
WordPress blocks are fantastic for building flexible and dynamic page layouts. But sometimes, you might need to structure your blocks with border. Generally, only some of the blocks come with a border option. What will you do if you need to add a border to other blocks?
Well, there is a way to add borders around any block. In this post, I am going to guide you to add borders around any block. All you have to do is follow this post and then do it yourself.
Add Borders Around Any Block in WordPress
To do this, you don’t need any plugins. WordPress has made it easy for you.
Step 1: Add The Block Around Which You want to Add Border
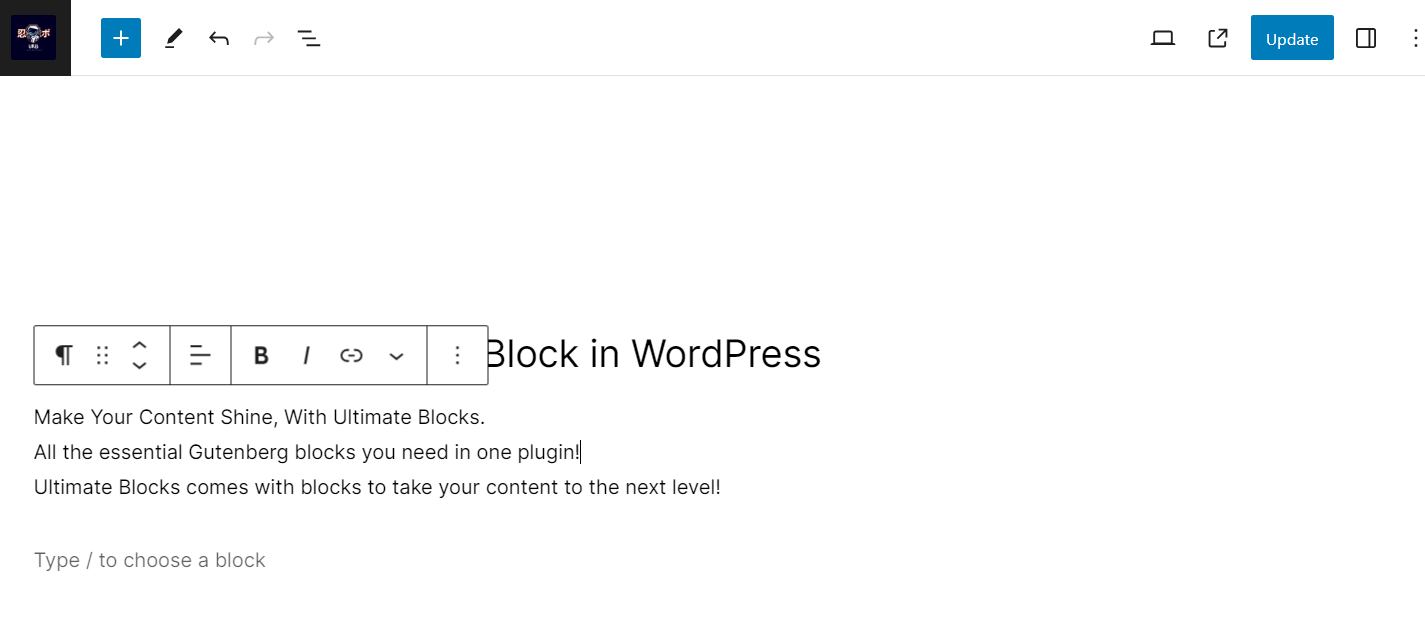
You can take any block and add a border around it. For instance, I am taking a paragraph block with some text on it

Step 2: Transform The Block to Group Block
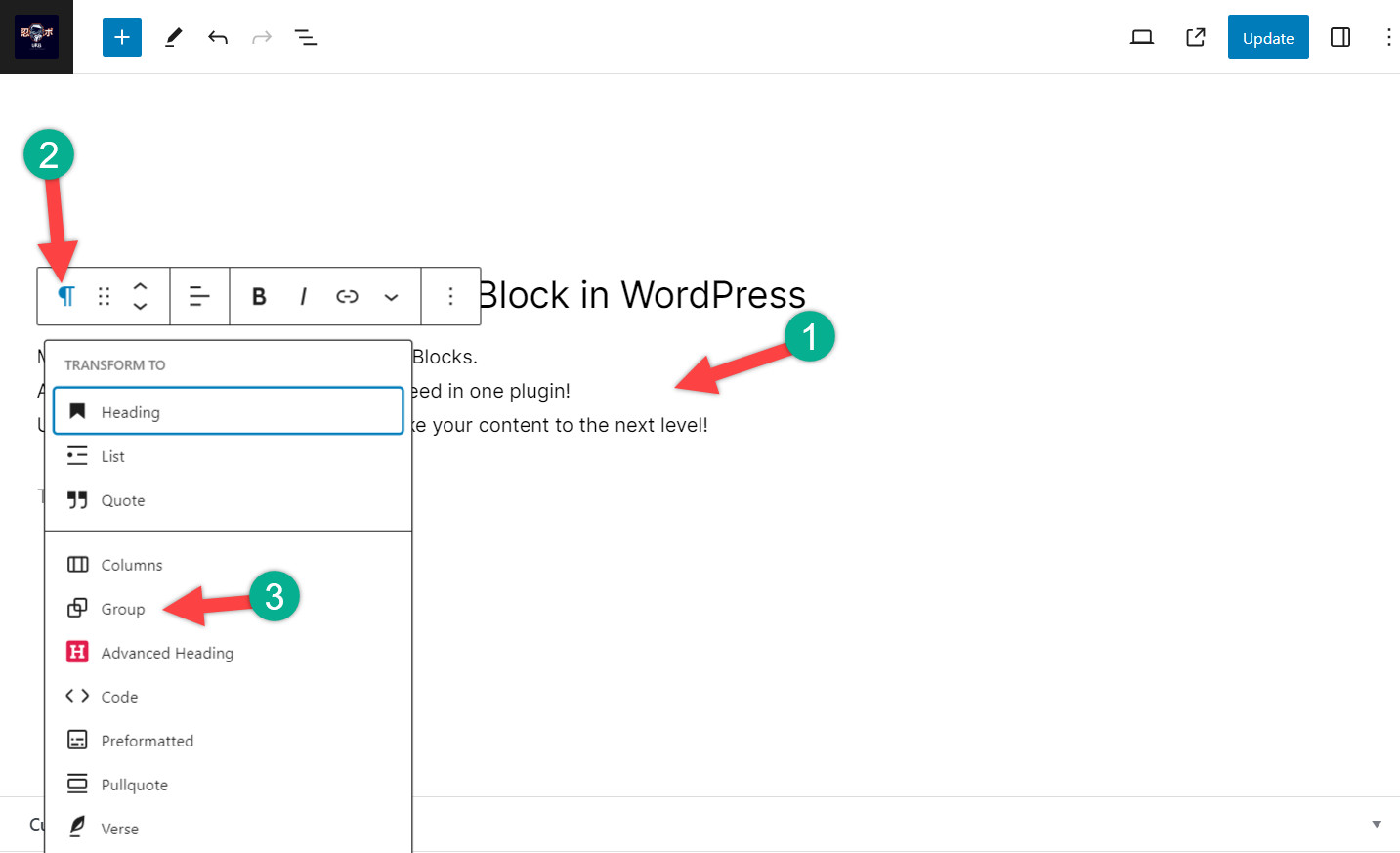
Click on the block and then transform the block to ‘Group’ block.

Step 3: Add Border
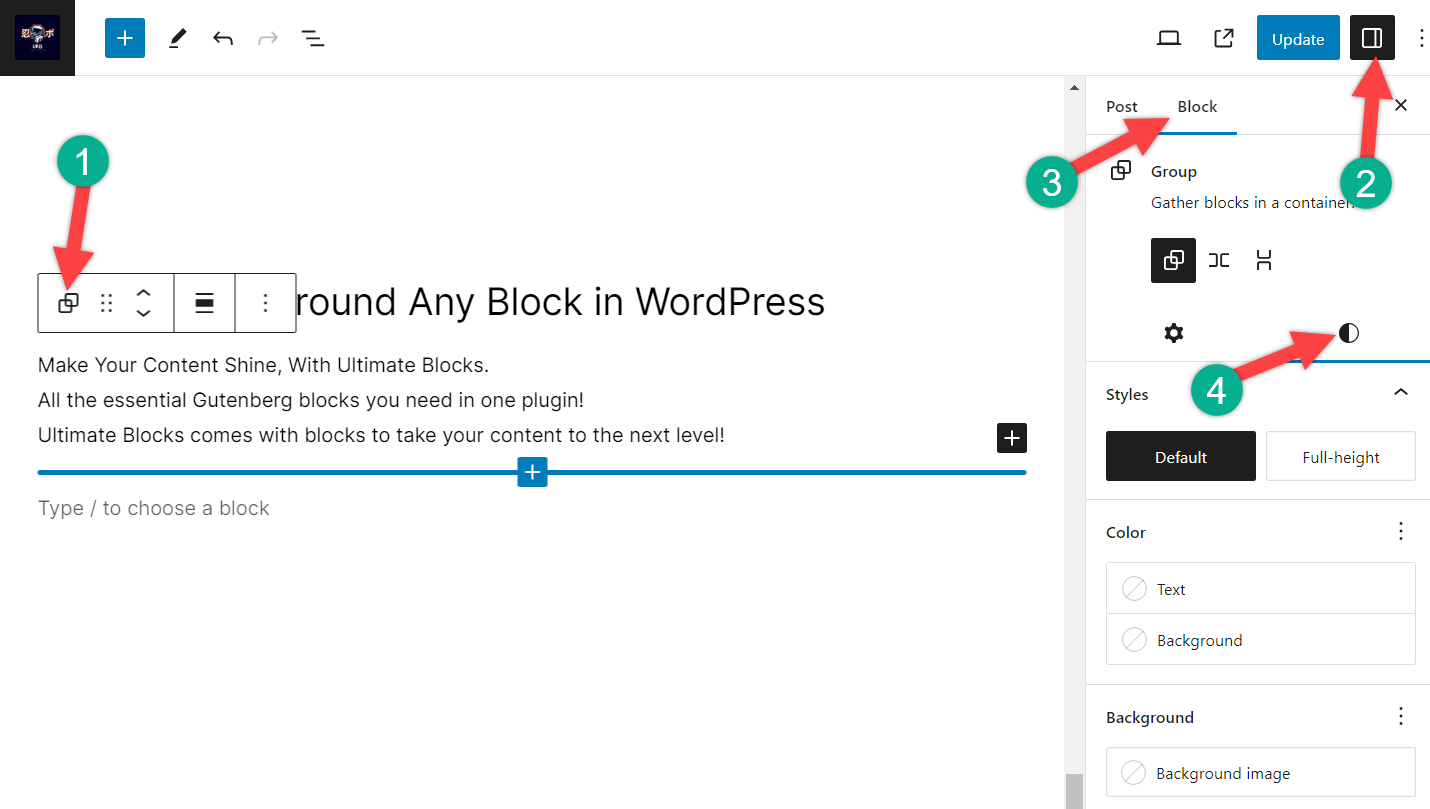
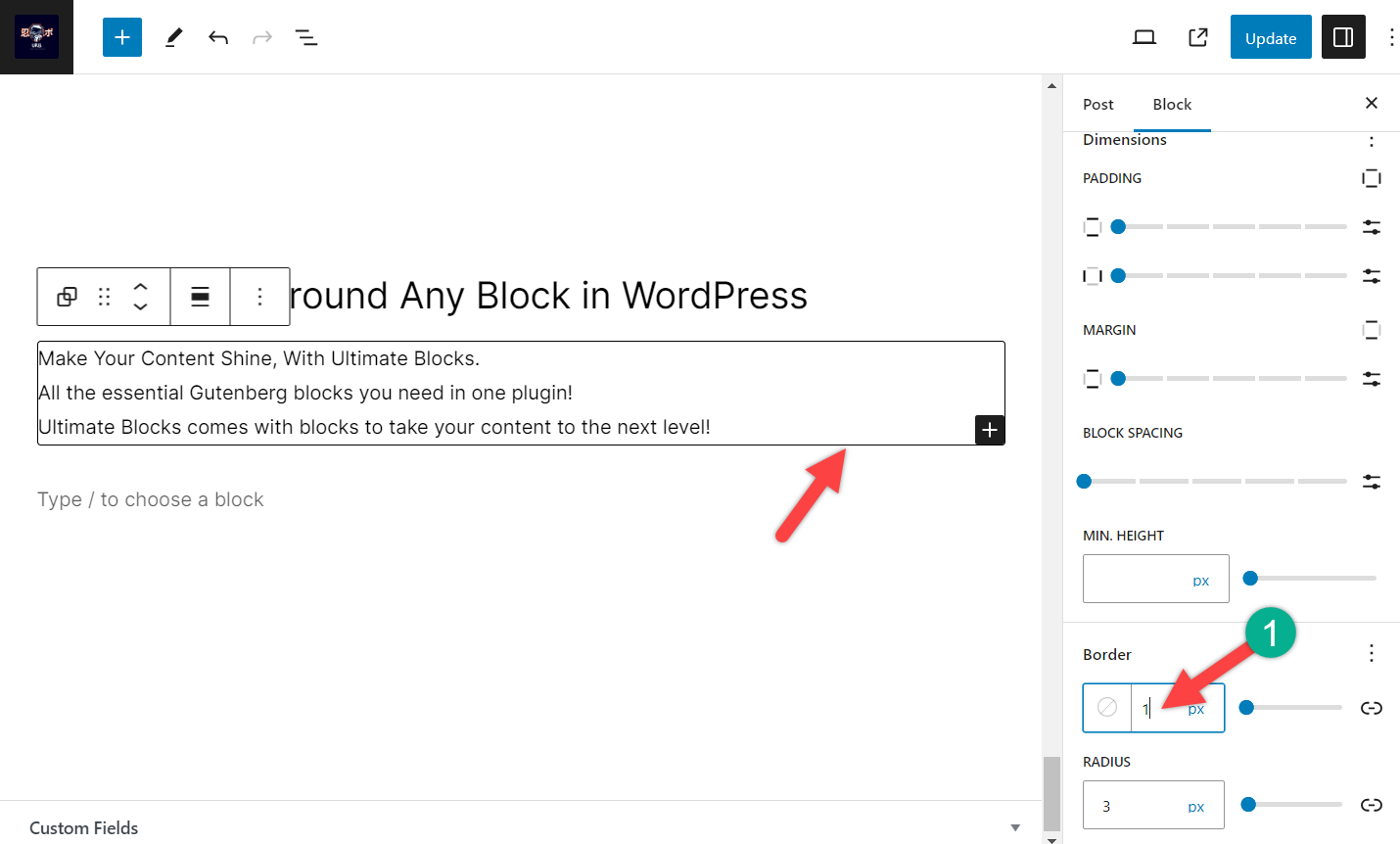
Click on the block and then hit the settings button.

From here, click on the Block and then toggle to Styles settings. Scroll down, and you will find the option to add border.

On the border field, you can fill it up with any values. The higher the value, the thicker the border will be.
Step 4: Customization
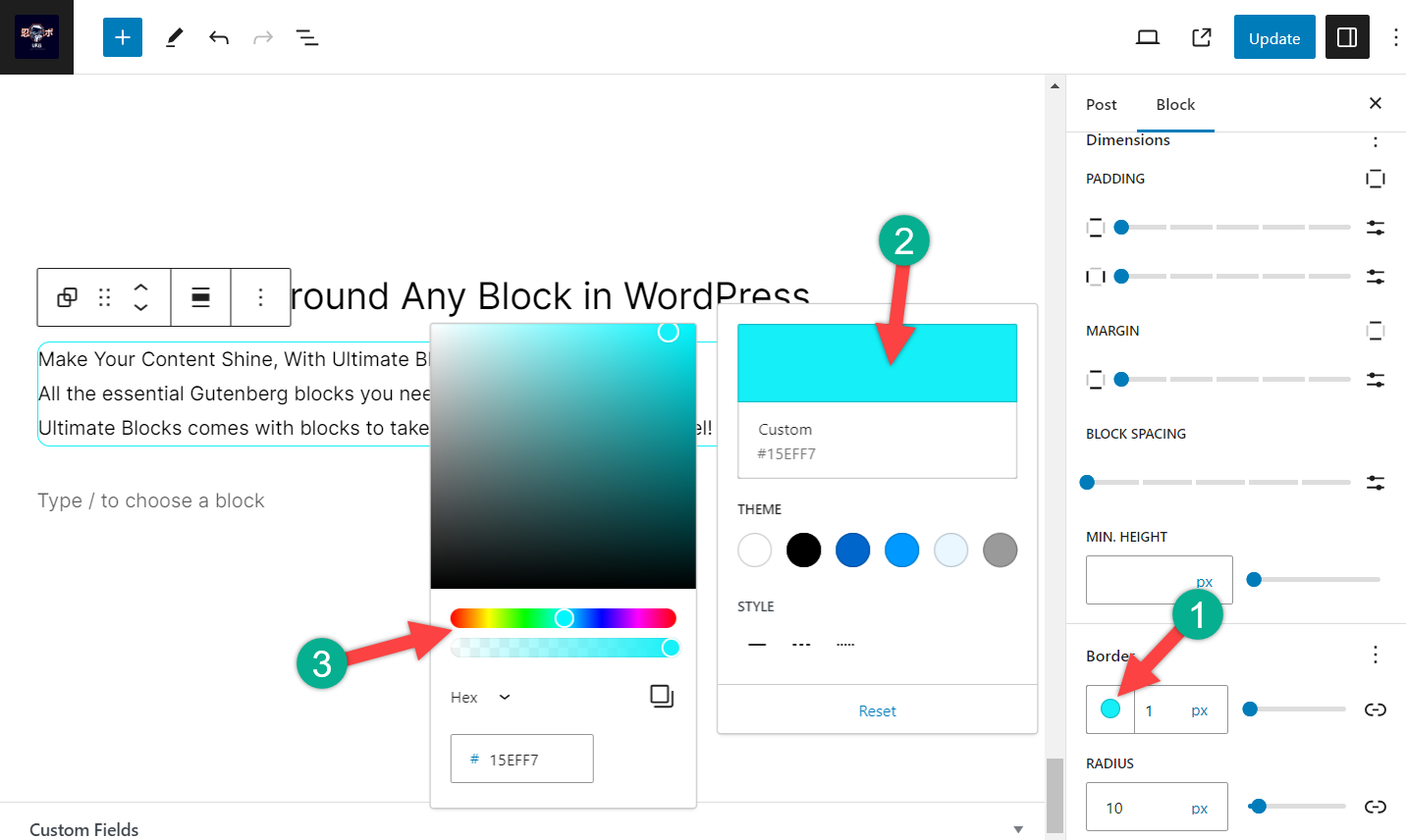
You can change border colors; just click on the color picker and then choose your color.

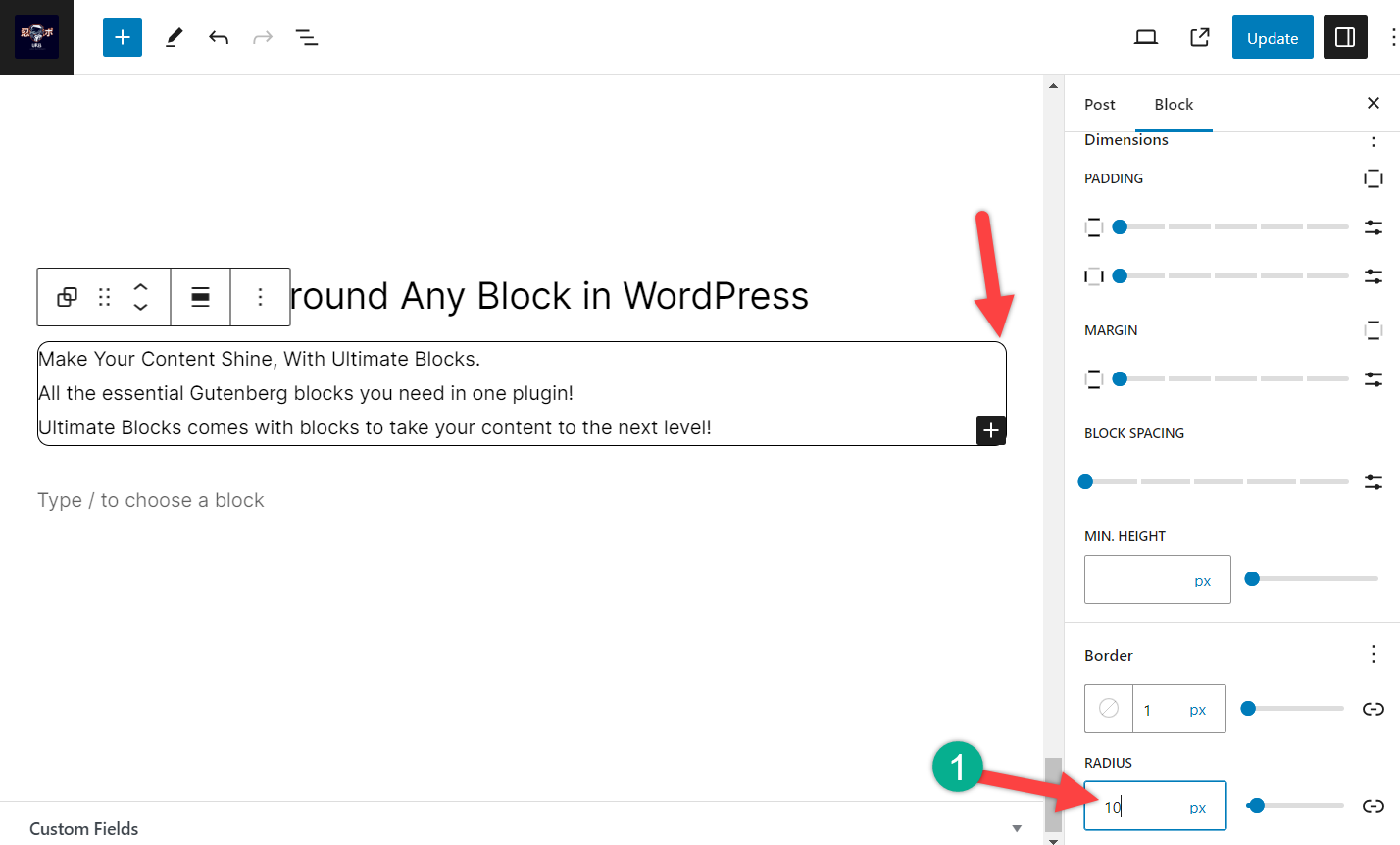
If you want curvy border edges, then put any value inside the radius. The higher the value, the border edges will be that much curvy.

Last Words
By following these steps, you will be able to add borders around any blocks in WordPress. If you liked the post, then please share it with your friends, and don’t forget to leave your thoughts in the comment box below.

Leave a Reply