
The appearance of your website plays an important role in attracting and retaining visitors. A well-chosen, color scheme has a significant impact on overall aesthetics and user experience. If you don’t know how to change theme color in the new Gutenberg editor, don’t worry.
As this editor is new, you may have a hard time changing the theme color. But as you read the post before changing, it will be easier for you. In this post, I have shown the process of changing theme color.
All you have to do is go through it and then try it yourself.
Let’s begin.
Changing Theme Color
Changing theme color in the Block editor is very easy. Here, you don’t have to write any external codes; just follow these steps.
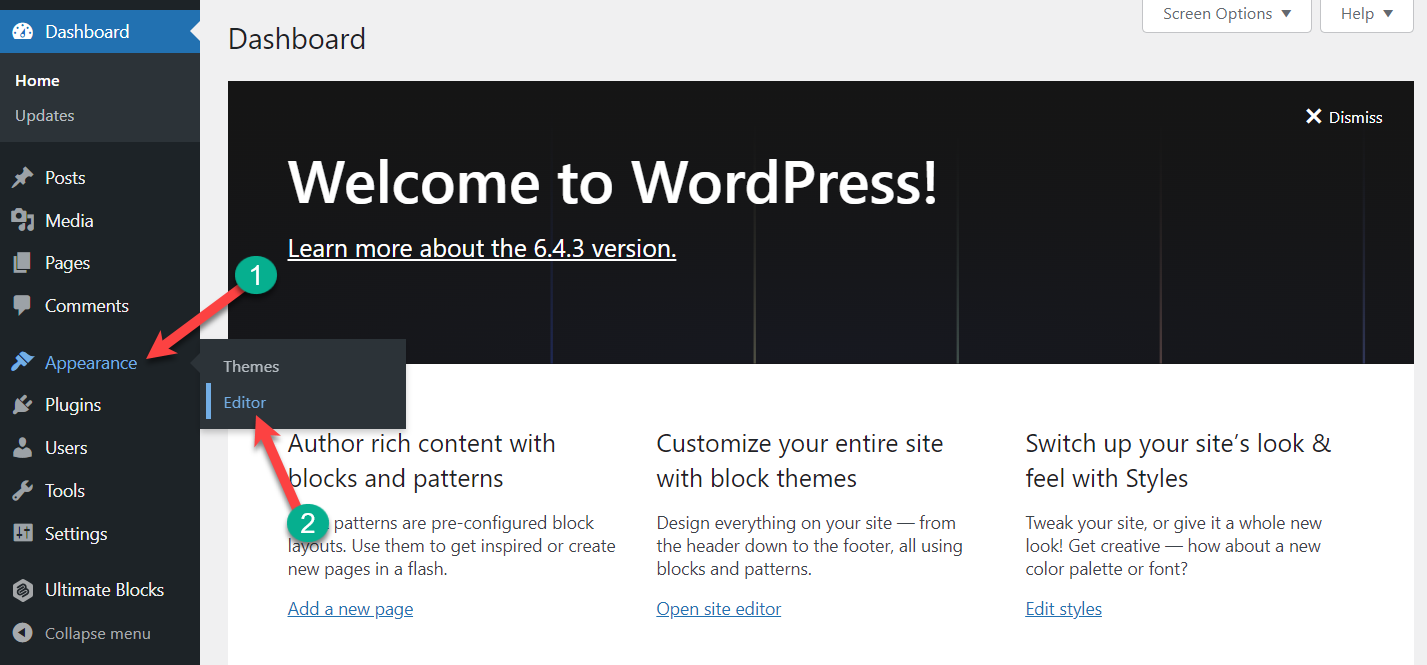
Step 1: Open The Editor
From your dashboard, navigate to Appearance -> Editor.

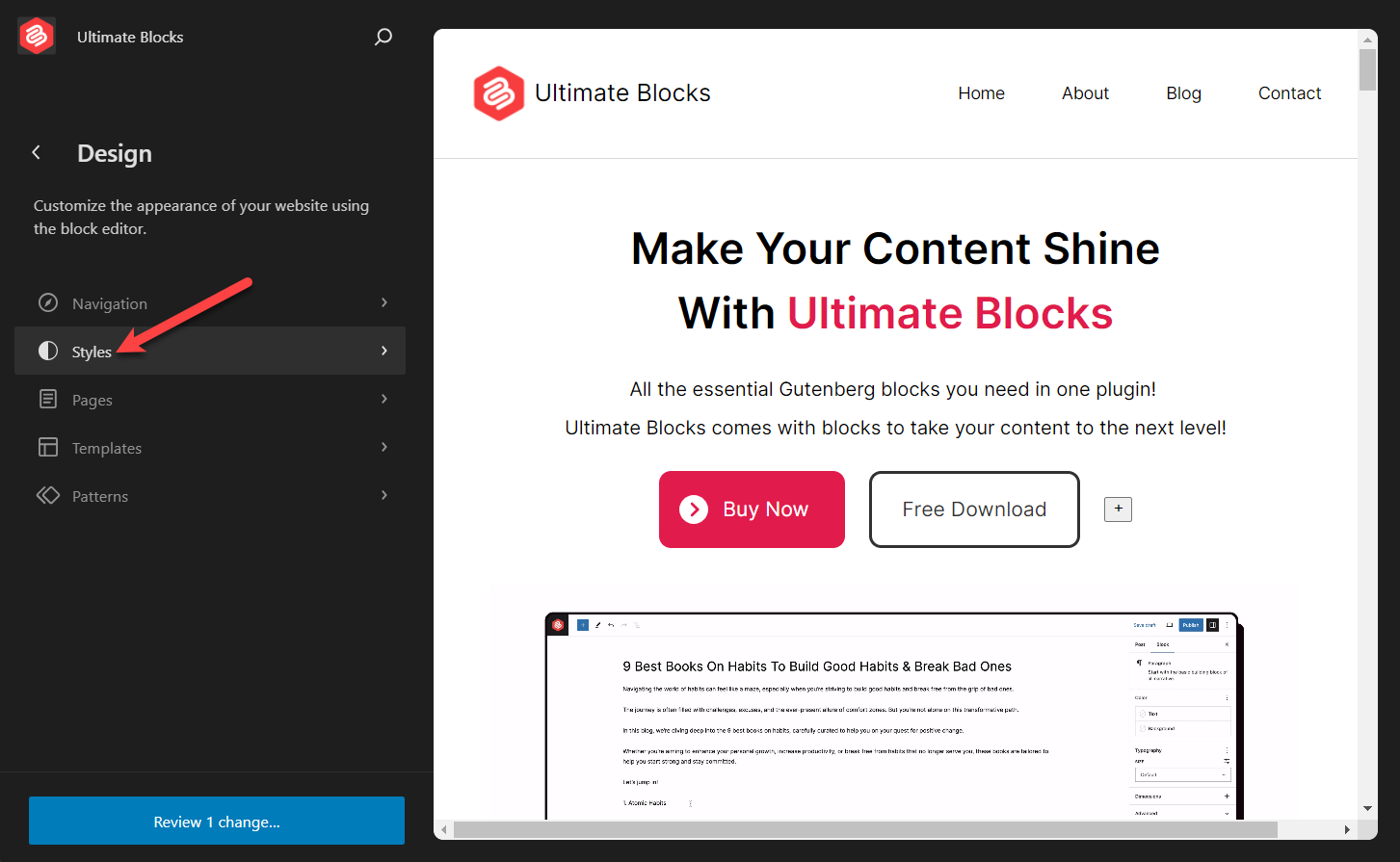
From here click on Styles.

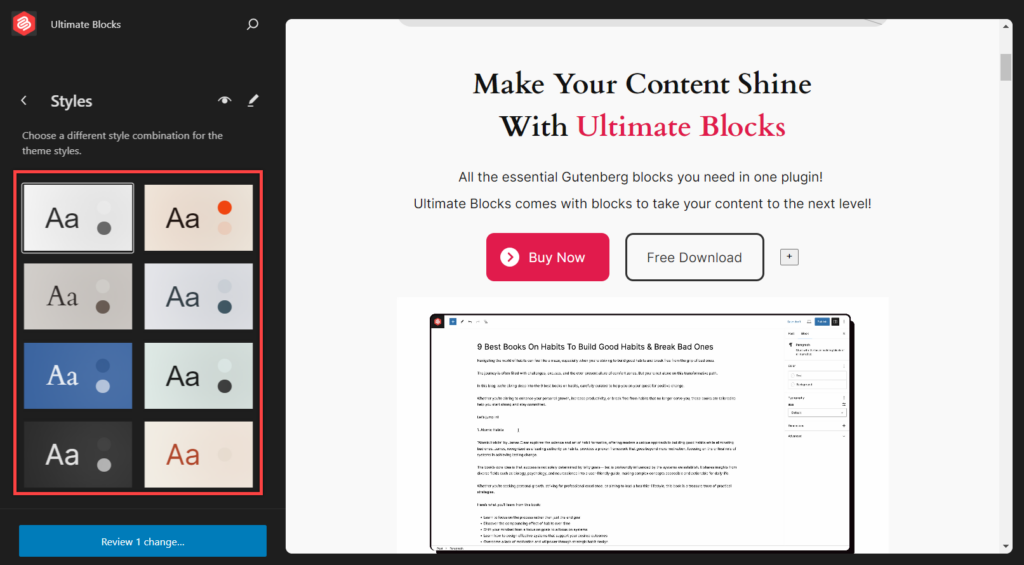
Step 2: Change Theme Color
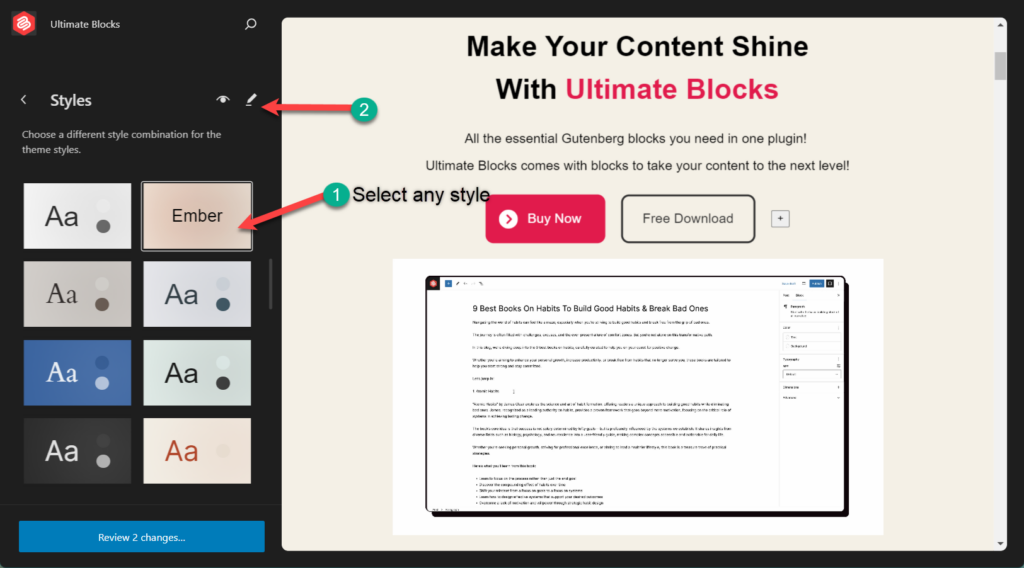
Depending on your theme, you will get many different style combinations.

Click on any of them, and it will be applied.
Step 3: Customizing Theme Color Further
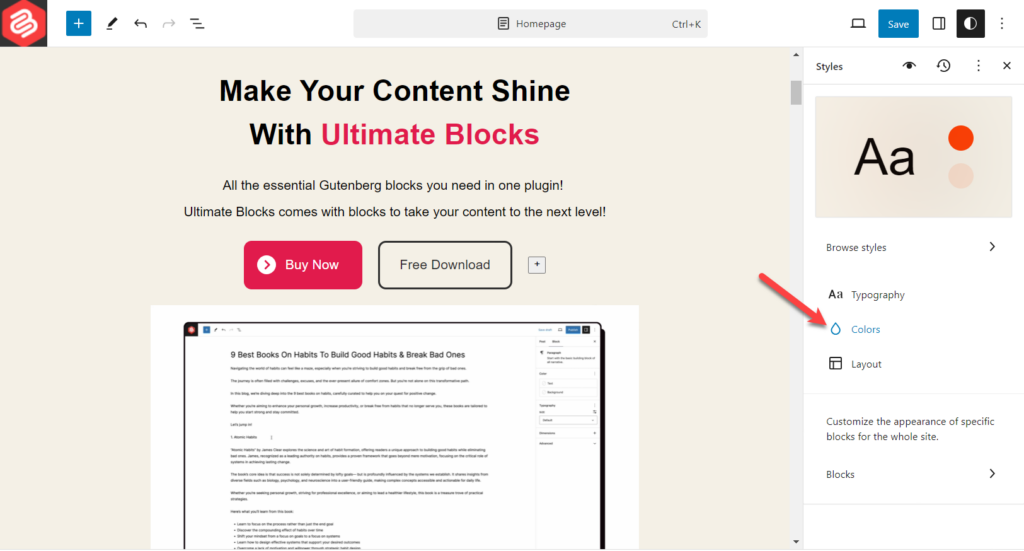
If you like to customize further, select a style first and then hit ‘Edit Styles’.

From here, click on Colors.

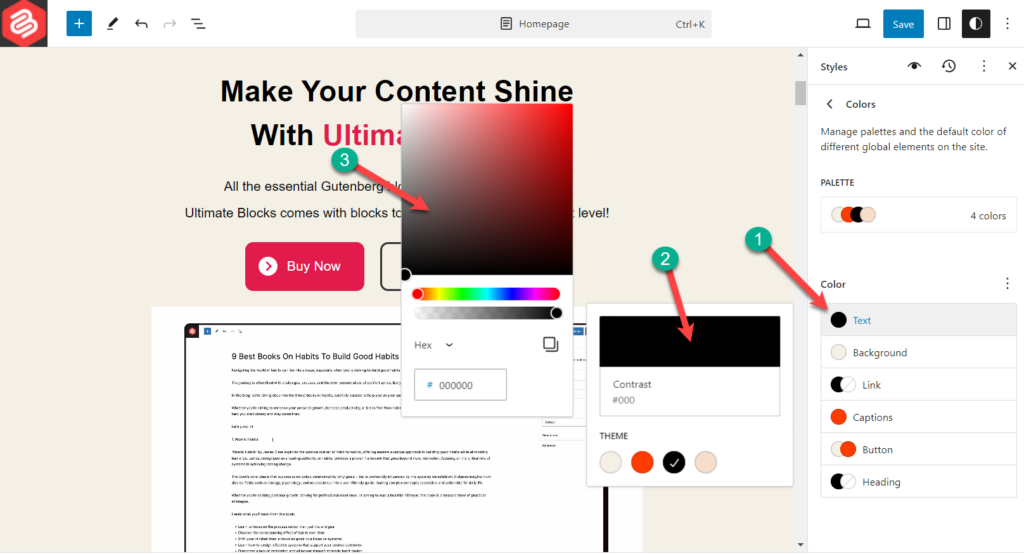
Here, you will find the color-changing option for your theme text, background, link captions, button, heading, H1, H2, H3, H4, H5, H6.

All you have to do is click on the specific item and then choose the color you like.
When you are done, don’t forget to click on the ‘Save’ button above.
Last Words
I hope you have got the process to change theme color in WordPress. If you face any difficulties, feel free to let me know your issue. I will be happy to help you. If you liked the post, then share it with your friends, and don’t forget to share your thoughts in the comment box below.

Leave a Reply