
Feeling like your website content is giving visitors a case of “scroll fatigue”? Endless scrolling can be a drag!
This post unveils the magic of the “Load More” button in WordPress, your secret weapon for combating content overload and boosting user experience. Learn how to implement this click-happy hero, keep your visitors engaged, and transform your website from a scrolling abyss into a user-friendly haven!
Let’s start.
Adding Load More Button for Anything
To add a load more button, you need an external plugin named Ultimate Blocks. Generally, it’s free and comes with 20+ intuitive blocks that make your editor easier than ever.
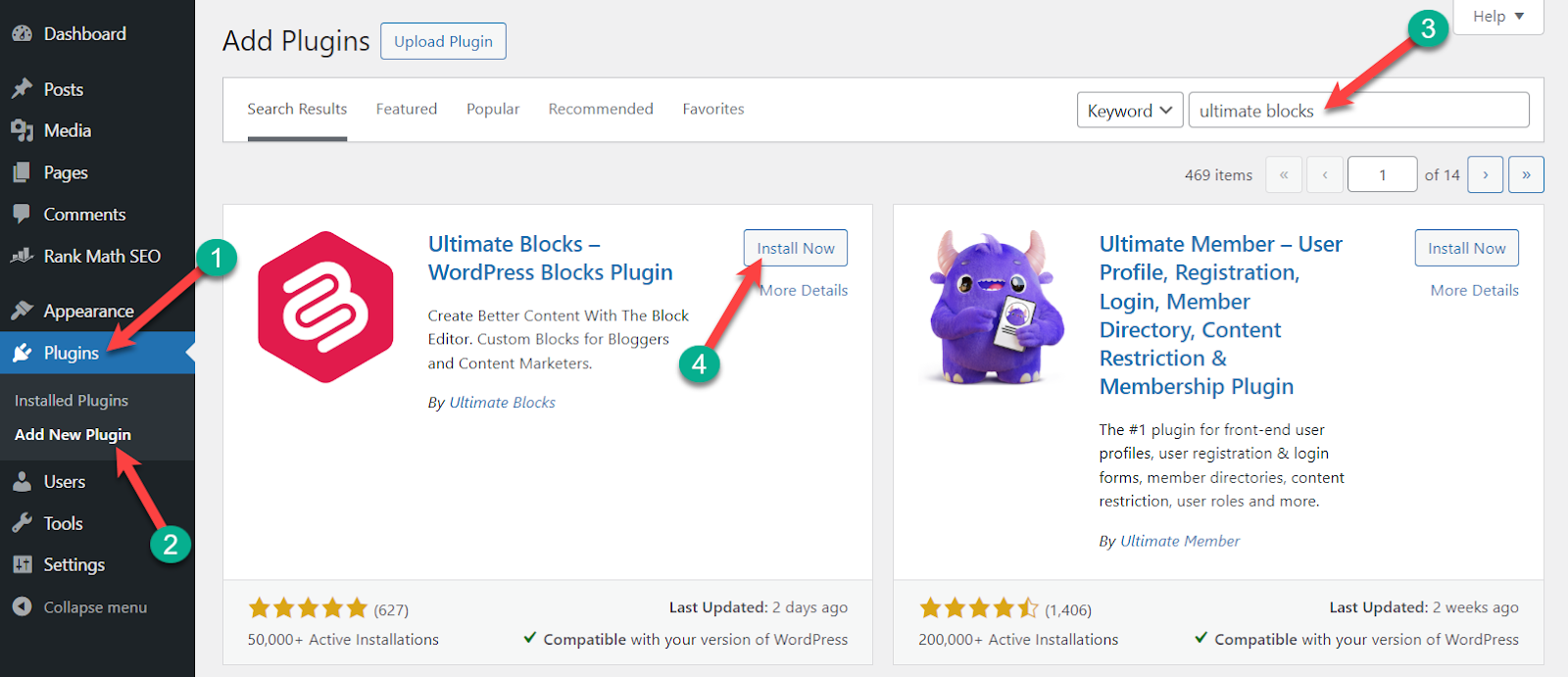
To install the Ultimate Blocks plugin, navigate to Appearance -> Add New Plugin and search for ‘Ultimate Blocks’.

Click on the ‘Install Now’ button and install it. After the installation is complete, don’t forget to activate the plugin.
But if you would like to customize it even further, then you have to purchase the pro version of this plugin. With the help of this plugin, you will be able to shape your website in the exact way you want to.
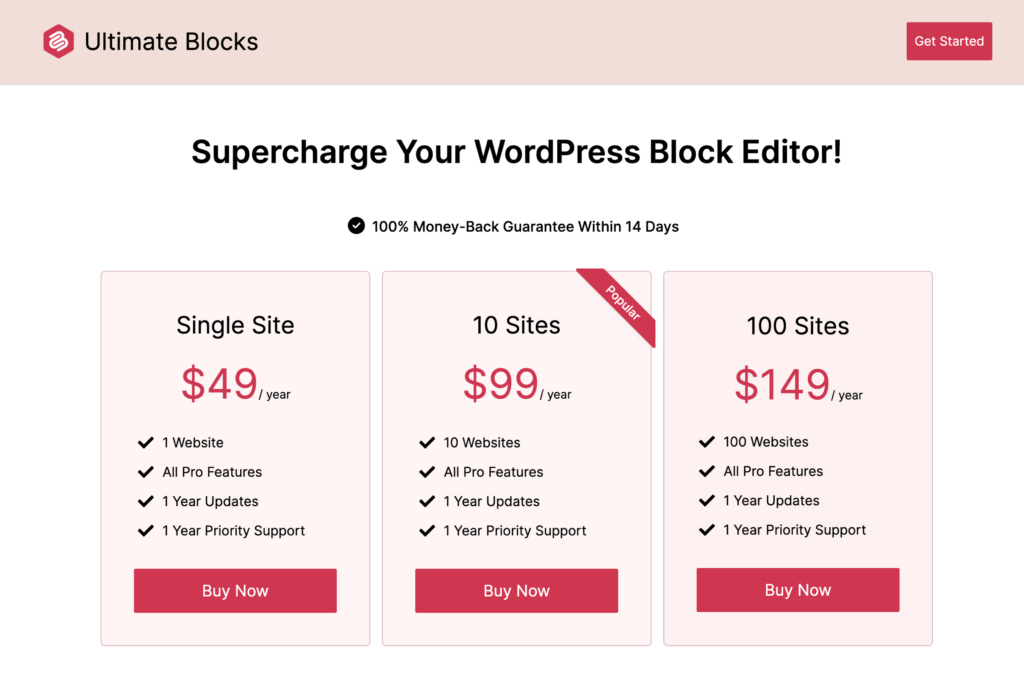
To purchase the pro version, navigate to the pricing page of Ultimate Blocks and buy the plugin.

Once you buy the plugin, you’ll get a confirmation email with the download link and a license key. Just download the plugin and upload it to your WordPress site. Then, activate the plugin and enter the license.
Learn: How to Install & Activate Ultimate Blocks Pro
Now as you have installed the pro version of Ultimate Blocks, you can easily add load more button. To do it, follow these steps.
Step 1: Add Expand Block
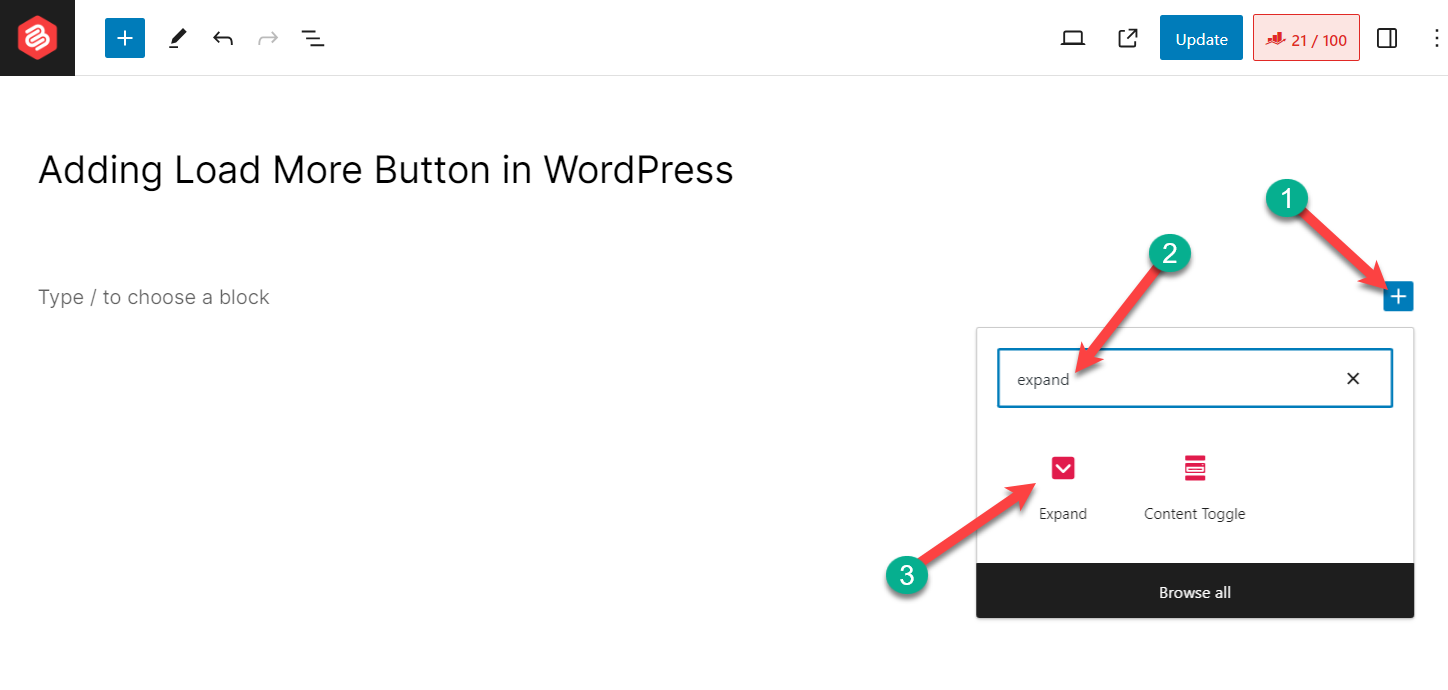
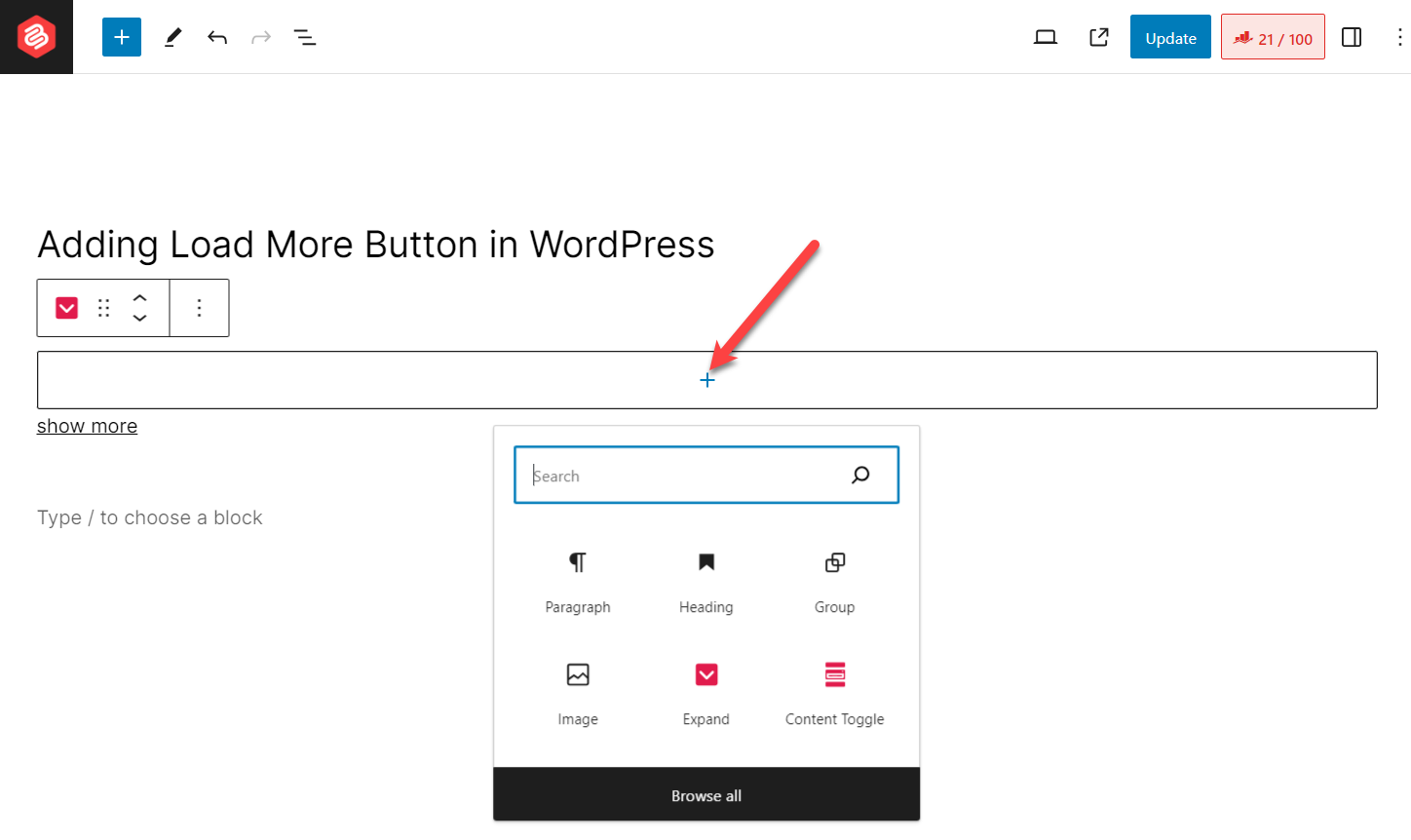
Open the page/post where you want to add load more button and click on the ‘Add Block’ button.

Search for the ‘Expand’ block and insert it by clicking on it.
Step 2: Add Content
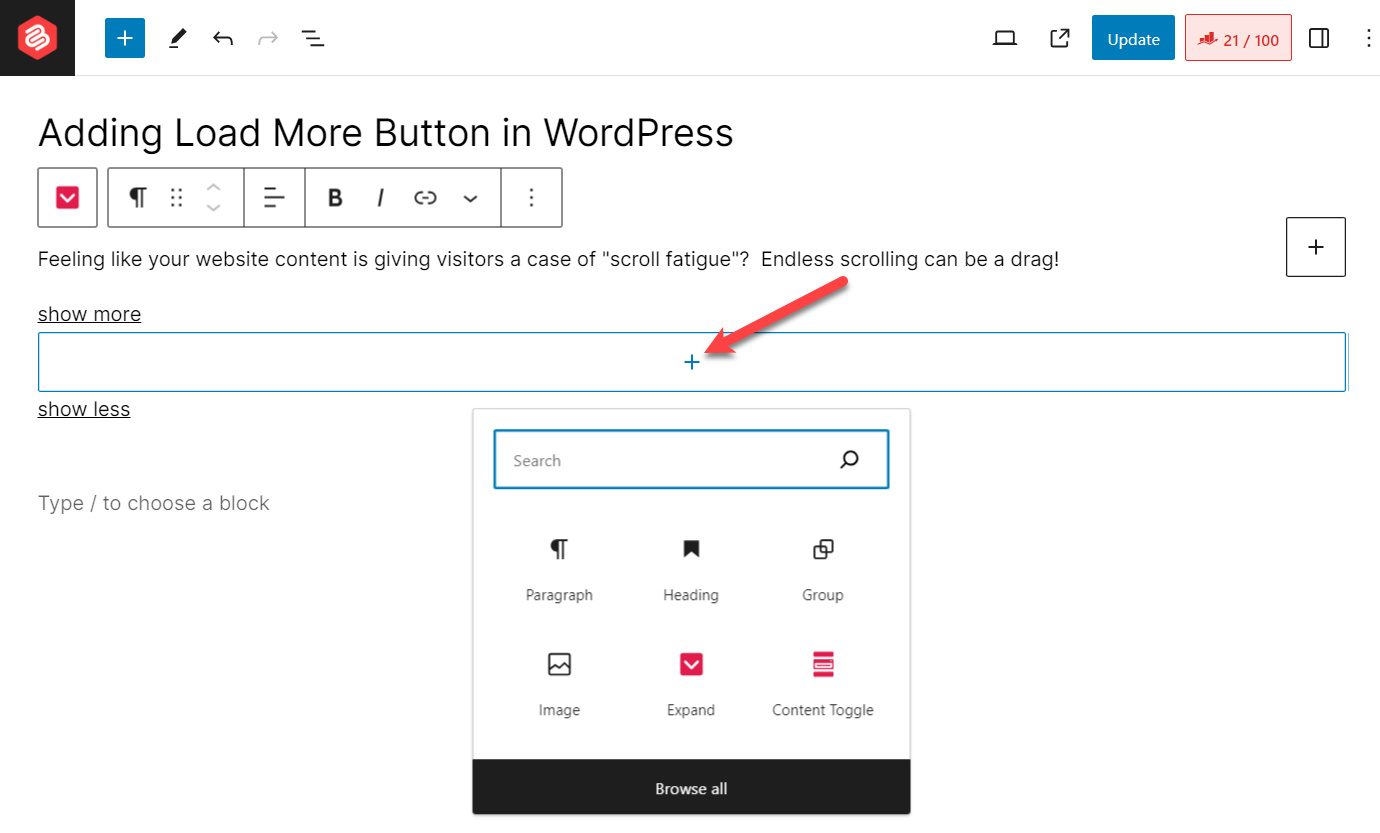
Click on the ‘Add Block’ button inside the expand block and add your desired content. This content will be visible all the time. Here I have added paragraph block.

Now, click on the ‘Add block’ button above ‘show less’ and add your content.

Step 3: Add Load More Button
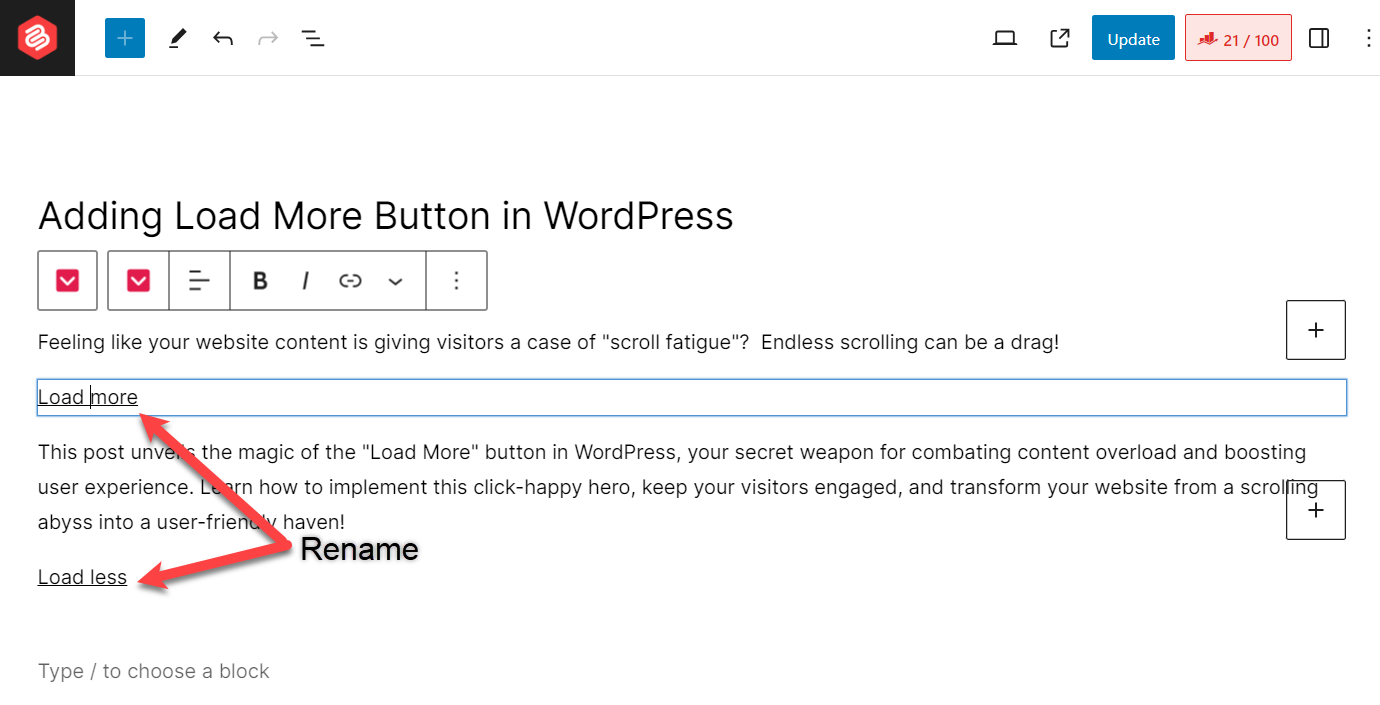
Now, you can see there is two options called ‘show more’ and ‘show less’. Let’s rename those and then customize them.
Click on the ‘show more’ text and rename it to ‘Load more’.

Similarly click on the ‘show less’ button and rename it to ‘Loadd less’.
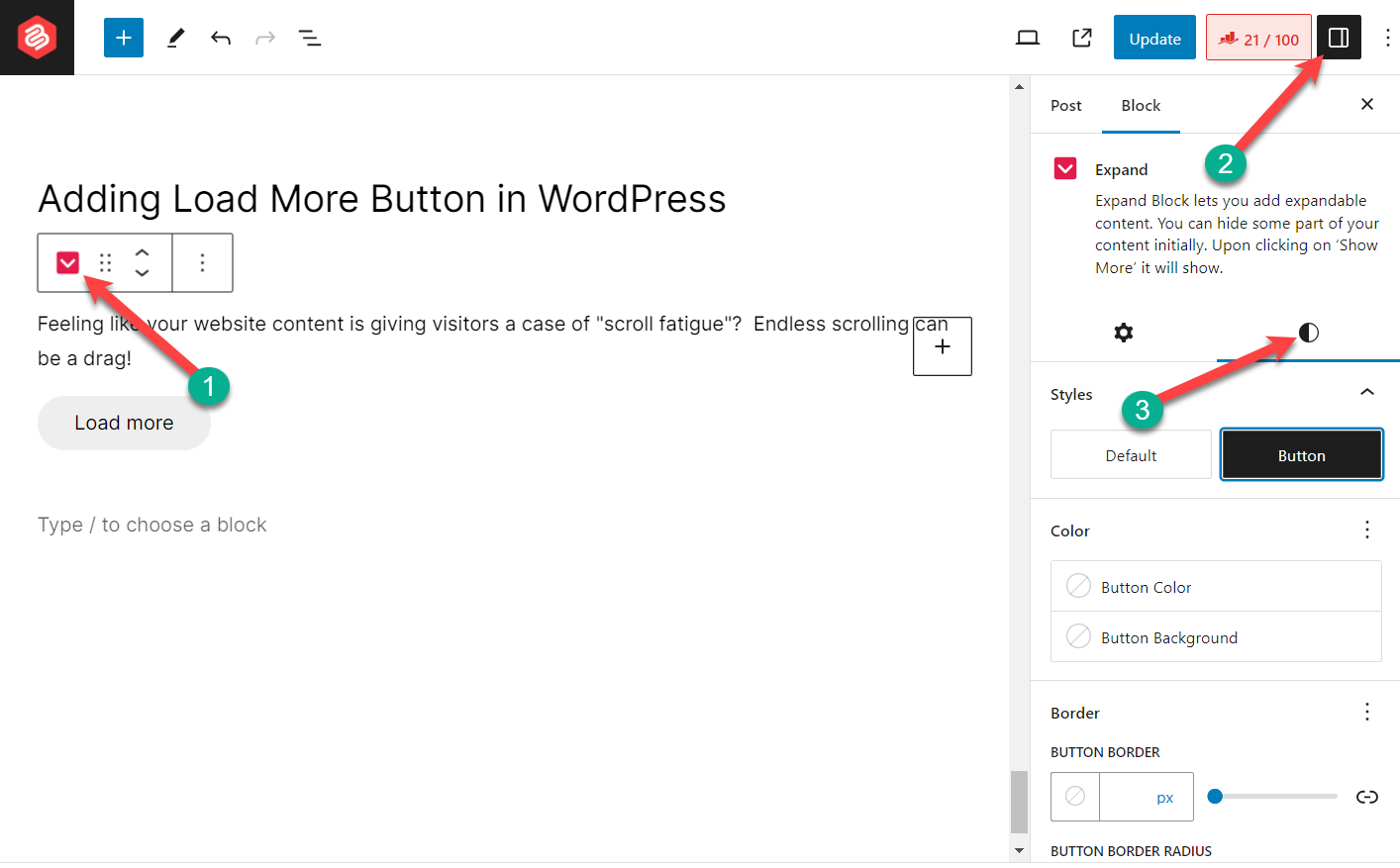
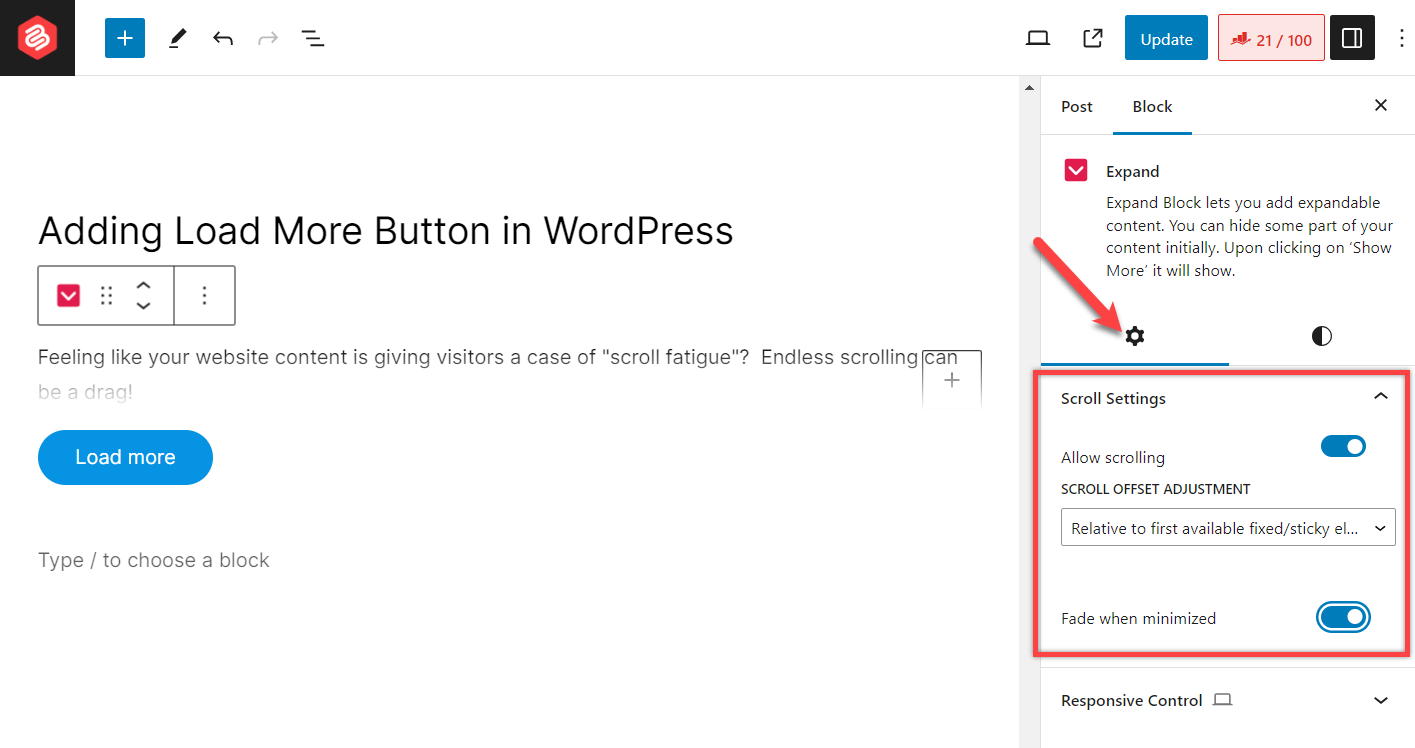
Now, select the ‘expand block and hit the settings. From here, toggle to style tab.

Choose ‘Button’ as Styles and your Load more will look like a button. Now if you wish you can customize even further and change button color, background, border, etc.
You can also add scrolling options and faded effects upon minimization.

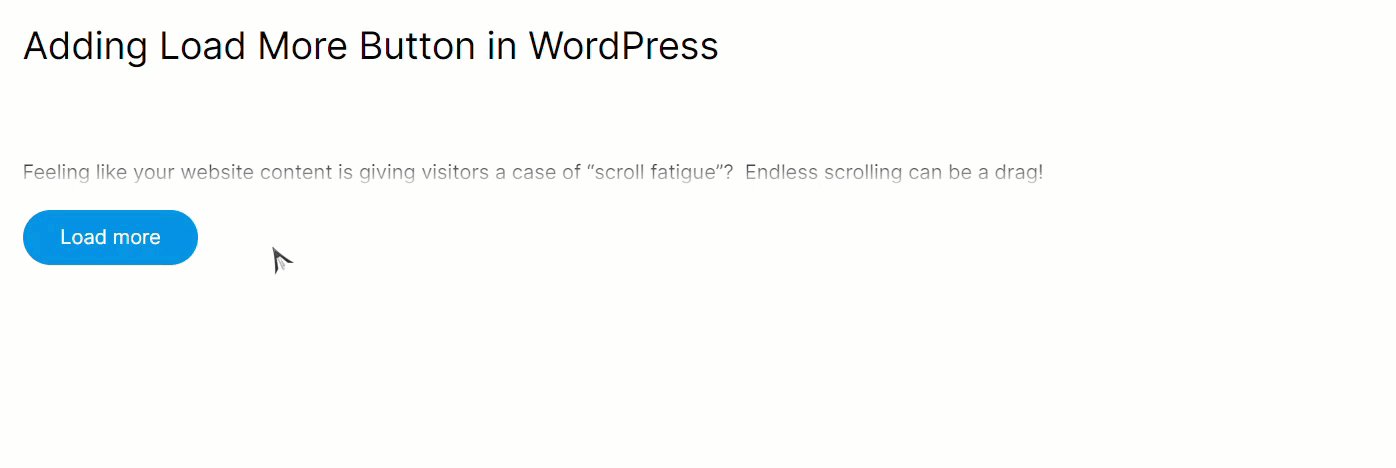
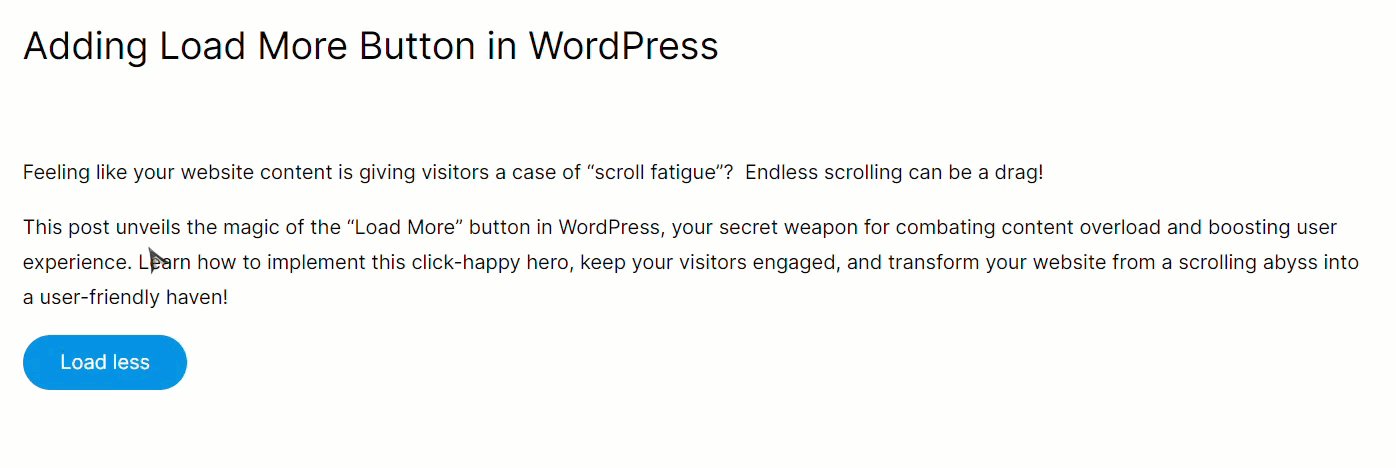
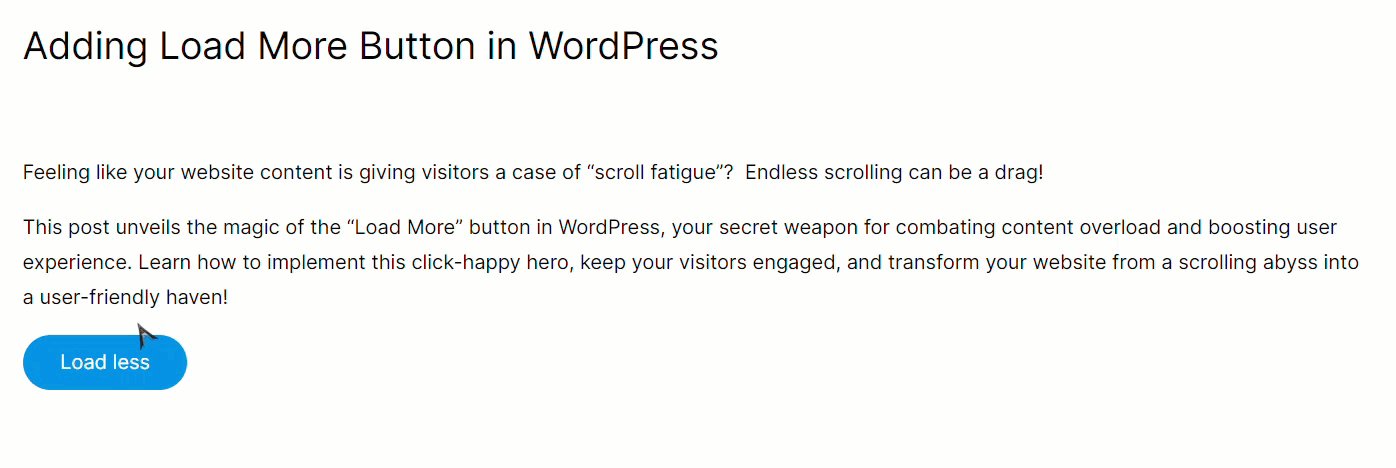
The final result will look something like the below:

Adding Load More Button for Posts
For your posts you can add load more buttons very easily. To this
Step 1: Add Post Grid Block
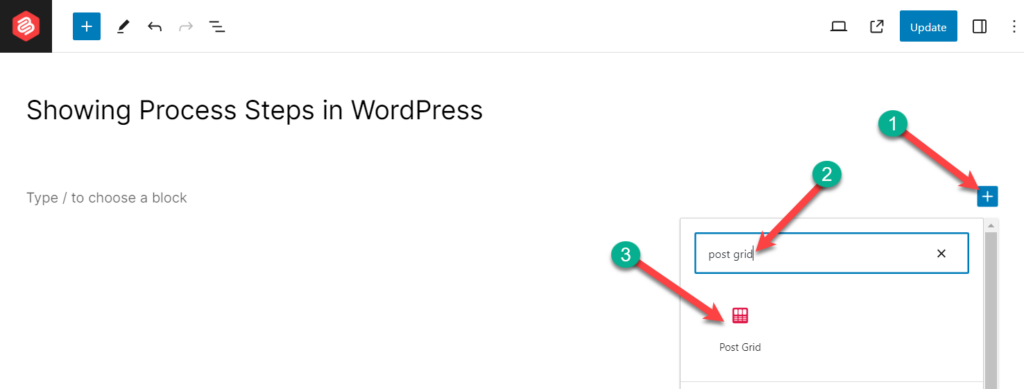
From your post/page click on the ‘Add Block’ button and search for ‘Post Grid’ block.

Insert the block by clicking on it.
Step 2: Add Load More Button
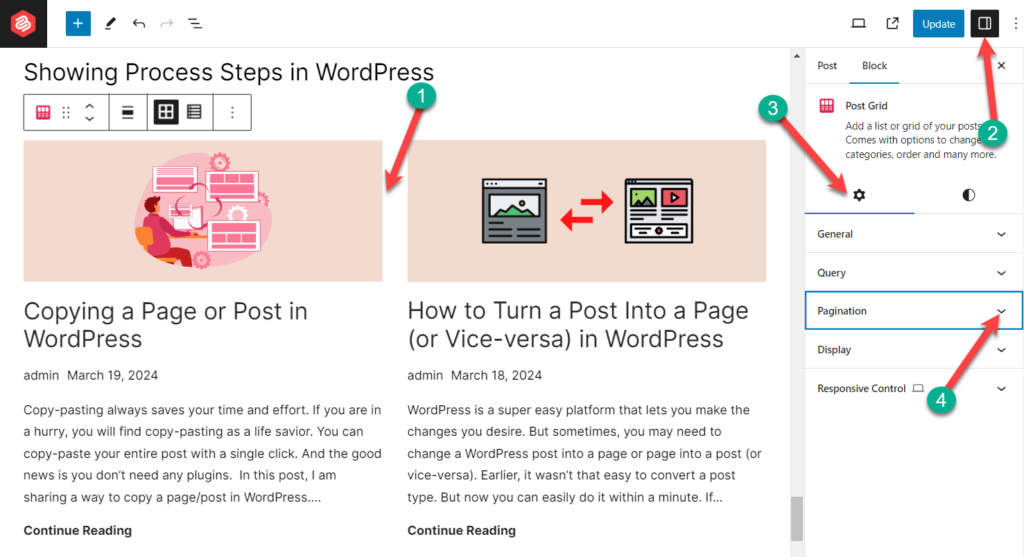
All the post of your website will be visible on this block.

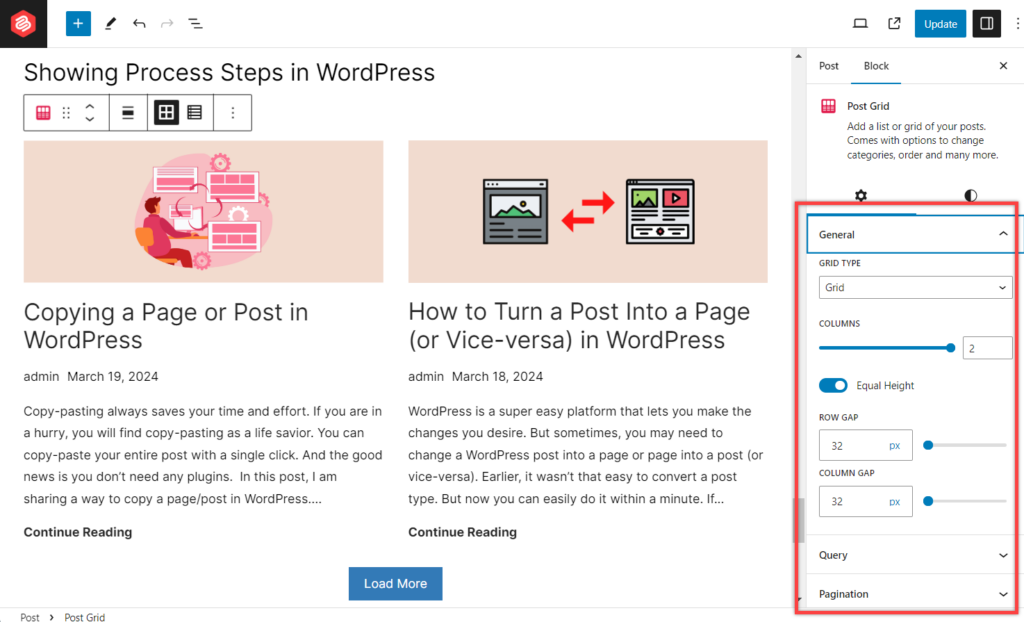
Click on the settings button and scroll below to the Pagination option.

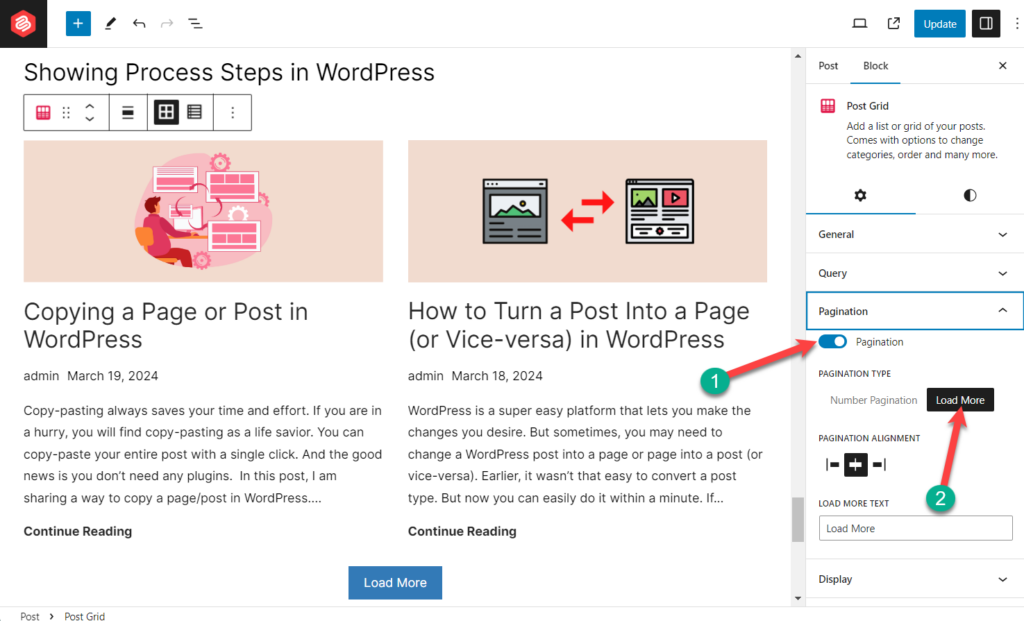
Toggle the ‘Pagination’ option and select ‘Load More’. Now you have load more button at the below of your posts.
Step 3: Customization
There are a lot of customization options available in this block.

You will be able to set grid type, columns, row-column gap, post type, order, include-exclude category, number of items to show, pagination, load more button, display options and responsive control.
Customize the options as you require.
Last Words
With this method and considerations in mind, you can now empower your WordPress website with the user-friendly control of a “Load More” button, enhancing the way visitors experience your content!
If you liked the post, then share it with your friends and don’t forget to leave your thoughts in the comment box below.

Leave a Reply