
Are you looking for a way to indent paragraphs or add space in paragraphs in WordPress? Well, you can do it very easily, all you have to do is follow this post. In WordPress, most of your text is aligned left, in some cases, you might want to indent a paragraph for improved typography.
In today’s post, I will show you how to indent paragraphs in WordPress.
Let’s begin, then.
Indent Paragraphs in WordPress
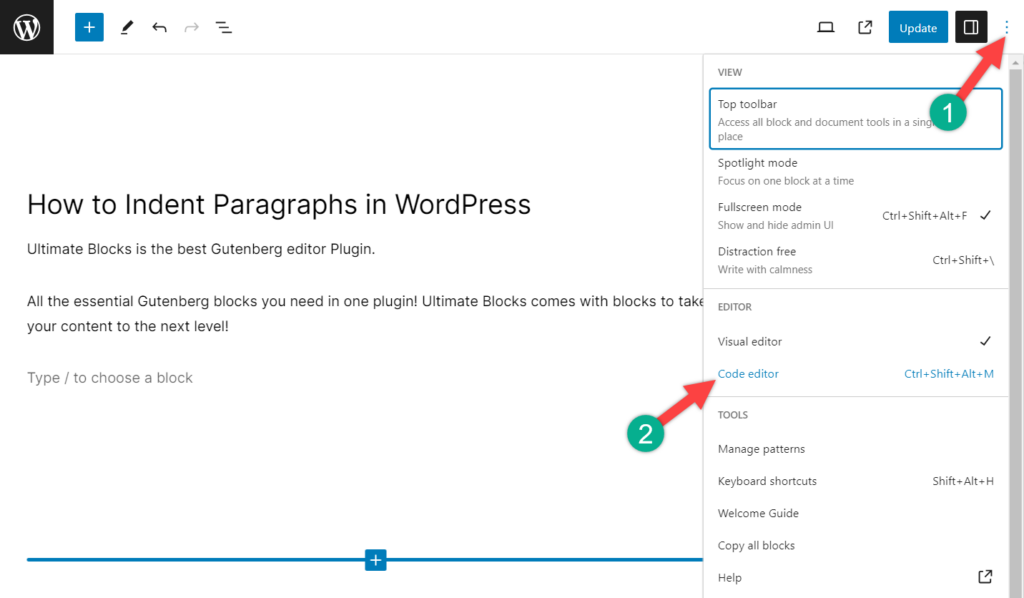
To Indent paragraphs, first, open the post which you want to indent. Then click on the three dots in the top left corner.

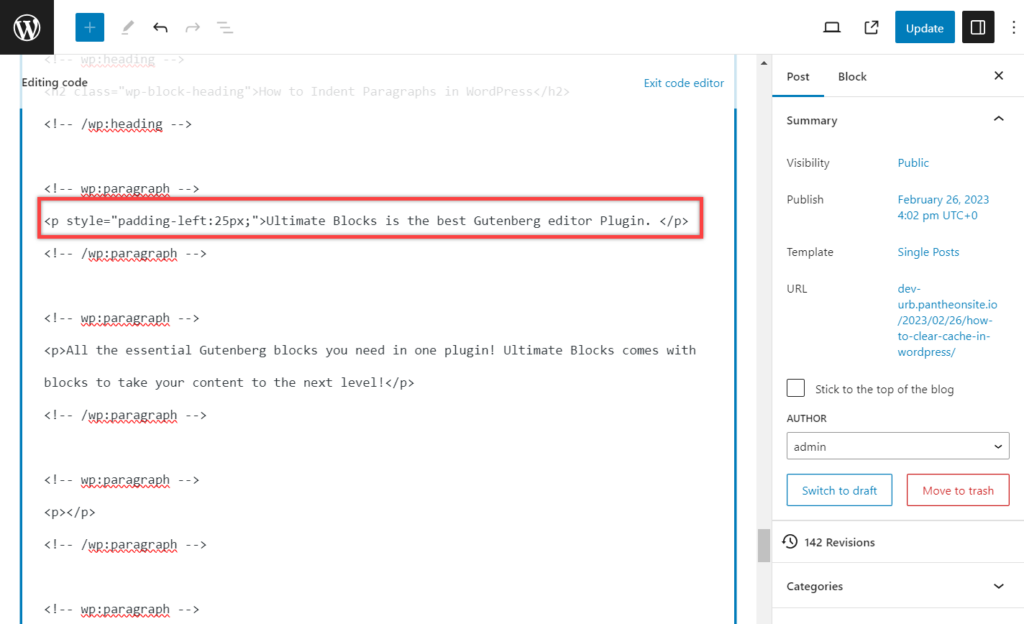
Click on the Code editor. Now find the paragraph that you want to indent and add the following code inside the p tag.
style="padding-left:25px;"
For example,
<p style="padding-left:25px;">Your paragraph text goes here...</p>
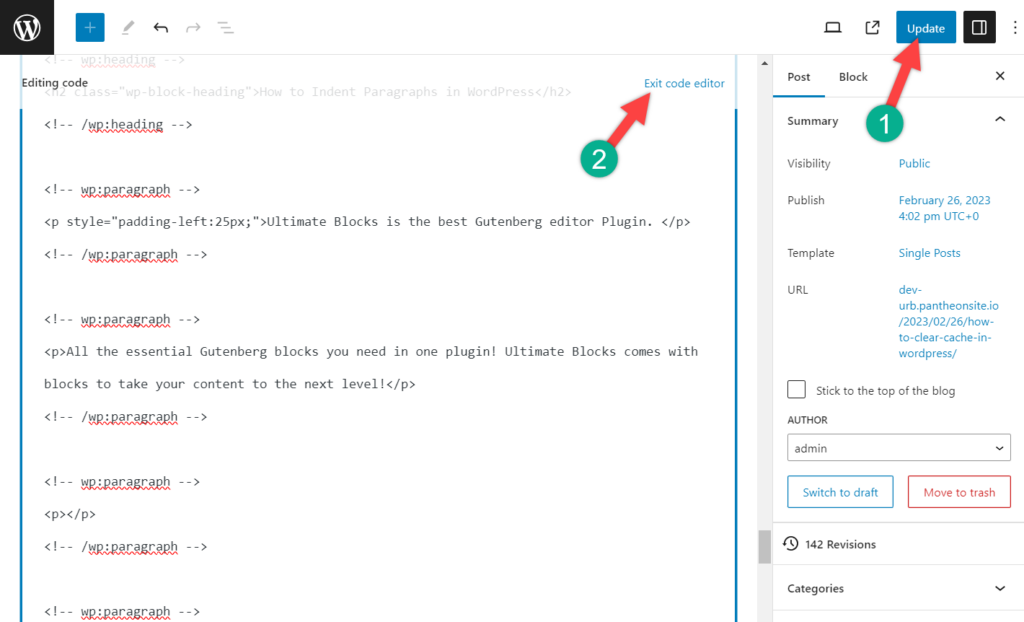
Then update the page and click on the Exit code editor button.

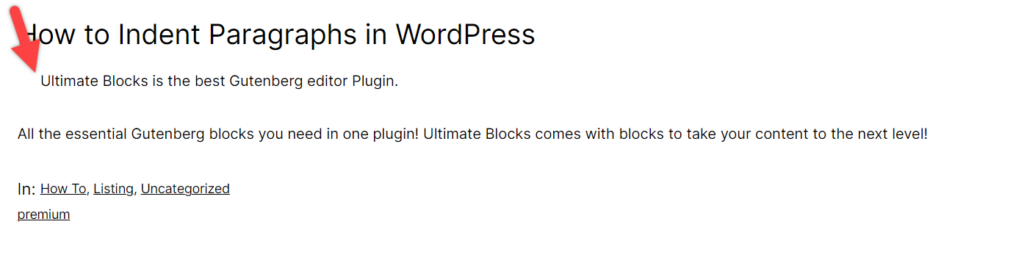
Now, you will find that your paragraph is indented.

In this way, you can indent paragraphs as much as you want to.
Final Words
Indenting paragraphs is a valuable technique for creating a visually appealing layout and enhancing readability in your WordPress content. With the process shown above, you can easily indent paragraphs to suit your preferences and achieve a professional-looking website.
If you still face any problems, feel free to share it. I will be happy to help you. If you liked the post, please share it with your friends.

Leave a Reply