
With the introduction of the Block Editor, WordPress has brought so many divine changes and features.
Cover Block is one of them. It lets you add cover images/videos to your WordPress posts/pages.
However, don’t confuse this feature with the ‘Featured image’ option. The featured image of WordPress post/page is a different thing.
Here, we’ll show you how to add a cover image/video in WordPress posts/pages.
Let’s Begin.
What is a Cover Image?
An image that is used as a cover photo of a new section in a blog post or page is referred to as a cover image.

You can use this image when you are starting a new story or a section in your post. With this block, you can add any text and color overlay on your cover image.
Add a Cover Image/Video in WordPress
The new editor of WordPress comes with a special block named Cover that allows you to add a cover image in WordPress.
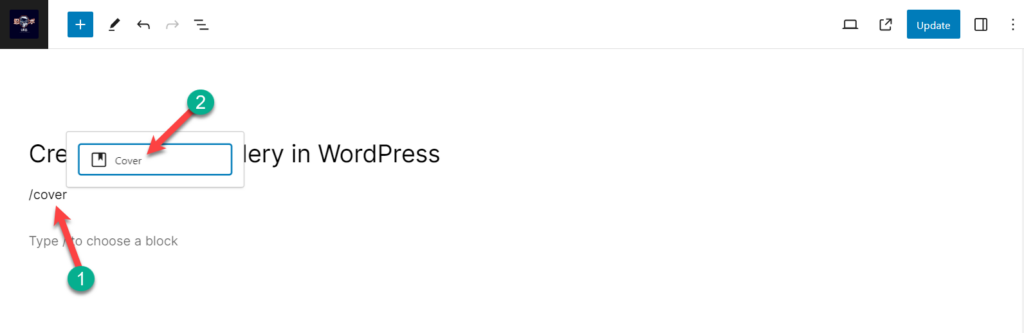
You can quickly add Cover Block by typing “/cover” in a new paragraph block and pressing the enter.

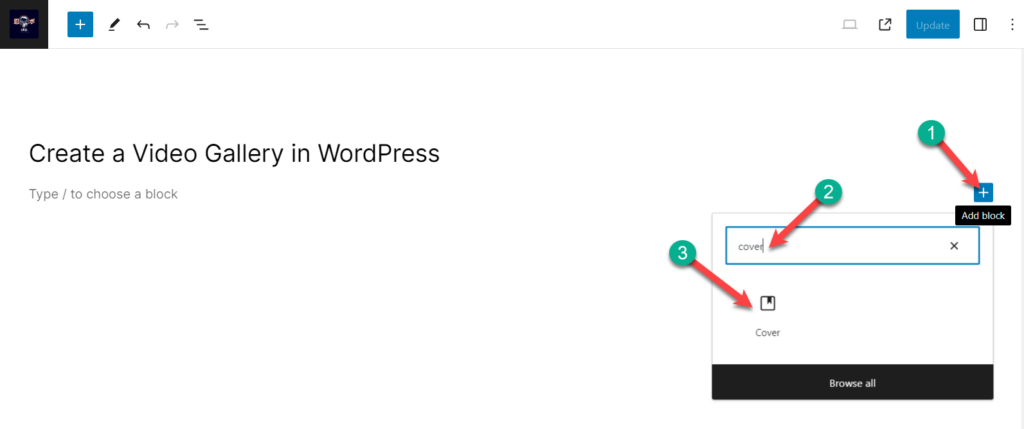
Or you can insert the cover block regularly by clicking on the add block button, search for the cover block, and then insert it by clicking on it.

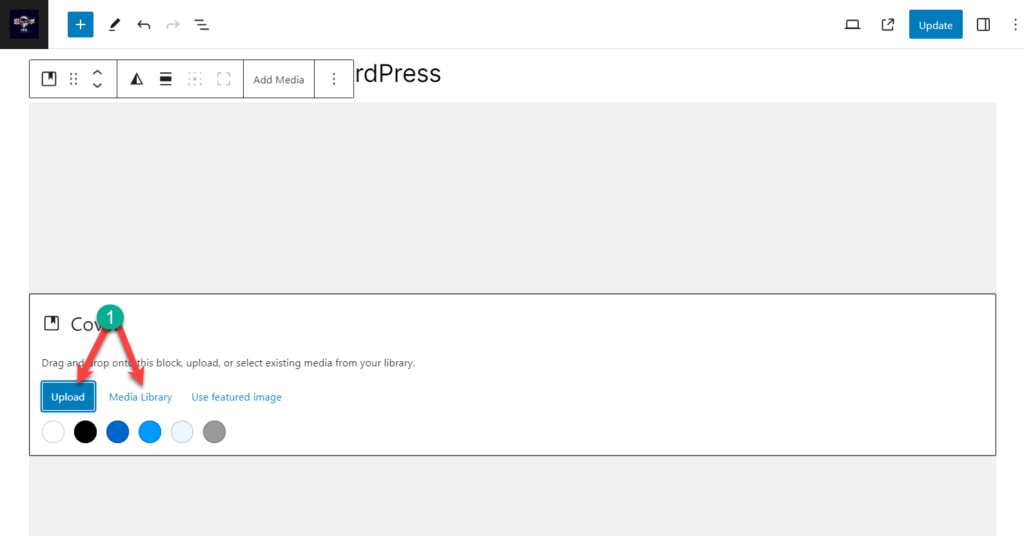
Now drag and drop an image or video in the block to upload as a new cover. You can also upload the image by clicking on the upload button or choose an image from the media library.

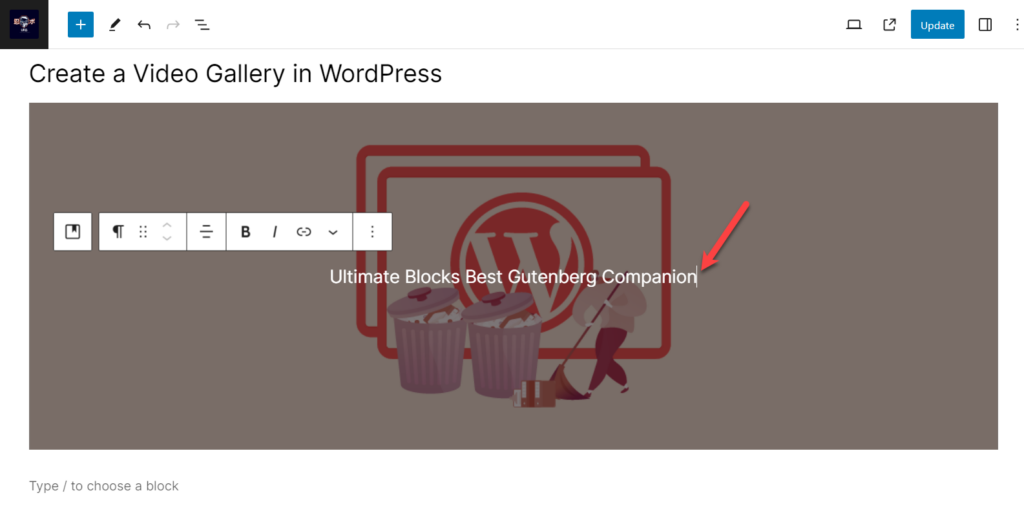
Upon adding the image/video, you can add a text on it. Simply click on the image/video and add the text. You can also customize the text from the text toolbar.

This is how you can add a cover image/video to your WordPress post/page.
You can customize a lot of things on the cover block, which will be discussed below.
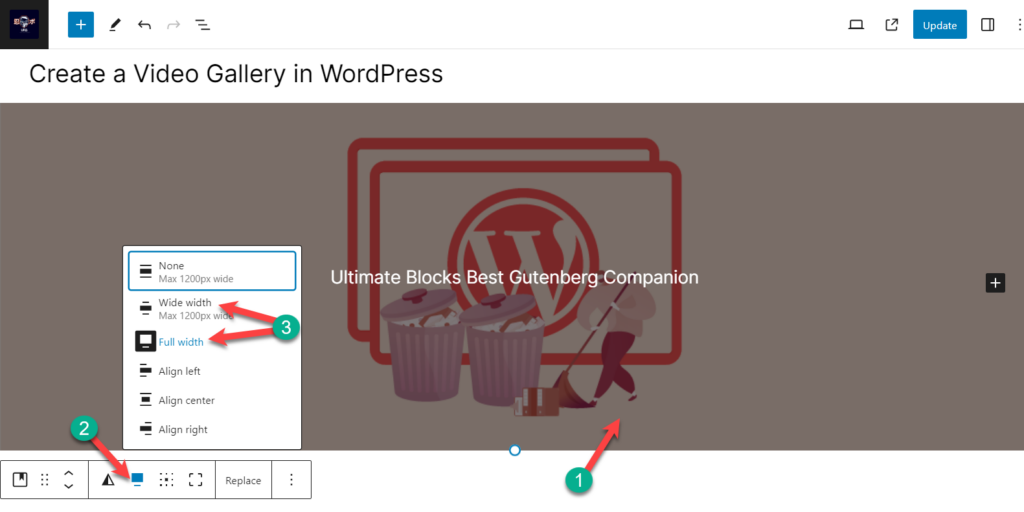
Width Option
You can set the image with two width options – Full width and wide width.

Change Text Position

This option allows you to change the position of content within your cover.
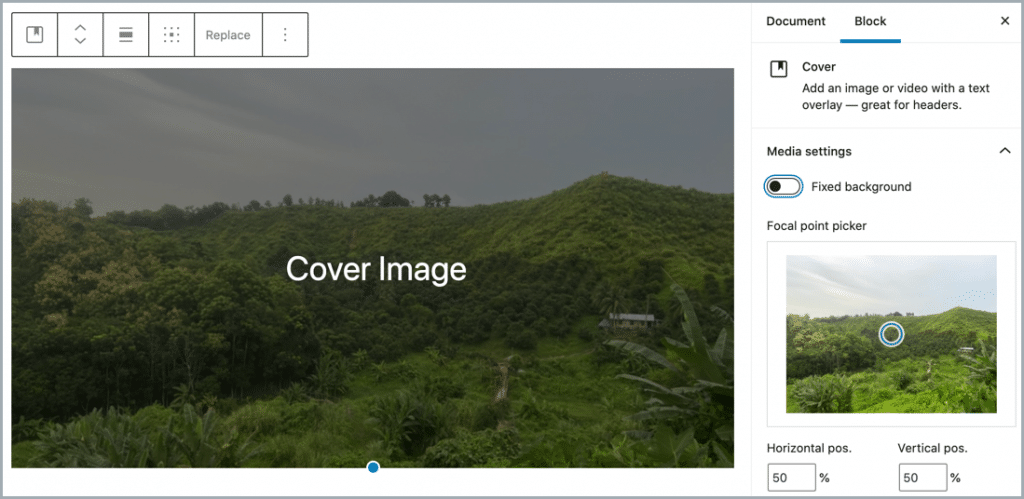
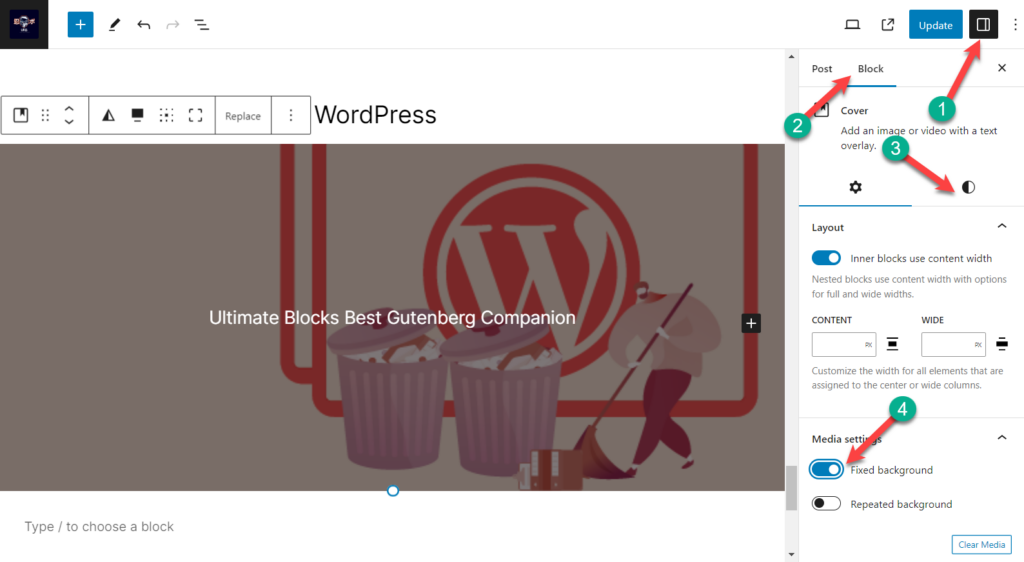
Fixed Background

In fixed background, you get a toggle for a fixed background. A fixed background means the cover image is going to scroll along with your page. When you turn this option off, it embeds the image in place, so the image doesn’t scroll.
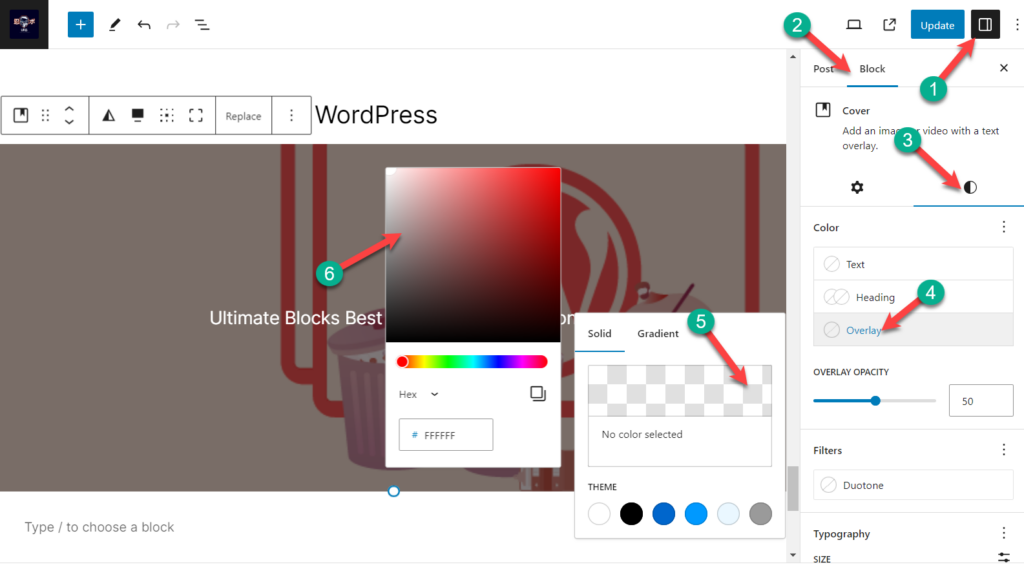
Overlay

By using the overlay color options, you will be able to add a color overlay to the cover image. By default, the overlay color is transparent gray.
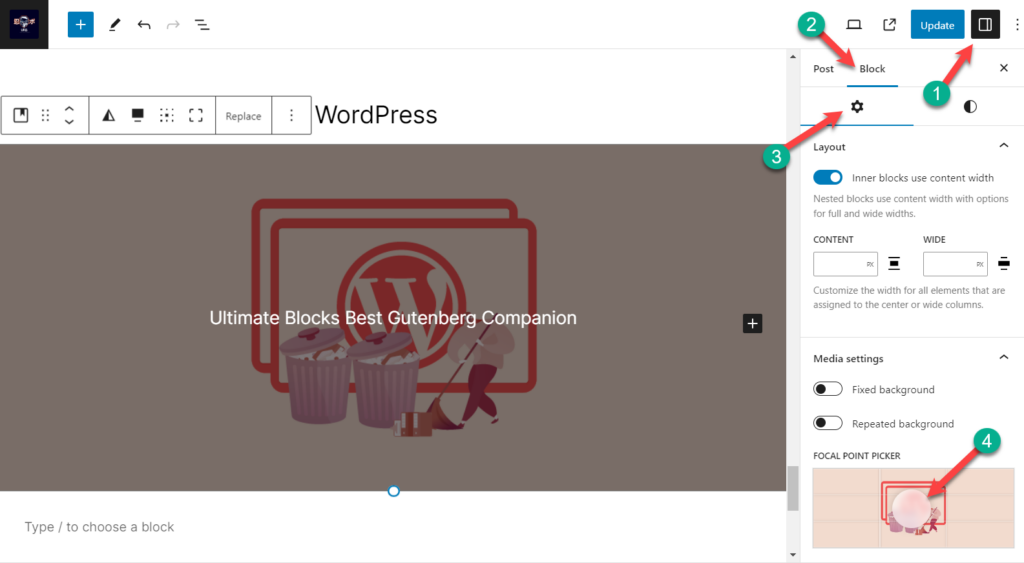
Focal Point Picker

If you have a fixed background option turned off, then you will see the focal point picker. This tool allows you to identify the main point of interest in a photo and highlight it. Drag the picker to any point, or you can use the percentage from below.
Dimensions

With Dimensions, you will be able to change the height of your cover according to your requirements.
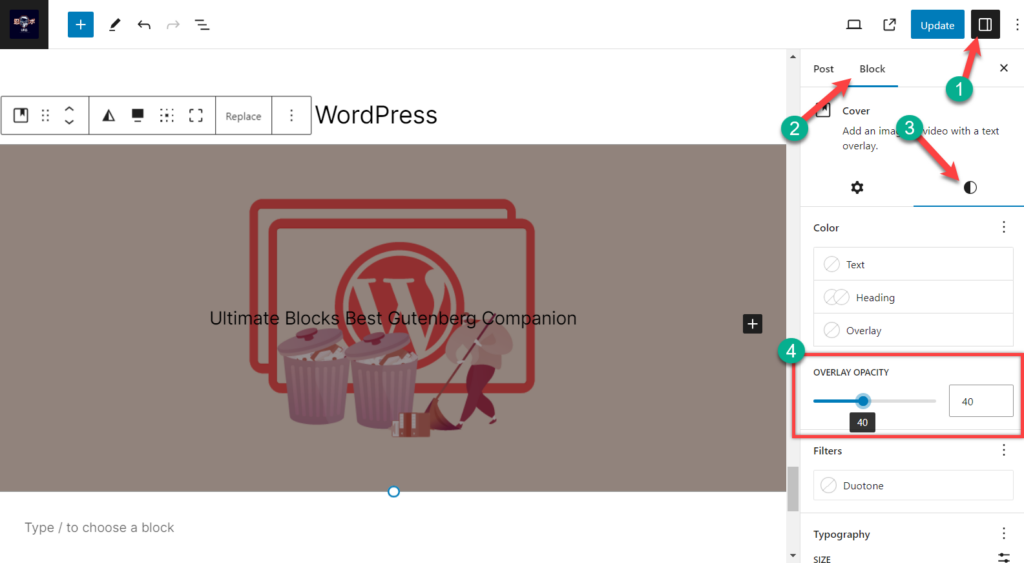
Overlay Opacity

This option allows you to change the overlay opacity of the image. At 0, the image is fully transparent, and at 100, the image is fully opaque.
Also Read: How to Add & Embed Videos in WordPress
Conclusion
Hope this post helped you to add cover image to your WordPress post/page. If you have any questions regarding this, feel free to ask us via comment.
And if you’ve found this post useful, please consider sharing the post.

Leave a Reply