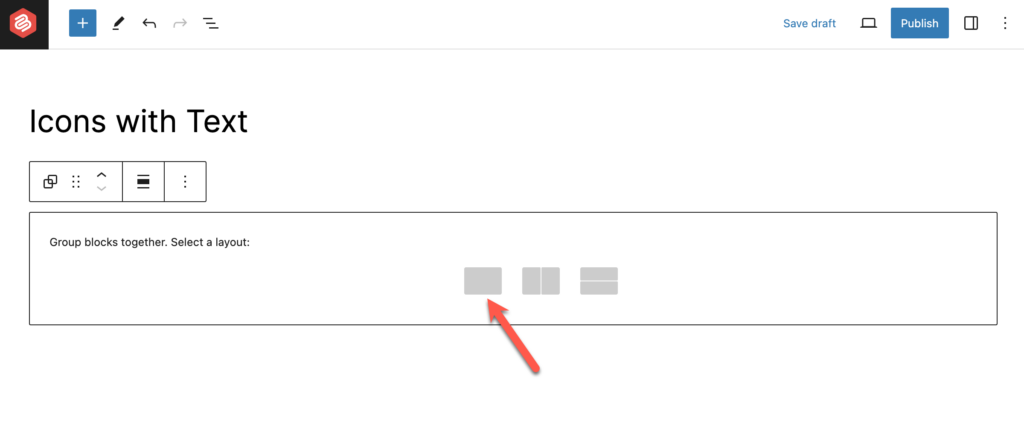
Then select the first variation.

Step 3: Insert the Icon Block
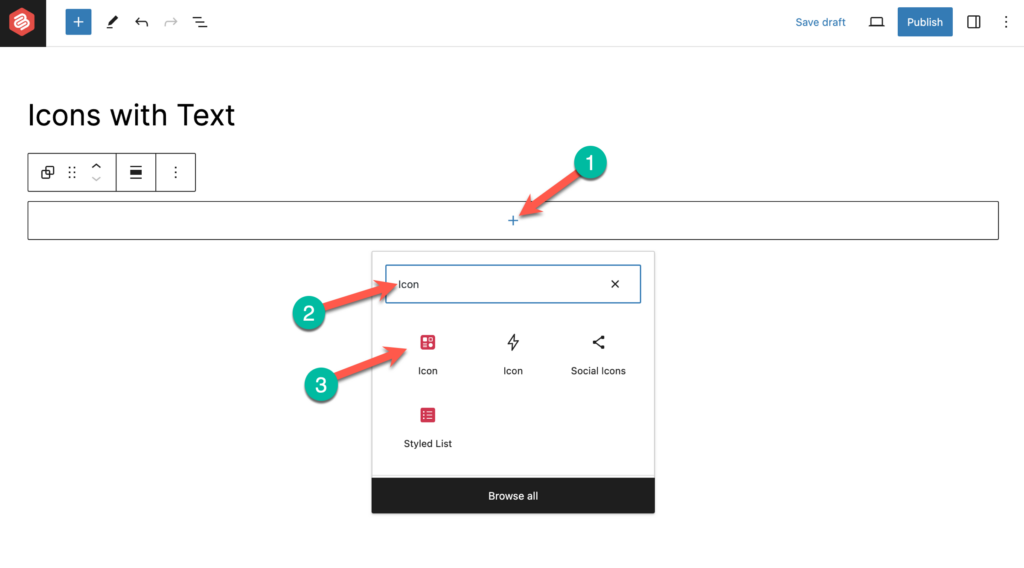
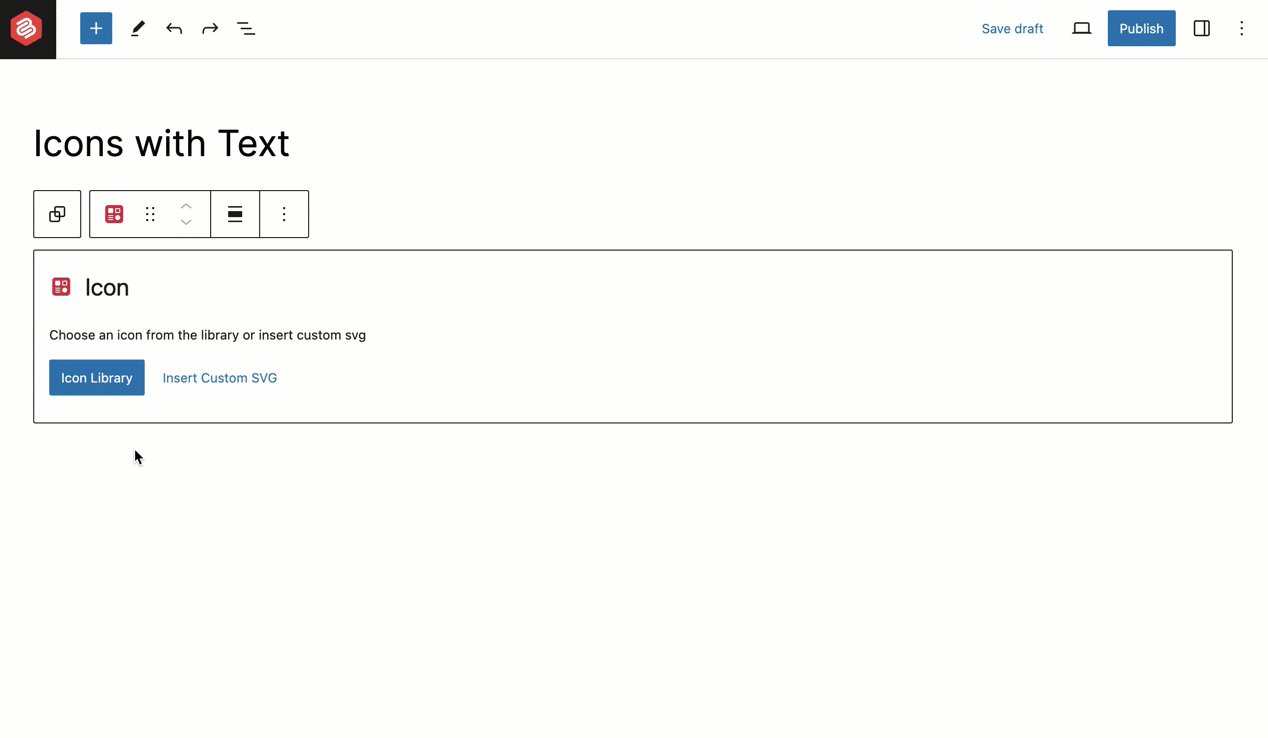
Click on the + icon and search for ‘Icon’ and click on it to insert it.

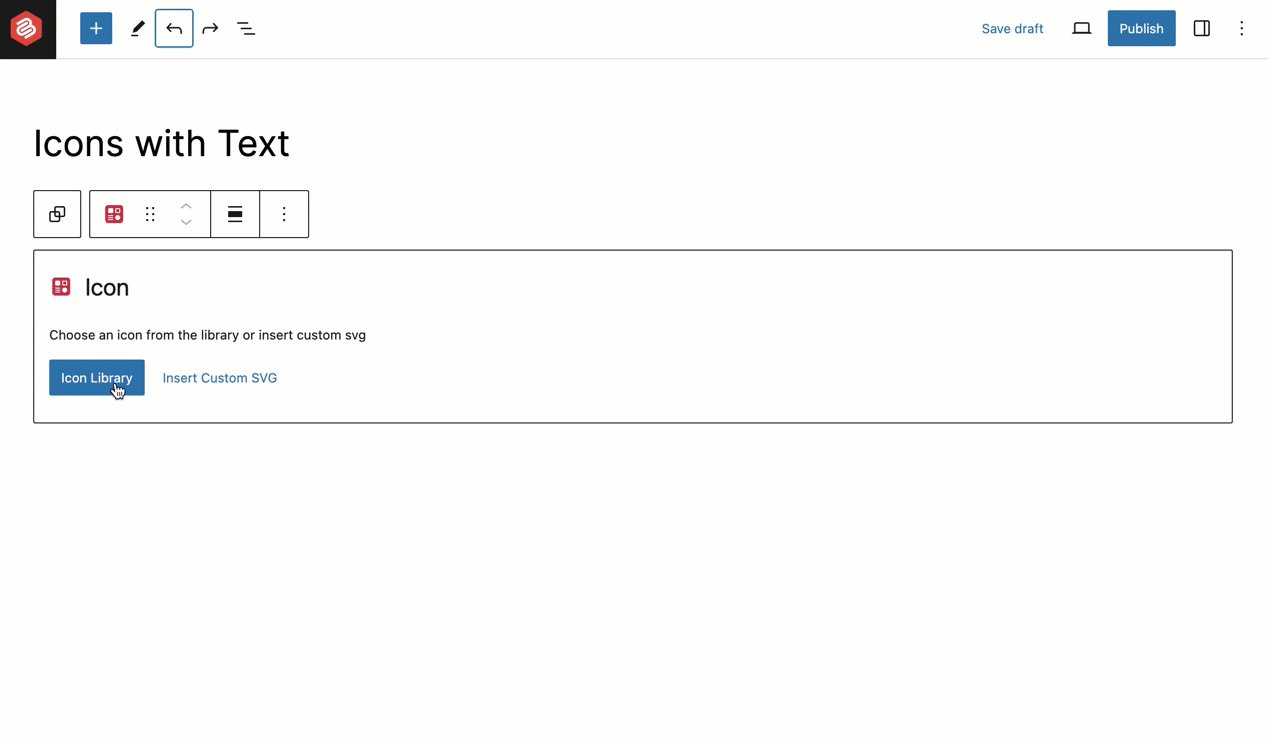
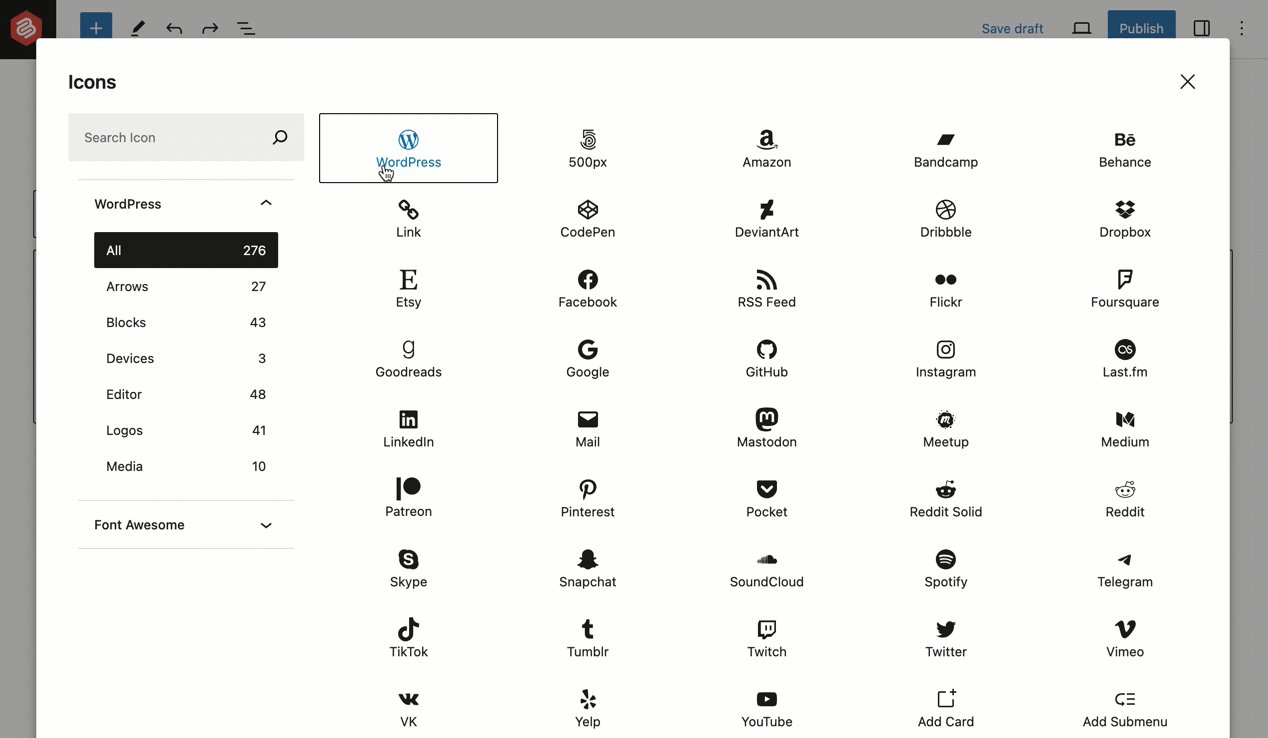
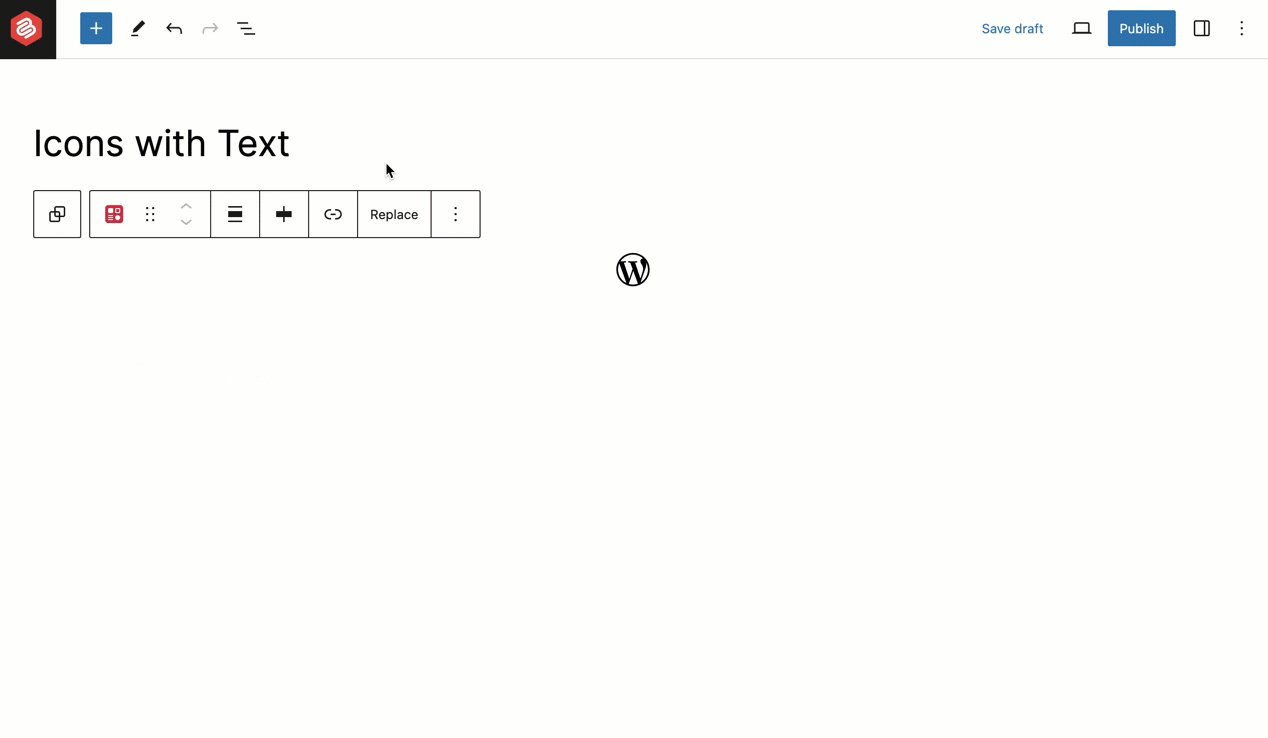
Then click on the ‘Icon Library’ button and choose an icon.

Step 4: Add Text
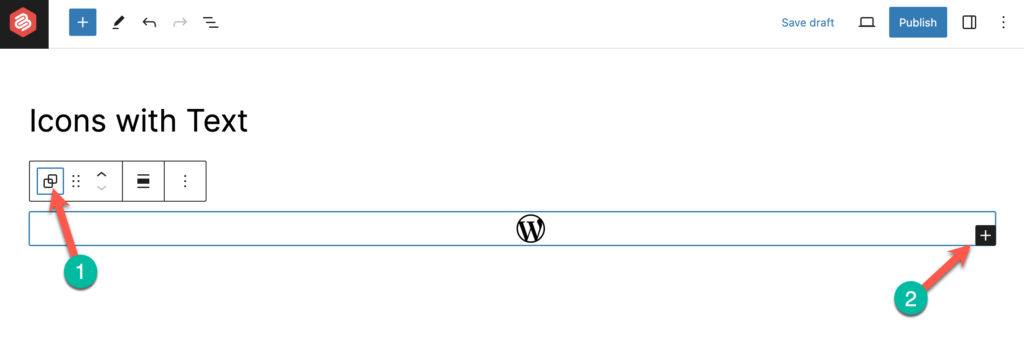
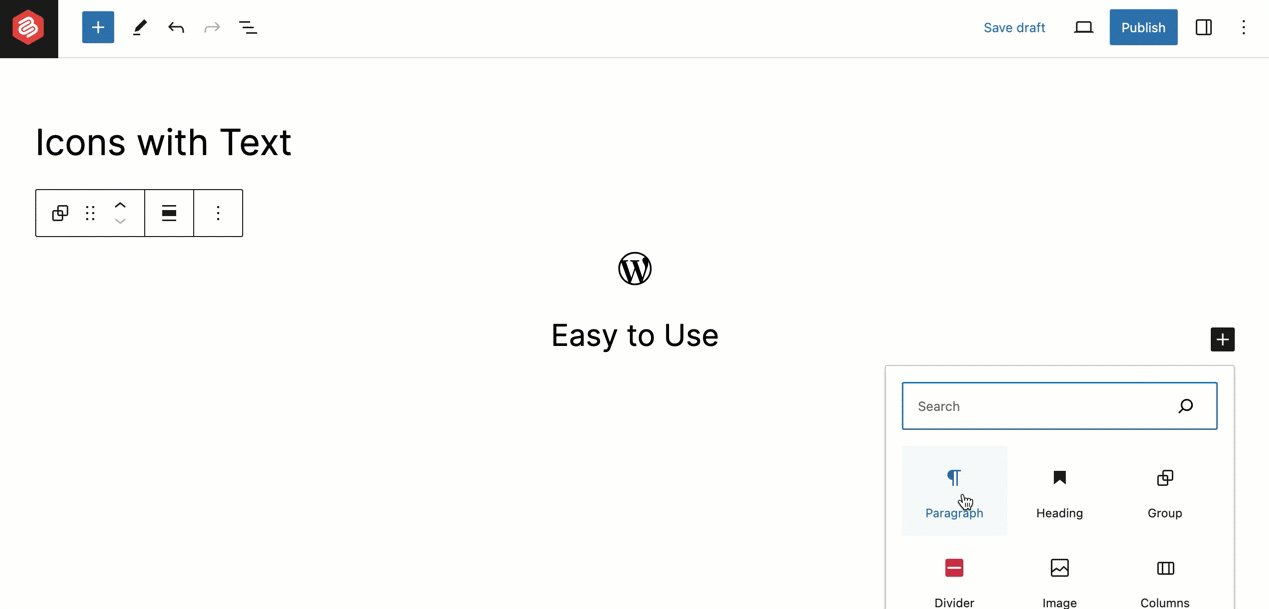
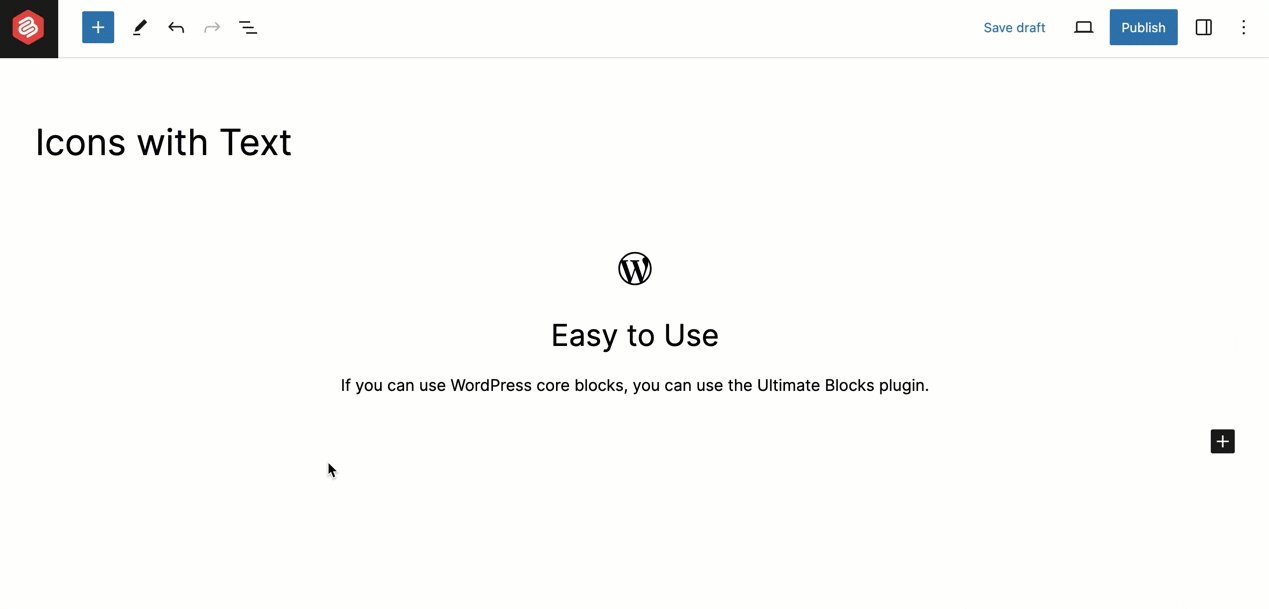
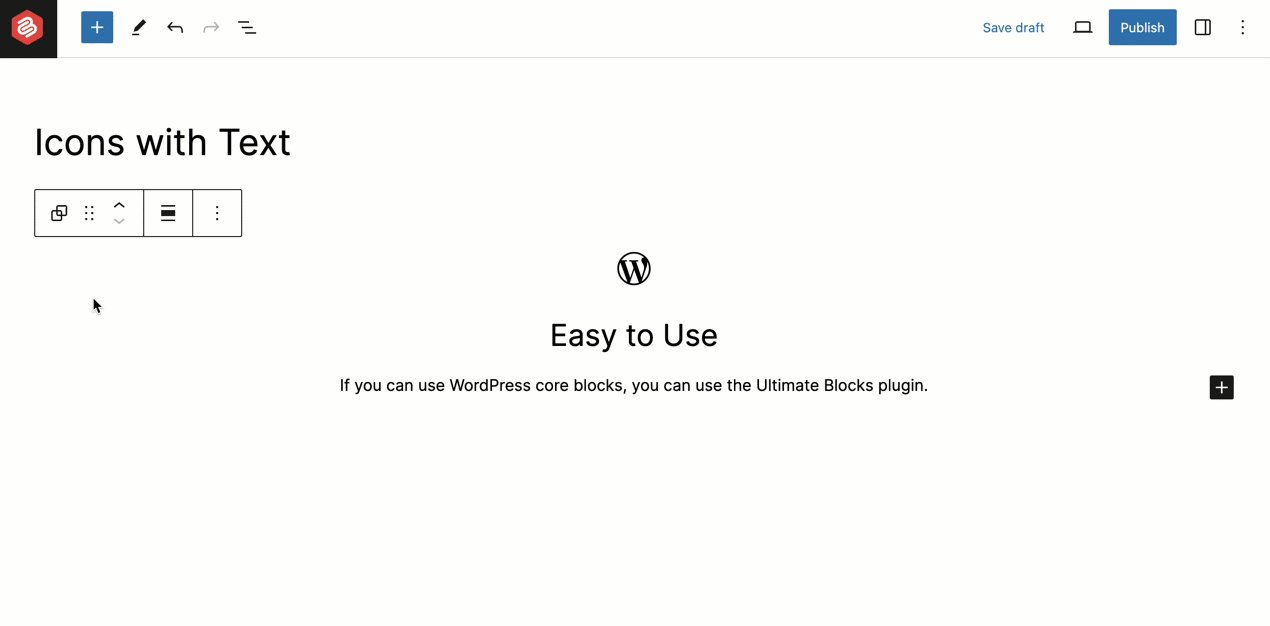
Now select the Group block and click on the + icon.

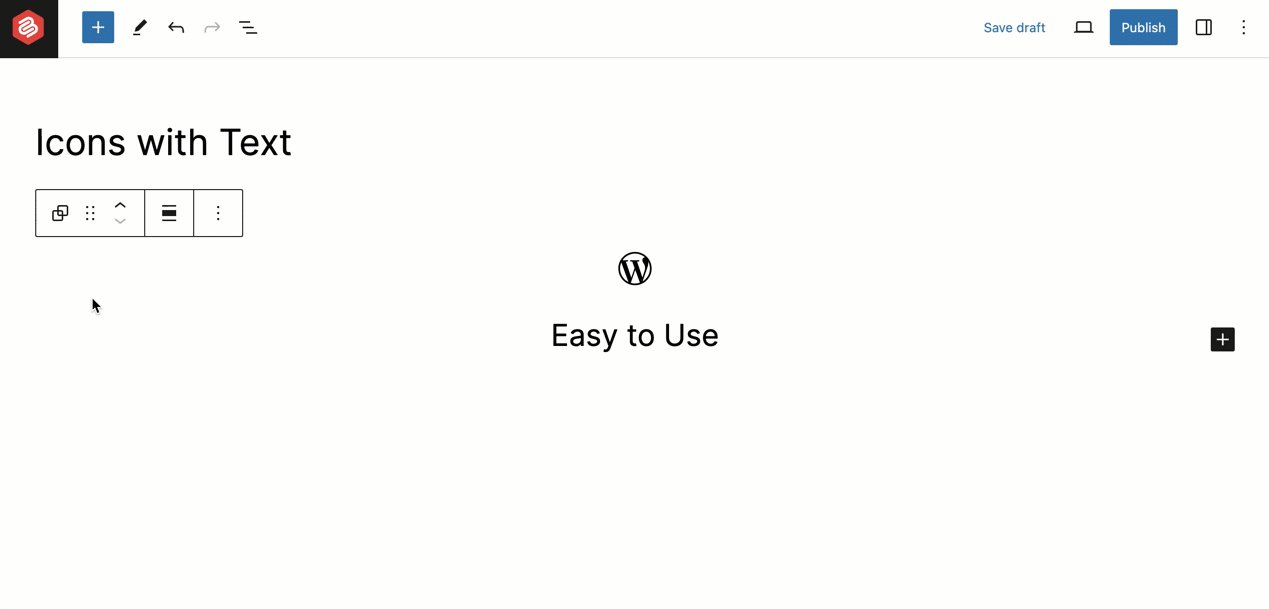
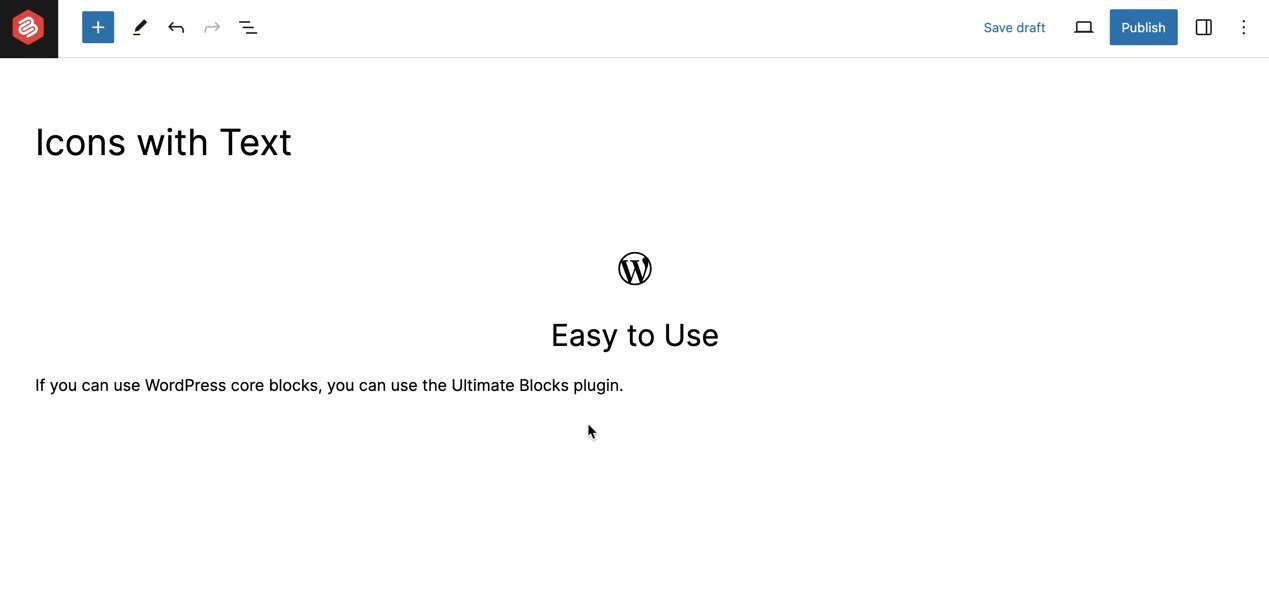
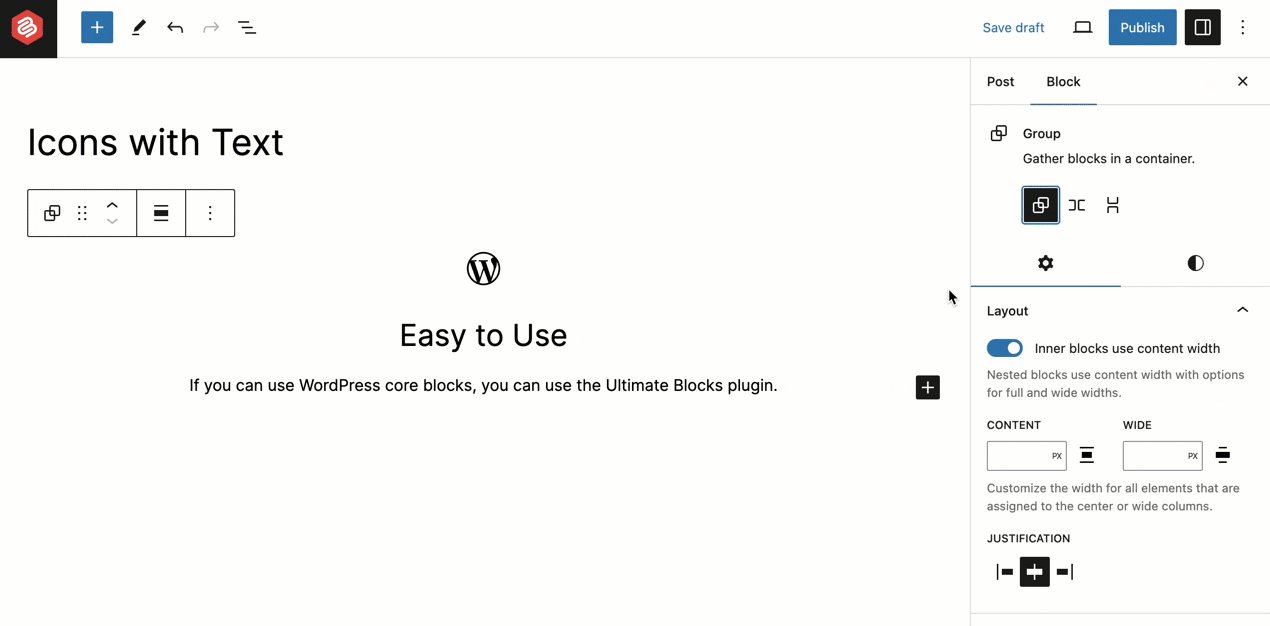
Then we will be adding a heading text there.

The same way we will add a paragraph under the heading text.

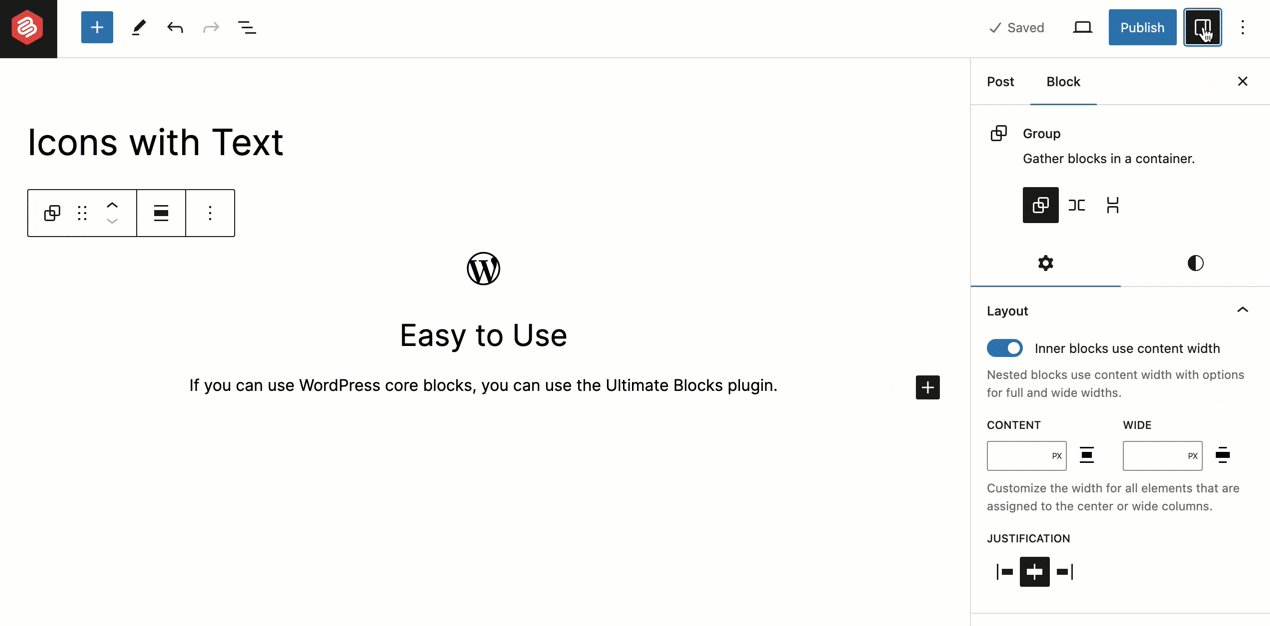
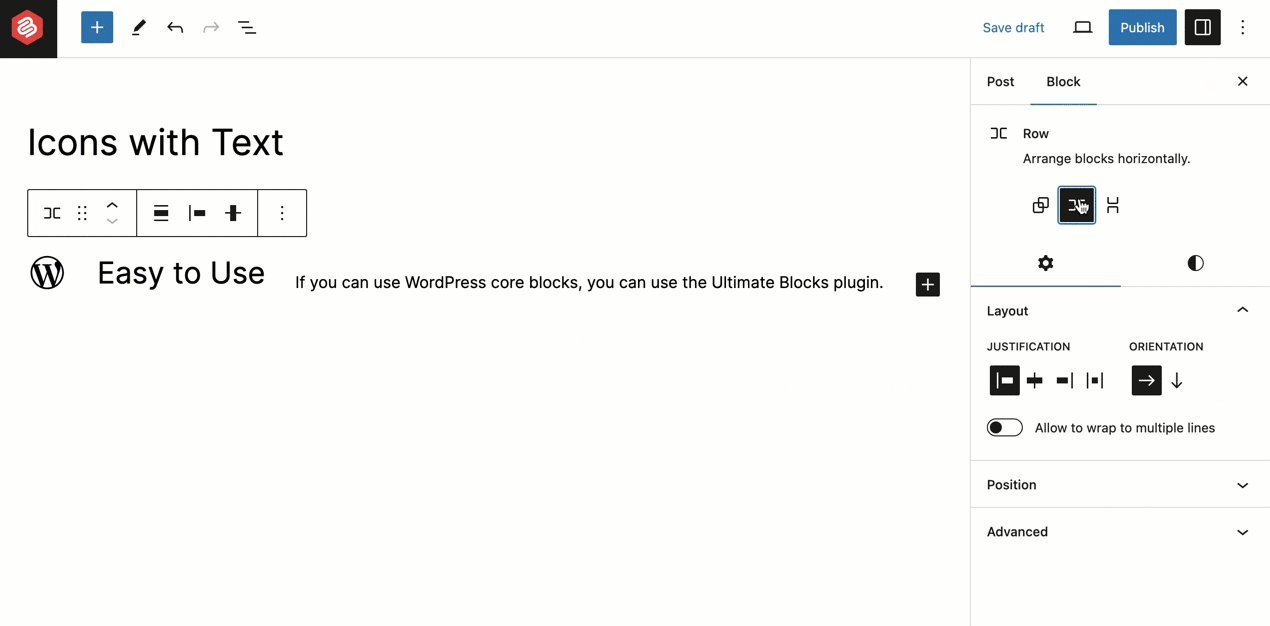
That’s it. Your icon with text box is ready. If you want, you can change the orientation.

Step 5: Adding ‘Icon with Text’ Boxes Side by Side (Optional)
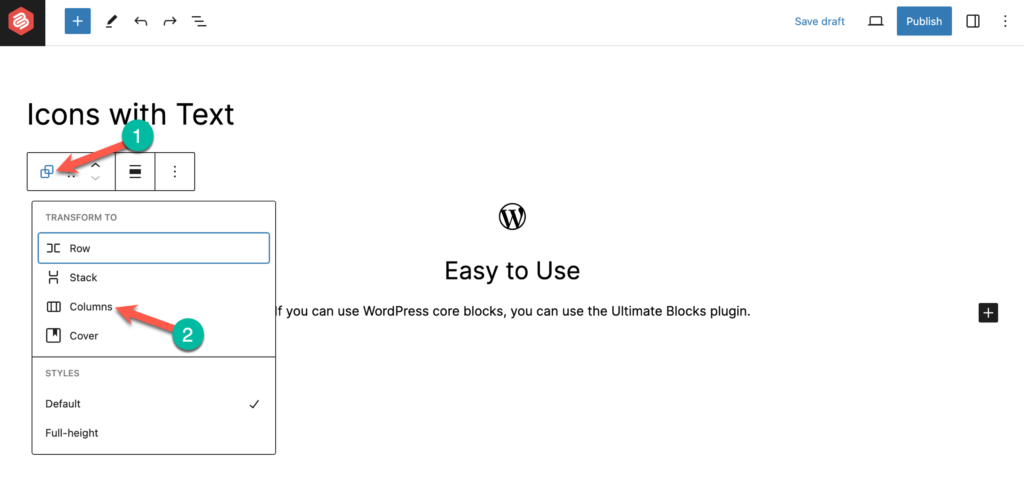
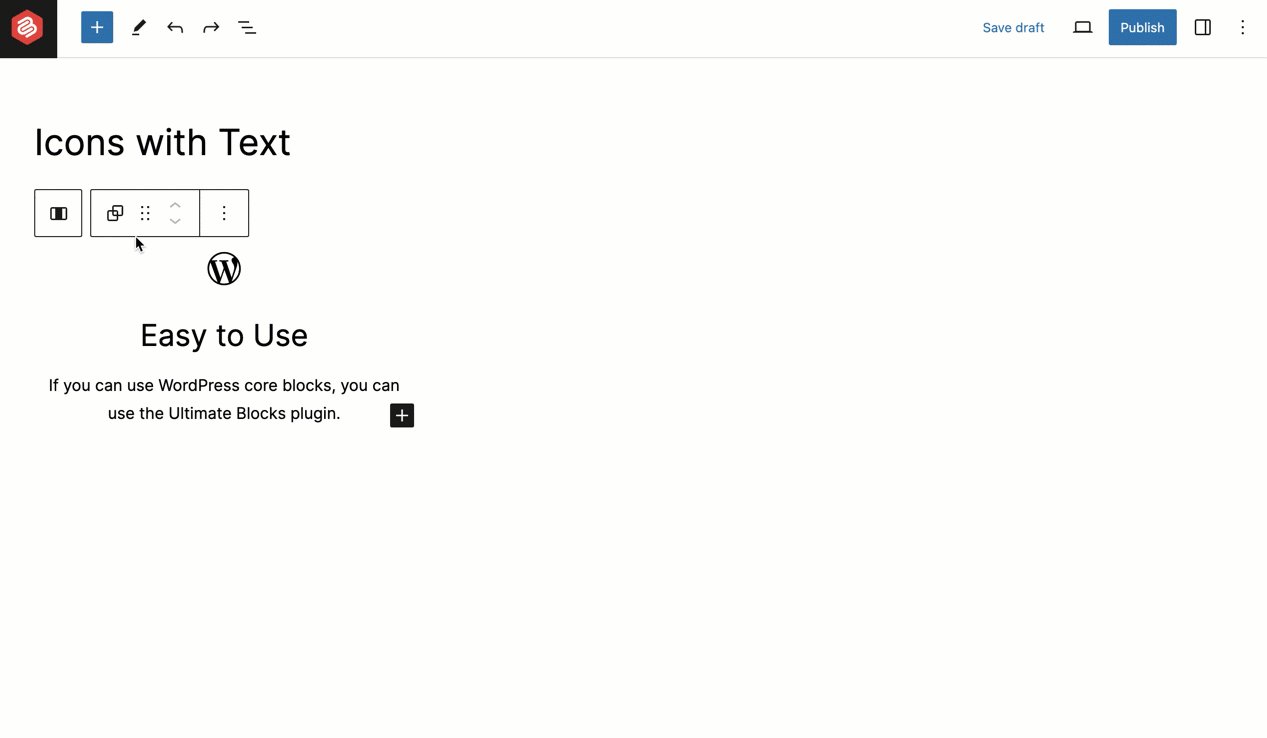
Now if you want to add more such boxes, select the Group block and transform it to Columns.

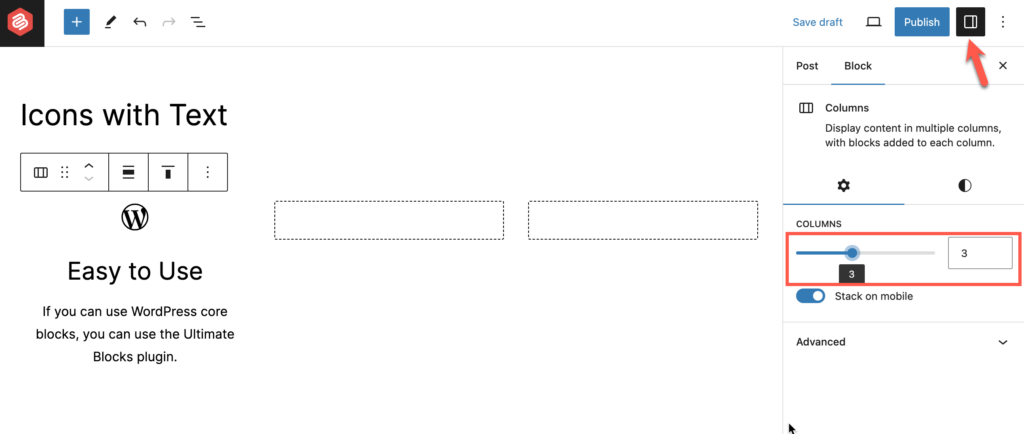
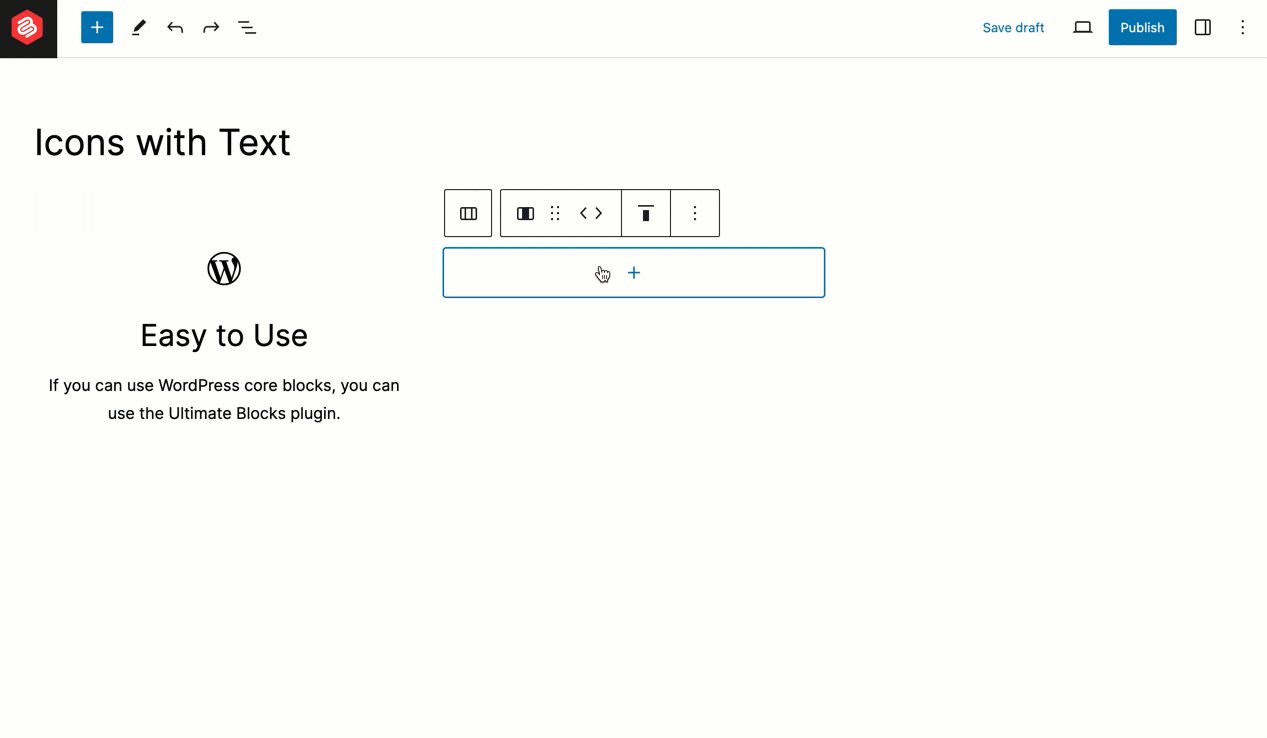
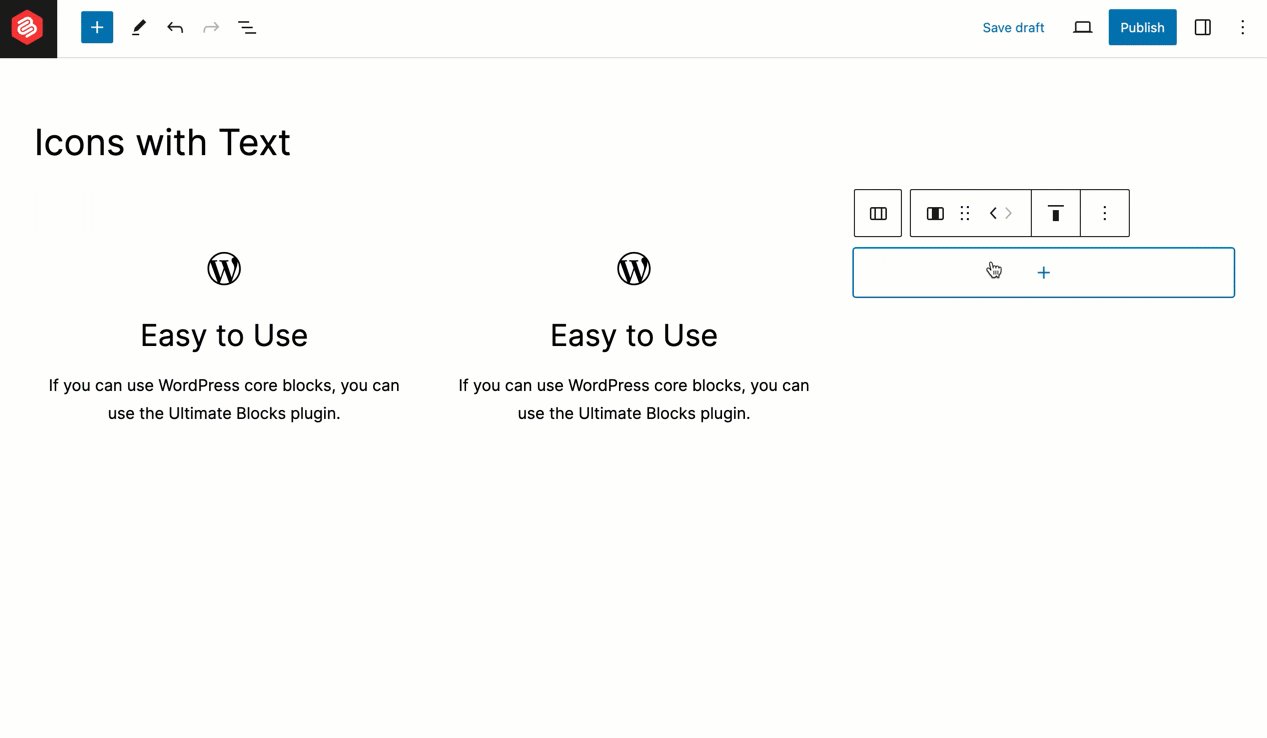
Then increase the number of columns from the right-hand side options panel.

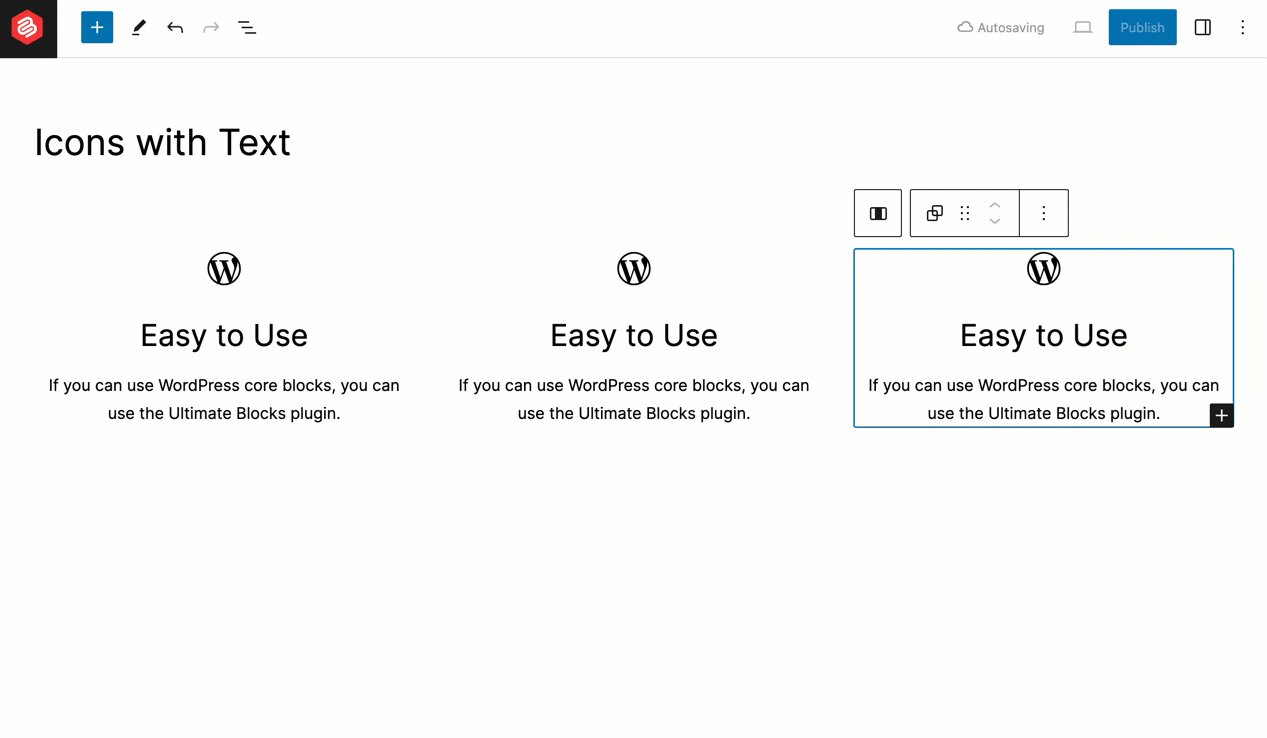
Now simply copy the first box and paste it on other columns.

Then customize icon and text according to your needs.
Final Words
I hope you have got the whole process to add an icon with text in WordPress site of yours. Not only icons, but there are also other awesome blocks included in the Ultimate Blocks. That allows you to create an awesome website by yourself.
If you liked the post, then please share it with your friends, and don’t forget to leave your thoughts in the comment box below.

Leave a Reply