
Speed is one of the most important things for a WordPress website. First of all, speed is one of the significant factors in Google’s ranking algorithm. Fast-loading websites are liked by everyone, and people like to stick around with the fast-loading site.
If you don’t know whether your website is fast enough, then you can easily know it with a speed test. But if you don’t know how to properly run a website speed test, then you may get the wrong result and do wrong tweaks to speed up your website. Therefore it is necessary to properly run a website speed test.
In this post, I am going to discuss briefly how to run a website speed test properly. After reading this post, you will be able to run a website speed test in the right way.
Let’s start, then.
Things to do Before Running a Website Speed Test
Before running a website speed test, make sure you have the following two things configured and running on your WordPress website.
The first one is caching, and the second one is the Content Delivery Network.
Caching
Caching is one of the very important components of a website. If your website caching is disabled, then it might load slowly on the client’s device. Therefore visit your hosting service and remember to turn on and enable the caching option.
If you don’t know from where to turn on caching, check hosting documentation or get support from them.
Content Delivery network
In 99.99% of scenarios, CDN has a huge impact on the speed of your website. Depending on the location of the data center of your website is hosted on and the location of your visitors, it’s been seen that CDN decreases load times by more than 50%.
Therefore enabling CDN is a must. If your CDN is turned off, turn it on. If you don’t know how to do it take help from your hosting providers.
Properly Run a Website Speed Test
Now that you have enabled CDN and caching, it’s time to dive into how to properly run a website speed test. There are many tools that you can use to measure website speed. Here’s a list.
- Google PageSpeed Insights
- Pingdom
- GTMetrix
- Google Mobile Website Speed Testing Tool
- Google Analytics Site Speed
- YSlow
- WebPageTest
- DareBoost
- KeyCDN Website Speed Test
- Load Impact
- dotcom-monitor
- New Relic
- Site Relic
- Chrome Dev ToolsWeb Page Analyzer
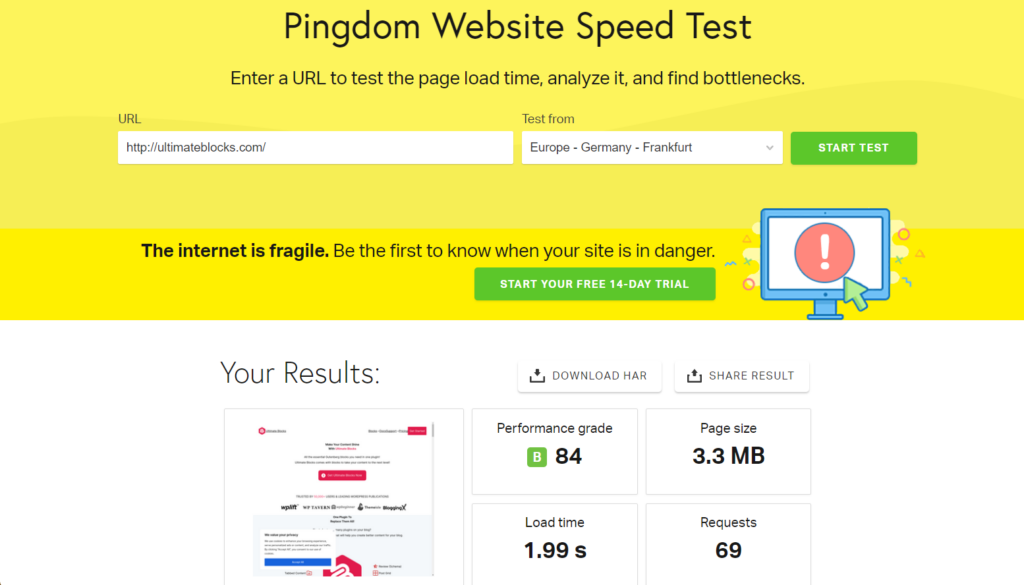
For this example, I am going to use Pingdom, as it is one of the most commonly used tools. When you run a test,
Choose A Good Location
In the speed tests, location matters a lot. Almost all of the speed test tool allows you to choose your preferred testing location. If you choose a location that is far away from your hosting server, your ping rate will increase, and you may get a poor score.
This test is important from a location that is far from you, and that is close to you. This will allow you to see the impact of CDN on your WordPress website. If you wish, you can also disable CDN temporarily and re-test again to see the difference.
Make sure you are consistent with the location you choose.
Test Multiple Times
Caching makes a website faster. One of the big problems is people only run speed tests one time. The content that is not cached on the CDN or WordPress host appears slower. The same thing can also happen if you just cleared your WordPress or CDN’s cache.
Can you tell if your media or content isn’t serving from the cache? Well, every speed test tool shows you response headers or HTTP headers. Which contain important information about each request.

Now take a look at the result. Your website performance will be graded according to your website’s speed.
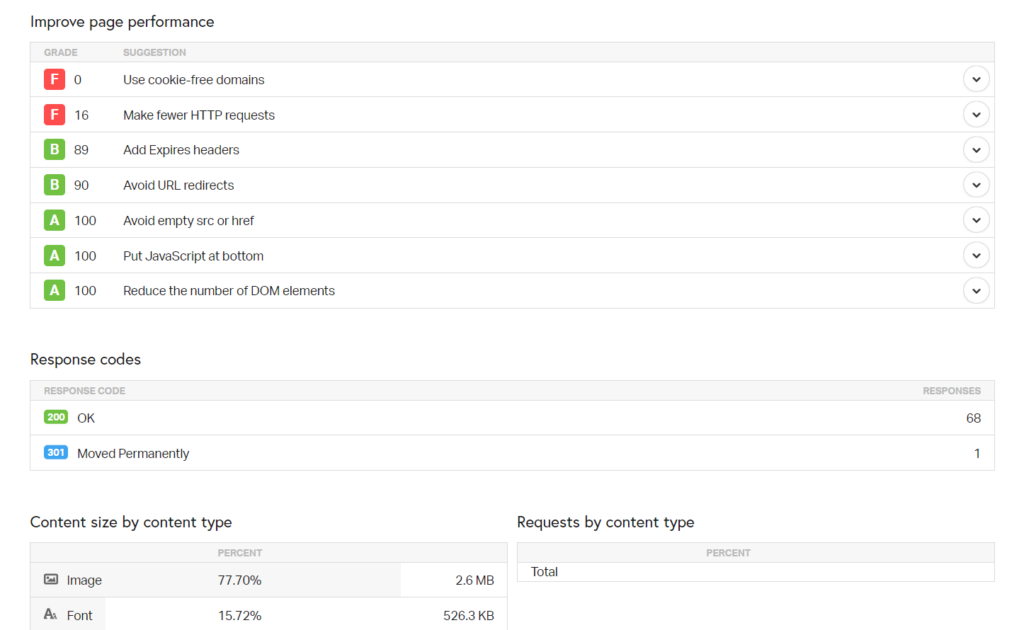
If you take a look at the below result, you will see the ways to improve your page performance.

Apply those tweaks and then again try the speed test. You will definitely see the difference after applying the tweaks.
Final Words
Understanding how to properly run a website speed test will help you to boost your website’s performance. If you run a speed test without the proper knowledge, you may learn in the long run. I hope now you will be able to run a website speed test properly.
If you face any problems, feel free to ask. If you liked the post, feel free to share it with your friends. And don’t forget to share your thoughts in the comment box below.

Leave a Reply