
Images are powerful communication tools, but sometimes they need a little makeover. Adding rounded corners can inject personality and enhance the visual appeal of your WordPress website. And guess what? You don’t need coding expertise or bulky plugins!
This post unveils a secret weapon hidden within the WordPress editor itself, allowing you to transform your images into captivating circles with ease seamlessly. So, ditch the monotony and get ready to round things out in the world of your website!
Let’s do it.
Making an Image Rounded in WordPress
Making an image rounded is very simple, and I have shown it in four simple steps. All you have to do is follow these steps and make your images circle.
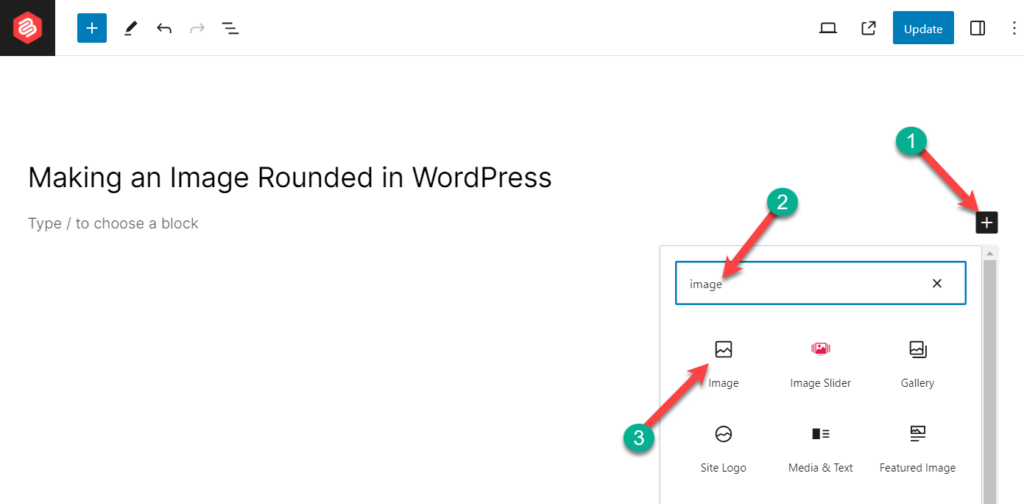
Step 1: Insert Image block
Open the page post where you want to add a rounded image. Then click on the insert block button and search for the image block.

Insert the block by clicking on it.
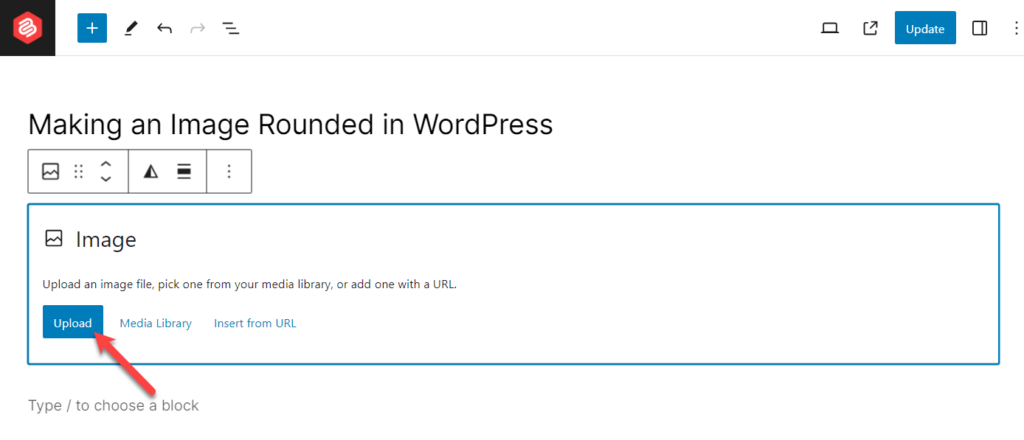
Step 2: Upload or Select Media
Click on the upload button and upload your preferred image that you want to make round.

You can also select an image from the media library, just click on the media library button and insert your desired image.
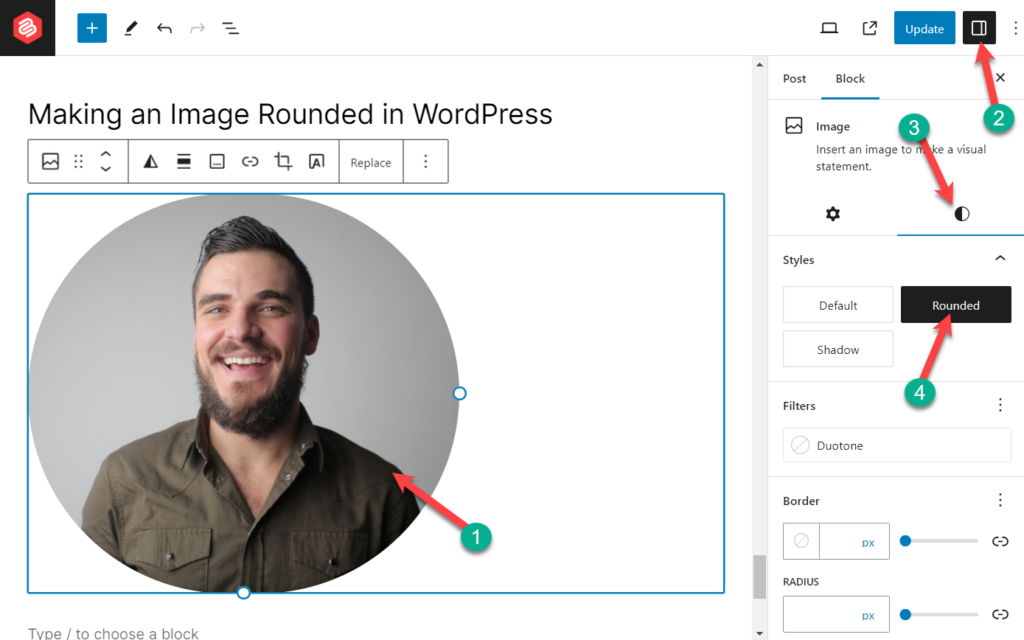
Step 3: Make the Image Round
Select the image, then click on the settings button. Stitch to the ‘Styles’ tab and select ‘Rounded’.

Voila! You have just made your image round.
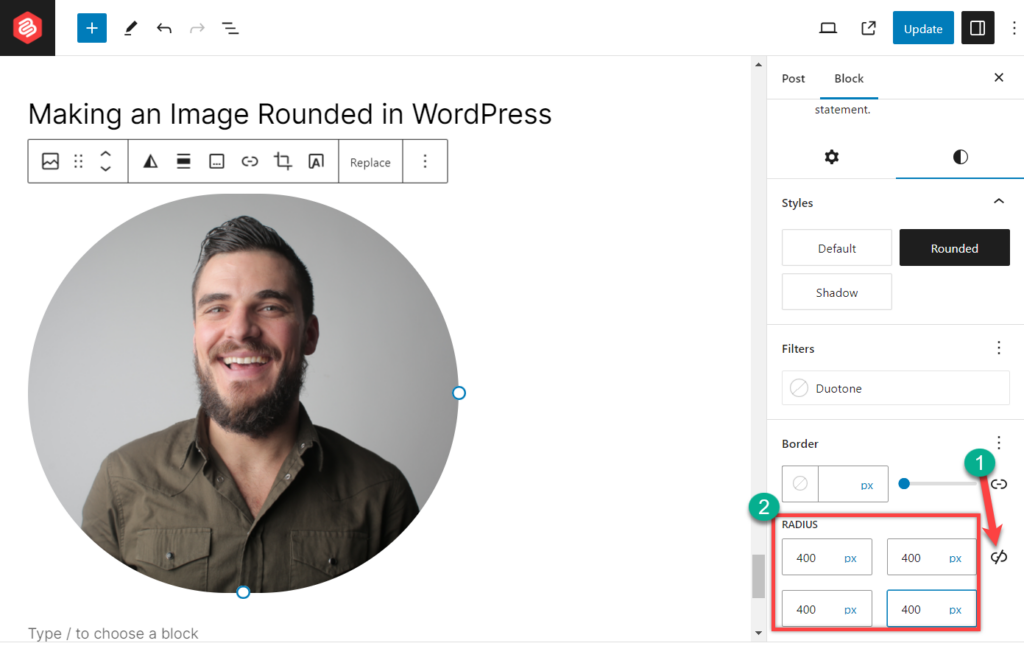
Step 4: Adjust The Image
If you think the image is not round enough, you can make it more rounded. To do it, click on ‘Unlink Radius’ From the Radius.

Insert the values in pixels as you require. You can also do other customizations from the settings, such as making the image size as thumbnail, medium, or full size and also changing the ratio.
Final Words
I hope you have successfully learned to make your images rounded. If you have a hard time making a circular image, consider making the image size or dimension a little smaller. It will help you to do it with comfort.
If you liked the post, please share it with your friends, and don’t forget to leave your thoughts in the comment box below.

Leave a Reply