
Spice up your WordPress website with the sophisticated touch of drop caps! You will see a lot of writing, and the book’s first letter comes with a big letter or a drop cap. Earlier, WordPress didn’t come with drop caps by default. But now, you can do it by default.
This post explores two approaches to adding these decorative first letters to your posts and pages. Whether you prefer a plugin’s user-friendly interface or the default power of Gutenberg, we’ve got you covered.
Here, I am going to show you both ways to add drop caps to the WordPress site.
Let’s begin, then.
What is a Drop Cap?
A drop cap is a styling technique that comes with a bigger first letter of the starting paragraph in each chapter. This technique is commonly used in magazines and books.
Adding a drop cap helps your content to catch the eyesight of your visitors. Drop caps add a formal and traditional touch to your site’s design.
Adding Drop Caps in WordPress
With the new update of WordPress, now you can add drop caps using the default editor. You will be able to add drop caps to every post, but you can not apply drop caps to all posts at once. You have to add drop caps to each post, manually.
To add drop caps,
Step 1: Add Your Paragraphs
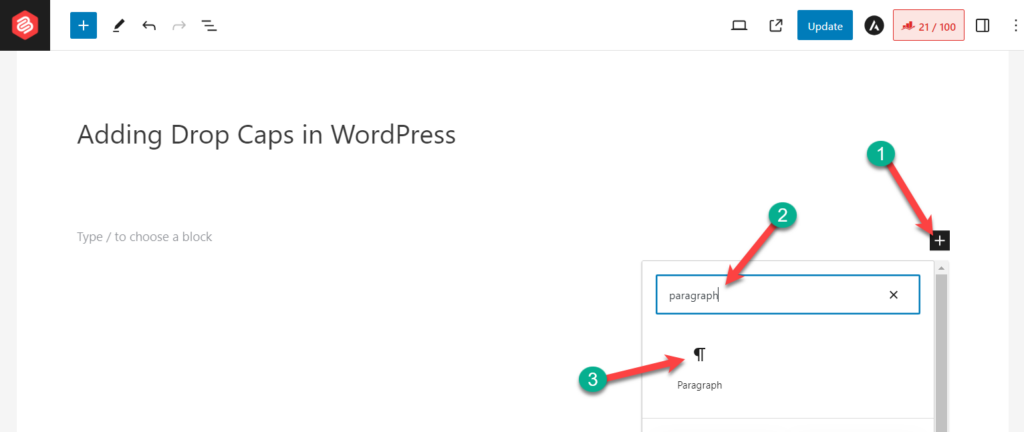
Open the post/page where you want to add drop caps. Click on the ‘Add Block’ button and search for ‘paragraph’ block.

Write your desired content.
Step 2: Add Drop Caps
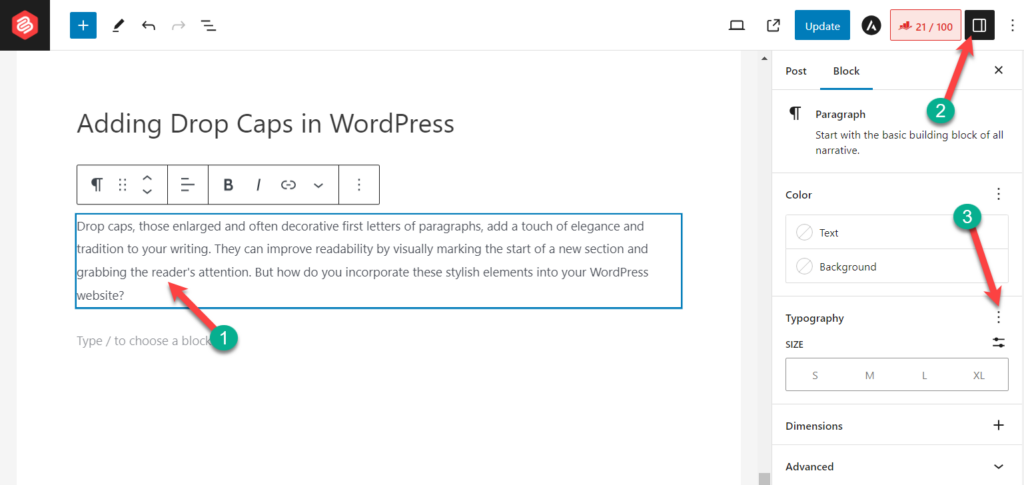
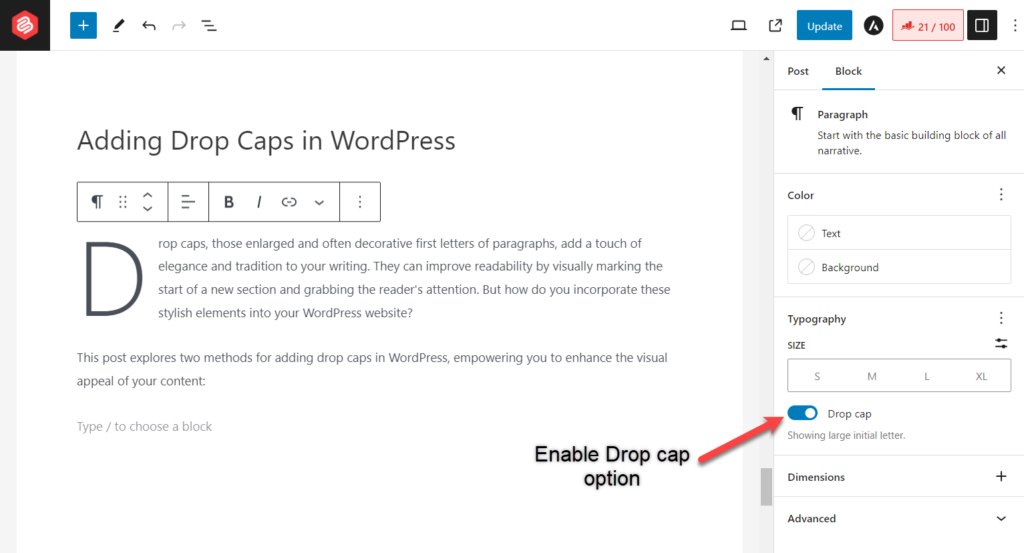
Click on the paragraph block and then open the block settings.

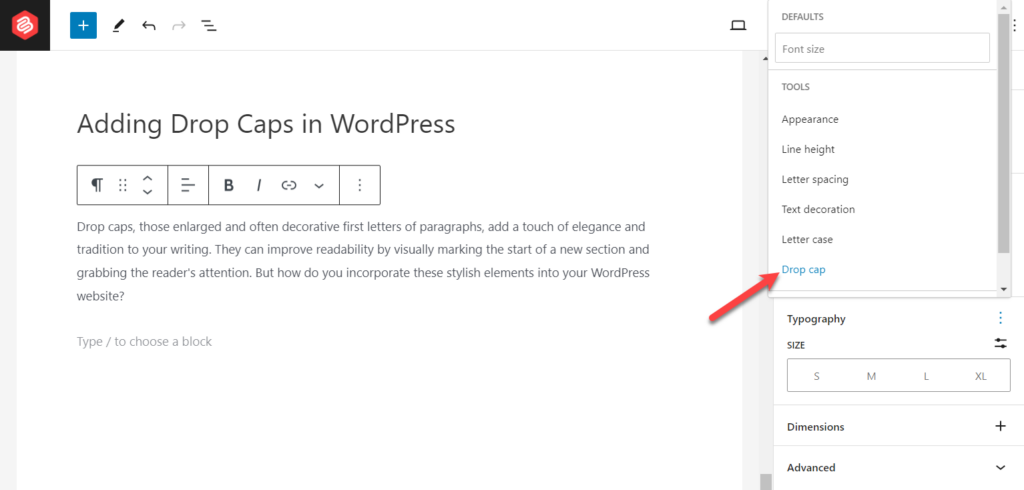
Scroll below, from the typography option click on the three dots button.

Click on the ‘Drop cap’ option.

Now, toggle and enable the drop cap option. Your paragraph will now have a Drop cap.
If you would like to see the whole process at once, then see the video from below:
Adding Drop Caps in WordPress Using Plugin
To add drop caps using a plugin, the first thing you have to do is install a simple plugin named ‘Initial letter’.
Step 1: Install Initial Letter Plugin
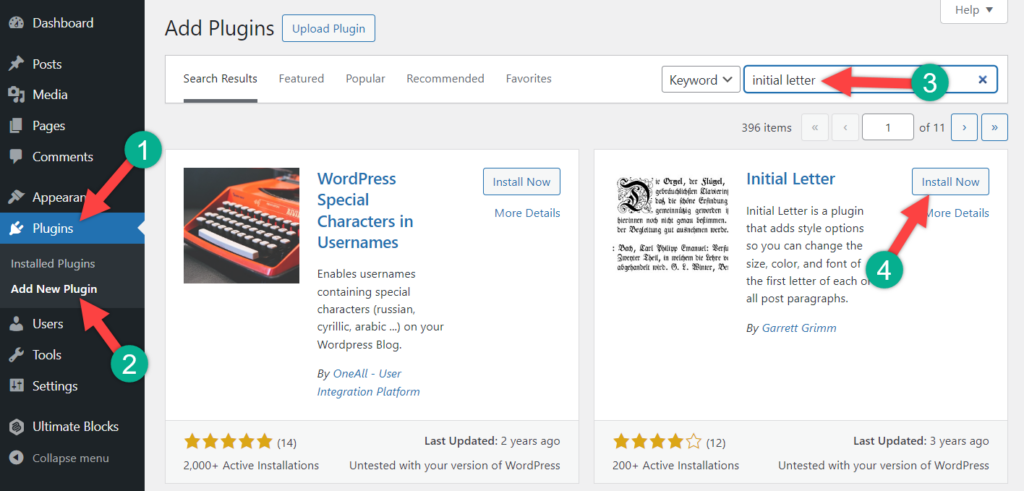
To install it, navigate to Plugins -> Add New Plugin, and search for ‘Initial letter’.

Install the plugin, and don’t forget to activate it.
Step 2: Configure the Plugin
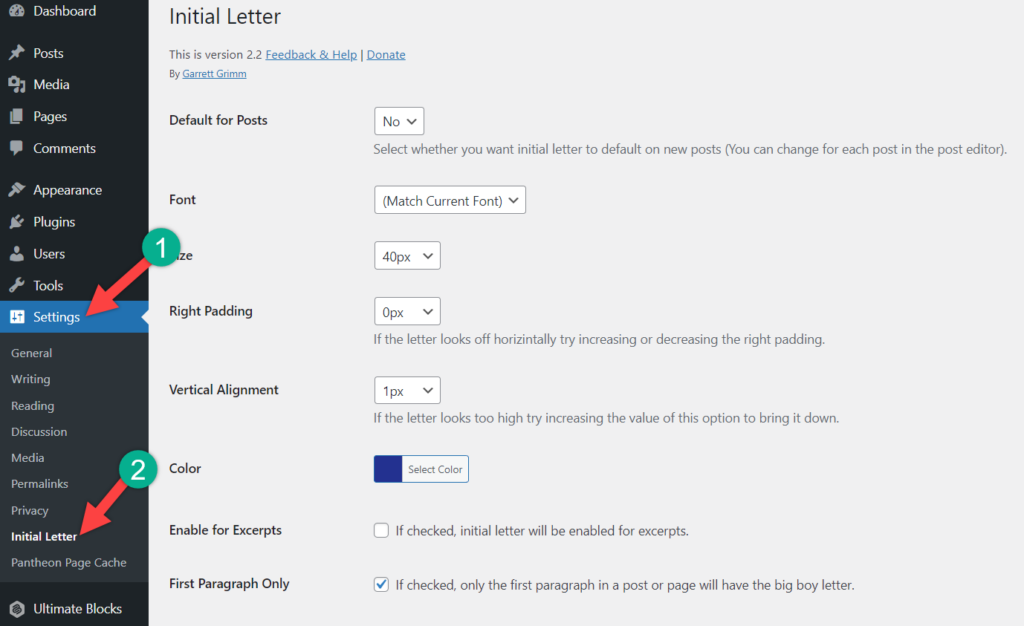
A soon as you install the plugin, all of your posts first letter will be drop capped. To customize settings, visit Settings -> Initial Letter.

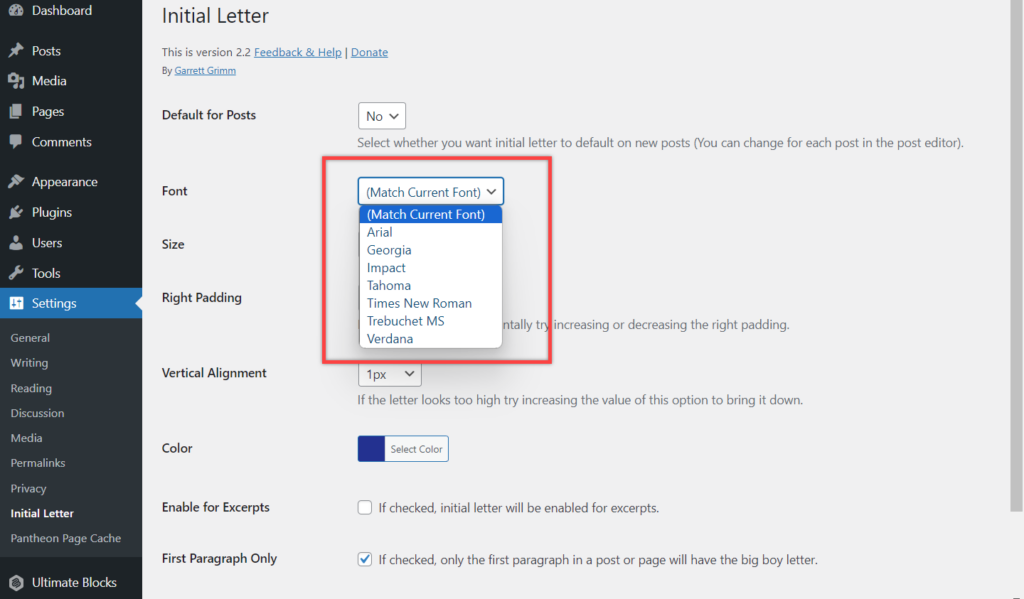
The plugin comes with seven different fonts; you can choose any of these fonts. You can also use the option ‘Match Current Font’ to use your current font as the drop cap letter.

You can also set the padding and color of the drop cap according to your needs. Afterward, don’t forget to click on save changes.
Everything is set. Now, the first letter of all your posts will come with a drop cap.
Last Words
If the current settings don’t meet your requirements, you can configure the settings in any way you want. This plugin is fully free, and therefore you don’t need to spend any money. If you liked this post, don’t forget to share it with your friends. Let me know your thoughts in the comment box below.

Leave a Reply