
Whenever we type any text in a WordPress post or page, we normally write it horizontally, be it a heading, sales copy, or paragraph. But most users don’t know yet that you can even type and display texts vertically on WordPress.
By displaying texts vertically, you can draw visitors’ attention to important featured content, promotional banners, headers, tables, and announcements. This technique helps create a sense of elegance on your posts and pages.
This article will demonstrate an easy guide on how to make text vertical in WordPress. Ready to explore? Let’s begin.
How to Make Text Vertical In WordPress: Step-by-Step Guide
If you want to make text vertical in WordPress, you have to pay attention to the theme you are using. Because not all themes have the default option to create vertical text. For example, Twenty Twenty-Four is a theme by which you can do it.
Assuming that you have this one or a similar theme installed on your site. Follow the tutorial explained below.
Step 01: Open a Post/Page and Write Some Thing On the Editor
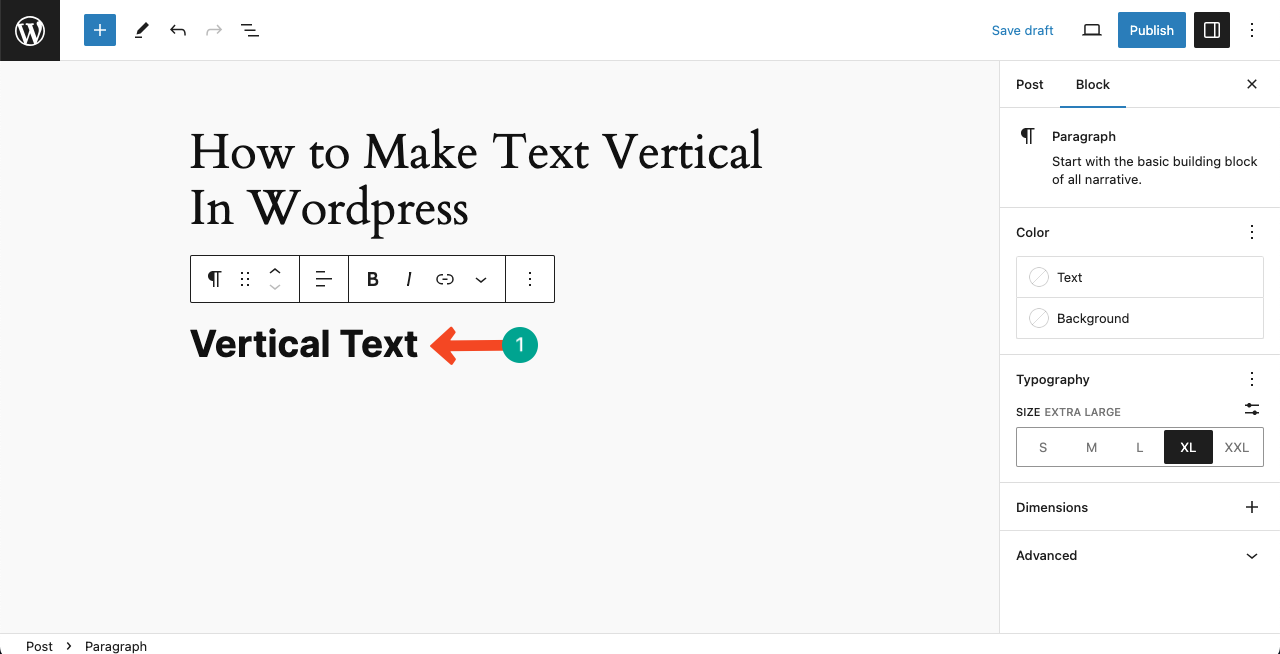
Open a post or page. Write something in the Gutenberg editor. You can see in the image below we have typed ‘Vertical Text’.

Step 02: Select Text Orientation and Make It Vertical
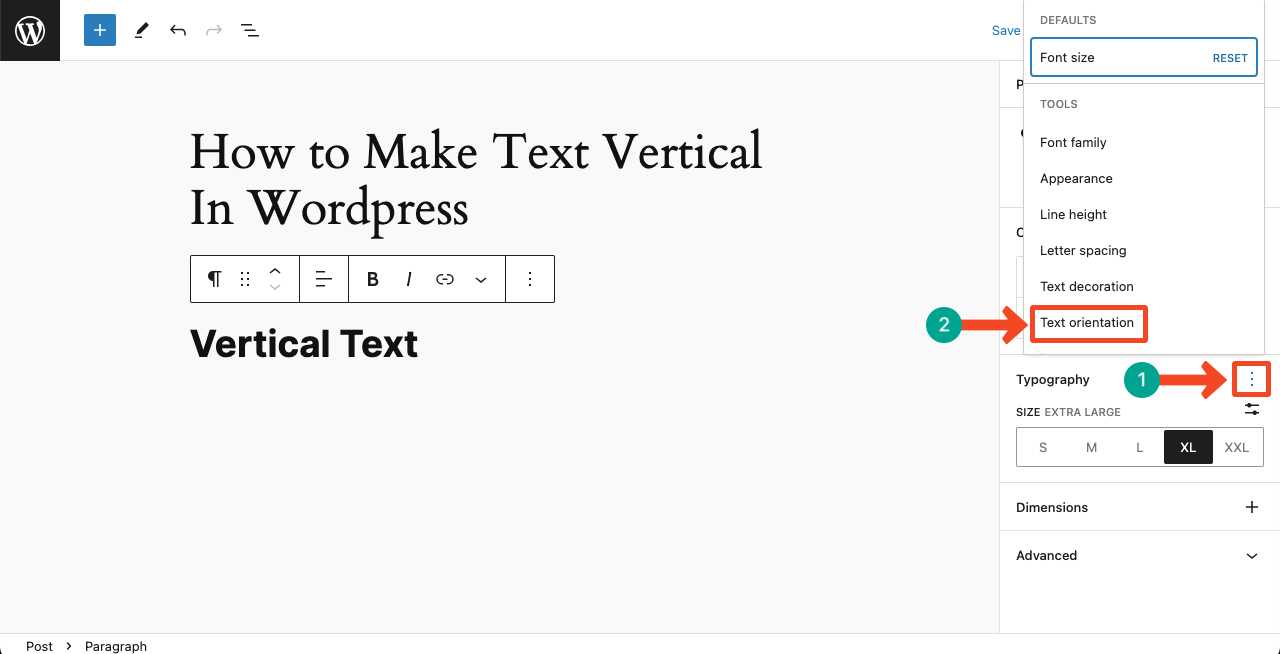
Select the text you have typed by clicking it with your cursor. Next, hit the three-dot icon next to Typography on the right sidebar. This will open a list.
Press the option Text Orientation on the list.

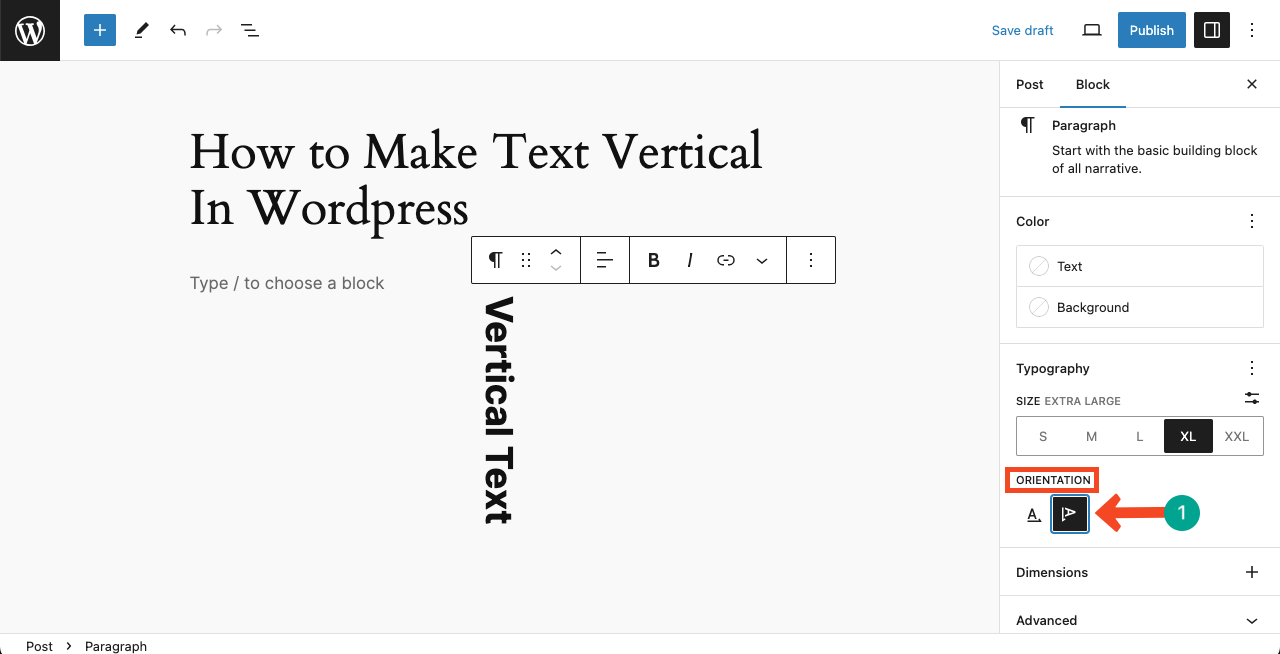
A new section will appear named ORIENTATION on the right sidebar. Press the Vertical option under this section. Your selected text will be vertical.

Thus, you can make your desired texts vertical with just a few clicks.
Conclusion
Hope you enjoyed this tutorial. If your theme doesn’t have the Text Orientation option in Typography, you must use any page builder, text, or Gutenberg block plugin to do this. If you have any better opinions on this topic, please share them with us through the comment section.

Leave a Reply