
If you’re a blogger or marketer aiming to optimize your content, the power of accordion cannot be overstated. It offers a clever solution to save precious screen space while presenting your content in an engaging and interactive manner.
The Ultimate Blocks plugin offers this functionality via its Content Toggle block — which is a game-changer for your content creation endeavors. With its user-friendly interface and extensive customization options, the Content Toggle block opens up a world of possibilities to captivate your audience.
In this article, we’ll delve into the wonders of the Content Toggle block, unveiling its diverse range of use cases. From FAQs to product features, timelines to course outlines, we’ll explore how this block can transform your content and elevate your website’s user experience.
Meet the Content Toggle (Accordion) Block
Ultimate Blocks, the Gutenberg blocks plugin, offers the Content Toggle (Accordion) block as part of its diverse collection. With the ability to customize the initial state as open or collapsed, you can control how the content is presented to your readers. Additionally, you can add a toggle state icon, allowing for further customization and visual appeal.

One of the best features of the Content Toggle block is its support for FAQ Schema. This lets you enhance your content’s visibility on search engines like Google, making it easier for users to find and engage with your website. This functionality is handy for creating attractive schema-enabled FAQs that can help boost your content’s ranking.
Content Toggle (Accordion) Use Cases
Here are some of the exciting ways you could use the Content Toggle. We’ve added a short description alongside a sample image to show you exactly how you can make the best possible use of this block.
1. Frequently Asked Questions (FAQs) Section
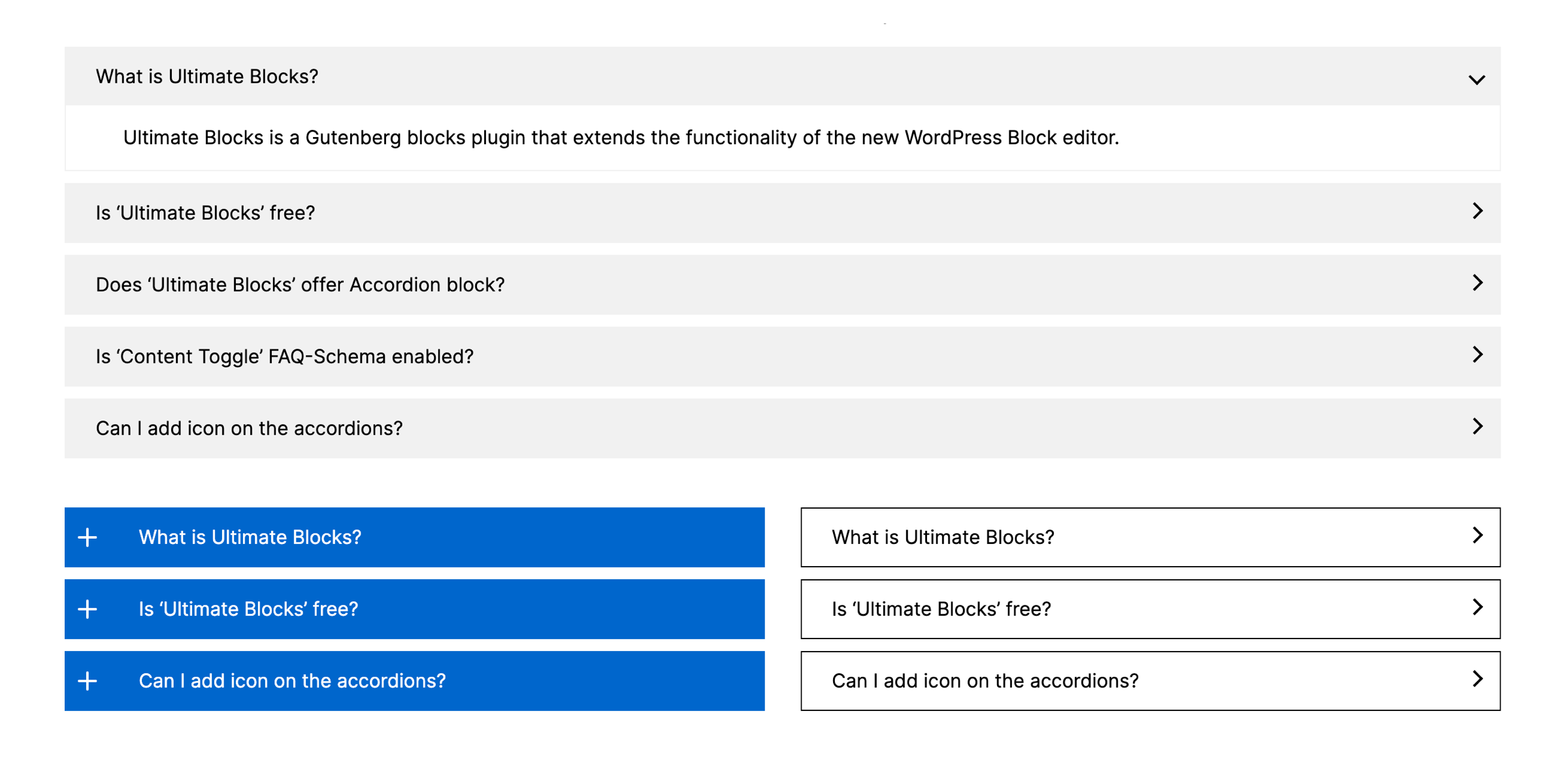
If you want to create a super handy Frequently Asked Questions (FAQs) section, the Content Toggle is the perfect tool for the job. You can create a sleek and user-friendly accordion-style layout for your FAQs. Each question acts as a toggle button, allowing users to expand or collapse the answers with just a click.
Using Content Toggle, you can effortlessly organize a long list of questions and answers into a compact and visually appealing format. Visitors to your website will appreciate the easy navigation and find the information they need without feeling overwhelmed. It’s like giving them a personalized FAQ guide to make their experience smooth and enjoyable. (Read: How to Add an FAQ Section in WordPress)
2. Collapsed Information In A Long Form Content
When it comes to writing long-form content, like an in-depth blog post or an informative article, sometimes you want to strike a balance between providing all the necessary information and not overwhelming your readers.
With Content Toggle, you can make your long-form content even more user-friendly by incorporating collapsible sections. It’s like having a title or a toggle button that users can click on to expand or collapse a specific section of content.
Readers can navigate through different sections without feeling bogged down by an excessive amount of information. You can give them the power to customize their reading experience, focusing on the sections that interest them the most. (Read: How to Add Collapsible Text Area in WordPress)
3. Step-by-Step Guides
If you create long guides (perhaps as software user guides or site tutorials), you know how hard it can be to make the content digestible and easy to follow.
With Content Toggle, you can break down your tutorial or guide into individual steps, presenting them in a neat and collapsed format. Users can easily follow along by expanding each step to view its details—it’s like having a virtual guide by their side, leading them through each step effortlessly.
They can progress through the tutorial at their own pace, expanding and exploring each step as needed. This might be just the tool you need to make your website the go-to location for users seeking guidance and knowledge in your area of expertise!
4. Product Features or Specifications
Ever thought of creating a product catalog directly on your website? An accordion block can easily help you design neat and detailed sections for each product.
You can create collapsible sections for each product feature or specification, allowing users to expand only the sections they are interested in. This offers a flexible and personalized browsing experience, akin to having a customized product catalog that adapts to each user’s unique needs.
Users can easily find the information they seek, exploring the features and specifications that pique their interest. Whether they want a quick overview or an in-depth analysis, Content Toggle allows users to navigate through the information effortlessly.
5. Course or Lesson Outlines
When it comes to presenting course or lesson outlines on your website, the Content Toggle feature from Ultimate Blocks is a game-changer. It lets you create a structured and interactive format that guides learners through the curriculum with ease.
Content Toggle allows you to organize your course or lesson outlines into collapsible sections. Each section represents a different topic or module, acting as a roadmap for learners. By clicking on the toggle buttons, learners can expand or collapse specific sections, giving them control over their learning journey.
This visual organization enhances the user experience and helps learners navigate through the material more efficiently.
6. Event Schedules & Agendas
A nicely presented schedule can make all the difference when you’re organizing or advertising an event on your website. With Content Toggle, you can create sections for different time slots or event days, and within each section, you can include information such as the session titles, speakers, and locations. Users can easily navigate through the schedule by expanding or collapsing the sections based on their interests or the specific time they want to explore.
With the ability to collapse sections, the schedule remains visually clean and uncluttered, avoiding overwhelming users with excessive content. This makes it easier for attendees to quickly find the events or sessions they are interested in and access the relevant details.
7. Terms and Conditions or Legal Information
You can also use Content Toggle to present your website’s terms and conditions or legal information. Using Content Toggle, you can create collapsible sections containing specific clauses or legal content. Users can then expand the sections they are interested in to access the detailed information while keeping the overall presentation concise and user-friendly.
The beauty of using accordion blocks for terms and conditions or legal information lies in their user-friendly nature. Instead of presenting users with a daunting, lengthy page of text, the accordion blocks allow them to expand only the sections they are interested in. This approach improves readability and ensures that users can easily find the specific information they are looking for without having to scroll through an entire document.
This is a fantastic way to ensure compliance with legal standards while offering a seamless user experience.
8. Quiz Questions
If you want to display quiz questions, the Content Toggle can help you. It promotes interactivity by allowing users to reveal questions at their own pace. They can expand a question, read it, and then provide their answer before moving on to the given answer. This sequential process enhances concentration and helps users approach the quiz systematically.
Whether you have a short quiz with a handful of questions or a comprehensive quiz with numerous items, Content Toggle accommodates different quiz structures. Users can expand and answer questions at their own pace, providing a flexible and user-centric quiz experience.
9. Timelines or Milestones
If you’ve been on an exciting project journey and want to share its evolution with visitors or stakeholders, Content Toggle is your go-to tool. With its organized and intuitive interface, you can showcase the chronological order of events in a captivating manner, allowing visitors to stroll through your project’s compelling narrative.
The Content Toggle empowers them to dive deeper into the details by expanding specific sections that pique their interest. This seamless and user-friendly browsing experience ensures that every visitor can explore the project at their own pace and uncover the intricate layers of its development.
10. Release Notes or Version Updates
Content Toggle offers a fantastic solution for effectively communicating release notes or updates for a software application or website. By leveraging this feature, you can create a visually appealing and organized presentation where each version update is neatly encapsulated within a collapsed section. Users can expand these sections at their convenience, allowing them to dive into the specific details of each update.
The Content Toggle facilitates easy navigation between different releases or updates. Users can expand and collapse sections as they move between different versions, allowing them to compare and contrast the changes made over time. This enables users to track the progress and evolution of the software, providing a comprehensive understanding of the updates and their impact.
How to Use Content Toggle (Accordion) Block
Follow these simple steps to add a content toggle to your WordPress posts/pages.
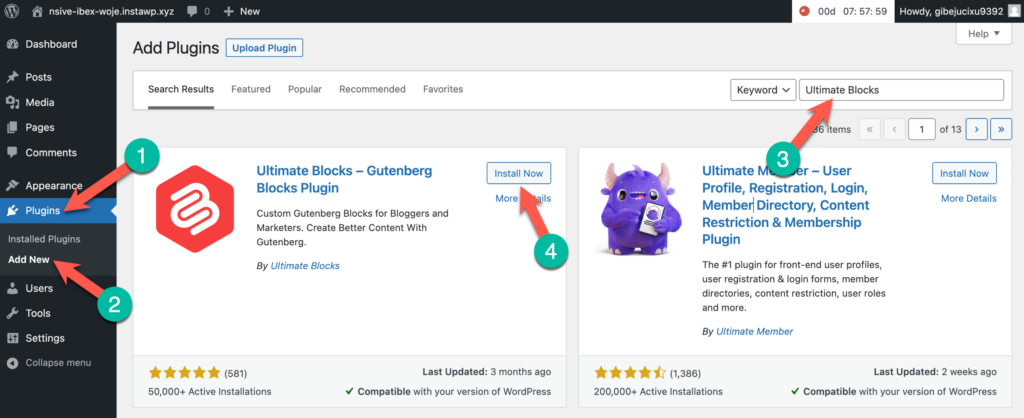
Step 1: Install the Ultimate Blocks Plugin
First, go to your WordPress dashboard and navigate to Plugins > Add New. Then search for ‘Ultimate Blocks’ and install & activate the plugin.

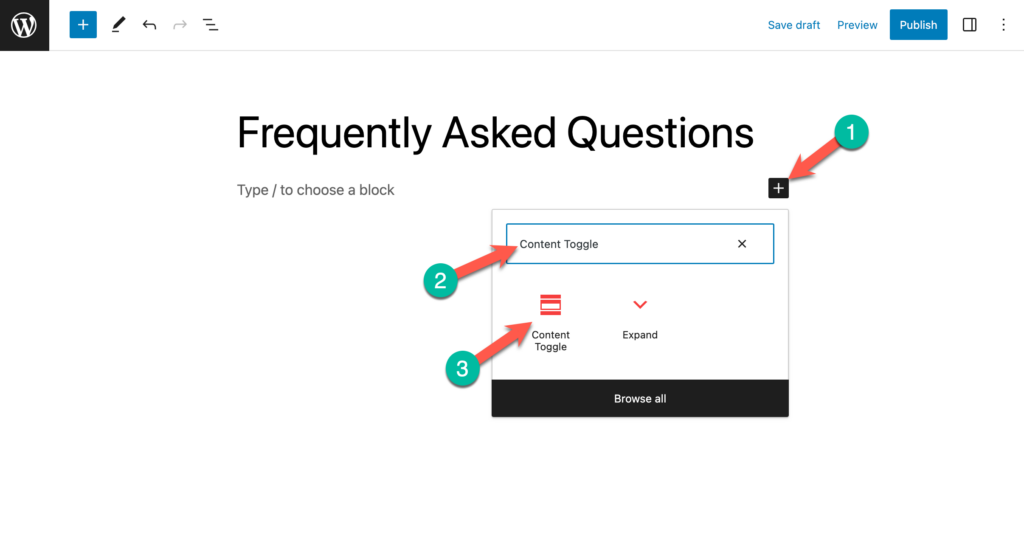
Step 2: Add the ‘Content Toggle’ Block
Go to the post or page where you want to add the Content Toggle Block. In the Block editor, click on the Plus (+) icon to add a new block. Type “Content Toggle” in the search bar and select the Content Toggle Block.

Step 3: Add Content & Customize the Block
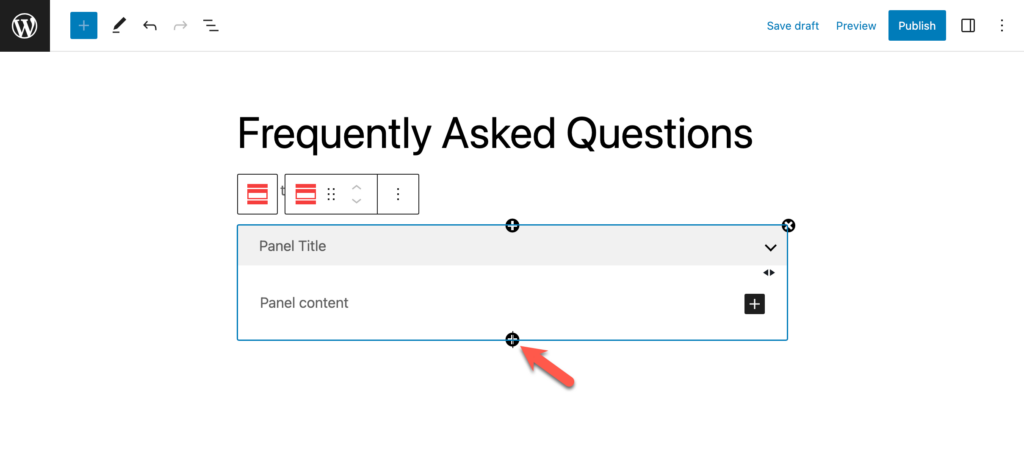
Once you’ve added the Content Toggle Block, you can start adding the content. You can add multiple accordions by clicking the Plus (+) sign.

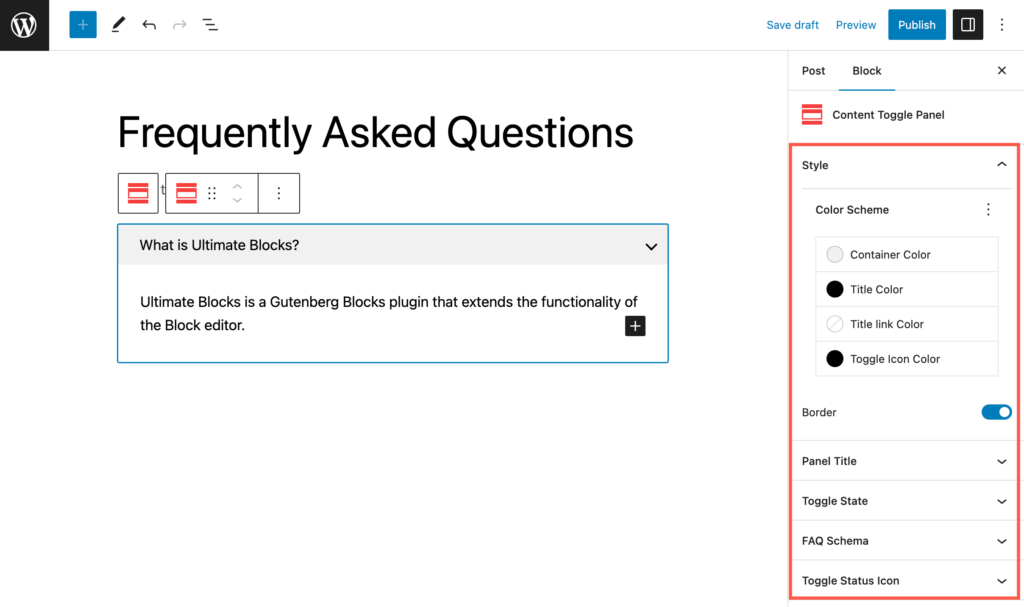
You can customize the accordions from the right-hand side options panel.

You can also enable the FAQ Schema from the options panel.
Conclusion
In conclusion, the Content Toggle block offered by the Ultimate Blocks plugin proves to be an indispensable tool for bloggers and marketers seeking to enhance their content presentation. With its ability to condense and organize information into collapsible sections, this block empowers you to make the most of limited screen space without compromising on the quality and depth of your content.
Embrace the power of the Content Toggle block and elevate your content creation experience. By leveraging the Ultimate Blocks plugin, you gain access to a world of possibilities, allowing you to engage and captivate your audience in new and exciting ways.

Leave a Reply