
Lost the underline button in the Block editor?
For some reason, the WordPress Block editor doesn’t have the underline option.
The editor has an option for bold and italic formatting but no underline. The reason behind this is that underline is considered a bad practice. Because underlined text appears as a link that could confuse the reader.
There have been numerous complaints by users about this removal. But you can still underline text in Gutenberg editor and in this article, I’ll show you how to do it.
Let’s get started.
How To Underline Text in WordPress
Fortunately, the underline feature has not been completely removed in the Gutenberg editor. You can easily underline text using a simple keyboard shortcut.
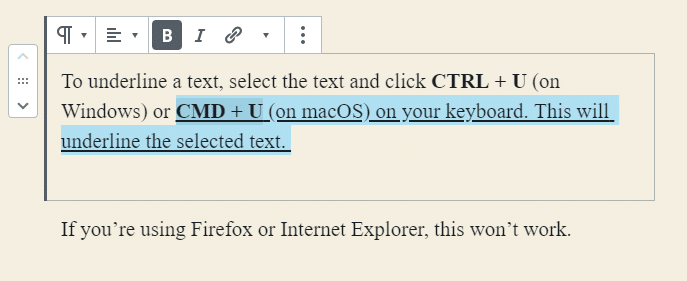
To underline a text in WordPress, select the text and click CTRL + U (on Windows) or CMD + U (on macOS) on your keyboard. This will underline the selected text.

If you’re using Firefox or Internet Explorer, this won’t work.
To underline text in Firefox or Internet Explorer, you’ll have to add some CSS code. Here’s how you can do it:
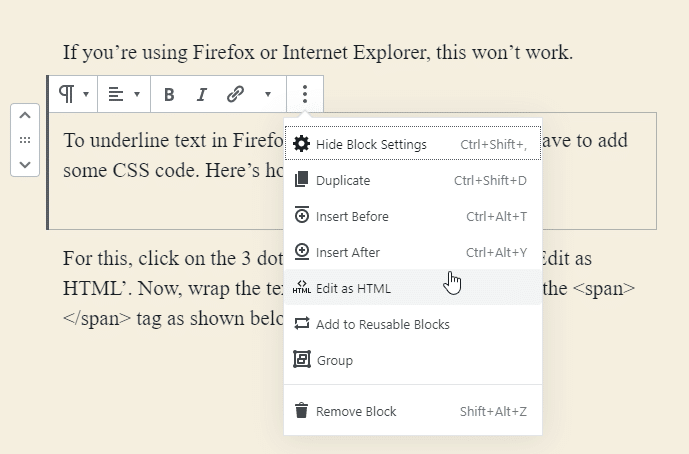
For this, click on the 3 dots of the text block and select ‘Edit as HTML’.

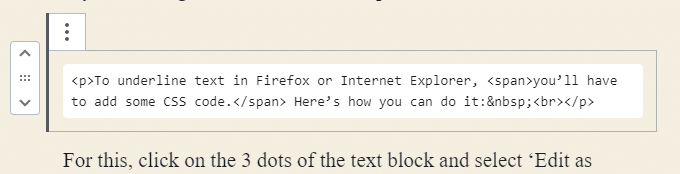
Now, wrap the text you want to underline using the <span></span> tag as shown below.

In the <span> tag, add the underlined text decoration style as shown below:
<span style=”text-decoration: underline;”>Add the underlined text here.</span>
That’s it.
Conclusion
So, that’s how you can underline text in the Gutenberg editor. It’s very easy as all you have to do is to remember a simple keyboard shortcut.
If you’re still unable to underline text in Gutenberg, let us know in the comments below. We would be happy to help you out.

Leave a Reply