
Blocks are essential for any post or page. Sometimes you may need to hide the blocks on specific devices or you can say display WordPress blocks based on Screen Size. For instance, you may use a spacer block in your post. It will look great on any desktop device but it will look terrible on mobile devices.
By default, WordPress doesn’t allow you to display WordPress blocks based on screen size. To display blocks based on screen size you have to use an additional plugin. In this post, I show you step by step to display WordPress blocks based on screen size.
Let’s see, then.
Display WordPress Blocks Based On Screen Size
To display WordPress blocks based on screen size, we need a plugin. Without the plugin, you have to write tons of codes. All you have to do is follow these steps and do it on your own.
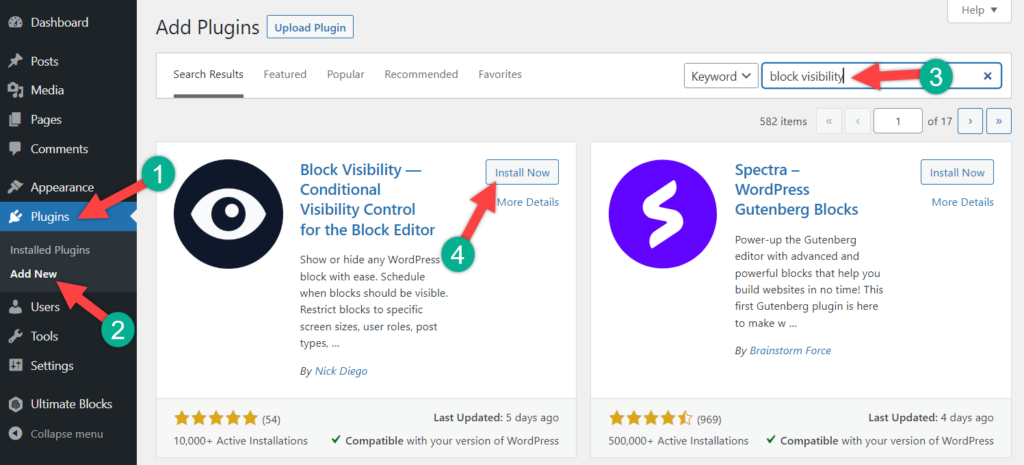
Step 1: Install Block Visibility Plugin
First, you have to install the Block Visibility plugin from the WordPress plugins directory. To do it, navigate to Plugins -> Add New and search for ‘Block Visibility’.

Install the plugin, and don’t forget to activate it.
Step 2: Set up Block Visibility Based on Screen Size
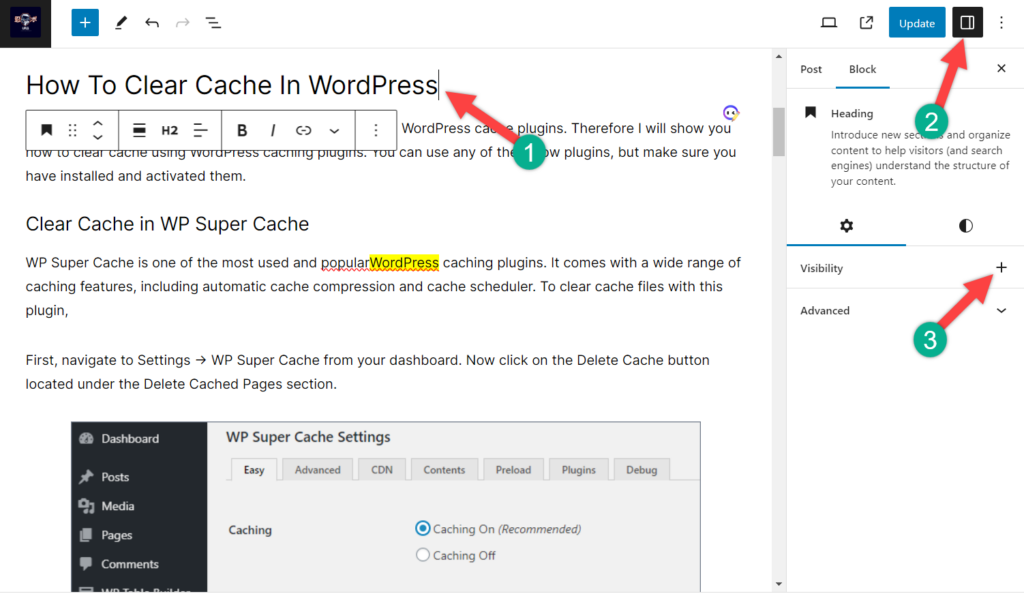
Now open the page or post where any blocks need to be hidden on a Mobile or Tablet device.
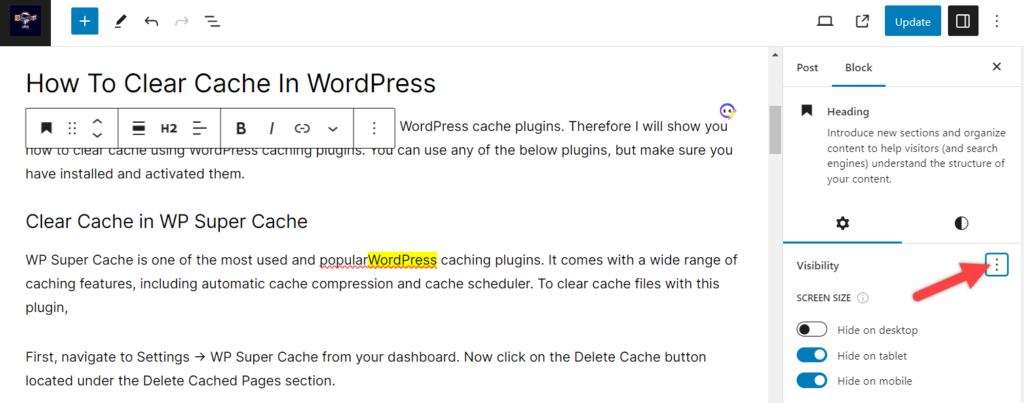
Select the block and click on the Settings icon in the top right corner. Now select the ‘Block’ tab.

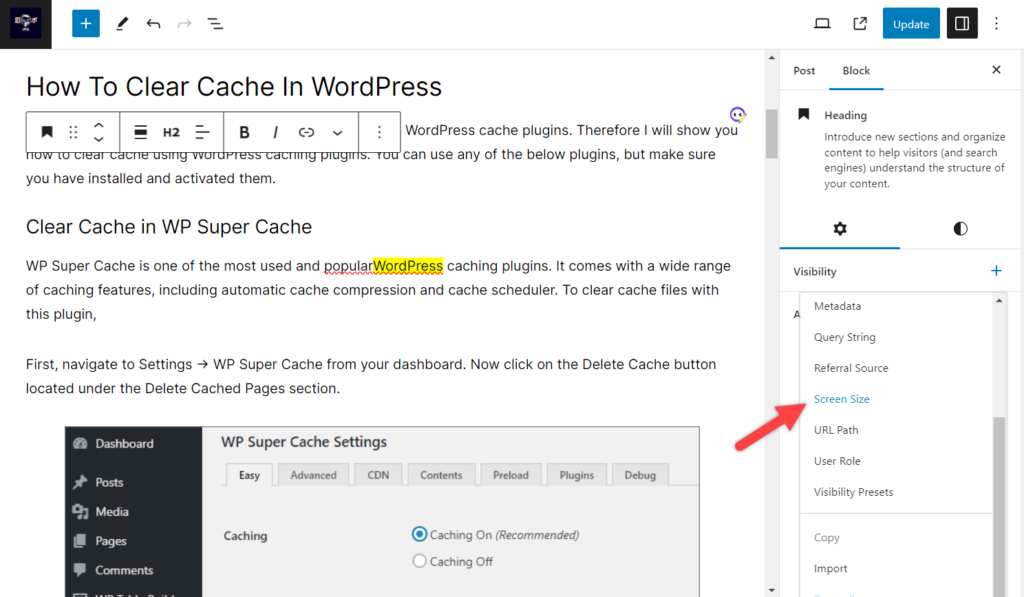
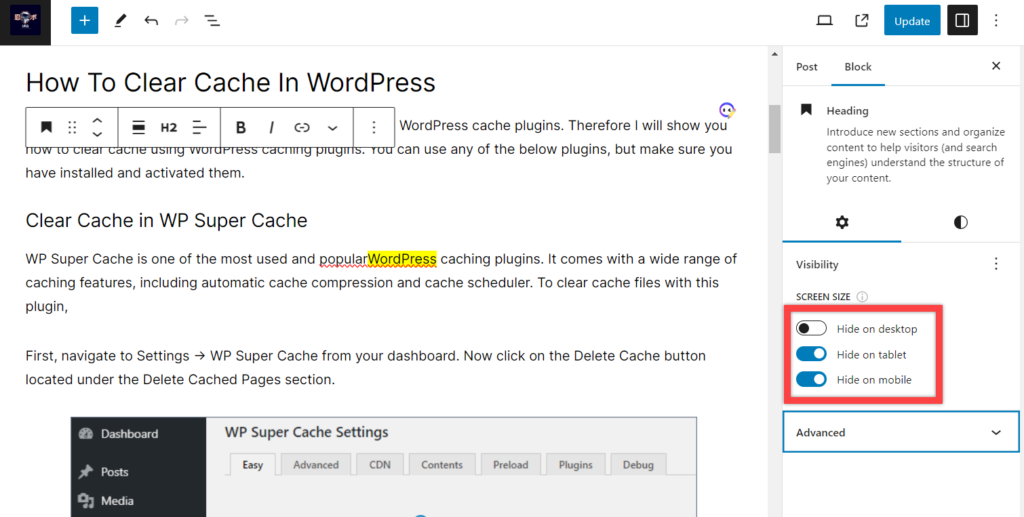
Now check for the visibility option. Here you will find the option for hiding the block.

You can hide blocks based on many things. Here, I am going to hide the block based on screen size therefore, I am choosing ‘screen size’.
For the applicable device toggle, the option and your block will be hidden for that device.

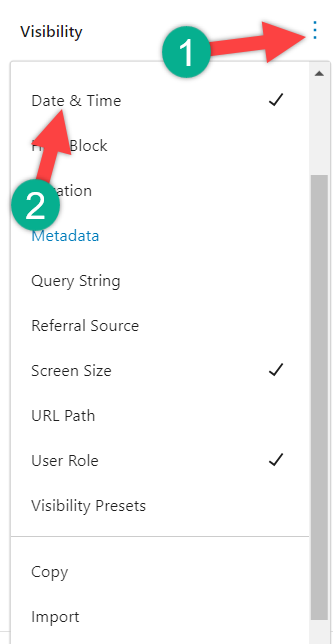
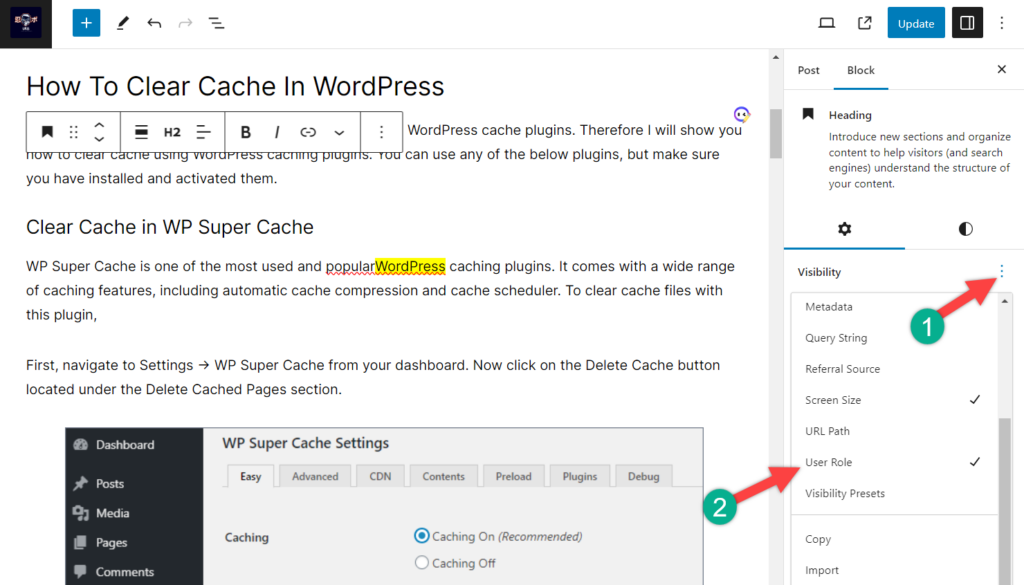
If you wish, you can apply multiple conditions, just click on the three dots and select any other condition.

Set up Block Visibility Based on Time and date
If you want to hide the block based on the schedule, click on the three dots and choose Date & time.

Choose the date, and you are done. For multiple schedules, click on the add schedule option and then add more schedules. Then toggle ‘Hide when schedules apply’, and this block will be hidden at the scheduled time.
Set up Block Visibility Based on User Role
You can also hide the block depending on the user’s role. For instance, you want that your block will be only visible to logged-in users. To do it choose ‘Usert Role’ from the block visibility.

Then choose the user role as ‘Logged-in’. No other person than logged-in users will be able to view the block.
Customize Settings
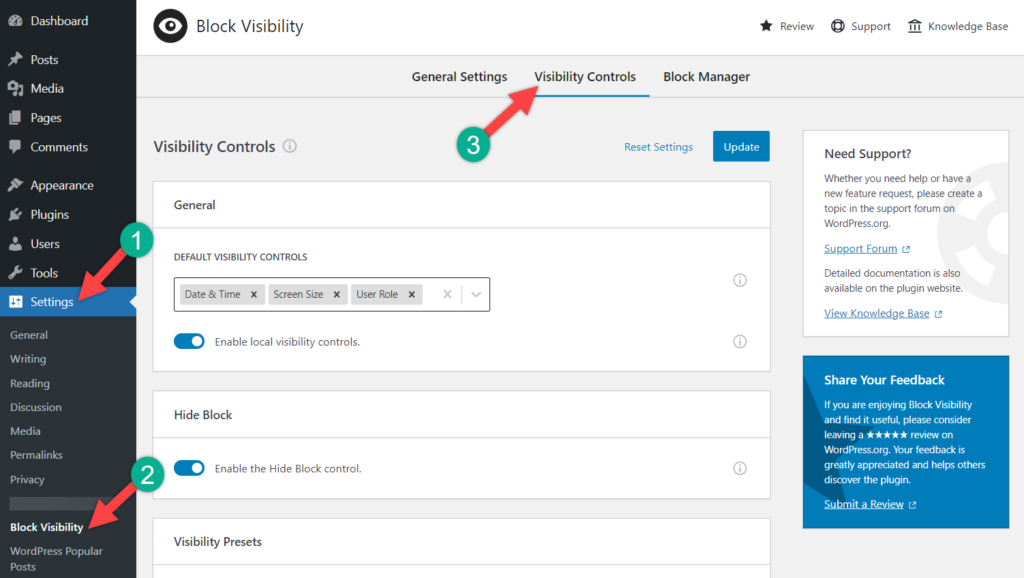
There are a lot of controls available for this plugin. If you want to customize, then navigate to Settings -> Block Visibility. If you want more device control, click on visibility controls.

Scroll below and from the Screen size toggle ‘Enable Advanced screen size controls’
This will enable two more screen size control options.
Last Words
I hope this helps you to display WordPress blocks based on screen size and even more. If you face any difficulty, feel free to tell me, and I will be happy to help you. If you liked the post, then please share it with your friends, and don’t forget to leave your thoughts in the comment box below.

Leave a Reply