
In today’s digital landscape, an engaging and visually appealing website is very important for capturing the attention of your audience. The first thing your visitor watches on your site is a banner. A banner serves as a prominent and eye-catching element that can showcase important announcements, highlight special offers, or reinforce your brand identity.
If you don’t know how to add a banner in WordPress, then this post is for you. After reading the post, you can add a banner in WordPress by yourself.
Let’s start.
Adding a Banner in WordPress
You can easily add a banner using the default block of WordPress. Here, I have described the process in four steps. Follow these steps, then create your own banner.
Step 1: Add a Cover Block
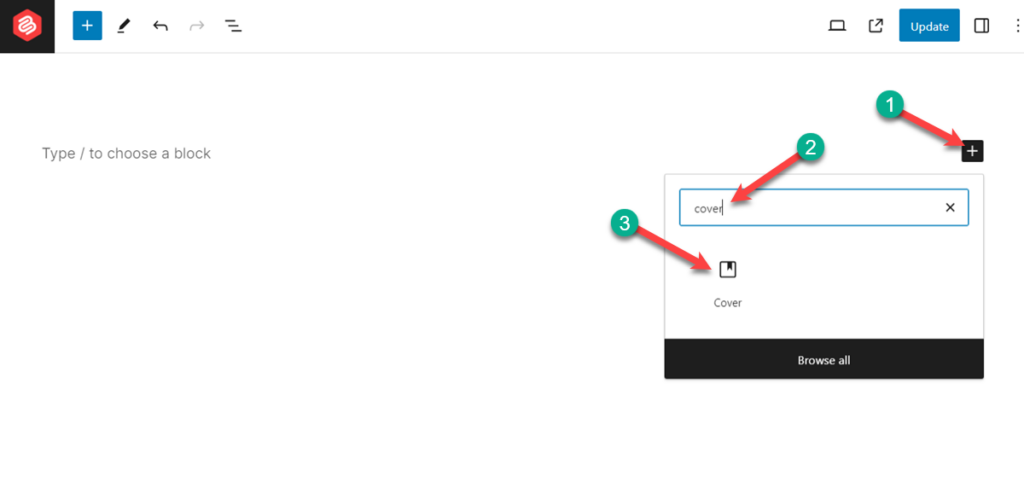
First, open the page/post where you want to add a banner. Click on the Add Block button and search for the cover block.

Insert the block by clicking on it.
Step 2: Add Background Image
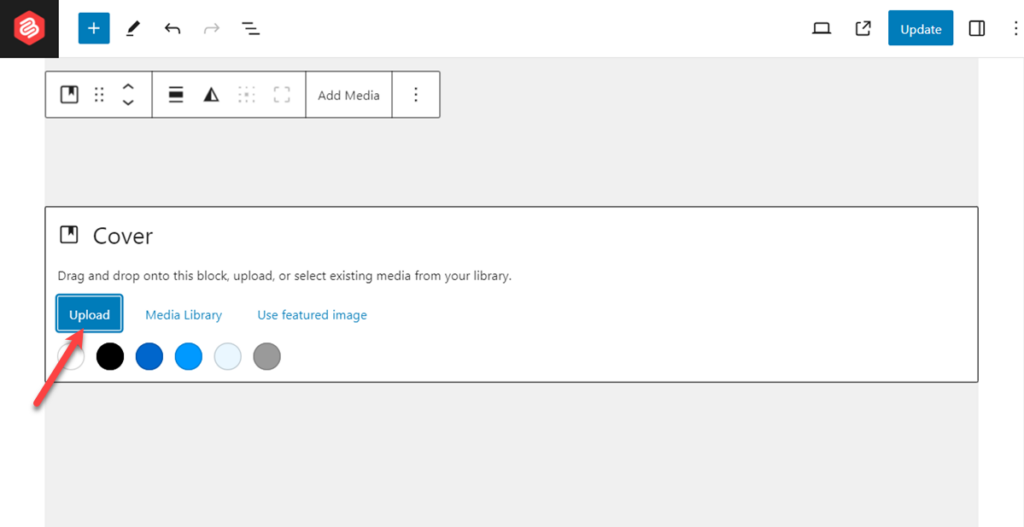
As you insert the block you can see the upload button. Hit it and insert the image that you want to use as the background image for your banner.

If you have already uploaded image then you can select it from the media library. To do this click on the media library button and insert your image.
Step 3: Add Banner Title
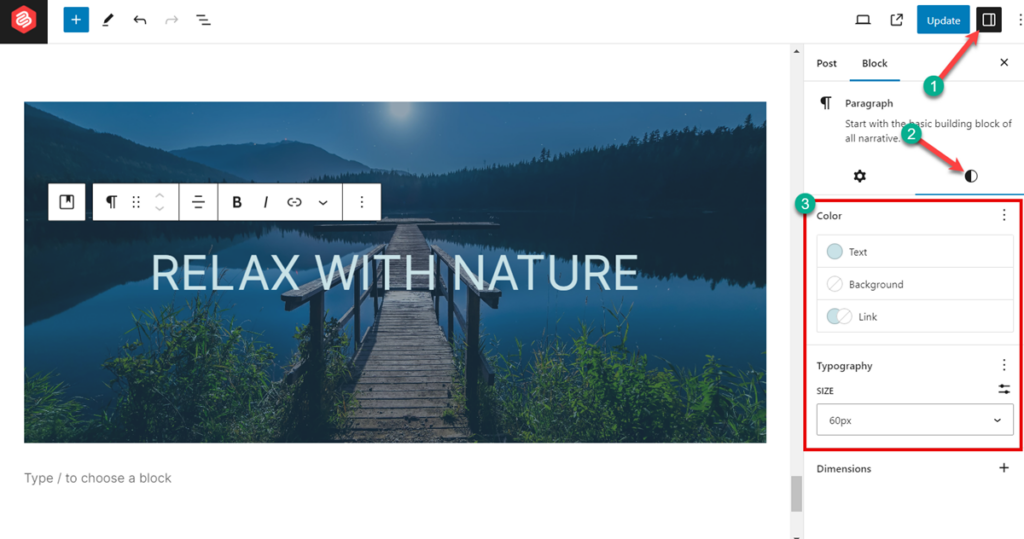
Now, write your banner title.

If you like to customize your text, then do it from the block settings. Generally the default title is a little bit smaller in size, you may make it bigger and change the text color.
Step 4: Add a Button
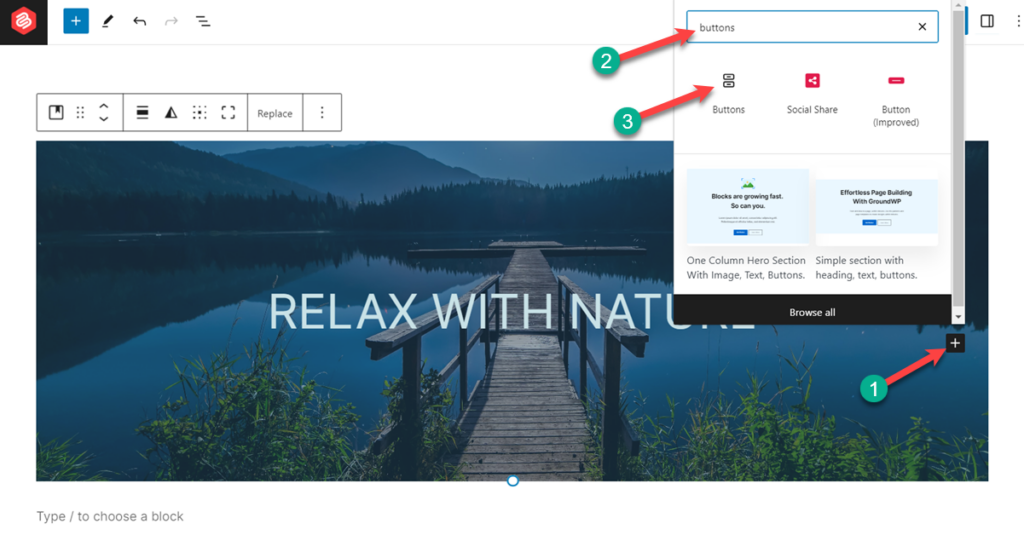
Now, click anywhere in the block and you will see a ‘Add block’ or ‘+’ button inside the block. Click it and search for ‘Buttons’ block.

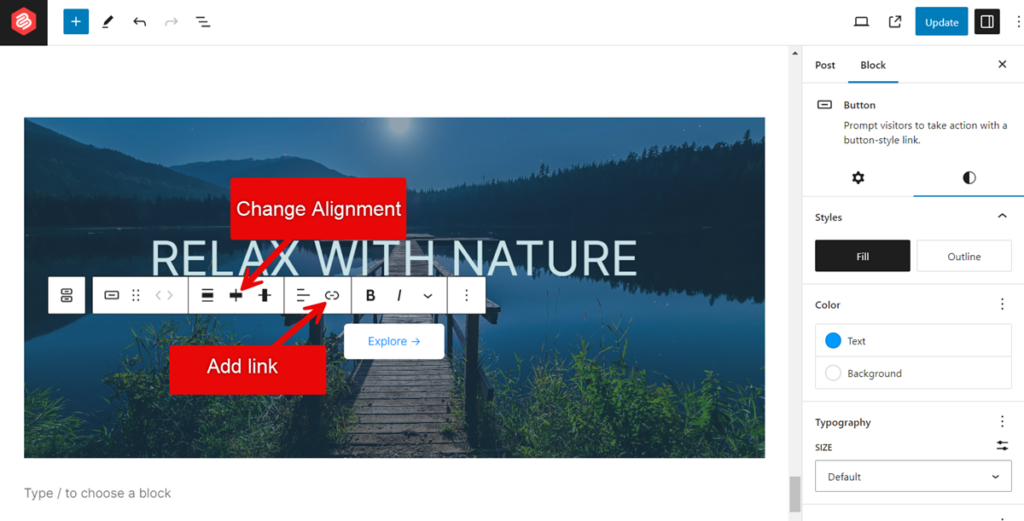
Add text in button.

If you like you can customize from the block settings. Now from the toolbar, add link to the button.

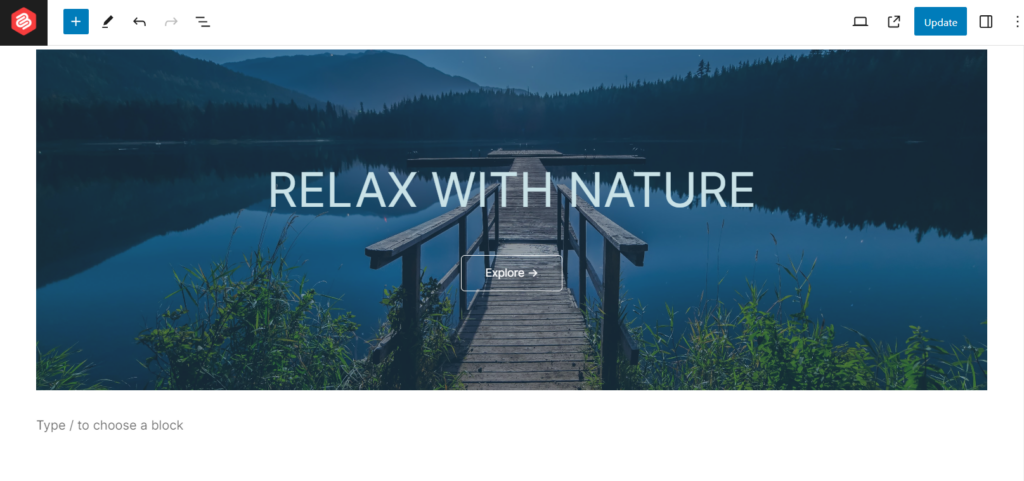
Finally, your banner will look something like this below.

Other Ways
You can also create a banner more professionally. For this you have to hire someone or you have to create it from the scratch. There are many tools available on the web. Among those illustrator, canva, figma are the most popular ones. If you have very few knowledge then canva can be your choice, as lots of templates comes with it. It is also very easy to use and customize.
Last Words
You can also do everything manually; in that case, you have to insert the cover block first and then set the image. When you are done, add a heading and a button. Afterward, customize your banner in the way you like.
If you liked the post, then please share it with your friends. Don’t forget to share your thoughts in the comment box below.
Changelog
Updated on 2024-06-23 (Uzzal Raz Bongshi)
- Whole method is updated including images.
- Added new cover image.
- Updated meta.


























Leave a Reply