
The WordPress custom HTML Block allows you to directly inject HTML code into your post or page to showcase content from external sources. You can add content like videos, Google Maps, social media widgets, audio players, and more.
As a result, you don’t have to upload the entire content on your website, which saves your valuable hosting space. This article will show you how to use the WordPress custom HTML block on your website.
How to Use the WordPress Custom HTML Block
Adding the HTML block isn’t difficult. But the tricky part is to identify the HTML code of the content you want to showcase on your WordPress posts/pages. In the case of Embed block, you have to copy-paste the URL of the particular content.
But here, things are a bit different. You have to find and copy-paste the HTML code of particular content. Let’s see how to do it.
Step 01: Add the WordPress Custom HTML Block to Your Post/Page
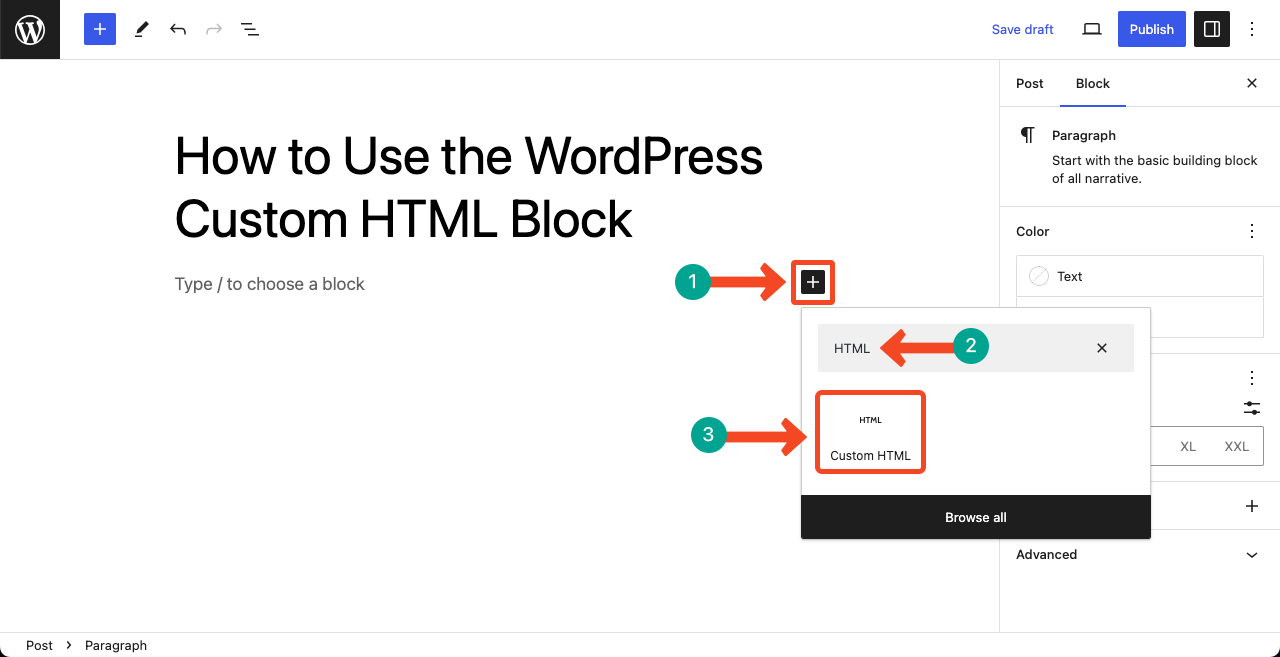
Open a post/page where you want to use the HTML block. Press the Plus (+) icon to open the Gutenberg editor. Type HTML in the search box. Once you find the block, hit it to add to your post.

Step 02: Get the HTML Code of Your Content
We already said you can add content like videos, Google Maps, social media widgets, and audio players using the HTML block. Let’s now see how to add a Google Map to using the block.
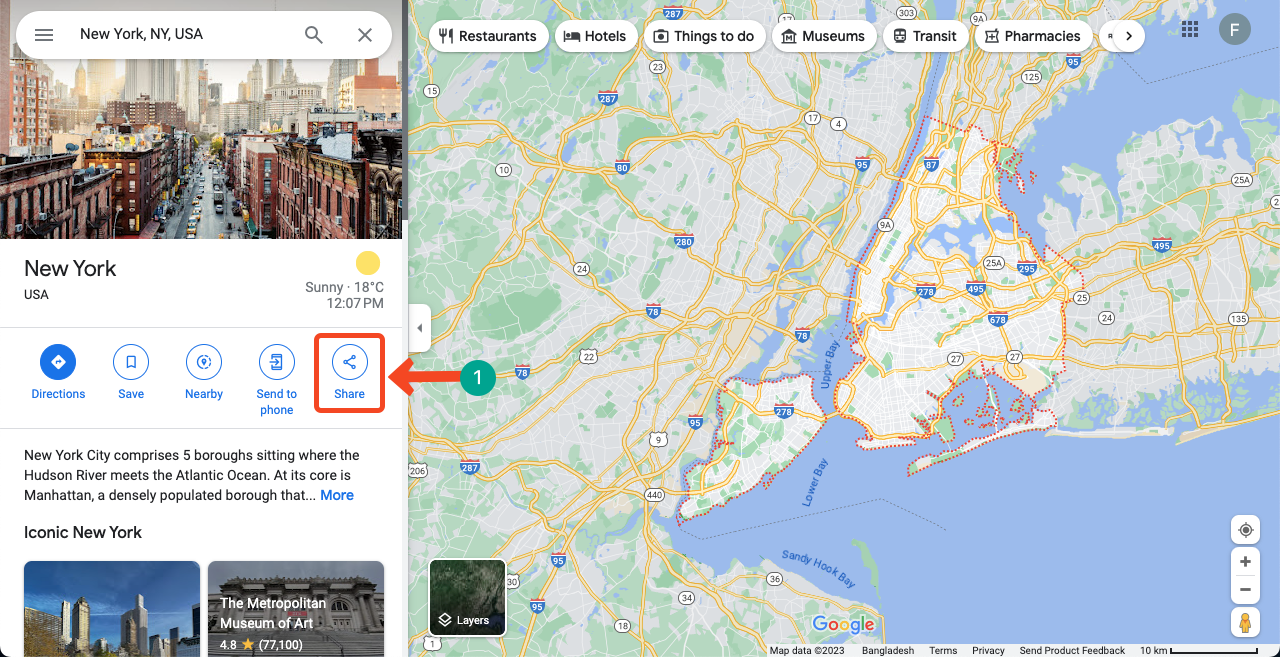
Open your Google Map. Find a desired location on the map. Press the Share button.

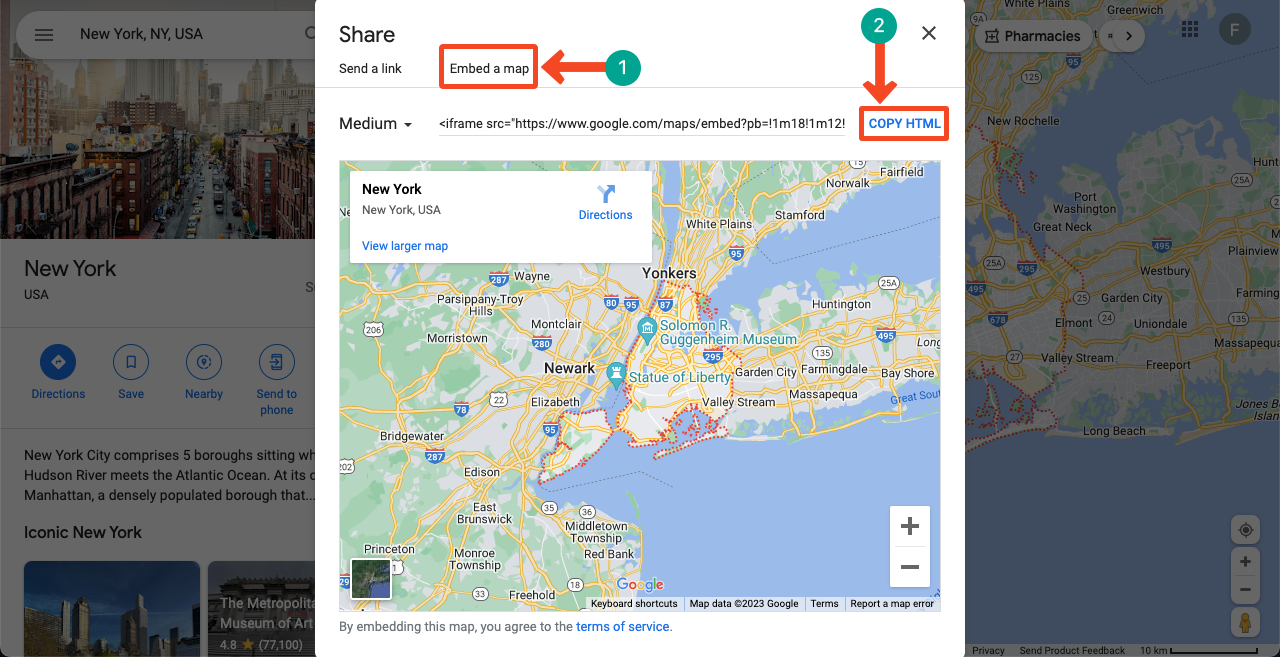
Get into the tab Embed a map. You’ll see the HTML code. Press the button COPY HTML. This will copy the code.

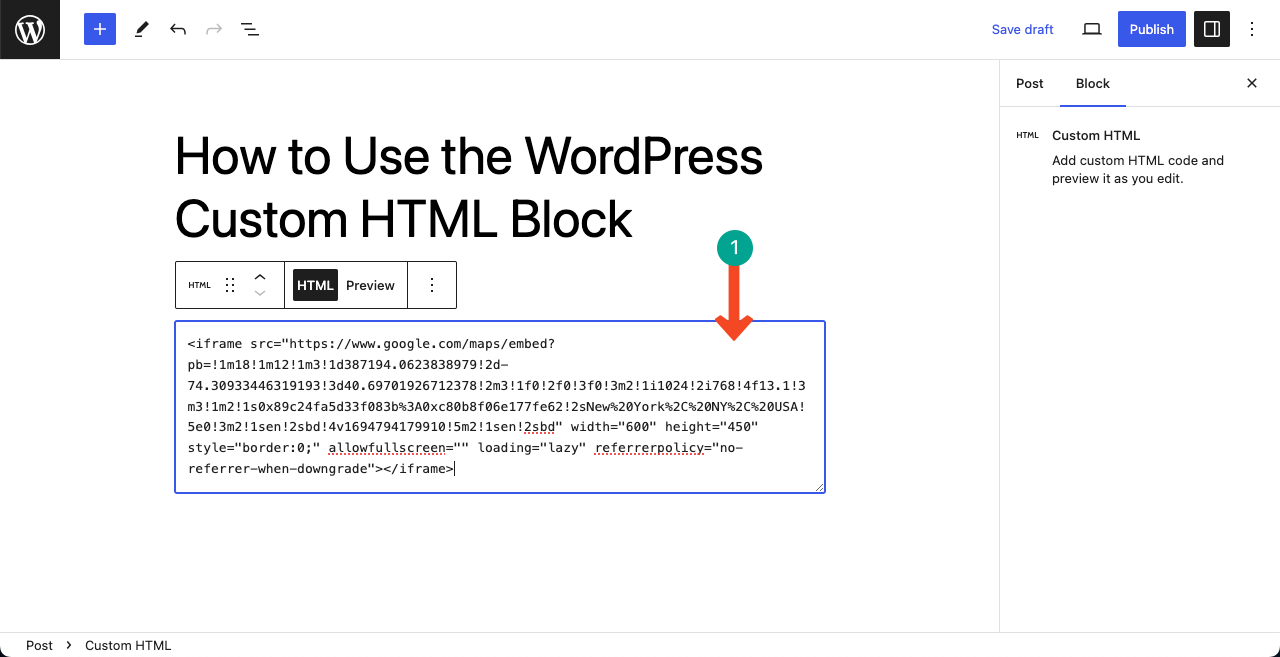
Go to your WordPress post again. Paste the code on the HTML block. Your work is done.

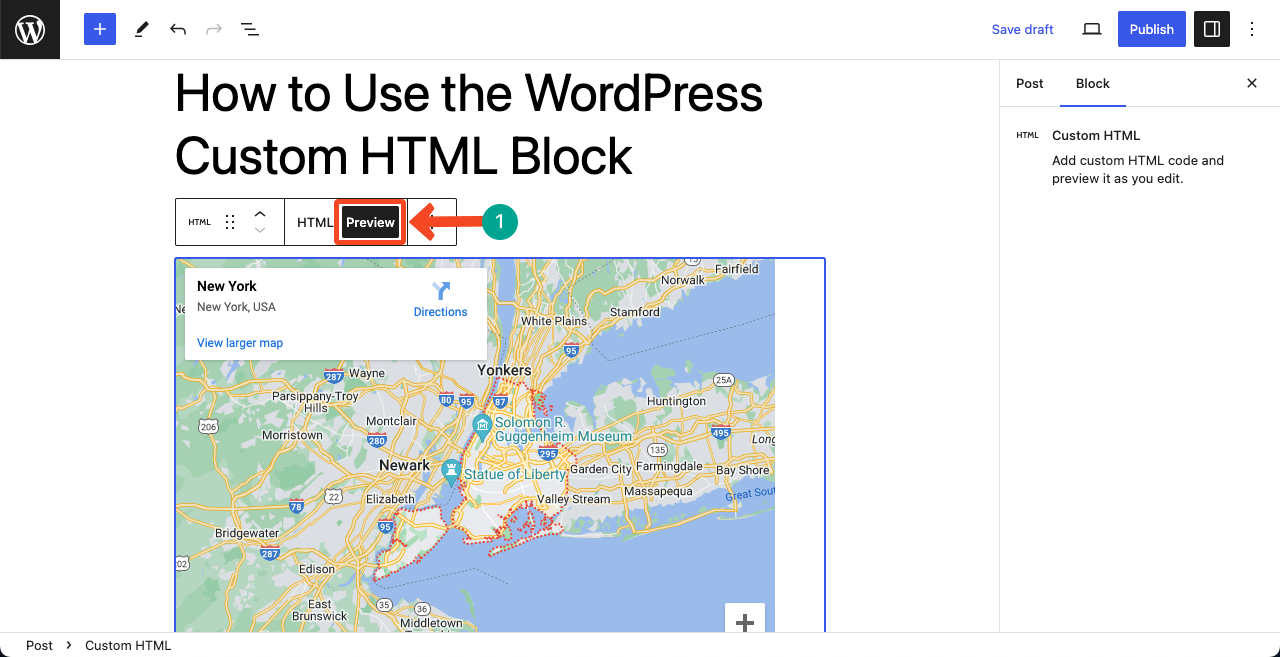
Press the Preview button. You’ll see the location selected on Google Maps appearing on your post.

Thus, you can embed HTML code on your website using the WordPress HTML block.
Final Words!
Every new thing you learn on WordPress can open up new opportunities both for your personal and professional life. By leveraging the WordPress HTML block, you can seamlessly embed third-party/external content on your website.
It will allow web visitors to check the original sources of the information by clicking the link as well. Hope you can use the block from now on. And don’t forget to share your experience with us in the comment section.

Leave a Reply