
To retain and expand your site’s readership, it is a must to maintain a good user experience. For example, if your page content is lengthy, you might want to add a ‘back to top button’ on your page.
Without this button, your visitor might get exhausted and leave your site instead of scrolling all way to the top. Fortunately, adding this button to WordPress is very easy and simple.
In this article, I will show you how to add a back top button in WordPress.
What is a Back to Top button?
It’s simply a button that comes with an arrow icon that allows you to scroll to the top of the page directly. When you are at the bottom of the page, you can use this button to scroll to the top immediately without even scrolling by yourself. This button is very much useful if your page is a little bit longer.

You can style the button in any way you want, but it should be visible enough to catch the visitor’s eye. The button should not be too big or overemphasized, either.
Most of the popular WordPress themes have a default back-to-top button option. Before diving into the tutorial, please check if your theme has this functionality.
How to Add Back to Top Button in WordPress
Like everything you do in WordPress, you can use a plugin to add a back-to-top button. There are a handful number of WordPress plugins available for that. We will be using the WPFront Scroll Top plugin.
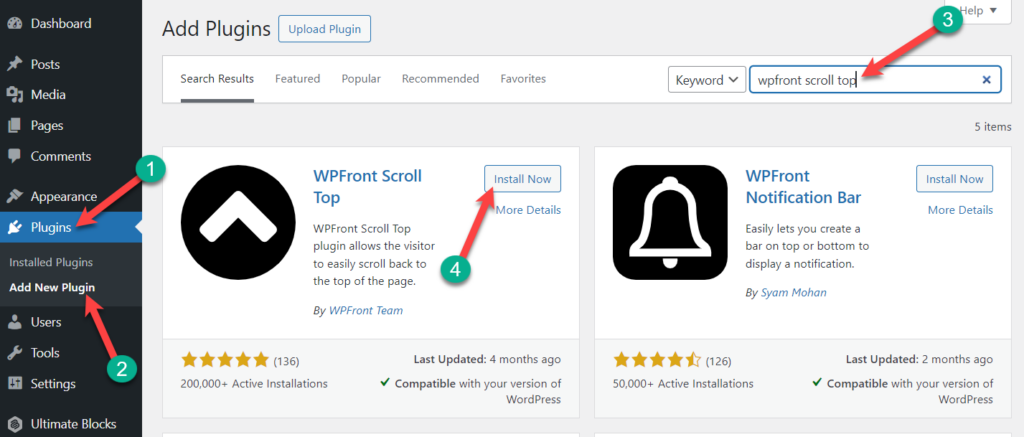
At first, install the plugin. Go to WordPress Dashboard > Plugins > Add New and search for ‘back to top’. Click on the ‘Install’ button for the WPFront Scroll Top plugin. And activate the plugin.

After activating the plugin, you’ll be automatically redirected to the options page. If it doesn’t, click on ‘Scroll Top’ under the ‘Settings’ menu. Then place a tick on the ‘Enabled’ field.
The plugin comes with some customization options. All the defaults are good to go. You don’t need to change anything. But if you want, feel free to do it.
Customizations:
You can set Scroll Offset (the number of pixels to be scrolled before the button appears), adjust the dimension. The opacity of your button should appear brighter; when it’s not active. This provides an elegant animation effect.
You can hide the button automatically by placing a tick on the ‘Auto Hide’ then setting the timer. On the eve of inactivity, this will help to disappear the button and will reappear when you move your cursor again. Then set your preferred button position; usually, everyone prefers it at the bottom right.
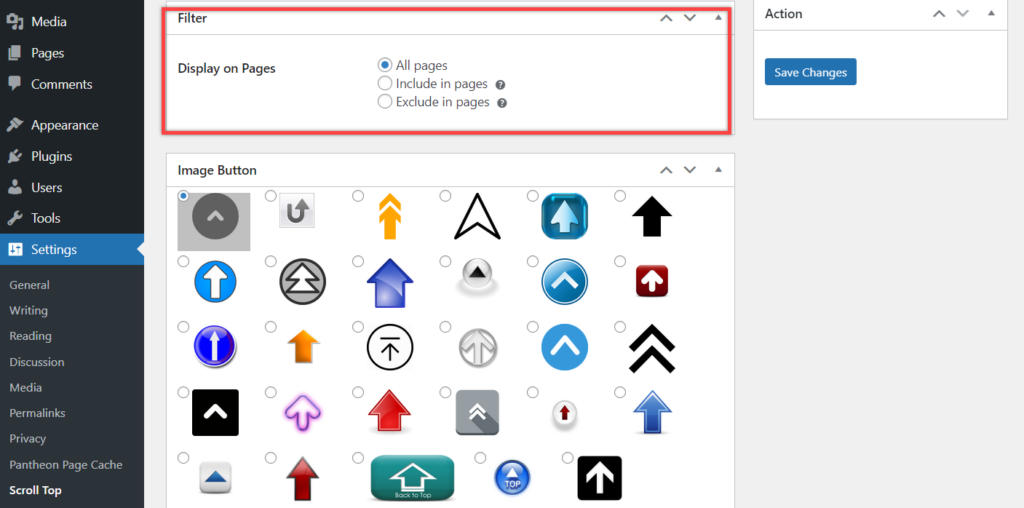
Select Display Pages:
From the filter section, you can choose the pages where you want to show your back-to-top button. You can select all pages or custom pages. This plugin also allows you to exclude pages, therefore choose the way you prefer.

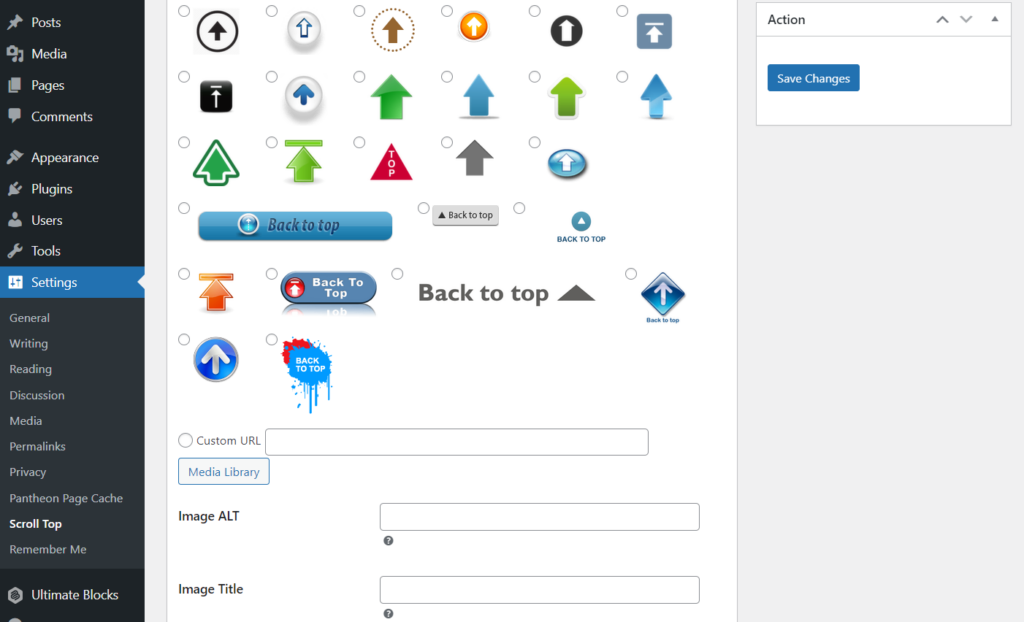
Choose Image Button:
Now choose the button that you want to show on your site.

Finally, hit the Save Changes. Congrats! You have successfully added the Back to top button to your WordPress site.
Last Words
Hope this tutorial helped you to add a back-to-top button to your WordPress site. If you’ve found the tutorial helpful, please consider sharing the post.
And if you have any questions, feel free to ask via comment.

Leave a Reply