
Since users today spend very little time on a website, it’s crucial for website owners to captivate visitors right from the moment they land on a page. One way to do this is by adding video(s) in the background of your posts and pages.
A video background on WordPress is a moving visual, replacing the static background image or color on a website. You can add a video background behind blocks like paragraphs, buttons, forms, etc.
You can also set a video background to sections like header, feature description, form, and else. This article will show you how to add a video background in WordPress in the easiest ways. Get started!
How to Add Video Background In WordPress: 3 Methods
There are multiple ways you can add a video background in WordPress. You can do it whether using a plugin or using the default Gutenberg block editor. We’ll show you multiple ways to do it in the following write-up.
Method 01: Use the Gutenberg Cover Block
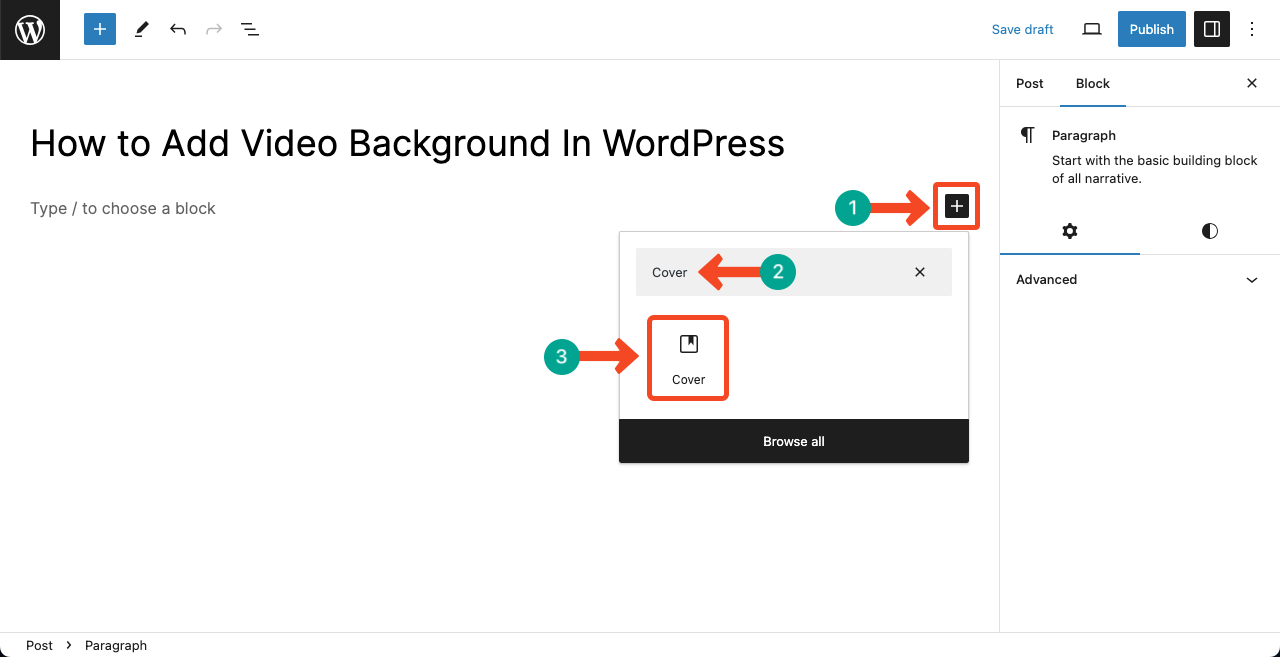
Open a post or page where you want to add the video background. Click the Plus (+) icon to open the Gutenberg editor.
Type Cover in the search box. Click the Cover block once it appears below.

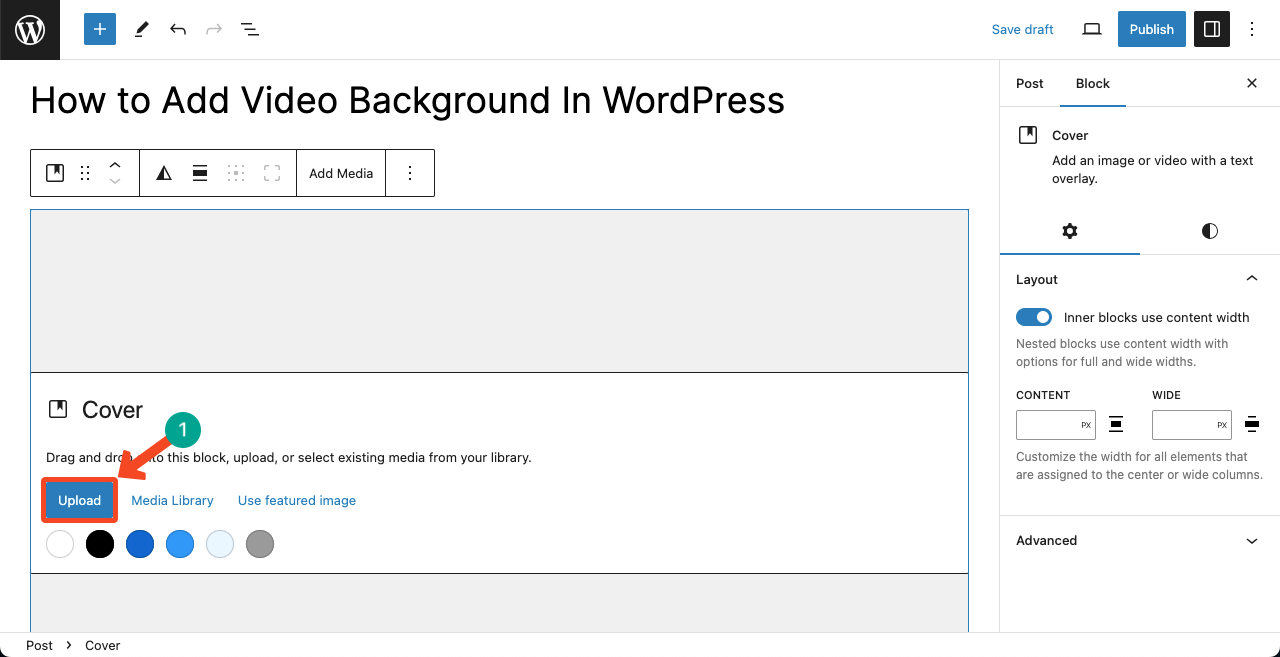
By clicking the Update button, you can select and add your desired video from the local drive. If you already have the video in the website’s backend, you can add it by pressing the Media Library button.

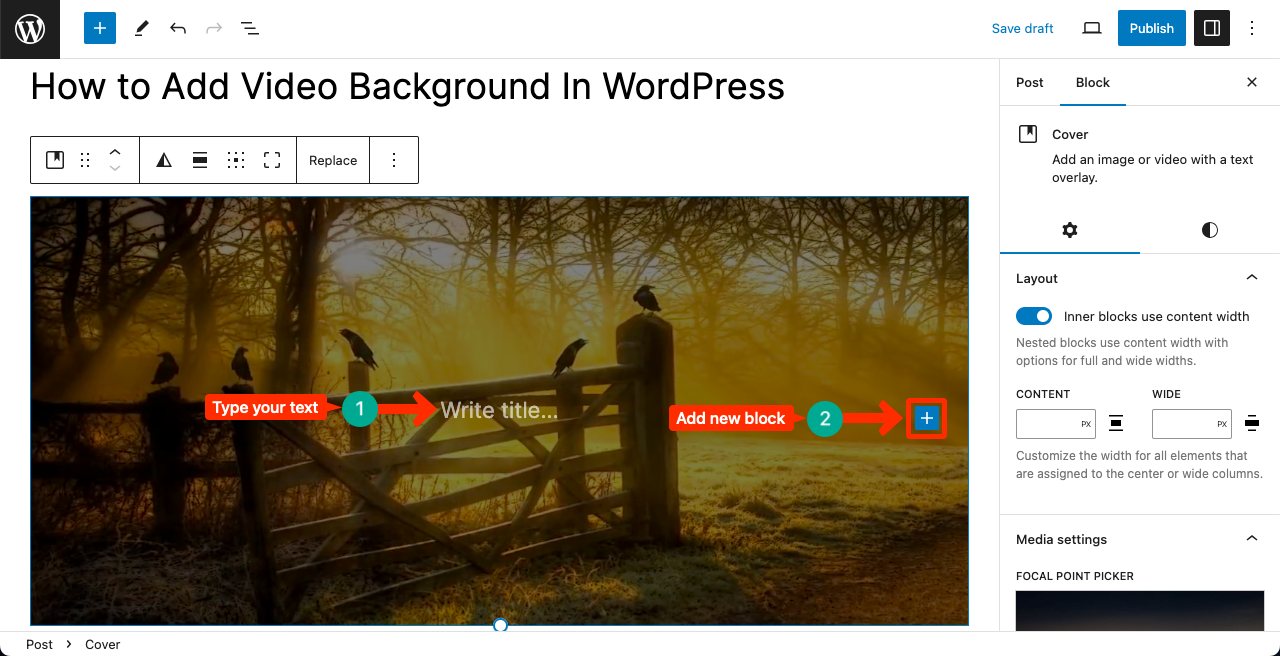
Within a few seconds, your selected video will be added to the background of the particular block. You may type new texts or add more blocks by pressing the Plus (+) icon over the video background.

Method 02: Use a Video Plugin
The default Cover block allows you to add self-hosted video(s) to the background of your WordPress posts and pages. But there are many plugins online that will provide you with more facilities.
The Advanced WordPress Backgrounds is such a plugin. This one will allow you to use YouTube and Vimeo videos to create video backgrounds for your WordPress site. In addition, you can set a solid color or static image as the background as well with the plugin.
One good thing about this plugin is that it creates a Gutenberg block immediately after installing it. You can easily add video backgrounds to your posts and pages following the above method.

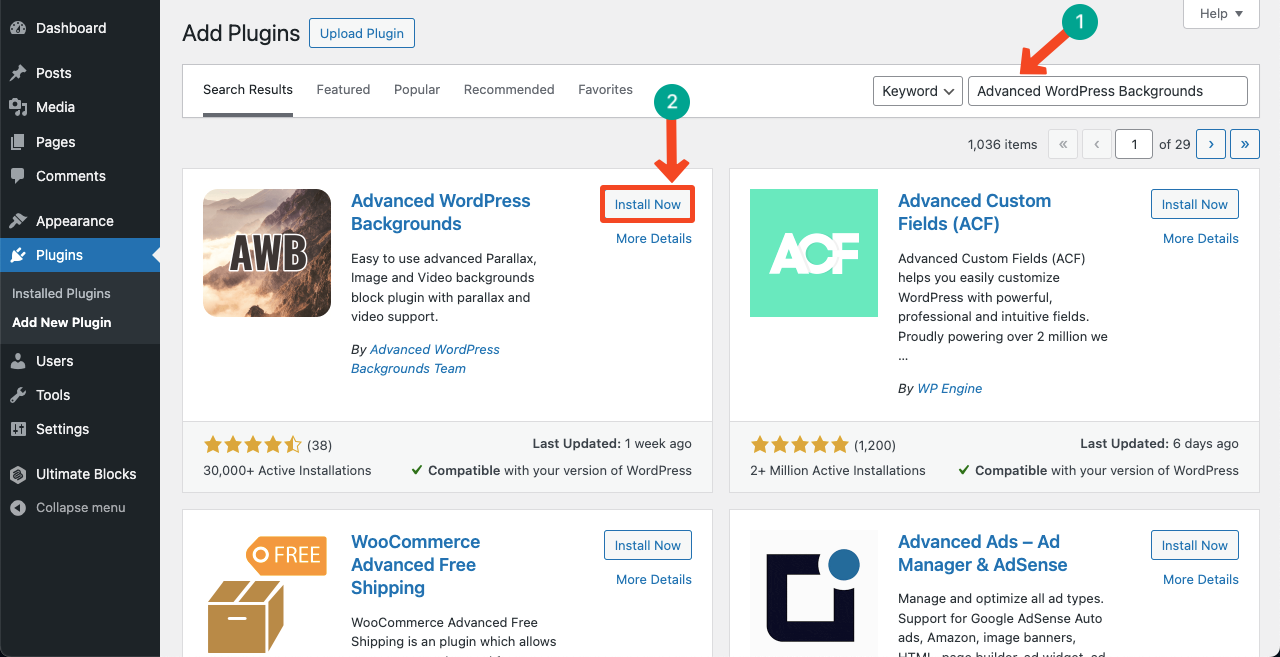
Go to Plugins > Add New Plugin. Type the plugin name Advanced WordPress Backgrounds in the search box.
Install and activate the plugin after it appears below.

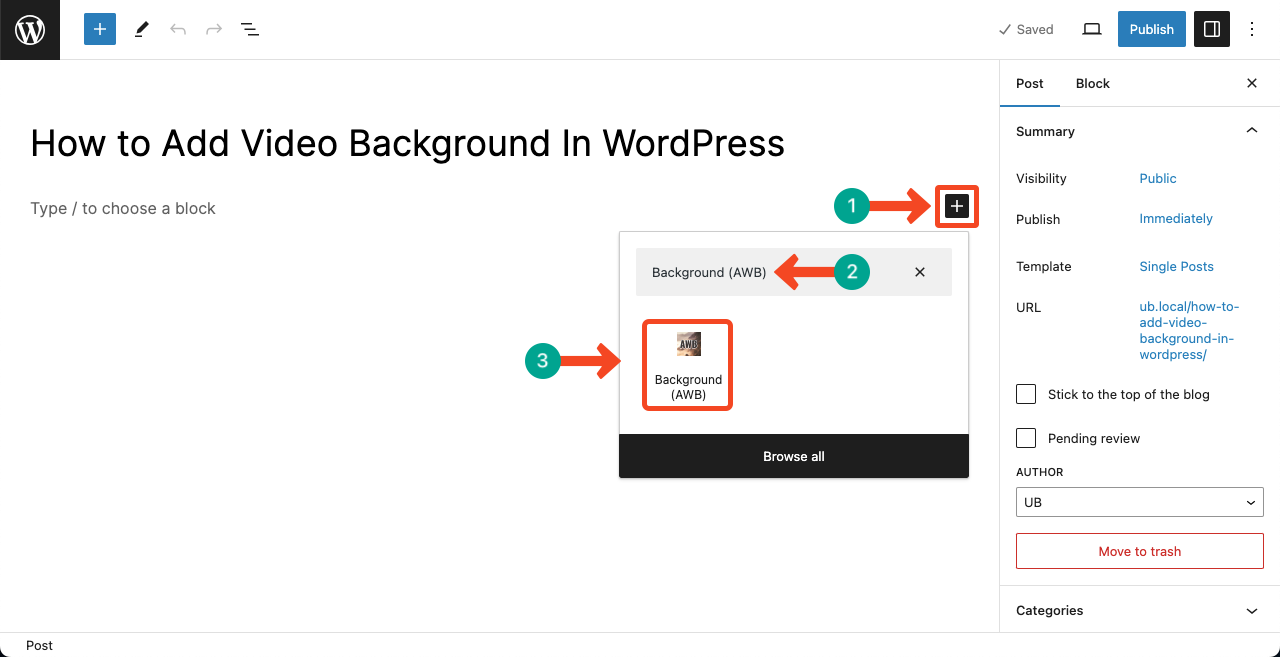
Go to a post or page. Press the Plus (+) icon to open the Gutenberg editor. Type Background (AWB) in the search box. Hit the block after it appears below.

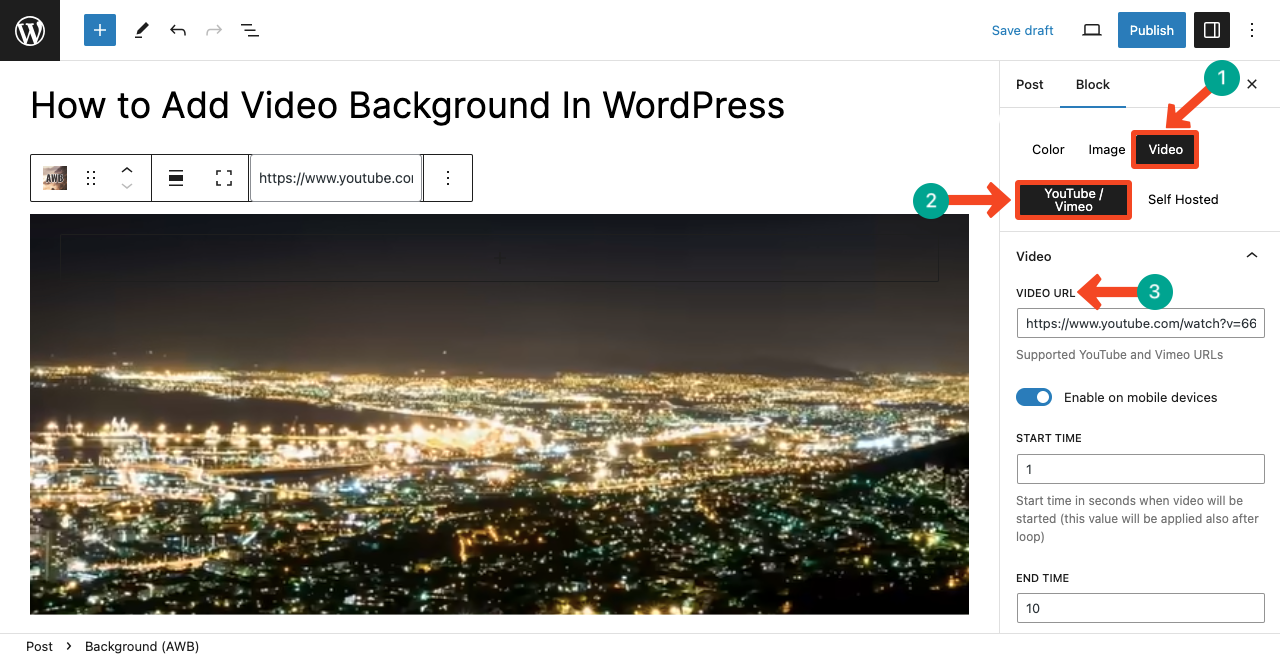
On the right sidebar, you’ll get three background options: Color, Image, and Video. Select the Video option.
Below, you’ll see two more options appearing: YouTube/Vimeo and Self Hosted.
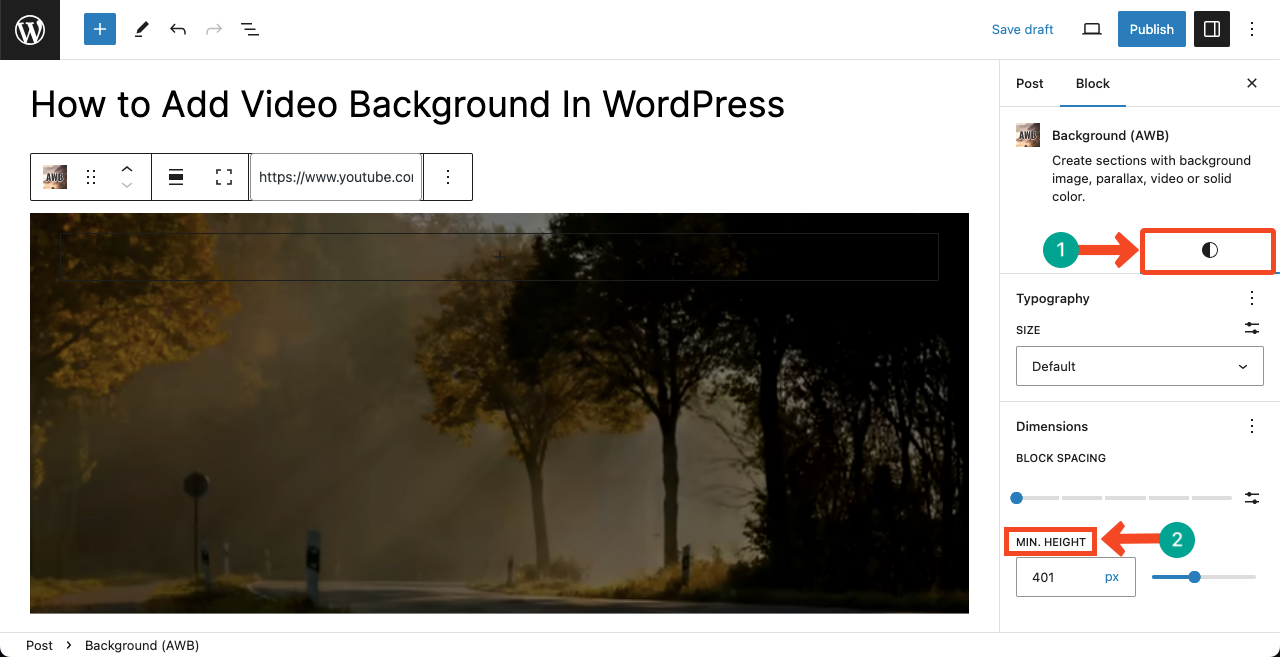
Let’s first select the YouTube/Vimeo option. Copy-paste your desired video link to the box. Set the Start Time and End Time.

To increase the height of the background video, go to the Style tab. Set value in the MIN. HEIGHT box.

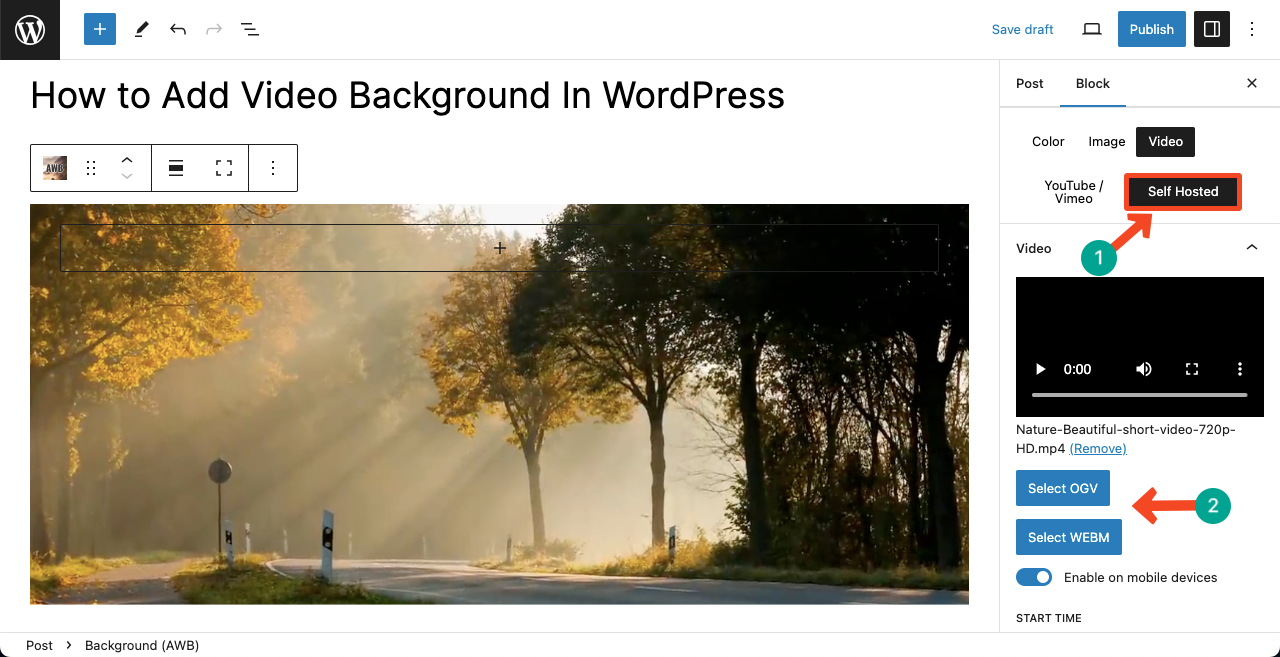
Come to the Video option again. Select Self Hosted. You’ll be allowed to select from video formats to add a video background. They are MP4, OGV, and WEBM.

Rest settings you can do yourself following the above guide.
Method 03: Add a Video Background Using a Theme
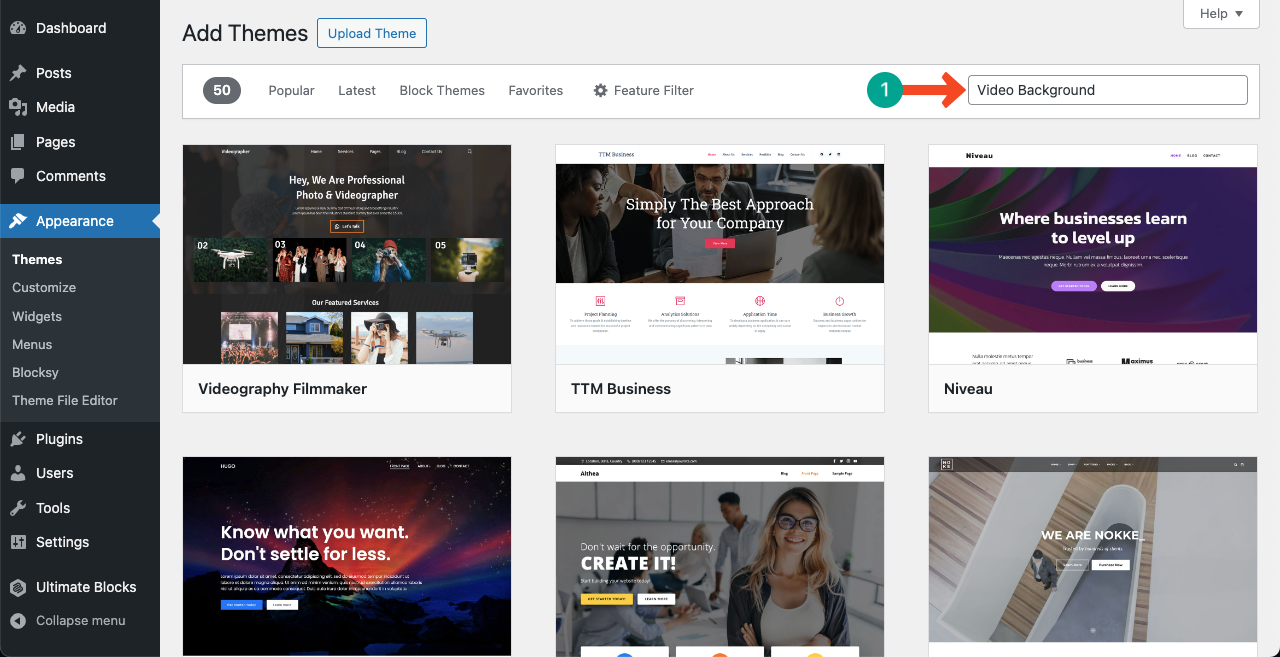
There are many WordPress themes that come with built-in options to let you create video backgrounds. The best way to filter out these themes is to go to Appearance > Themes > Add New Theme.
Type Video Background in the search box. Most of the themes appearing after that are likely to have the video background option.

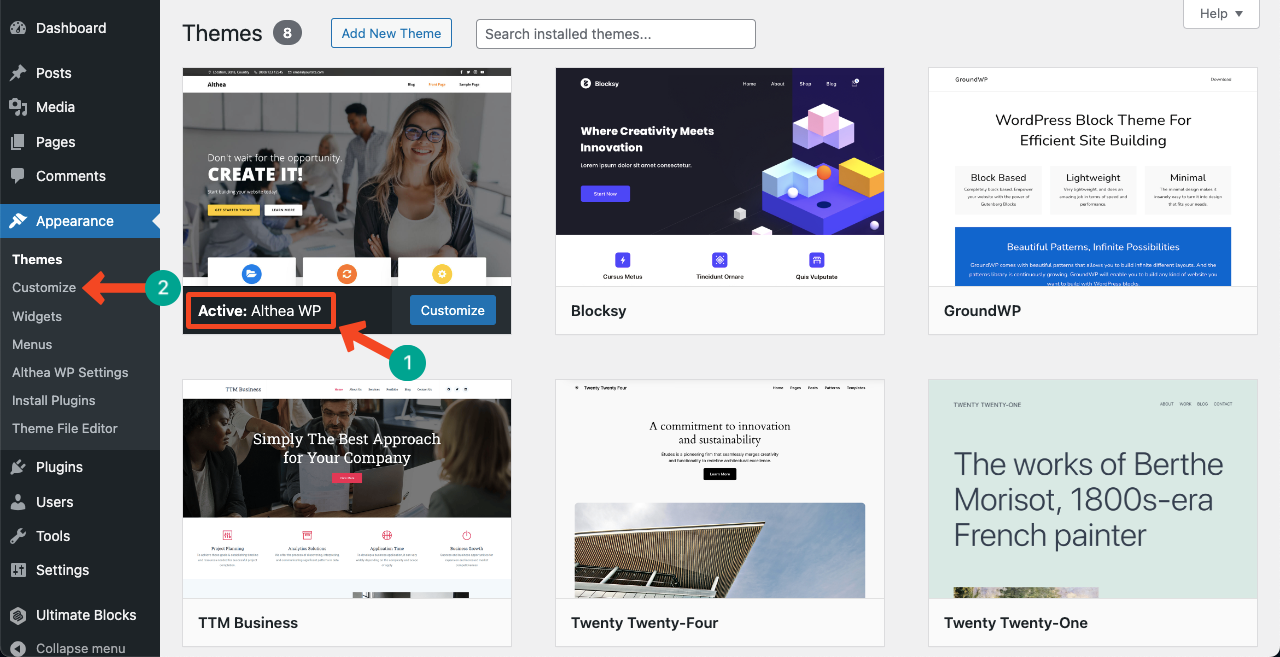
To explain the tutorial, we’ve selected the Althea WP theme. You may use your preferred theme if you know any.
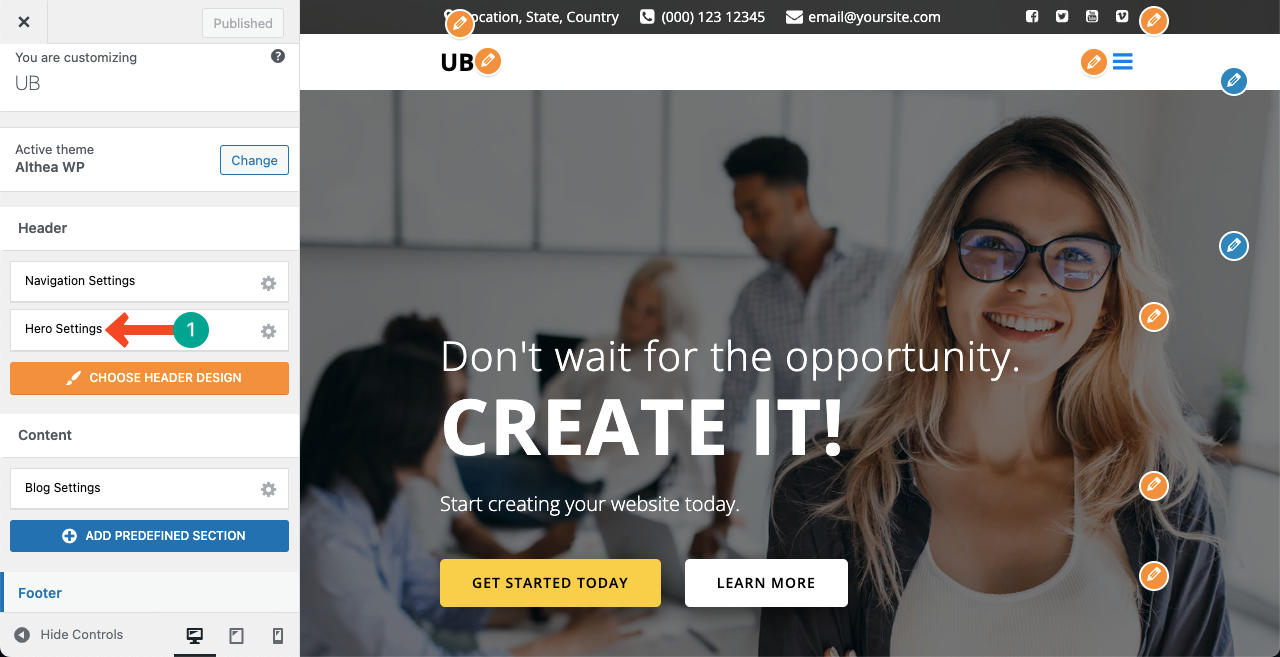
Otherwise, Install and Activate this one on your WordPress site. Next, click the Customize option.

Select any option from the left sidebar where you want to add the video background. Let’s add the video background to the Hero section. Click on Hero settings.

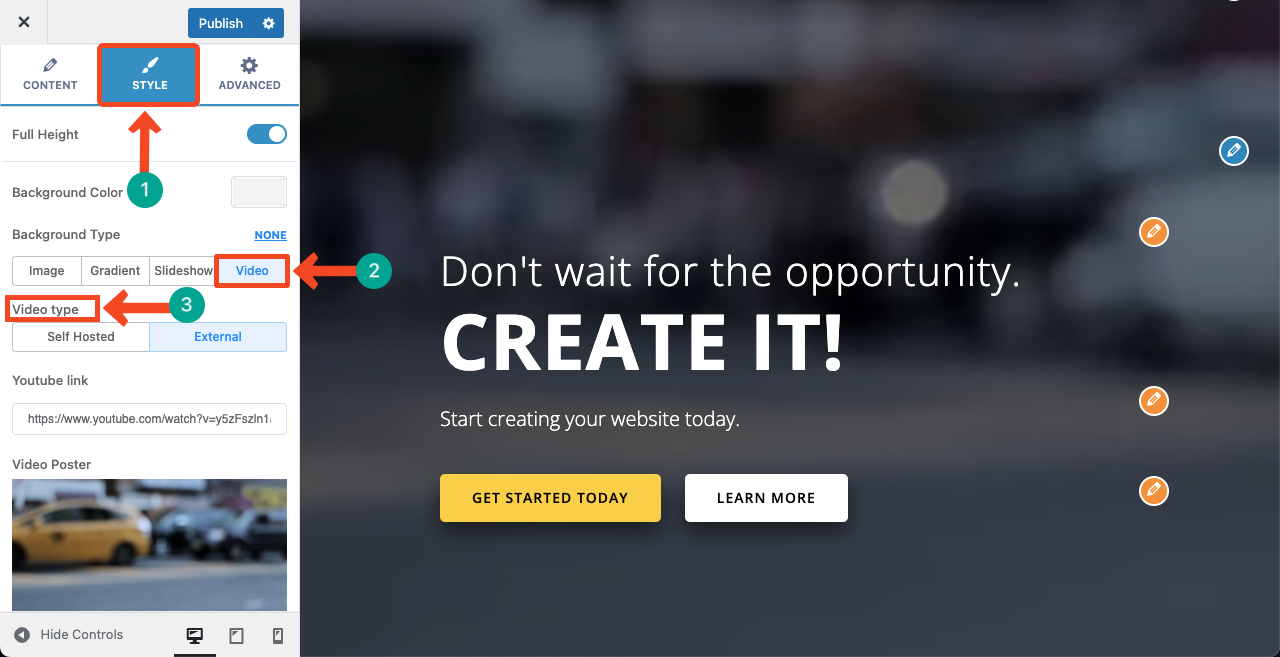
Jump into the Style tab first. Select Video under the Background Type section. You may add a video from any External or Self Hosted source. By selecting the External source. you can add a background video from YouTube or other free streaming platforms. The Self Hosted source means uploading a video from local drive. Do it accordingly and save the changes.

Conclusion
Great! You have learned the three easiest ways of how to add video background in WordPress. Although there are also some other ways to do this, they may not be user-friendly or time-saving.
Hopefully, using any of these three methods, you can create captivating video backgrounds for your posts and pages that create long-lasting impressions. One good thing about these approaches is that they will never make your site heavy or slow down the page loading speed.

Leave a Reply