
Would you like to set your YouTube videos at the center of your WordPress website? By default WordPress automatically align your video to the left, if its width is less than that of your article field.
Here, I have shown a quick process that will take only a couple of seconds. Then you will find your YouTube videos at the center of the page.
Let’s see.
Center a YouTube Video in WordPress Using Blocks
To center a YouTube video, follow the steps below.
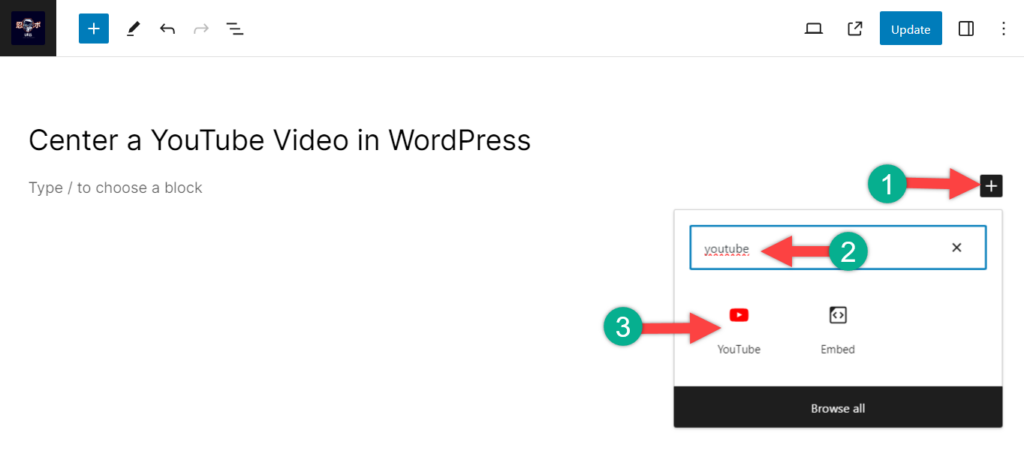
Step 1: Insert YouTube Block
First, insert the YouTube block on the post/page.

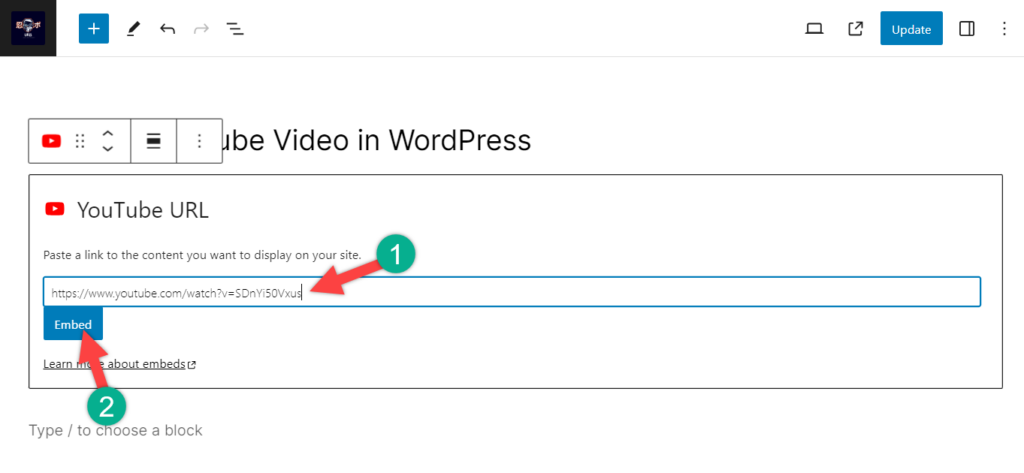
Step 2: Embed Video
Insert your video link in the URL box and hit the ‘Embed’ button.

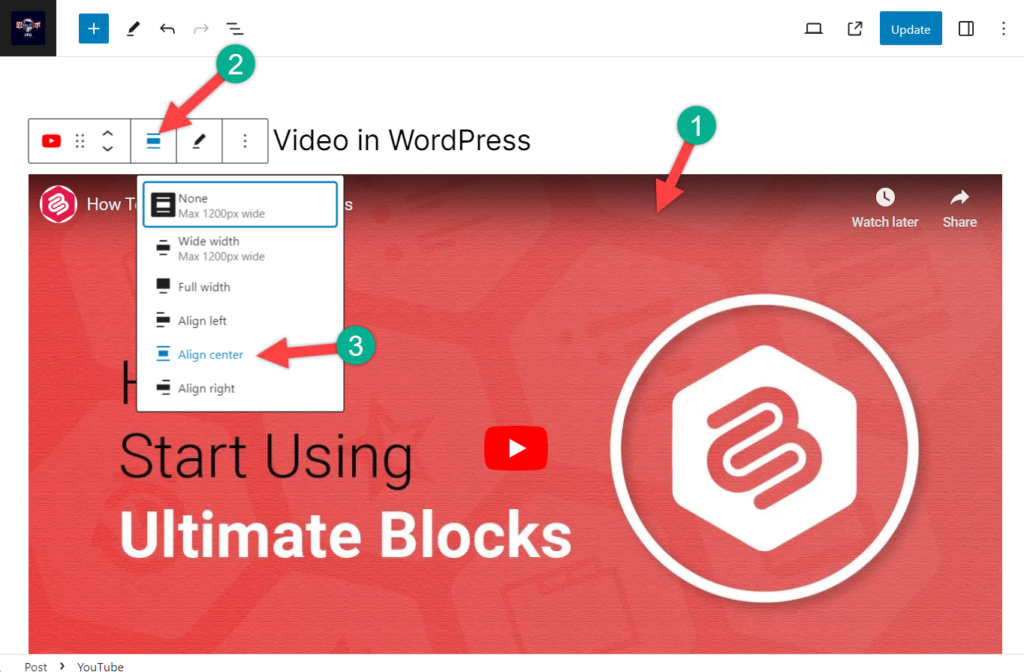
Step 3: Center Align The Video
Now, click on the block, and from the menubar, click on alignment.

Select, ‘Align center’ and your YouTube video will be centered.
Center a YouTube Video in WordPress Using CSS
To bring your YouTube video to the center, navigate to Appearance -> Customize -> Additional CSS.
Now, enter the following code.
.wp-block-embed-youtube {
margin:0 auto;
}
Hit the publish button at the top. You are all done. Now your YouTube video will appear at the center.
Conclusion
I hope this quick process helped you to bring your YouTube video to the center of your page. If you liked the post, then please share it with your friends. Don’t forget to share your thoughts in the comment section below.

Leave a Reply