
Ever since WordPress launched Gutenberg, it completely changed the way its editor works and how you create content on WordPress.
The Block editor introduced blocks – a new way of adding content and elements to your website. With blocks, you can create content with much more control over the design and finer customization for each block.
To make the most out of blocks, it’s important to understand what they are, how they work, and how to use them.
In this guide, I’ll walk you through WordPress blocks and give you a detailed explanation of the types of blocks available and how to use them.
By the end of this guide, you’ll be able to understand and use WordPress blocks and make your content creation and site customization process quicker and more efficient.
Let’s get started.
What are WordPress Blocks?
To understand blocks, we first need to know how the previous text-based WordPress editor worked. The TinyMCE editor was a simple text-based editor where you can create content by typing or pasting elements paragraph by paragraph.
This is pretty similar to how a typical text editor works such as Google Docs, Microsoft Word, Grammarly, etc.
With Gutenberg, WordPress introduced blocks and they work a bit differently than the simple text editor.
According to WordPress, a “Block” is the abstract term used to describe units of markup that, composed together, form the content or layout of a webpage.
In simple words, a WordPress block is a component for building or editing components in the WordPress editor.
You can consider WordPress blocks as the fundamental building blocks in the WordPress editor. That’s because everything in the editor is done using blocks.
Whether you want to add a paragraph, an image, or a video embed, it is all done using WordPress blocks.

These blocks make creating and editing content very fast as blocks can be quickly added, removed, moved, or replaced in the WordPress editor.
Each WordPress block comes with its own customization options making them very dynamic in their abilities.
For instance, the paragraph text block lets you change its size and text color. And the gallery block lets you customize the image columns, size, and more.
Blocks in the WordPress editor also have a drag-and-drop capability which allows you to move blocks in your content easily.
Overall, when you compare it to the old text-based WordPress editor, blocks completely change the way you work with WordPress for the better.
You no longer have to use shortcodes to insert an element such as a button or social media icons. There are blocks available for that in the WordPress editor.
On top of this, WordPress also allows third-party developers to build their own blocks allowing people to build their own WordPress block plugins.
With such plugins, you can get even more blocks with specific functionality and customization features.
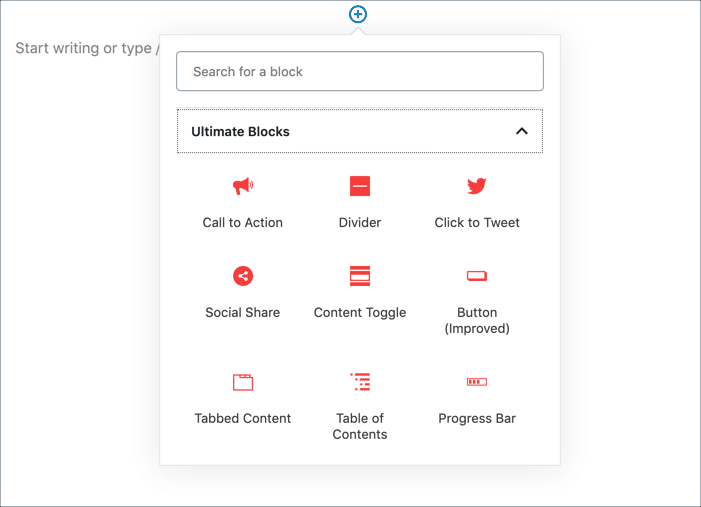
For instance, check out the blocks available in the Ultimate Blocks plugin developed by us.

This has opened endless opportunities and developers have now extended the WordPress editor with many great functionalities by developing various blocks.
One common misconception that’s often floating around on the Internet is that the old WordPress editor is much faster in terms of performance and blocks can slow down the performance of your site.
That’s entirely not true at all and WordPress blocks actually have better performance compared to the previous TinyMCE editor.
In fact, the Gutenberg editor with WordPress block is so fast that it even beats many page builders.
Overall, WordPress blocks are a much-needed fundamental change to how WordPress works and it offers a smooth and fast site building and content creation process.
What Types of Blocks are Available in WordPress?
As I mentioned above, WordPress has a block for every use case in their editor. There are a total of over 90 blocks available in the WordPress editor.
For the sake of better navigation and ease of use, WordPress has organized these blocks into 5 categories inside the editor.
Here are the different types of blocks available in WordPress.
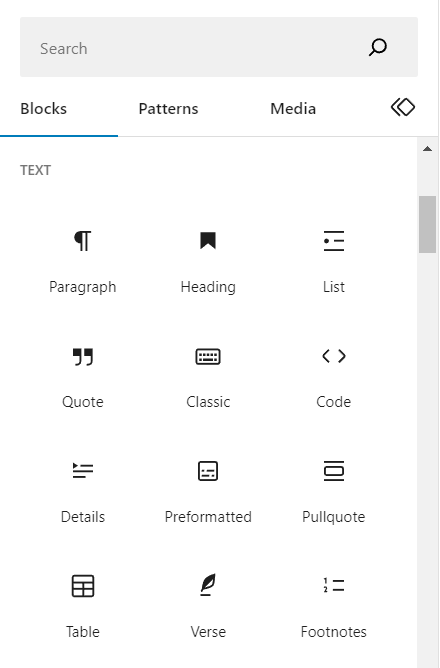
Text Blocks

These are the standard text-based blocks used to create content for blog posts, articles, and pages.
Here are the text blocks available in WordPress:
- Paragraph – Basic text block for writing text and paragraphs with options to change the text size
- Heading – Block for creating headings (H1 to H6)
- List – Adds bulleted lists
- Quote – Creates a quote with a citation. Has basic color and typography customization options
- Classic – This block adds a classic editor-style block with multiple formatting options
- Code – Adds a code with highlighted snippets
- Details – Works like an accordion where you can hide content under a title
- Preformatted – Displays text in monospace font style with specific spacing
- Pullquote – Similar to a quote block but displays the content more prominently
- Table – Adds a table with headers and footers
- Verse – Shows text in a versified format ideal for poetry
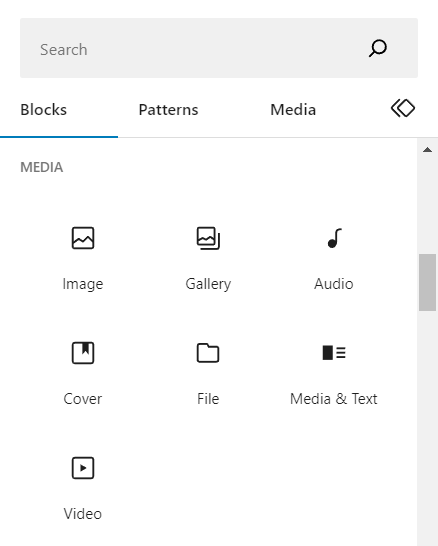
Media Blocks

The media blocks in WordPress let you display media by uploading on to your website.
Here are the media blocks available in WordPress:
- Image – This lets you add a single image either from uploads, media library, or a URL
- Gallery – Creates an image gallery that displays multiple images at once in columns
- Audio – Adds an audio file that can be played by the user
- Cover – This lets you add an image or a video with overlay text on top of it
- File – Adds a file that can be downloaded with a button
- Media & Text – Display text and media side-by-side in two columns
- Video – Block for adding a video from your uploads, media library, or URL
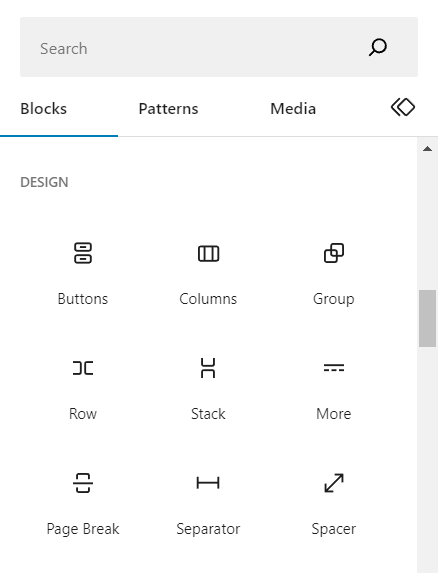
Design Blocks

Design blocks in WordPress help you customize the layout or composition of the page. In other words, they can help you make your content look good and more organized.
Here are the design blocks available in WordPress:
- Buttons – Add buttons with customizable styling
- Column – Organize your content in columns with various widths
- Group – This block groups multiple blocks into one
- Row – Arrange blocks horizontally
- Stack – Allows you to stack multiple blocks vertically
- More – This block lets you show any content above it in your post excerpt
- Page Break – Creates a multi-page experience
- Separator – Adds a horizontal separator line
- Spacer – Adds a blank space between your blocks
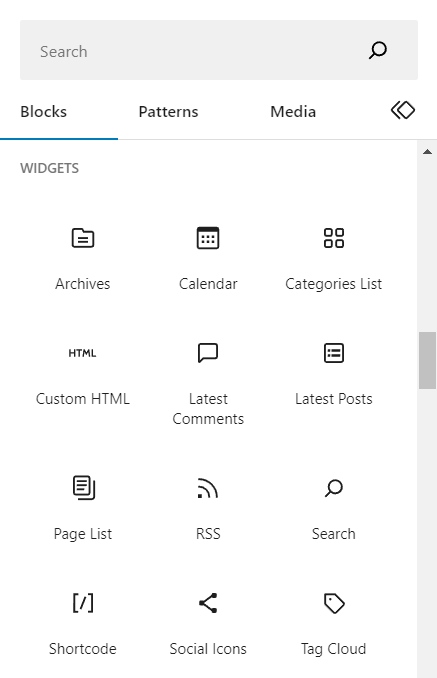
Widget Blocks

The Gutenberg editor lets you add widgets to your posts and pages with widget blocks.
Here are the widget blocks available in WordPress:
- Archives – Displays a date archive of your posts
- Calendar – Displays a calendar with posts published on your site
- Categories List – Displays a list of the categories on your site
- Custom HTML – This lets you add custom HTML code and preview it
- Latest Comments – Displays a list of the latest comments on your site
- Latest Posts – Displays a list of the latest posts published on your site
- Page List – Displays a full list of pages
- RSS – Displays entries from any RSS feed
- Search – Adds a search box that lets visitors find any content
- Shortcode – Insert custom elements using shortcodes
- Social Icons – Display social media icons linking to any account
- Tag Cloud – Displays a cloud list of the most used tags on your site
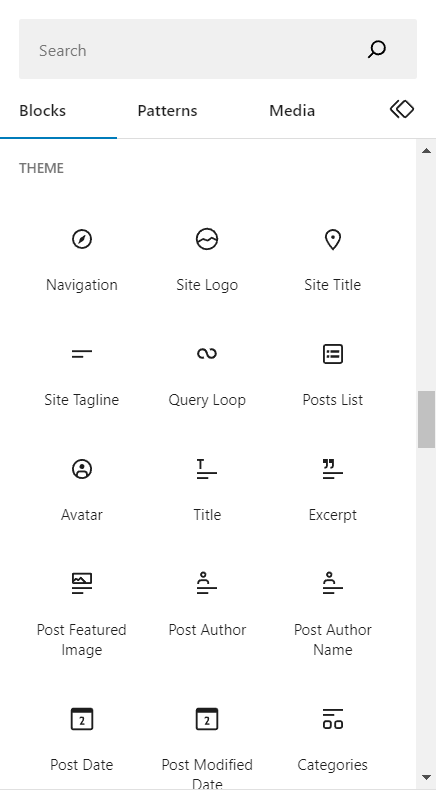
Theme Blocks

If you want to display your website elements such as logo, navigation, etc, you can do so using the Theme Blocks in WordPress. These blocks can be useful if you’re building and designing your own pages.
Here are the various theme blocks available in WordPress:
- Navigation – Displays your website’s navigation menu
- Site Logo – Displays your site’s logo
- Site Title – Displays your site’s title
- Site Tagline – Displays your site’s tagline
- Query Loop – Allows you to display posts based on various parameters
- Posts List – Displays a list of your most recent posts
- Avatar – Displays the user’s avatar
- Title – Displays the title of any post or page
- Excerpt – Displays the post or page excerpt
- Post Featured Image – Displays a post’s featured image
- Post Author – Displays the name of the post author along with their details
- Post Author Name – Displays the name of the author
- Post Date – Displays the date of a post
- Post Modified Date – Display a post’s modified date
- Categories – Displays the assigned category to the post or page
- Tags – Displays the assigned tags to the post or page
- Next Post – Displays the link to the post that follows
- Previous Post – Displays the link of the previous published post
- Read More – Displays a link to any post or page
- Comments – Displays the comments on the post or page
- Post Comments Form – Displays the comment form that lets users leave comments
- Login/Logout – Show login or logout links for your website
- Term Description – Display the description of a category or tag
- Archive Title – Display the title of the archive page
- Search Results Title – Display the title of the search
- Post Author Biography – Displays the author’s biography
Embeds Blocks

You can embed any type of content in WordPress using the embed blocks. Here are the various embed blocks available in WordPress:
- Embed
- YouTube
- WordPress
- SoundCloud
- Spotify
- Flickr
- Vimeo
- Animoto
- Cloudup
- Crowdsignal
- DailyMotion
- Imgur
- Issuu
- Kickstarter
- Mixcloud
- Pocket Casts
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Speaker Deck
- TikTok
- TED
- Tumblr
- VideoPress
- WordPress.tv
- Amazon Kindle
- Wolfram
How to Use WordPress Blocks
WordPress blocks are available in the Gutenberg editor which is the new default WordPress editor. If you don’t have this editor, make sure your WordPress is updated to the latest version.
Using WordPress blocks in the Gutenberg editor is quite simple and straightforward. Here is a step-by-step guide on how to use the WordPress blocks:
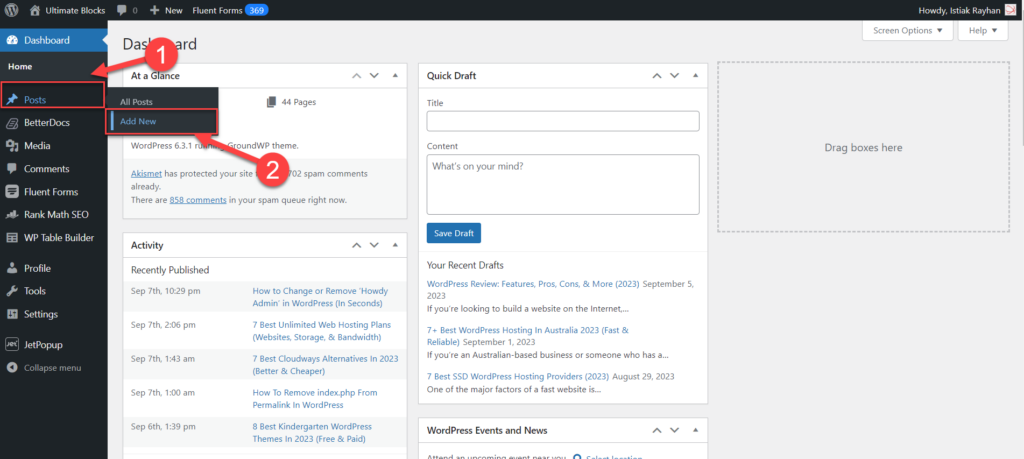
Add a new post or page from the WordPress menu by going to Posts > Add New or Pages > Add New.

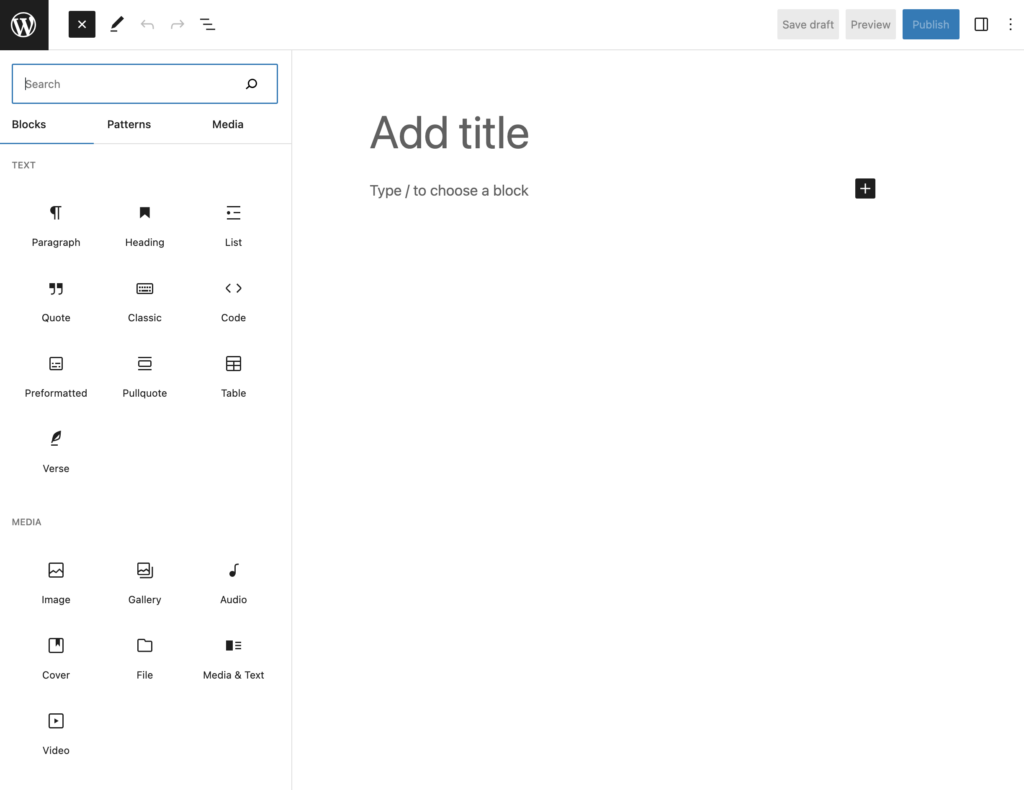
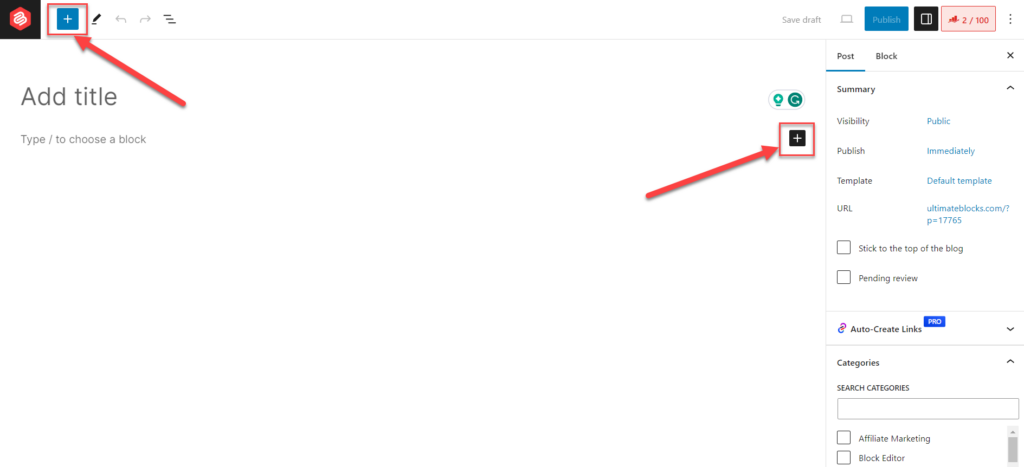
This will load the Gutenberg editor which is a blank editor. Click on the (+) icon box at the top menu which will open the blocks menu. Alternatively, you will also find the same (+) icon box in the editor which also opens the blocks menu.

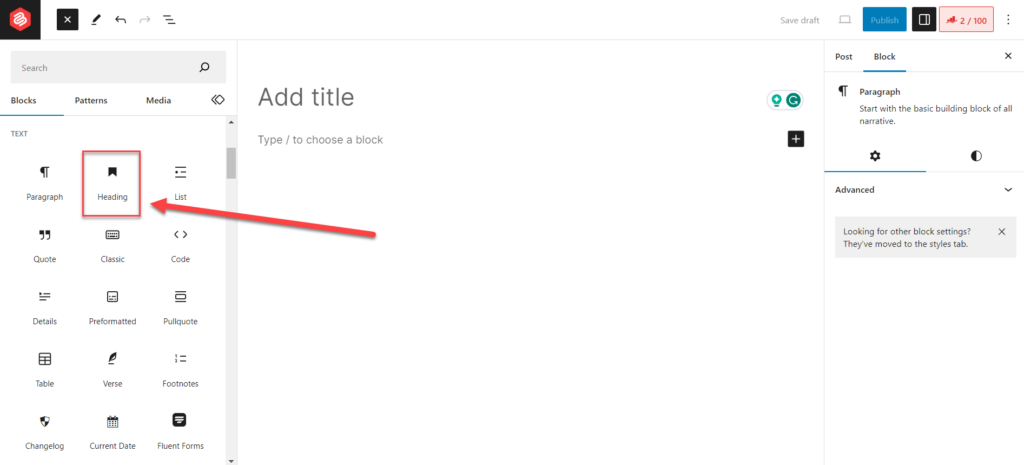
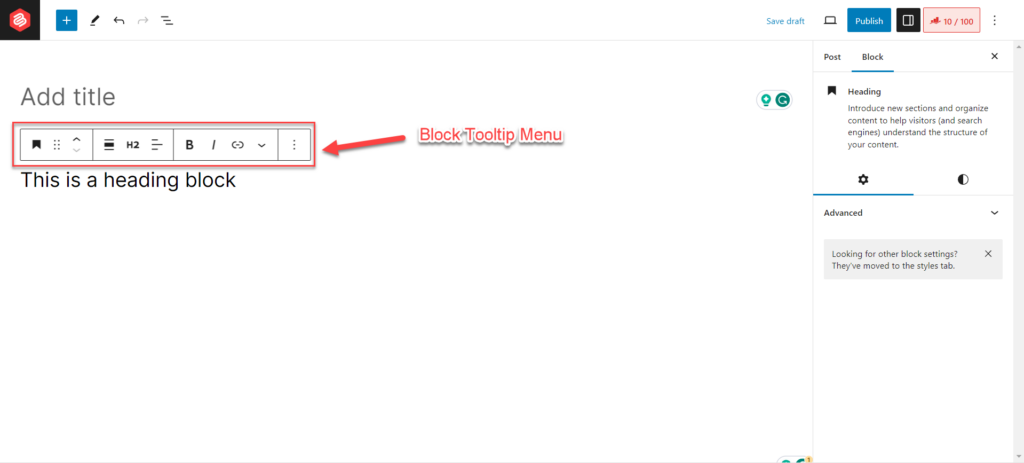
From this menu, you can add any block you want. Click on the Heading block and let’s add a heading to our post.

Once you’ve added your heading block, you’ll see a tooltip menu on top of it. This menu has several options that let you customize or change your heading. You can change the heading type from H1 to H6. You can also change the block alignment and add bold or italic formatting.

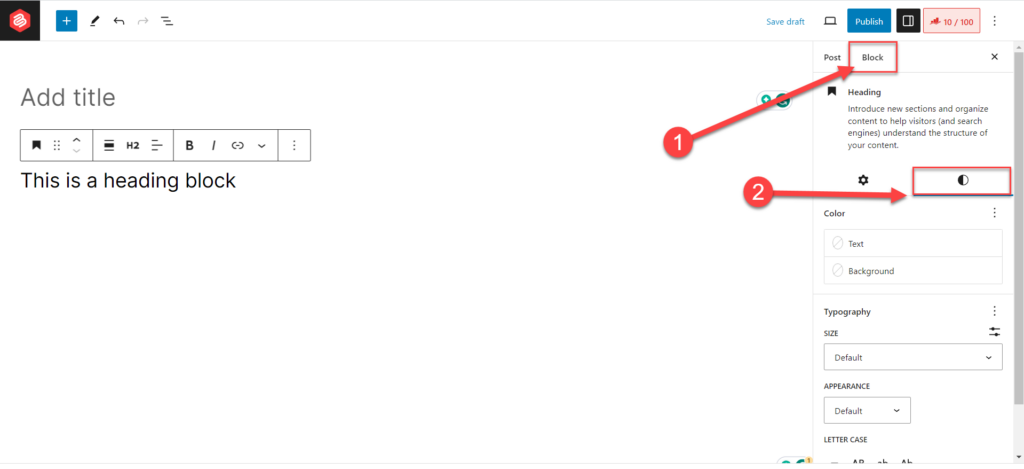
On the right sidebar, you’ll find the block settings. Click on the Block menu and then the Styles icon as shown below. From here, you can customize the block styles such as the heading size, colors, appearance, and more.

Each block has different block style settings based on the type of block. To show you this, let’s add another block. But this time, we’ll do it differently.
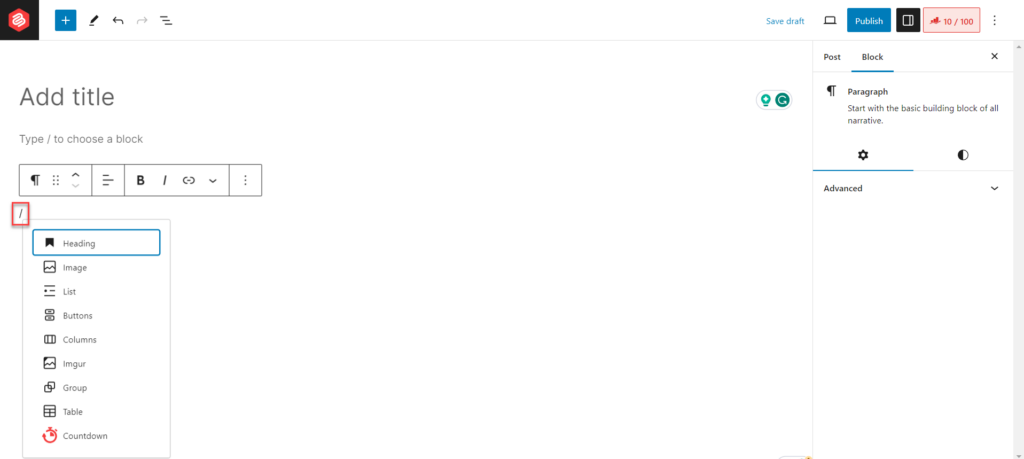
Type / and you’ll notice a quick popup just appear displaying a list of blocks you can add. This is a hotkey that lets you quickly add blocks in the editor. The list shows the most recently or commonly used blocks.

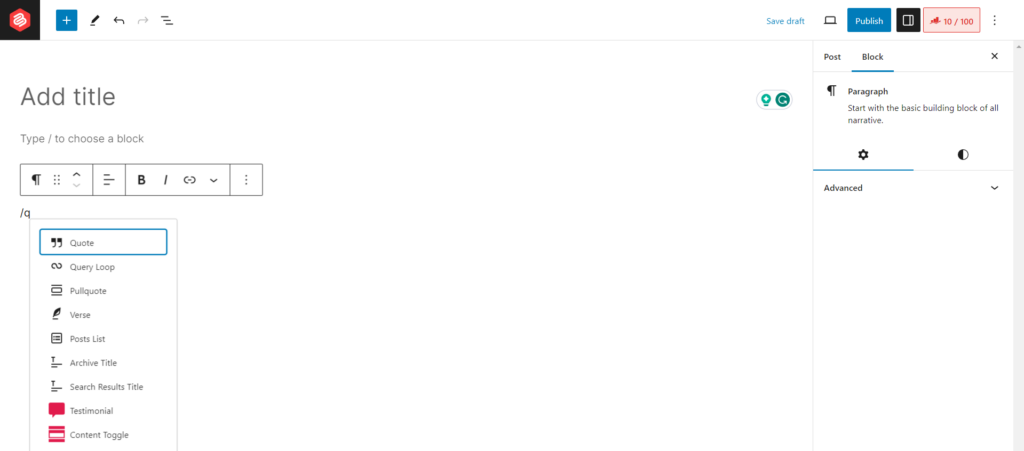
If you don’t find your block in the list, just keep writing the block name and it’ll automatically suggest the block. For instance, if you want to add a Quote block, type /q and it’ll automatically show up in the list.

Moving and managing blocks is very simple in the Gutenberg editor. Let’s say I want to move the heading block right before the image as shown below.
This can be done in two ways:
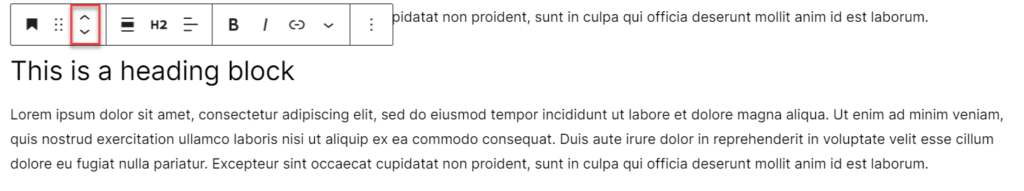
When you select the block, you will see an up and down arrow that can be used to move the block. So, simply click on the down arrow and it’ll move one block down.

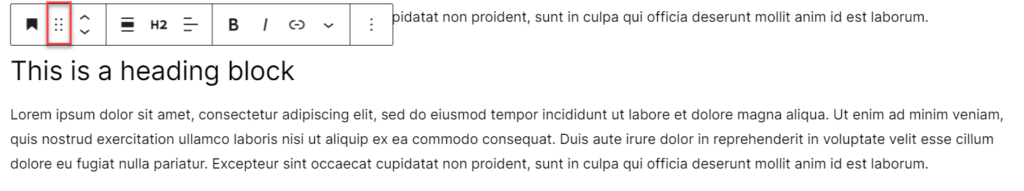
Or, you can click and hold the drag icon and move the block anywhere you want.

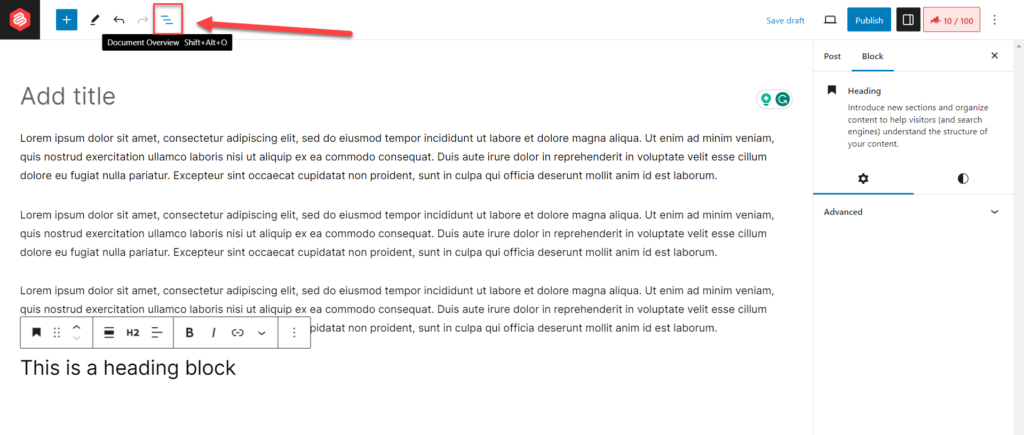
The Gutenberg editor gives you an overview of the page/post structure. Click on the Document Overview icon as shown below or use the Shift + Alt + O shortcut key.

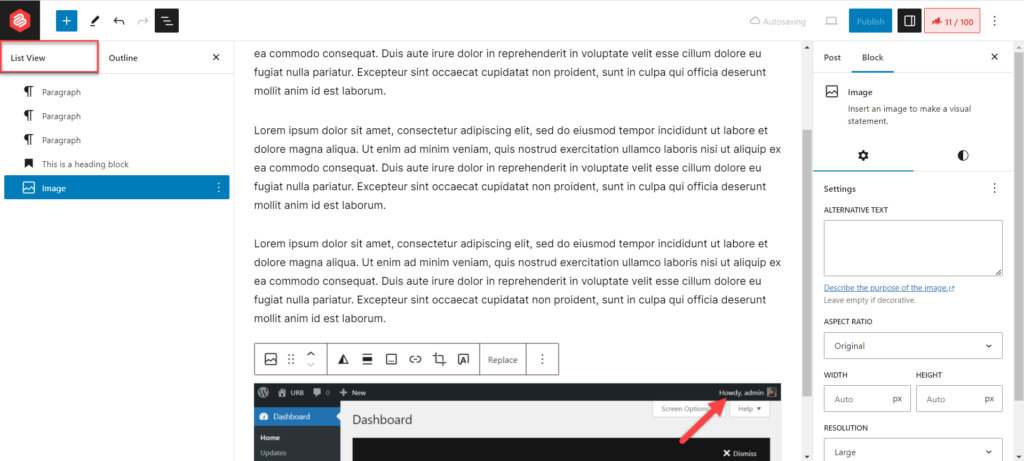
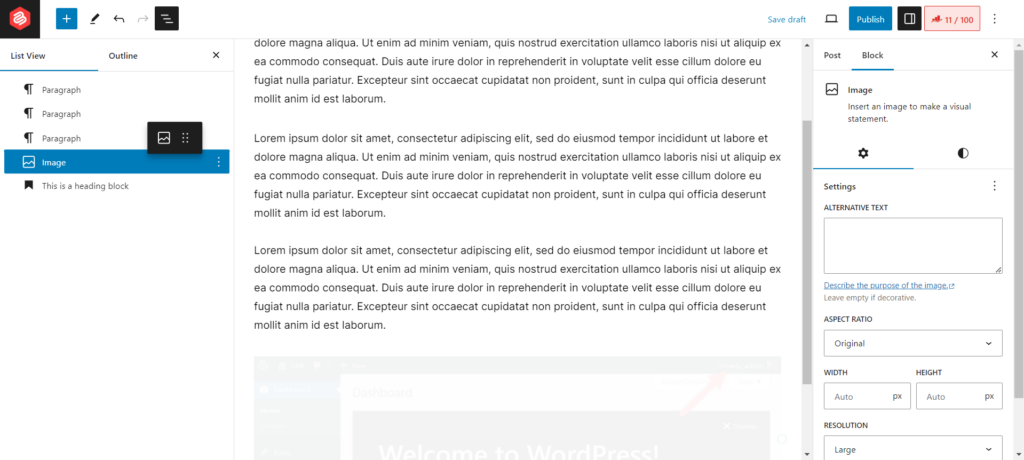
This opens a sidebar on the right where you can see a list of the blocks used on your post or page.

You can also move blocks around from this menu by clicking and dragging on the block and moving it up or down. You can also select multiple blocks at once from here and move, copy, or delete them.

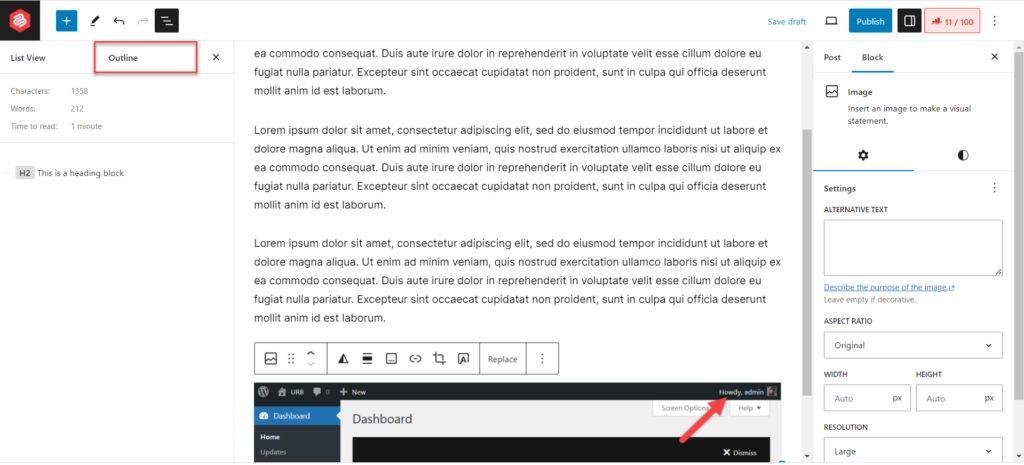
Click on the Outline view icon and it’ll show you an outline view of the page along with the word count, character count, and time to read the page.

Both these views are helpful to get an overview of the page’s layout and managing blocks on the page.
Conclusion
WordPress blocks have made it easy for anyone to use the WordPress editor and create content with ease.
As evident from this guide, WordPress blocks are very simple and easy to use no matter your experience. With this guide, I hope you now have a deeper understanding of how WordPress blocks work.
If you have any questions regarding WordPress blocks, feel free to ask your questions in the comments section below.

Leave a Reply