
Padding and margin are two fundamental aspects of WordPress but often confuse users. Although they sound kinda similar, they have unique purposes and functionalities, affecting the overall layout and aesthetics of posts and pages.
The blog post will help you dive into the discussion of padding vs margin in WordPress and how to use them the right way. So, get started without further delay.
What is Padding in WordPress?
Padding is a CSS property in WordPress. It allows you to create space between the border and the element within a block. Padding is a common one that comes with most of the default and custom Gutenberg blocks.
See below how padding works in WordPress –
Padding can help make your content more easy to read, make better alignment, and improve responsive design.
What is Margin in WordPress?
Margin is another CSS property in WordPress. It lets you create space outside the border around a block. More specifically, margin allows you to add gap/space between two different consecutive blocks on posts/pages for a clean layout.
See how margin works in WordPress –
Margin is also used for improving readability and a responsive layout for different devices.
What are the Differences between Padding and Margin in WordPress?
Hope you have already identified the differences between padding and margin from the above definitions. Yet the table below will present to you the major differences between them in a quick list.
| Padding | Margin |
| Adds space between the block content and its border | Adds space outside the block border |
| Affects the size of elements within the respective block but not other blocks | Affects other blocks as it creates a space between two blocks on posts/pages |
| Used for creating a space around texts, images, buttons, and other content | Used for separating a block from others |
How to Use Padding in WordPress
You can use the padding feature only if you use a block-based WordPress theme. GroundWP is a wonderful block-based WordPress theme. It’s able to help you set up various websites and cater to many of your needs.
Hope you have a block-based theme installed on your site. Next, check out below how to use the padding feature.
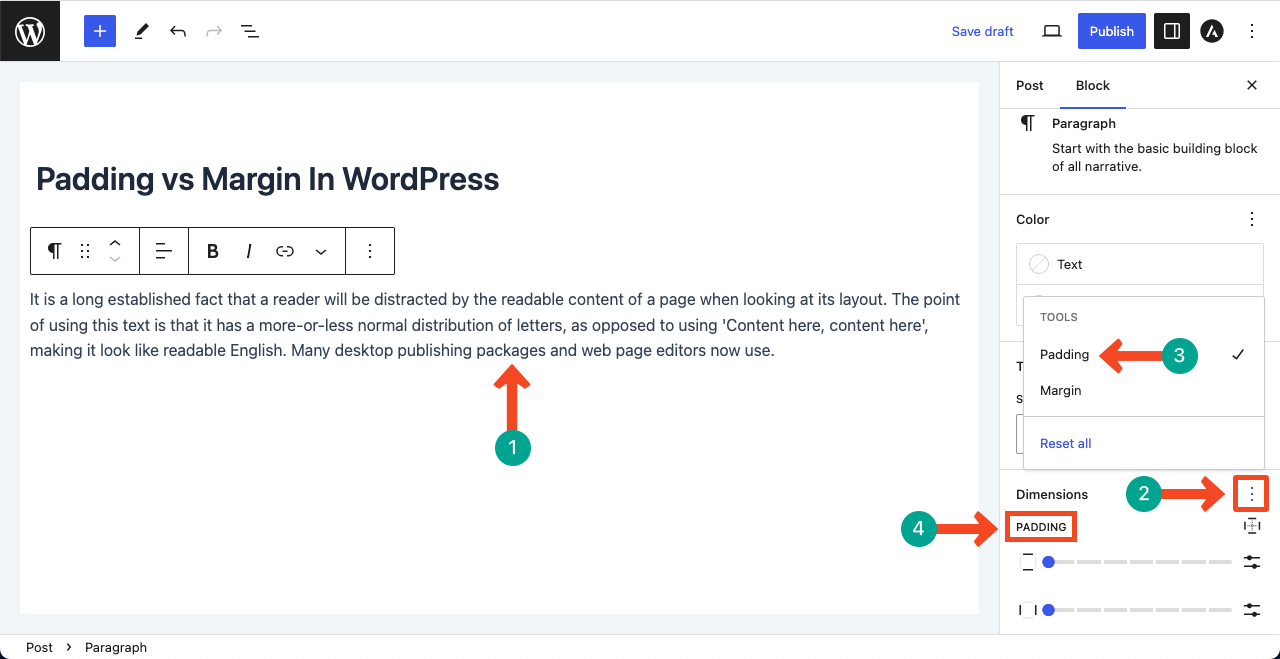
Open a post/page on WordPress. Select a block whose padding you want to increase or decrease. Hit the three-dot icon next to Dimensions. Press Padding on the list.
You’ll see the Padding option opened up below Dimensions. You can now increase and decrease the padding value for the particular block by dragging the options available there.

How to Use Margin in WordPress
The process of using margin is almost similar to padding. You have to follow the similar steps here as well. Look at below how to use margin in WordPress.
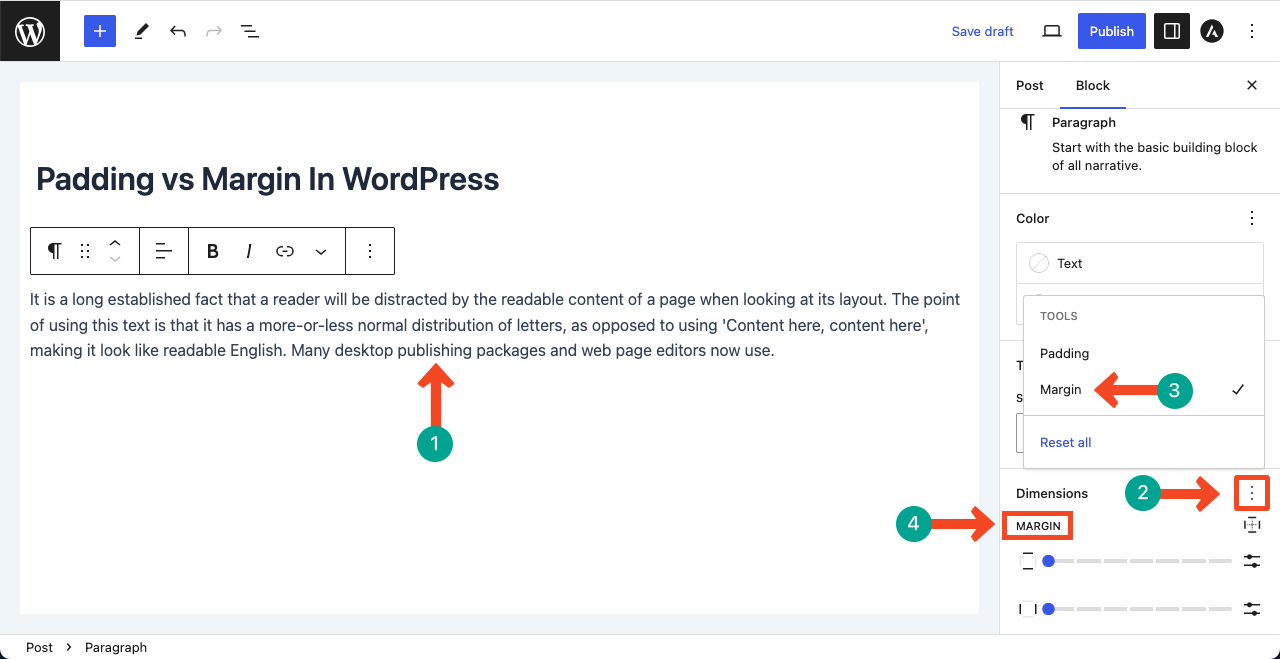
Open any of your posts/pages on WordPress. Select the block whose padding you want to increase or decrease. Hit the three-dot icon next to Dimensions. Press Margin on the list.
You’ll get the Padding option opened up. Set your desired margin values by dragging the available options on it.

Conclusion
Understanding the differences between padding and margin is extremely important for creating a visually appealing and well-structured website. Not only in Gutenberg blocks, but also these elements are being used in many page builder plugins today.
Once you know how to use them well, you can create eye-soothing website layouts. Ultimate Blocks is a promising custom block plugin with 22+ exciting custom blocks where you’ll find padding and margin to organize web elements nicely.
Leave a review below describing your opinion about the post in the comment box below.

Leave a Reply