
The best way to display a high-quality image, video, or infographic is to use the lightbox effect. The idea is to show an image or video with a high-quality version when someone clicks on an element. This way, you can give your visitors a better viewing experience.
When it comes to adding Lightbox in WordPress, you have a handful number of Lightbox plugin options. Among those plugins, Responsive Lightbox & Gallery is the best choice. You can add a lightbox by using a plugin or without using a plugin. Here, I will describe both procedures.
What is a Lightbox in WordPress?
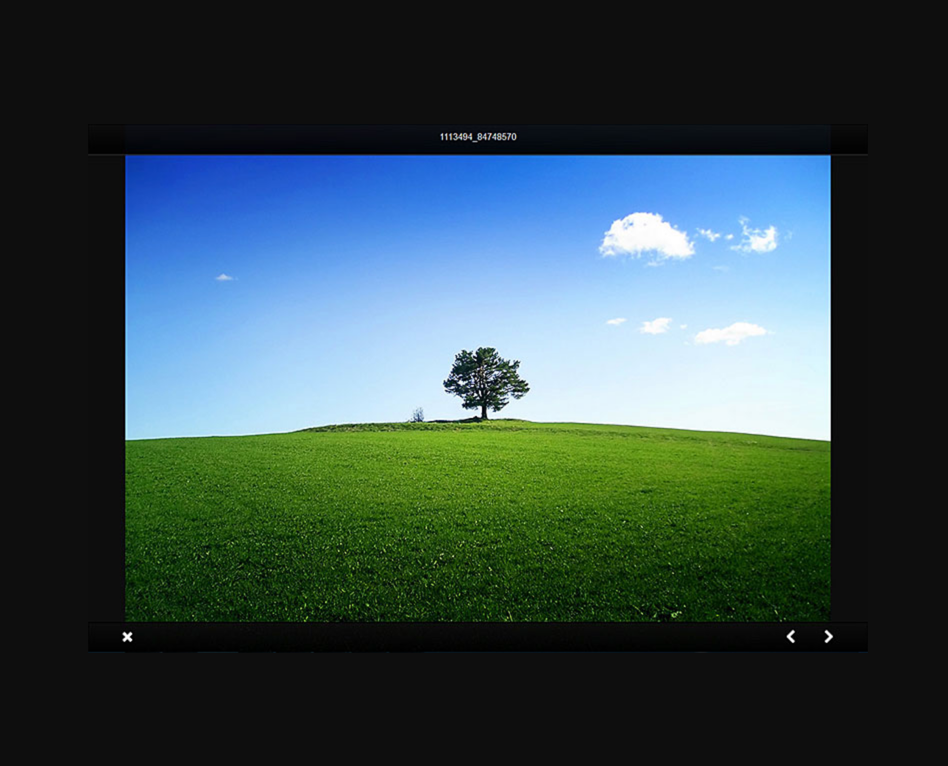
A lightbox in WordPress is a window overlay or popup that appears over the website and shows an image, video, or any other content.
Here’s an example of a lightbox –

Now let’s dive into the tutorial.
Adding a Lightbox Without Using a Plugin
Recently, WordPress has introduced new lightbox option. With this option, your image will pop up your image on click.
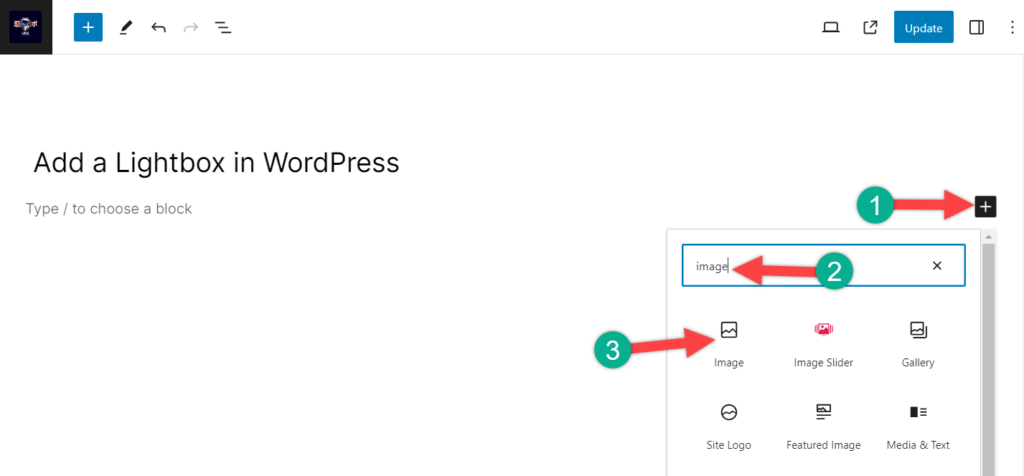
Step 1: Add an Image Block
Click on the ‘Add Block’ button and search for the ‘Image’ block.

Insert the block by clicking on it.
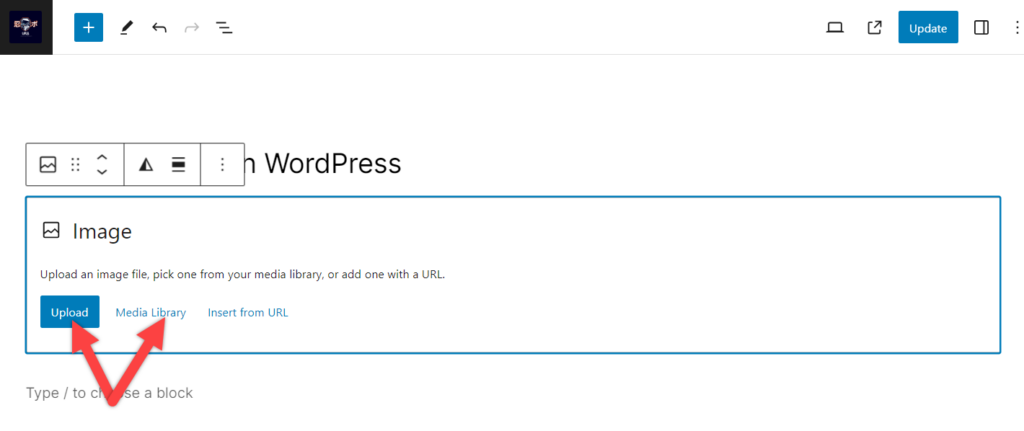
Step 2: Add an Image
Click on the upload or media library button and add your image.

Step 3: Set Up the Lightbox Effect
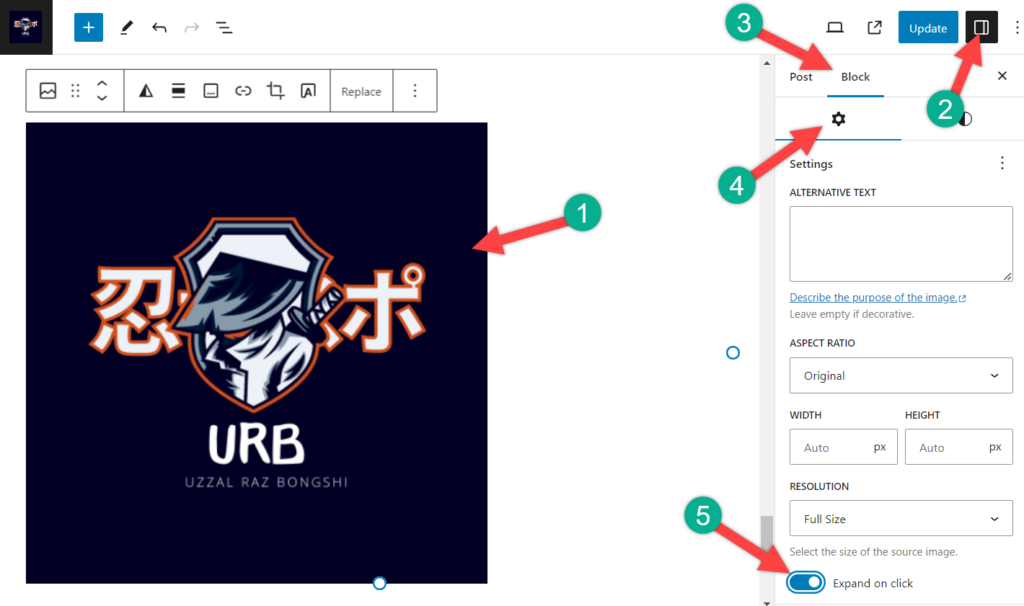
Now, click anywhere in the image and then hit the Block settings button.

From here, toggle the ‘Expand on click’ option. Now, upon clicking over your image, it will open with a lightbox effect.
If you wish to do it on multiple images at once, then instead of inserting the image block, insert the ‘Image Gallery’ block. then add images and repeat Step 3 for all images.
Adding a Lightbox Using a Plugin
Adding a lightbox is easy, just follow these steps and then add on your own.
Step 1: Install Responsive Lightbox & Gallery Plugin
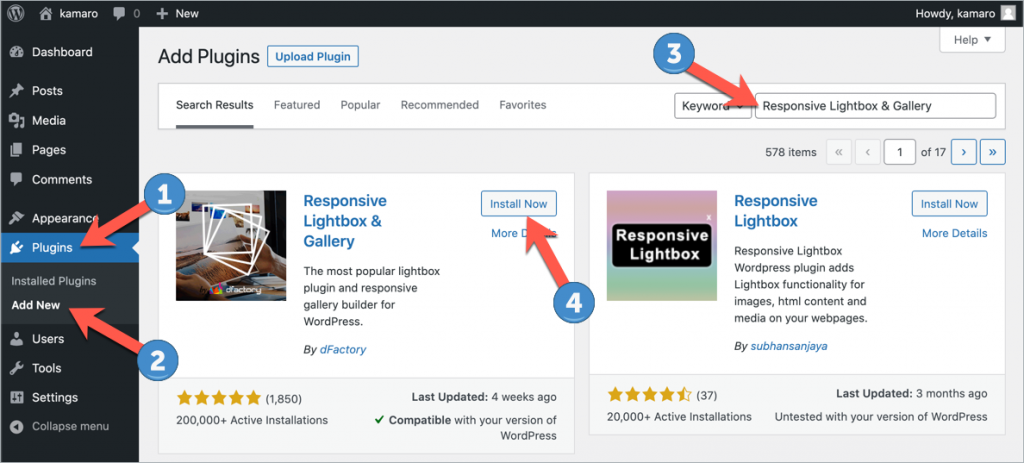
Install the ‘Responsive Lightbox & Gallery’ plugin. Just go to your WordPress Dashboard > Plugins > Add New and search for ‘Responsive Lightbox & Gallery’. Install and activate the plugin.

Step 2: Customize Lightbox Settings
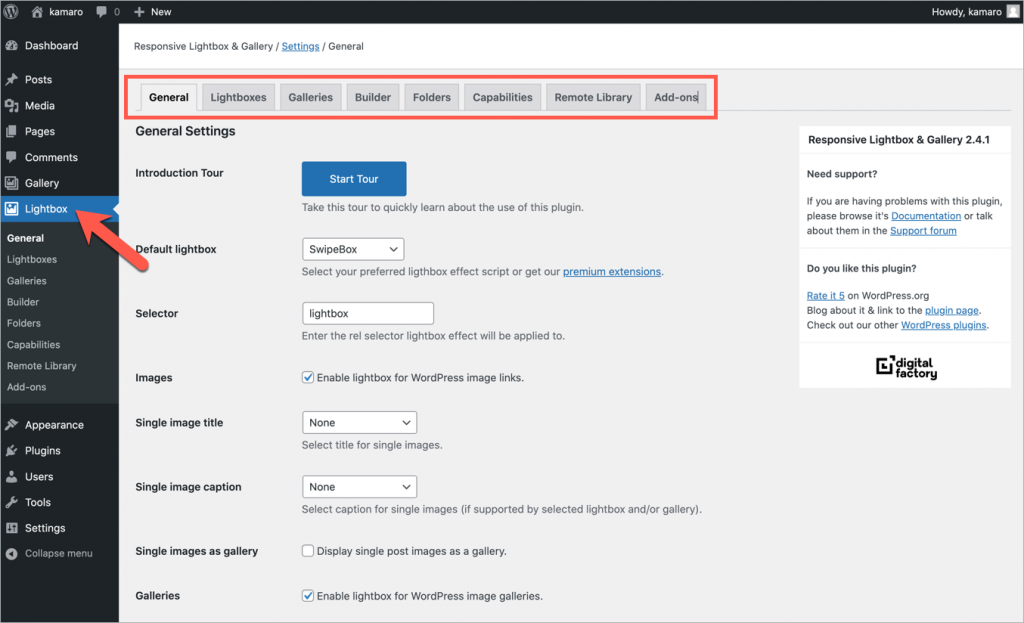
Now navigate to Lightbox from the dashboard. Here you will find all the settings regarding the lightbox. Toggle different tabs and customize the lightbox settings as you want.

Step 3: Add Lightbox
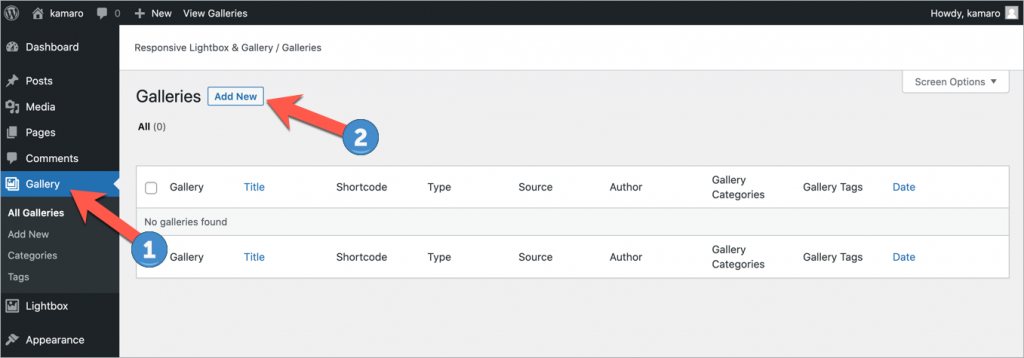
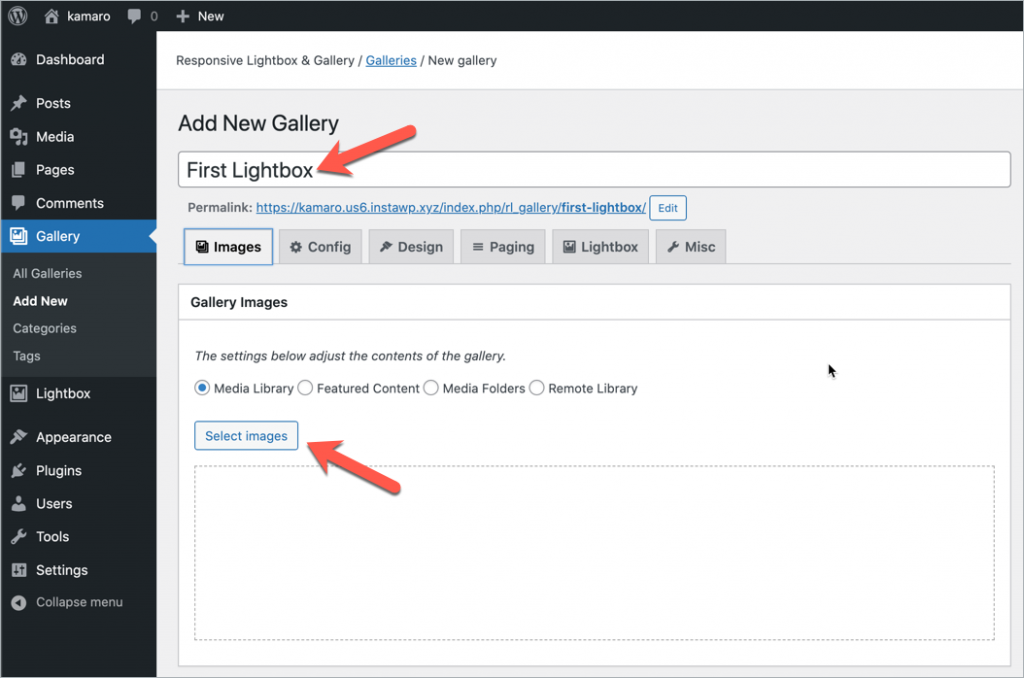
Now navigate to Gallery and click on the Add New button.

Give a title of the lightbox and click on the ‘Select Images’ button.

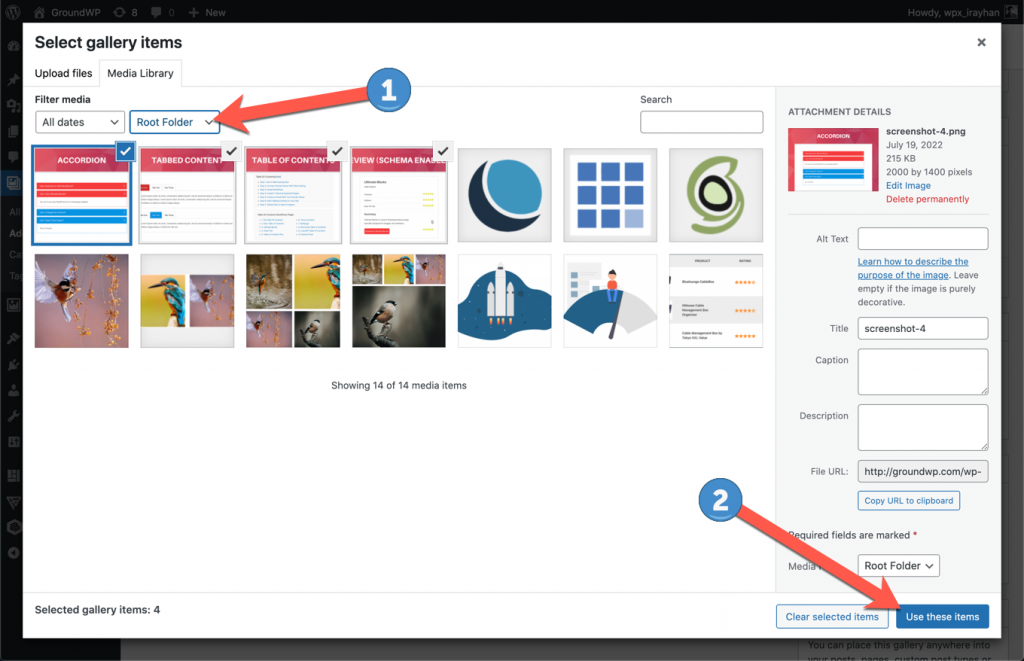
Upload your images and then select ‘Root Folder’. Then hit the ‘Use these items’ button.

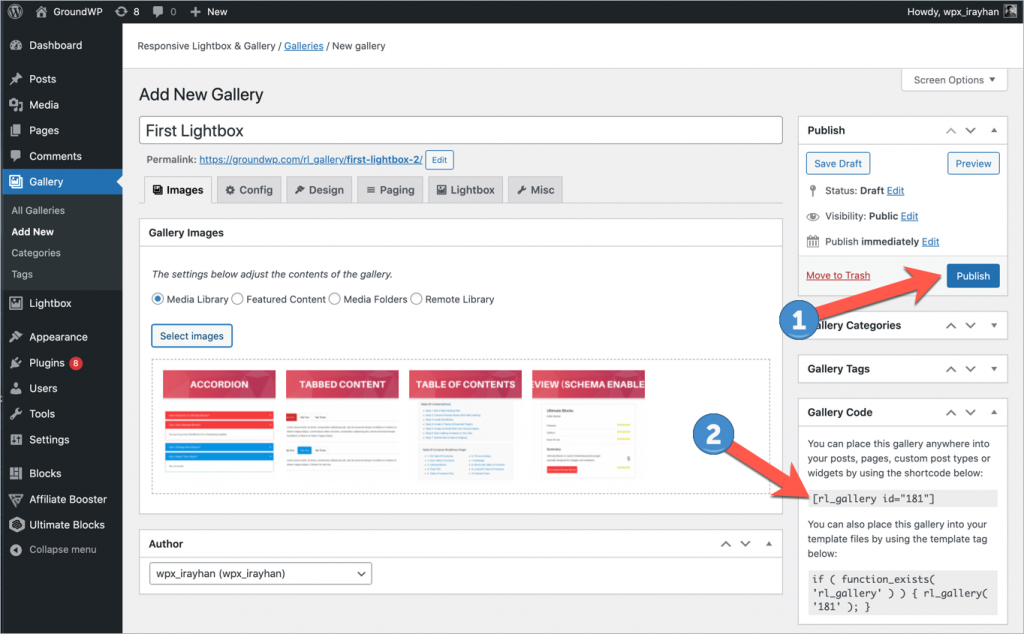
Then hit the publish button and copy the shortcode.

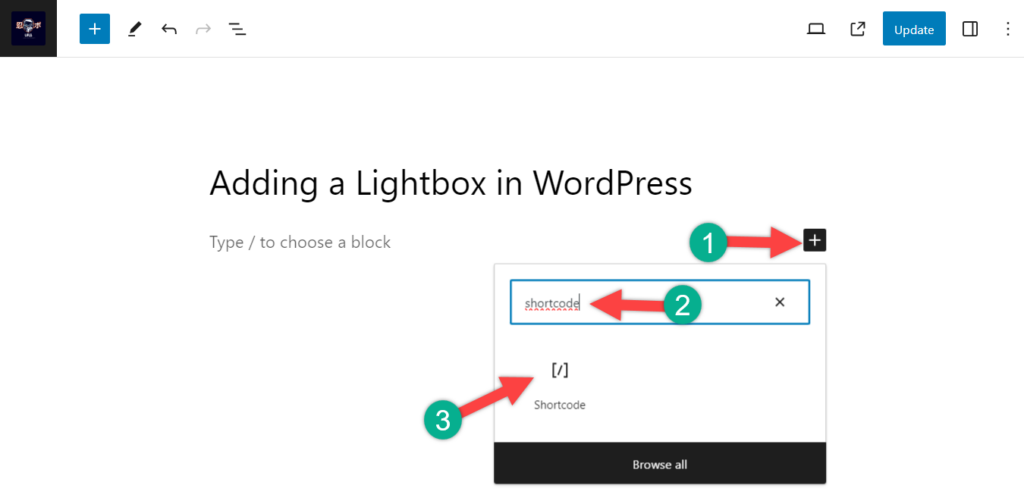
Step 4: Insert Lightbox
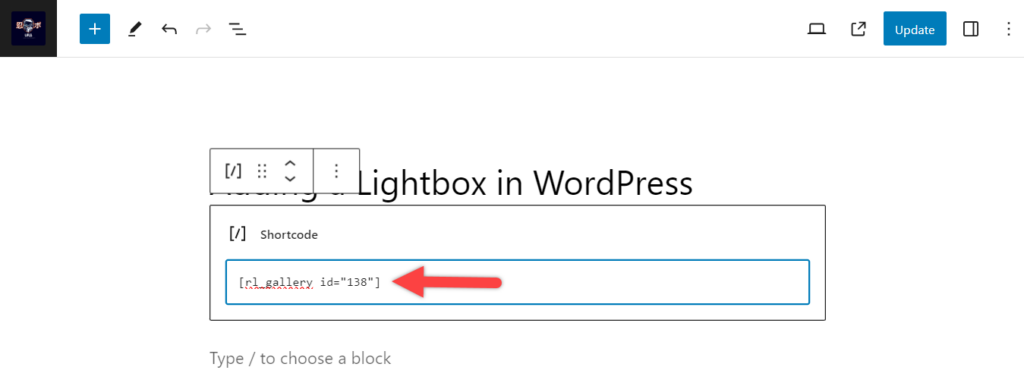
Now open the page or post where you want to insert your lightbox. Click on the Add block button and search for ‘shortcode’ block.

Then paste the shortcode here.

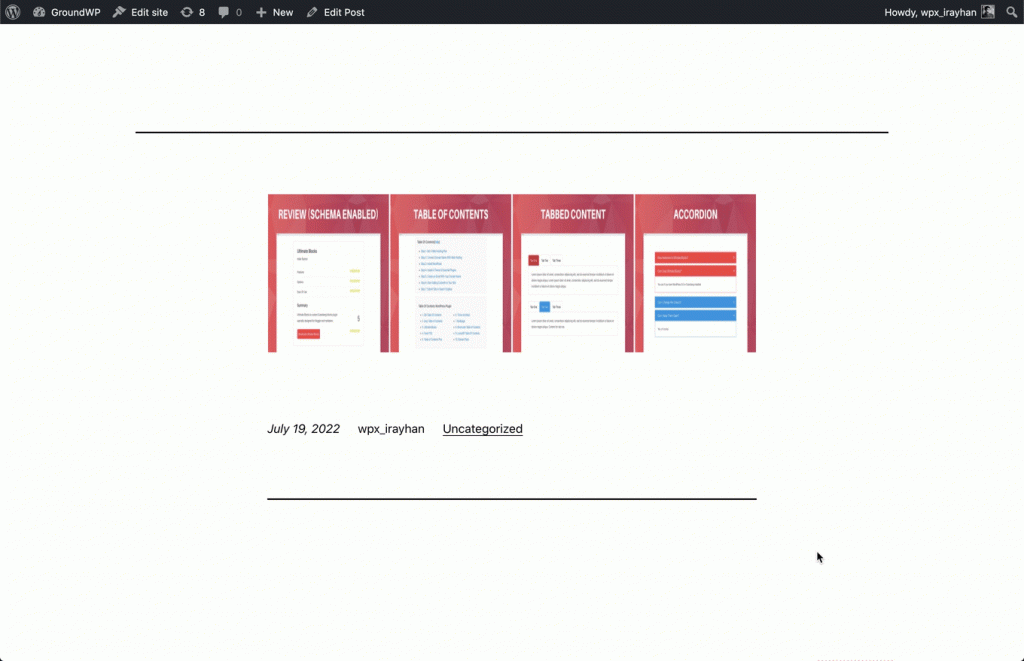
Publish the post, and your lightbox will look like this –

So, this is how you can add Lightbox to your WordPress site.
Bonus Tips
- Use high-quality images and videos in your lightboxes.
- Make sure that your lightboxes are mobile-friendly.
- Use lightboxes sparingly, as too many lightboxes can be annoying to users.
Last Words
There are a lot of free and premium lightbox plugins available among those, this is the best plugin. If you still need more customization, you can upgrade to the premium version of this plugin.
If you liked this post, please share it with your friends, and don’t forget to leave your thoughts in the comment box below.

Leave a Reply