
The Separator block is a default Gutenberg block that lets you create a distinguishable visual break between two content blocks. It allows you to add a horizontal line or dots to create a clear separation between different sections on posts/pages.
You can use this block to draw attention to specific information, create a transition between different topics, and in more cases. This article will explain how to use the separator block in WordPress with a tutorial guide.
Separator Block adds a solid or dotted line between other blocks in WordPress.
How to Use the Separator Block in WordPress
The Separator block is so easy to use, like any other default Gutenberg block. Follow the steps with us explained below.
Step 01: Add the Separator Block to Your Post/Page
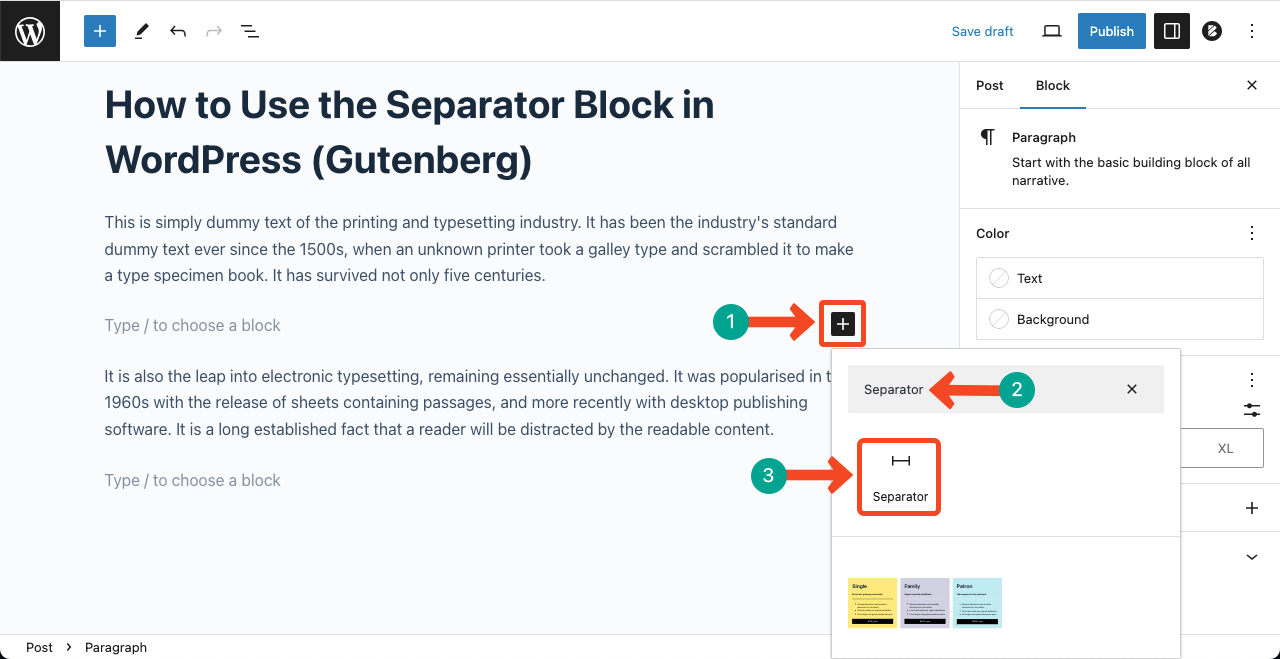
Open your desired post or page. Come to the place on the post/page where you want to add the block. Press the Plus (+) icon on the place.
Type Separator in the search box on the Gutenberg editor. Press the block once it appears below.

You can see in the below image that we have decided to add the block between two text content blocks.

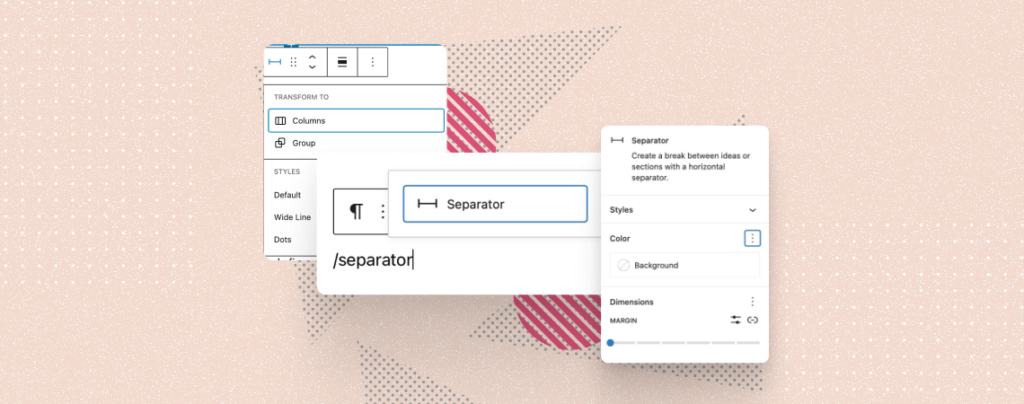
Step 02: Stylize the Separator Block
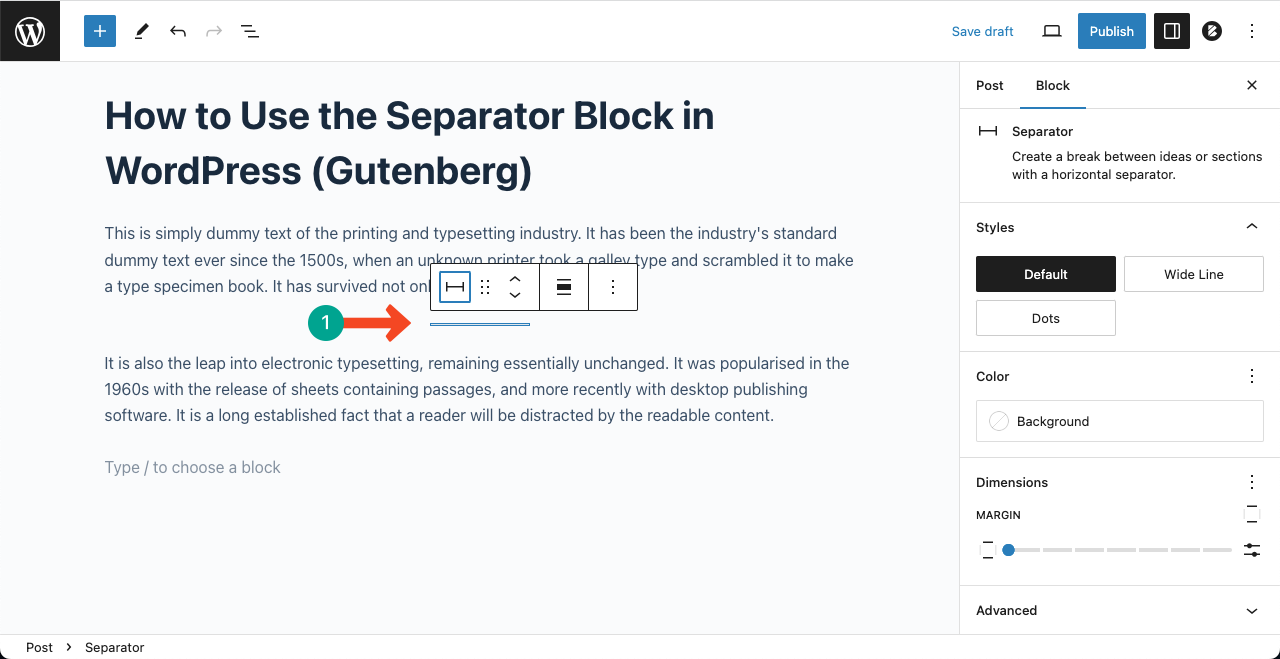
By default, the Separator block will appear as a small straight line. But you can easily make it wide or show it as dots.
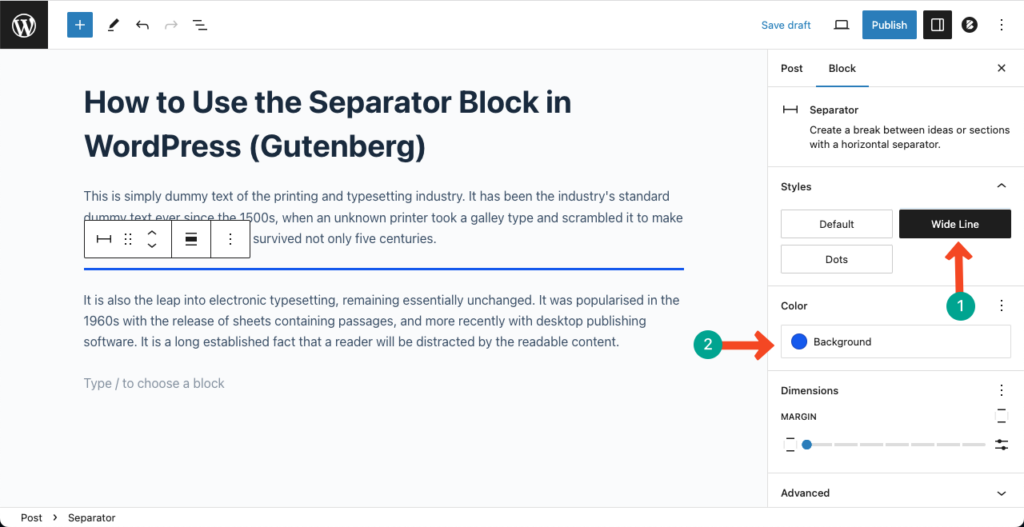
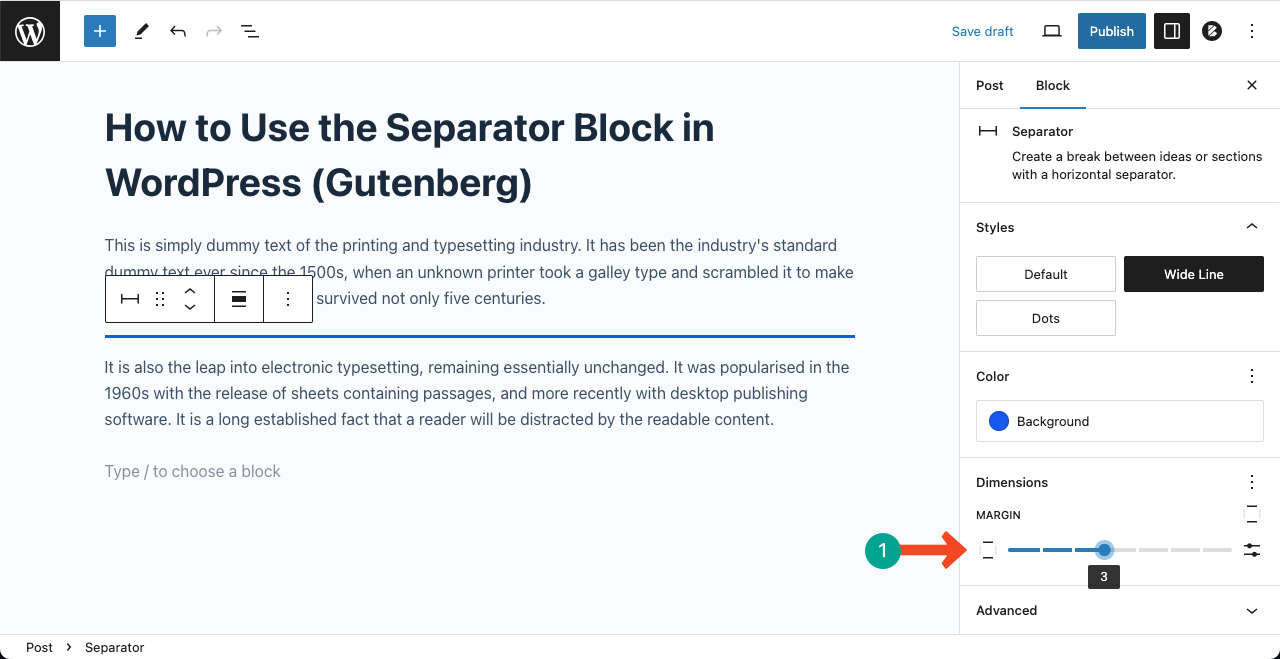
# To Make the Separator Block Wide
Come to the Styles section on the right sidebar. Select the option Wide Line. Next, choose a contrasting background color from the Color section to make the line clearly visible.

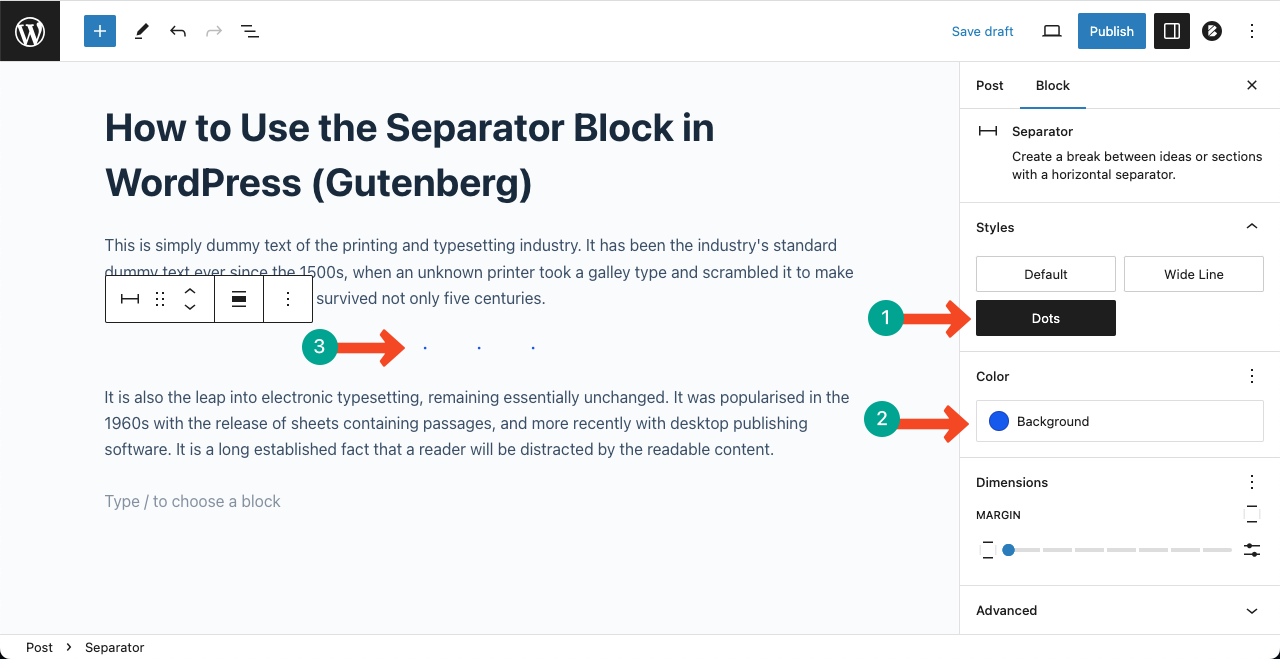
# To Make the Separator As Dots
Select the Dots option under the Styles section to show the separator as dots. Then, apply a contrasting color again to make the dots visible.

Step 03: Add Margins
Come to the Dimensions section on the right sidebar. You’ll see the option Margin there. It can scale up or down spaces between the two blocks around the Separator block.
You can easily increase the margin value by dragging the pointer on the margin.

Thus, you can utilize the Separator block on WordPress.
Conclusion
You can use this Separator Block for image, video, and GIF content alongside the text content. But it’s true that the default Gutenberg blocks won’t offer you too many stylization and customization options.
If you need more robust features and customization options, you need to use Gutenberg block plugins. The Ultimate Blocks is one of them. The plugin comes with many intuitive custom Gutenberg blocks by which you can easily implement huge customizations to make your content captivating and appealing.

Leave a Reply