
If you look carefully, you will see numerous valuable features available for typography in WordPress’s block editor. A notorious typography feature is the Strikethrough feature, which lets you cross out any specific part of your text in a post.
Today’s tutorial will discuss how to strikethrough text in the WordPress Block Editor. Strikethrough is a formatting feature that allows you to apply a horizontal line through specifically selected text, indicating that the text is invalid, outdated, or no longer accurate.
The strikethrough feature is commonly used on a website’s pricing page to promote a product on sale and showcase its original price before any sales. Strikethrough formatting can be seen not only in WooCommerce or the pricing section but also in blog posts, pages, widgets, and menu items.
Add Strikethrough Text in WordPress Block Editor
In the Gutenberg Block Editor, you can add Strikethrough in two ways. You can either put a tag before and after the specific part of the text or do it visually by following some easy steps.
But today, we will show you how to do it visually on Gutenberg Block Editor. We will show you 3 easy steps to apply strikethrough to your texts. All you need to do is follow the guidelines provided below.
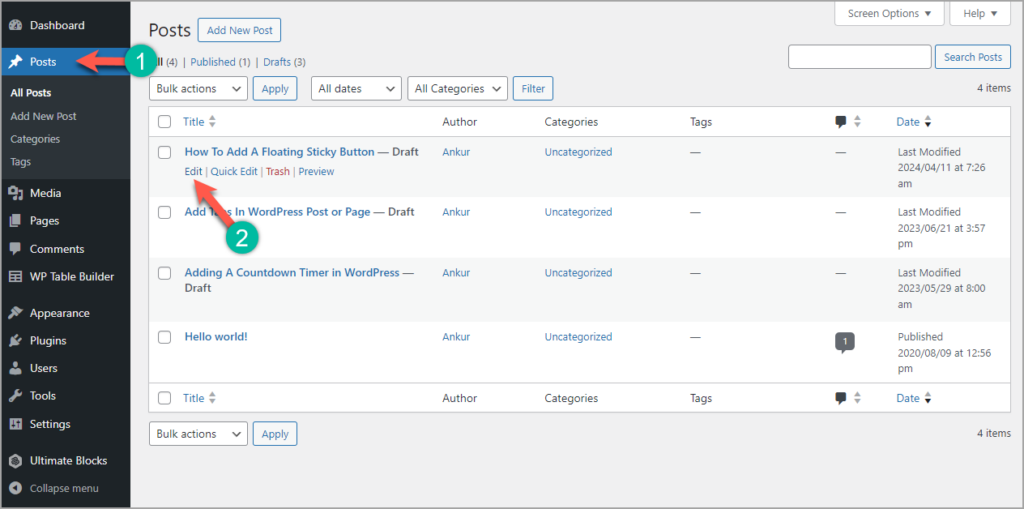
Step 1: Navigate to your Post or Page
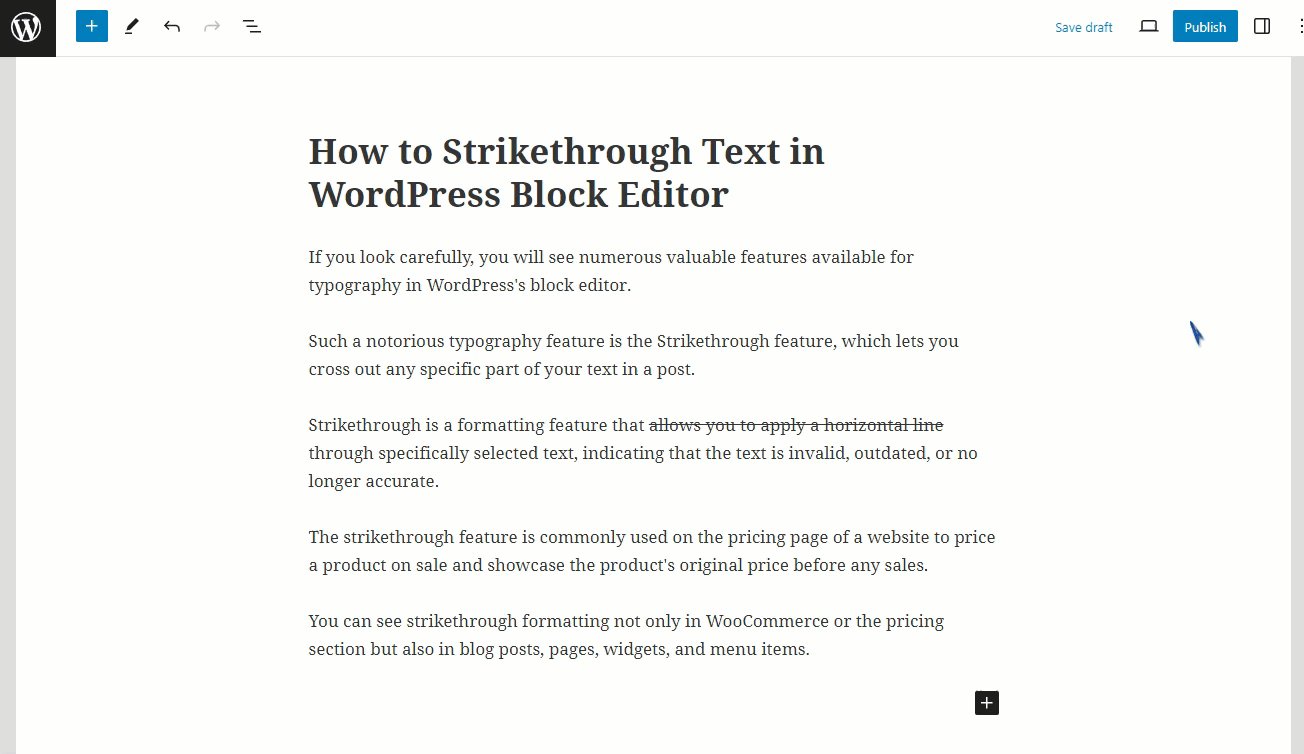
The first step is to log in to your WordPress dashboard and navigate to the post or page where you want to add strikethrough text. Click the edit button to edit the post or page.

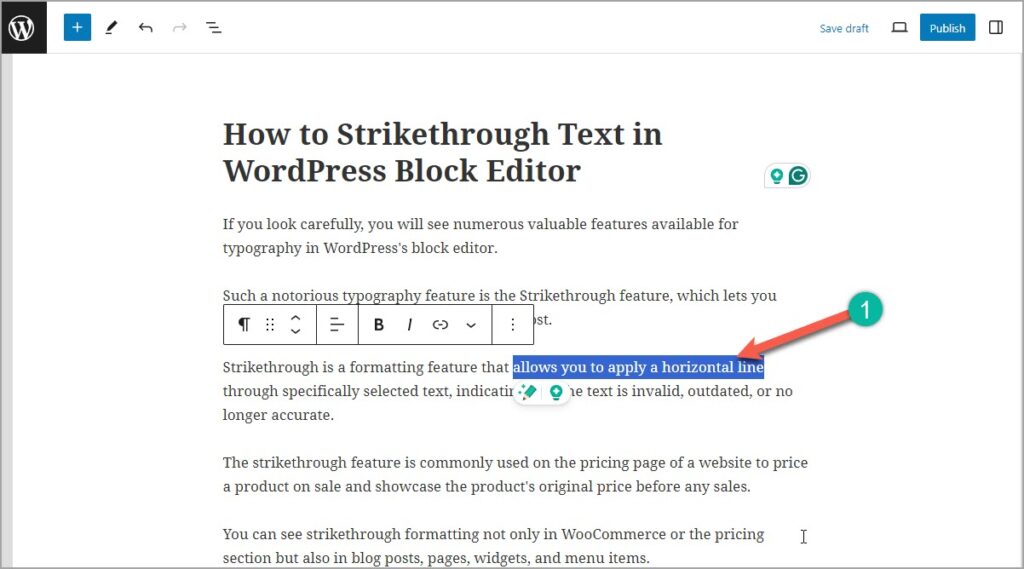
Step 2: Select Specific Texts
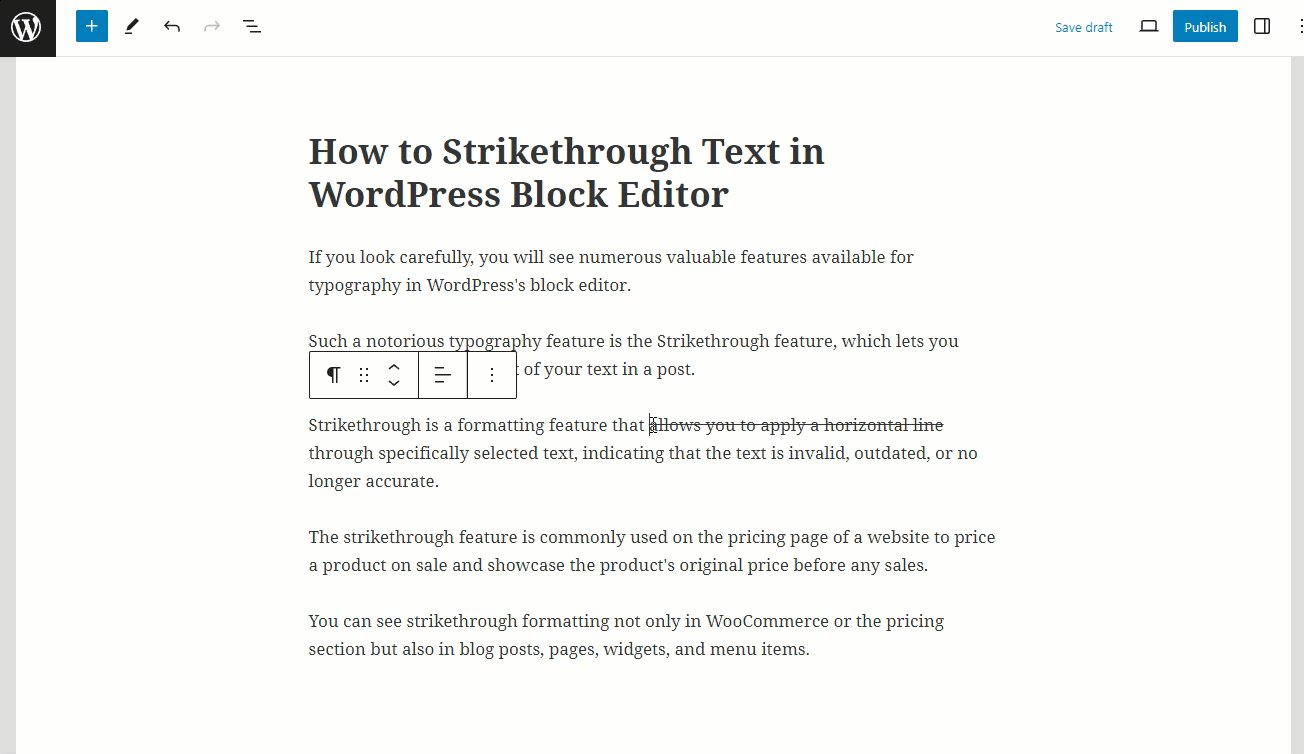
Now, select the specific texts that you want to strikethrough.

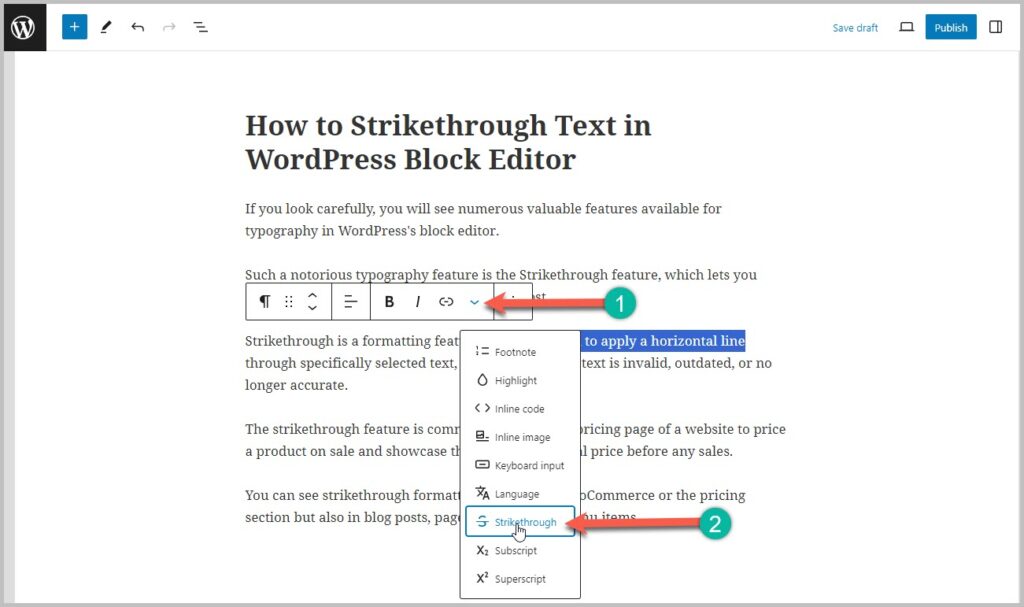
Step 3: Apply Strikethrough on Your Particular Text
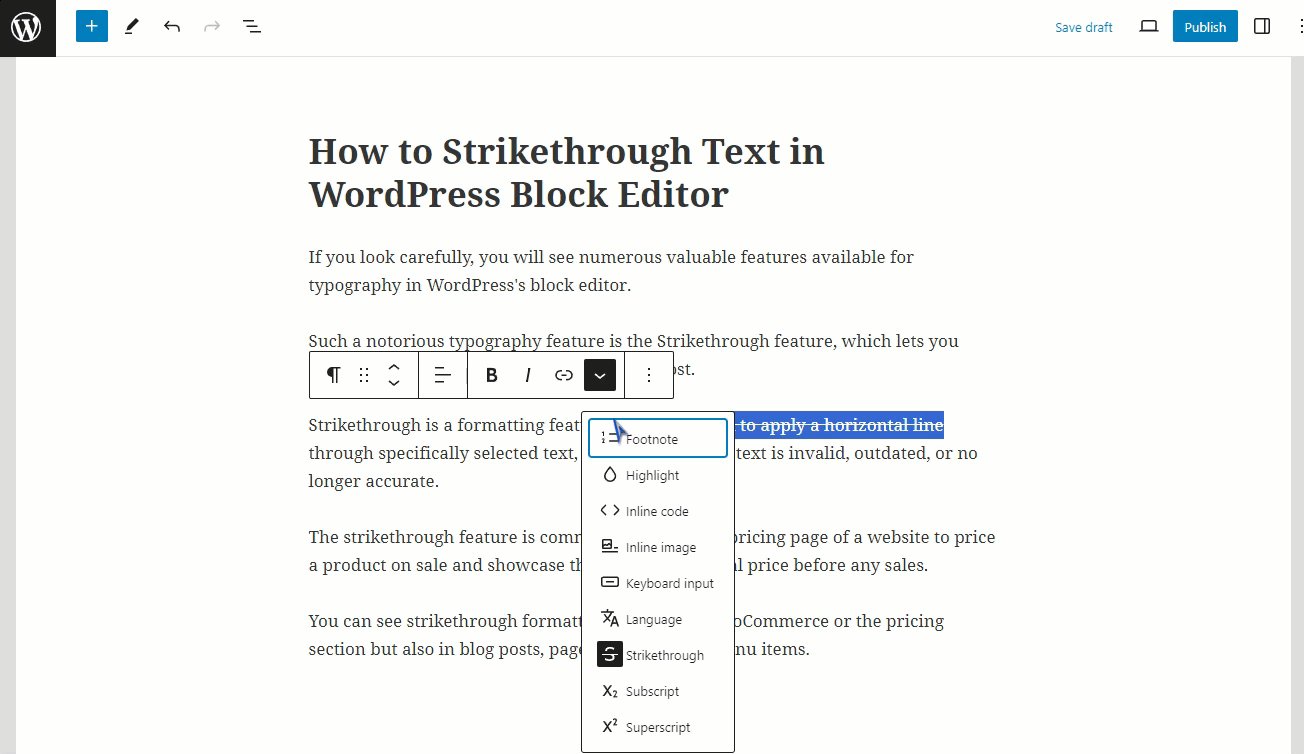
Click on the “More Option” Button in the Text Toolbar and select the Strikethrough option from the dropdown list.

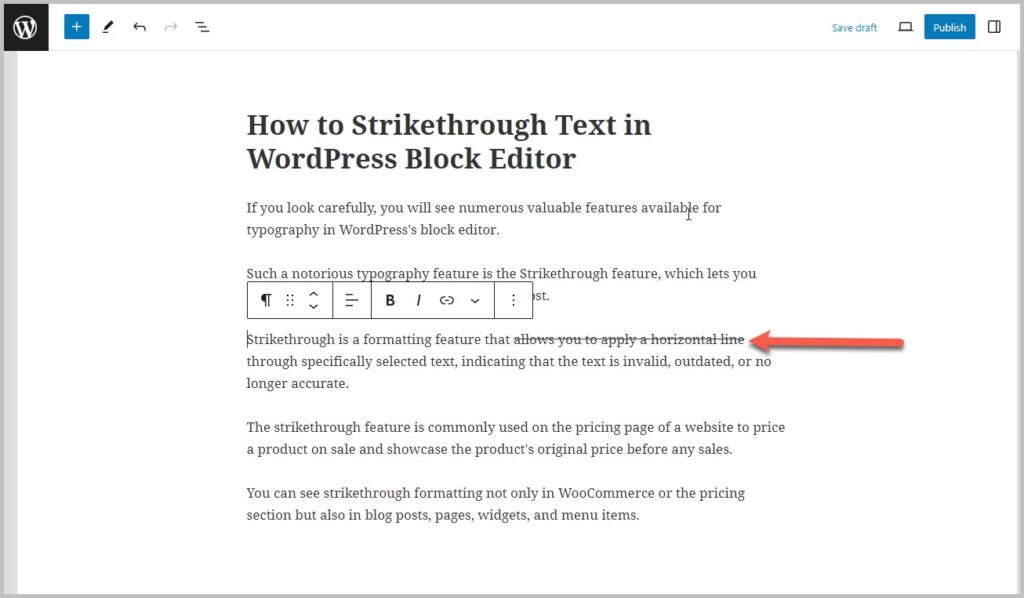
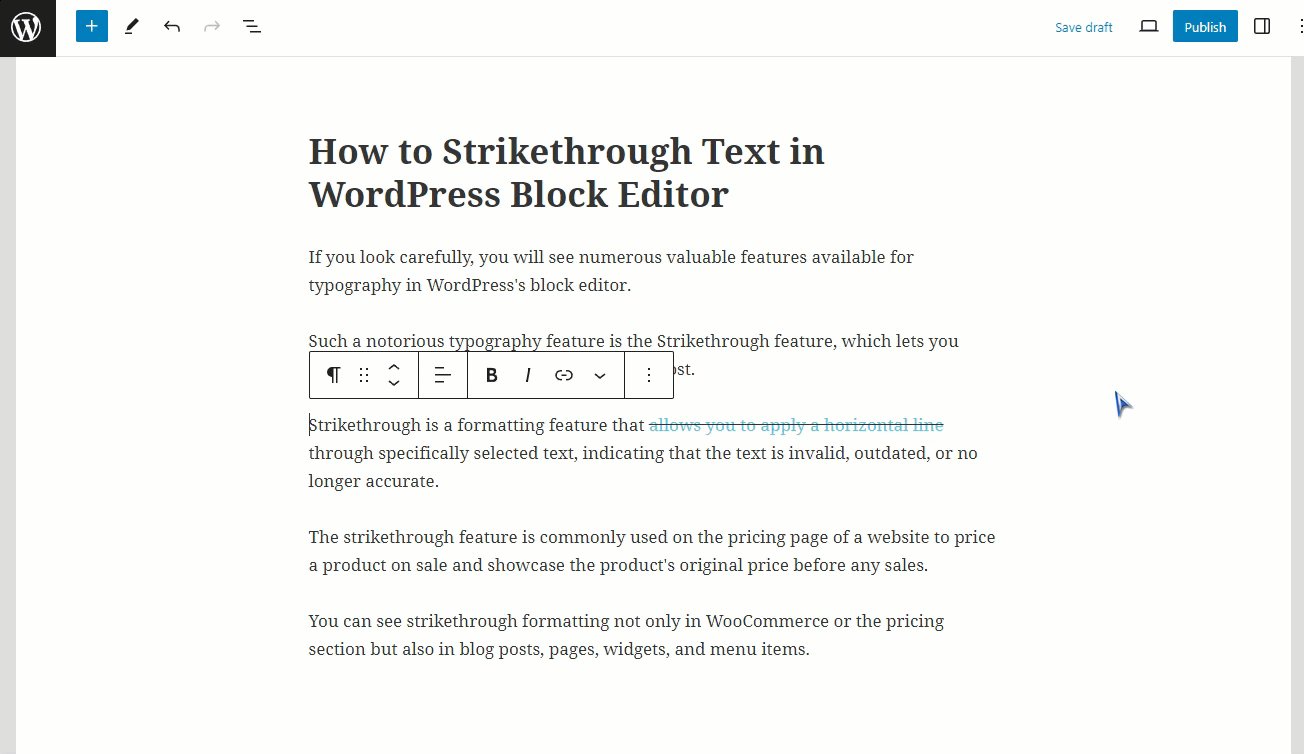
Now, you can finally see that the strikethrough has been applied successfully. Here is the full preview of the strikethrough applied to the text.

The best way to display a strikethrough is by highlighting the strikethrough part. To highlight the strikethrough part, you need to select that specific part again. Click on the “More Option” button and navigate to highlight. Then select the highlight color that you want. and that’s it.

There are several other ways to highlight your strikethrough applied to text or any other text. For that, you must follow our thorough guide on “How to Highlight Text in WordPress (3 Easy Ways)“
So, this is the easiest way to put a strikethrough in your specific post text.
Conclusion
I hope you find this small tutorial helpful. If you have any questions, please comment below. We would be happy to answer them.
Related Posts
- How to Highlight Text in WordPress (3 Easy Ways)
- How to Bold Text in WordPress (3 Super Easy Methods)
- How to Disable Comments in WordPress (3 Easy Ways)
- How to Schedule Posts in WordPress (2 Easy Ways)
- How to Bold Text in WordPress (3 Super Easy Methods)

Leave a Reply