
If you’re a blogger or marketer looking to optimize your content, look no further than the Tabbed Content block from Ultimate Blocks. It provides a smart solution to present your content engagingly while saving screen space.
Its intuitive interface and extensive customization options empower you to showcase your content, opening up a world of possibilities to captivate and delight your audience. By organizing lengthy content, presenting product features, and showcasing step-by-step tutorials in tabs, we will look at how this block can transform your content organization and elevate the user experience on your website.
In this article, we will delve into the Tabbed Content Block, exploring its versatile range of use cases. Let’s jump in!
Meet the Tabbed Content Block
The Tabbed Content Block from Ultimate Blocks is a powerful tool that allows you to effortlessly create visually appealing content tabs that are both responsive and highly customizable.
You can choose from three different tab styles, ensuring your tabs align perfectly with your website’s design aesthetic. Whether you prefer a classic, modern, or minimalist look, the Tabbed Content block has got you covered.
You can tailor the appearance of your tabs to suit different devices, such as desktops, tablets, and mobile phones. This level of customization ensures a seamless and optimized user experience across various screen sizes.
Tabbed Content Use Cases
Take a look at some exciting ways to utilize the Tabbed Content Block. We’ve included a brief description and a sample image to demonstrate its potential and help you make the most of this block’s features.
1. Content Organization
The Tabbed Content Block is an excellent tool for efficiently organizing lengthy content, such as guides, documentation, or long-form articles. Using this block, you can create a series of tabs, each representing a distinct section of your content. This smart organization makes it significantly easier for users to locate the specific information they require.
For instance, if your website has a directory displaying various types of content, the Tabbed Content block can help break it down into different tabs based on topics such as blogging, SEO, and frequently asked questions. Users can then simply click on the relevant tab to access the desired information, eliminating the need for excessive scrolling or searching through the entire document.
2. Product Features or Specifications
Utilize the power of the Tabbed Content Block to effectively display and highlight various features or specifications of your products or services. By incorporating this block, you can create a set of tabs, each representing a specific set of features.
For example, if you are promoting a smartphone, you can use the Tabbed Content Block to showcase tabs for features such as descriptions, specifications and reviews. Users can then navigate between the tabs to quickly assess and understand the different attributes, helping them make informed decisions based on their preferences.
3. FAQs Section
If you’re looking to create a comprehensive and user-friendly FAQ section, the Tabbed Content Block can help you organize your frequently asked questions into separate tabs, ensuring a streamlined and organized experience for your users.
Each tab represents a type of specific question, and with a simple click, users can reveal the corresponding answers, eliminating the need for endless scrolling or searching for information.
You can pair the Tabbed Content Block with the Content Toggle block, also available in the plugin. Its accordion-style design optimizes screen space and provides a clean and intuitive interface for navigating FAQs.
4. Step-by-Step Tutorials
The Tabbed Content Block can help to create comprehensive step-by-step tutorials or guides. You can assign each tab to represent a different stage or task in the tutorial, providing users with a seamless navigation experience as they progress through the tutorial.
For instance, if you are creating a cooking tutorial, you can use the Tabbed Content Block to organize the recipe into tabs corresponding to different stages, such as preparation, cooking, and plating. Users can easily switch between tabs to access the relevant instructions and visuals for each step, ensuring they can follow along smoothly without feeling overwhelmed by a lengthy, single-page tutorial.
5. Pricing Plans or Service Packages
Utilize the versatility of the Tabbed Content Block to filter through a range of pricing plans or service packages effectively. Integrating this block allows you to create distinct tabs, each representing a different package or pricing tier. This empowers users to easily compare and select the option that best aligns with their needs and preferences.
6. Portfolio Showcase
Leverage the potential of the Tabbed Content Block to create an impressive showcase for your portfolio. With this block, you can assign each tab to represent a different project, providing users a seamless browsing experience as they switch between tabs to explore various portfolio items. Each tab can display project details, images, and other pertinent information to captivate viewers.
We used the default Gallery block of WordPress to create the portfolio below.
7. Team or Staff Profiles
The Tabbed Content Block lets you craft impressive team or staff profiles. You can create individual tabs for each team member, offering comprehensive profiles that showcase their bio, role within the organization, and contact information.
8. Menu or Recipe Selection
Maximize the potential of the Tabbed Content Block to present enticing menus or recipe selections for restaurants or food-related websites. With this block, you can create tabs that represent distinct categories, offering a seamless and organized platform for users to explore various menu options.
9. Timelines
If you’re creating historical timelines or showcasing project progress, this block is an excellent tool to craft captivating timelines. Each tab can represent a distinct time period, event, phase, or milestone, offering key dates, descriptions, and relevant visuals to provide a comprehensive view of the timeline’s progression.
This format enables project stakeholders or team members to easily track the project’s progress, understand the sequence of activities, and stay informed about the achieved milestones.
10. Testimonials or Customer Reviews
You create a user-friendly platform for showcasing social proof and user feedback by leveraging the Tabbed Content Block for testimonials or customer reviews.
For example, if you are running an e-commerce website, you can utilize the Tabbed Content Block to showcase customer reviews. Each tab can represent a different review, featuring the customer’s testimonial, rating, and any accompanying details they provided. This approach allows potential customers to browse through multiple reviews, gaining insights into the experiences of others and building trust in your products or services.
You can pair this up with the Testimonial block from Ultimate Blocks, which lets you add customizable testimonial boxes to your content, including options to customize background color, font colors and adding author images.
How to Use Tabbed Content Block
Follow these simple steps to add a tabbed content block to your WordPress posts/pages.
Step 1: Install the Ultimate Blocks Plugin
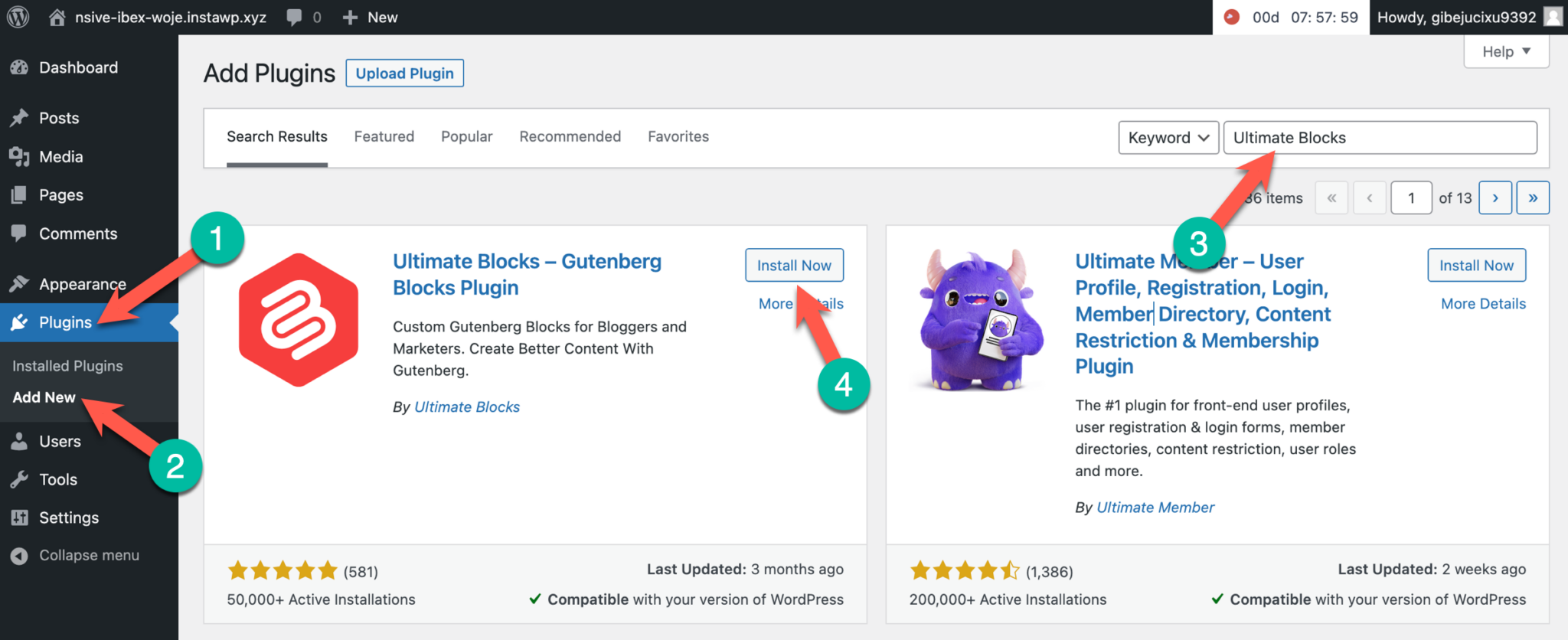
First, go to your WordPress dashboard and navigate to Plugins > Add New. Then search for ‘Ultimate Blocks’ and install & activate the plugin.

Step 2: Add the ‘Tabbed Content’ Block
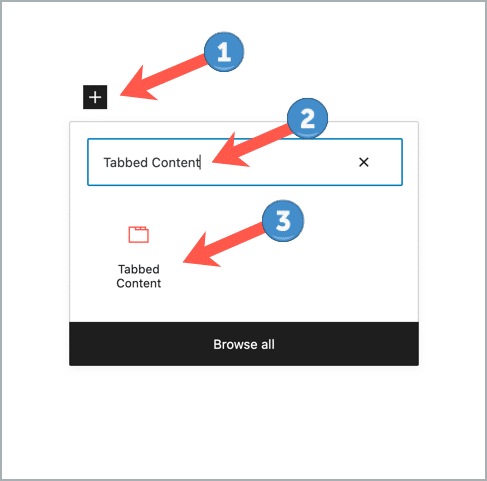
Go to the post or page where you want to add the Tabbed Content Block. In the Block editor, click on the Plus (+) icon to add a new block. Type “Tabbed Content” in the search bar and select the Tabbed Content Block.

Step 3: Add Content & Customize the Block
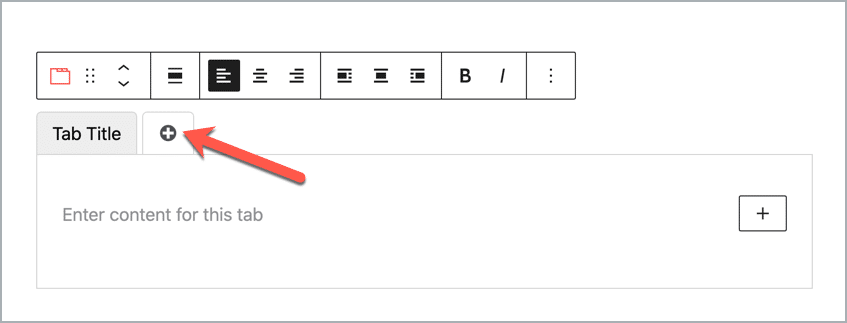
Once you’ve added the Tabbed Content Block, you can start adding the content. You can add multiple tabs by clicking the Plus (+) sign.

Conclusion
The Tabbed Content Block’s user-friendly interface and extensive customization options open up a world of possibilities to captivate your audience. Whether you’re showcasing different menus, organizing team profiles, or creating step-by-step tutorials, this block can transform your content and elevate the user experience on your website.
By utilizing the Tabbed Content Block, you can effectively organize and present information, saving valuable screen space and enhancing user engagement.
Out of all the use cases we’ve presented for the Tabbed Content Block, which one stood out as your favorite? Let us know in the comments below!

Leave a Reply