
WordPress allows you numerous ways to stylize and customize blocks on a website. It also provides you with several easy ways to remove whitespaces between blocks to make your content presentation system more engaging.
Whitespaces refer to unnecessary empty spaces, paddings, and margins between elements. They often disrupt the flow of a website layout, making it look less attractive to website visitors. This may result in a negative user experience.
This article will show you two methods on how to remove space between blocks in WordPress. Get started!
How to Remove Space Between Blocks in WordPress
The method for removing spaces between blocks varies depending on the type of block. Explore the methods explained below.
Method 01: Remove Space Between Sub-Blocks within the Parent Block
Some WordPress blocks allow you to add multiple sub-blocks within it to display various elements. The Column block is one of them. It allows you to display multiple items like images, videos, texts, and else within it using individual blocks.
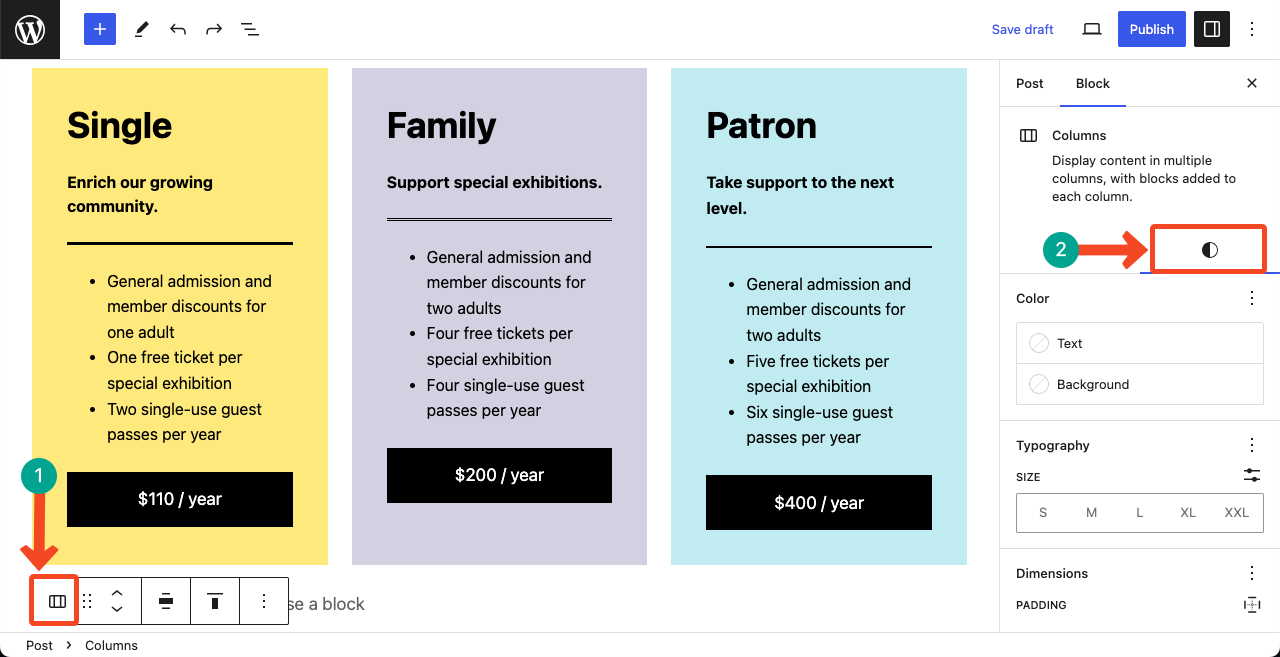
Look at the following image. We have created three pricing packages within the Column block using three sub-blocks.
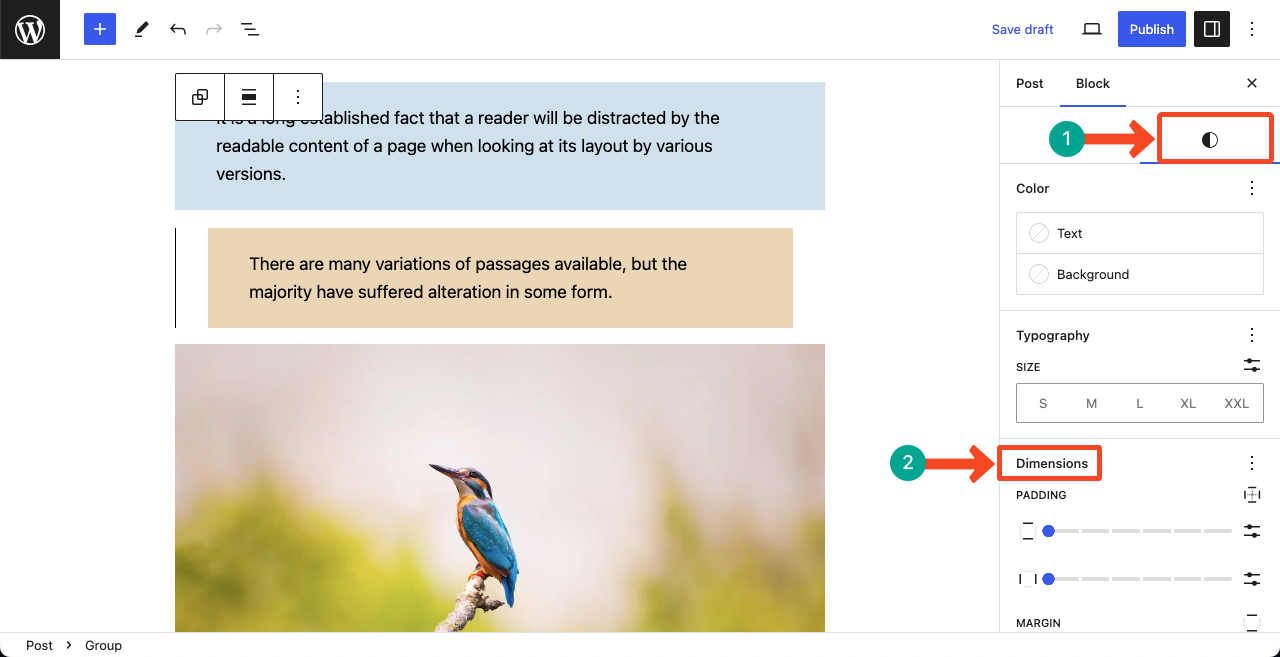
Select the entire block. Then, go to the Styles tab on the right sidebar.

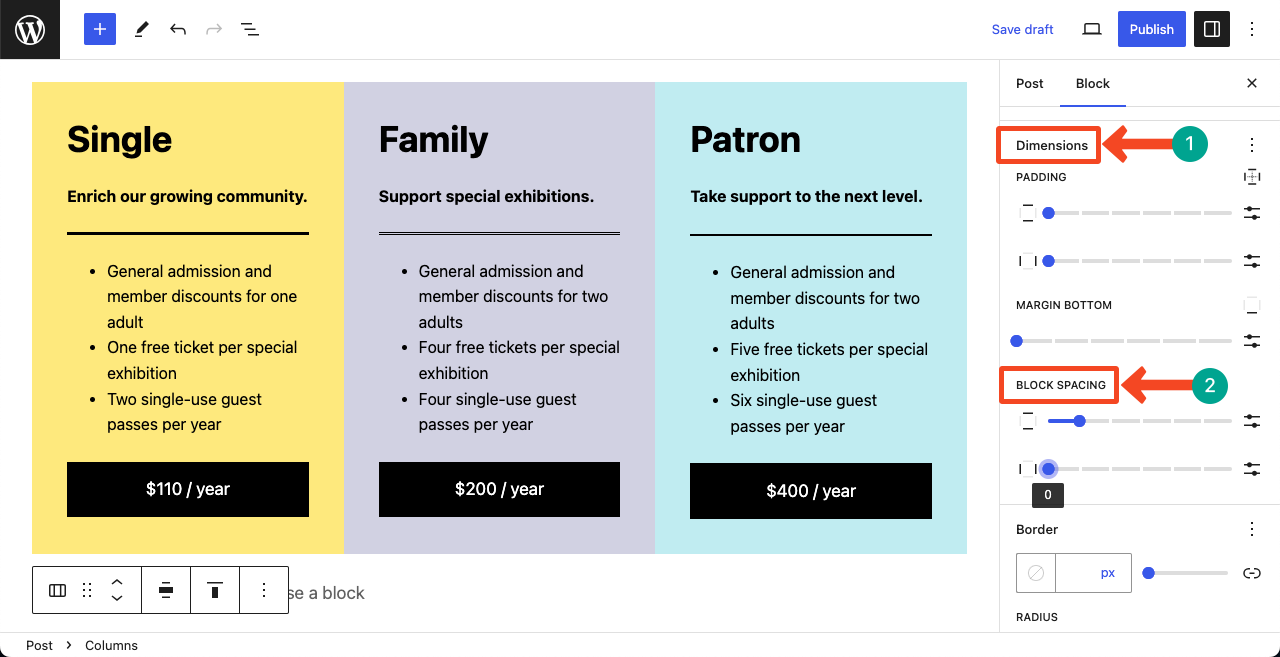
Scroll down to the Dimensions option. You’ll get the BLOCK SPACING there.
You can remove white space between the blocks by changing the horizontal and vertical scales under the BLOCK SPACING option. You can even increase the amount of space if you want.

Method 02: Remove Whitespaces Create Group Blocks
Another way to remove whitespaces from blocks is by creating group blocks. You can group as many blocks as you want, coming in a sequence on your post or page, and remove spaces between them afterward.
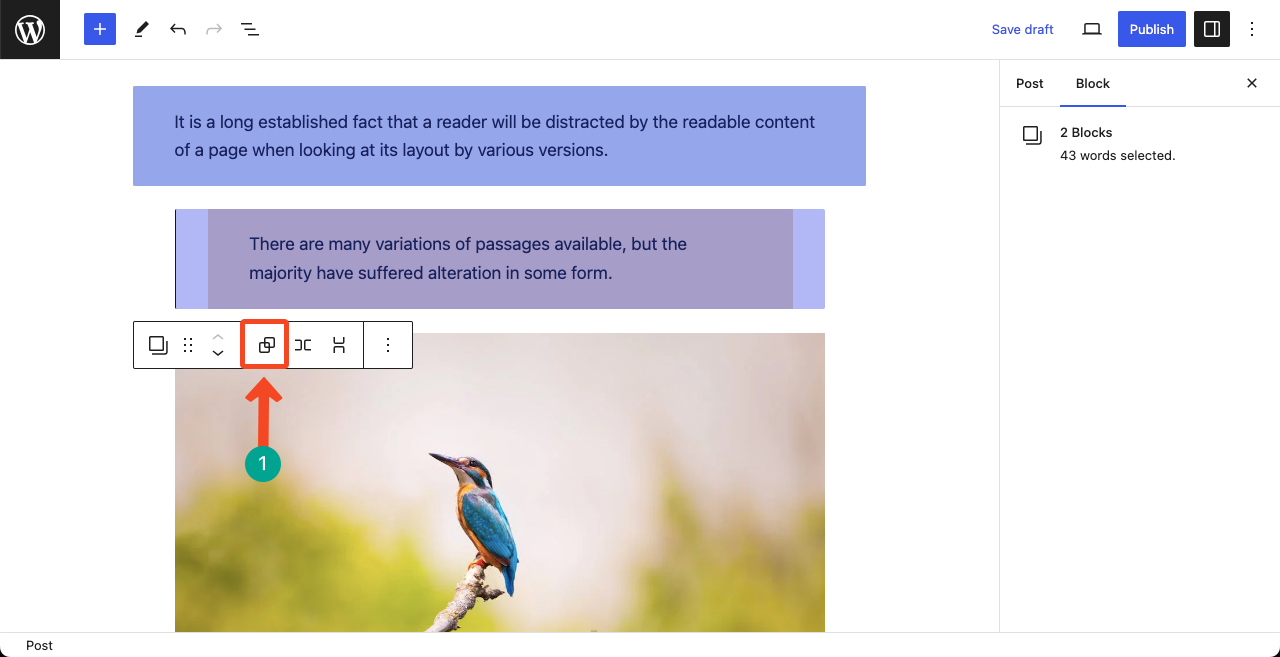
You can see multiple blocks in the below image. Select all the blocks one by one by holding the Shift button. Press the Group button on the toolbar.

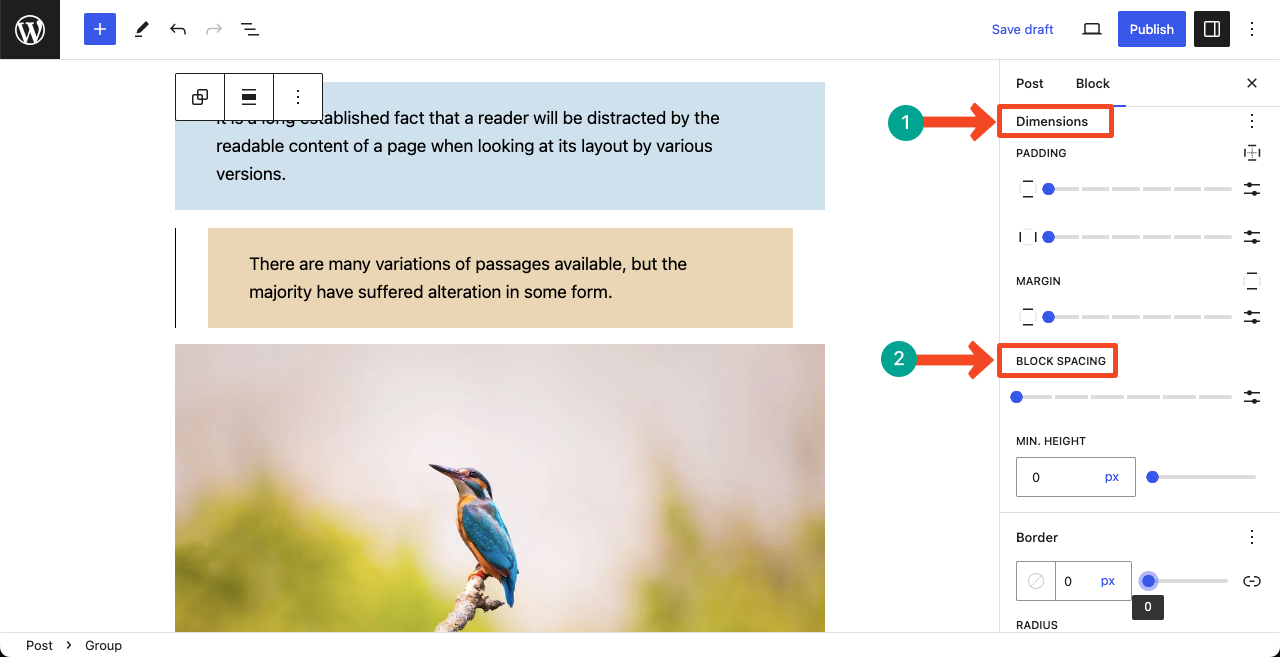
Go to the Styles tab on the right sidebar again. You’ll find the Dimensions option on the tab.

Once you scroll down to Dimensions, you’ll get the BLOCK SPACING there as well. Now, by adjusting the scale under this option, you can remove whitespace between the group blocks.

Thus, you can remove unnecessary spaces between blocks on WordPress.
Note: These methods work only between blocks and subblocks. You must select at least two separate blocks for these methods to work out.
There are some WordPress blocks that allow you to add multiple items without even creating any sub-block. The Image block is one such example. These methods will not work in such cases.
Conclusion
Spaces aren’t always a negative factor. If your web posts and pages don’t maintain a minimum of one-third part of the interface empty, it will fail to meet the minimum design standard. Visitors will feel eye-screaming, decreasing their readability.
But if the spaces are unnecessarily too much, you can take the initiative to reduce them to make the web design captivating to web visitors. Hope you have benefited from this article. Let us know if you want us to cover new articles on your desired topics.

Leave a Reply