
Quotes are considered the valuable and memorable part of your article. These parts are also the most shared part of any presentation or post. Adding procedure of Quote has been changed in the new Block editor.
If you don’t know how to add quote in WordPress, then you are in the right place. In this post, I am going to show you how to Add quote in WordPress and customize them with custom CSS.
Let’s begin, then.
Adding Quote in WordPress Using Editor
Adding a quote is very easy in WordPress. Earlier in the classic editor, you had to use custom coding to add quote, but now only block editor is enough.
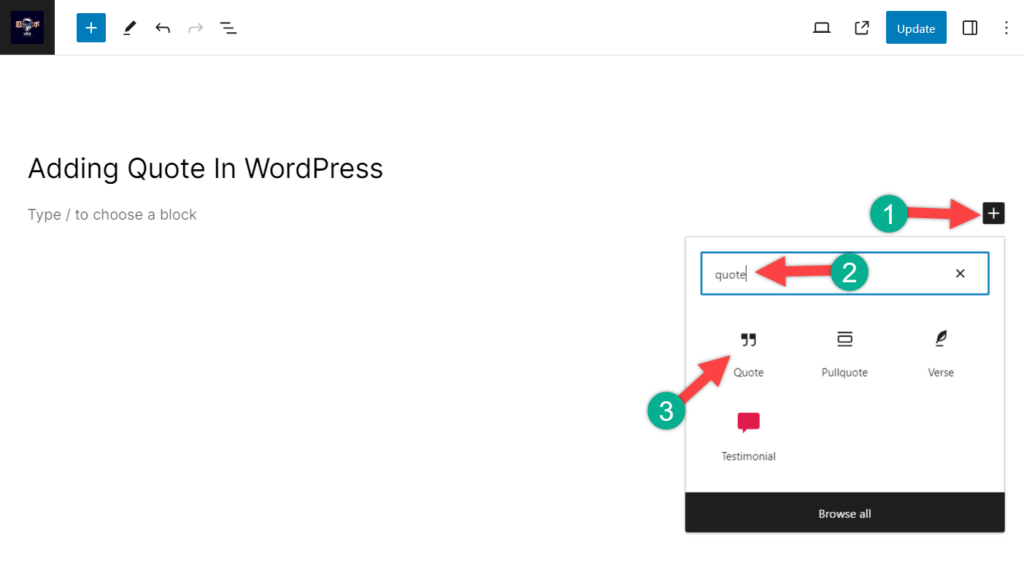
To add quote in WordPress at first, open the page or post where you want to add a quote. Now click the Add block (+) button to add a block and search for ‘Quote’.

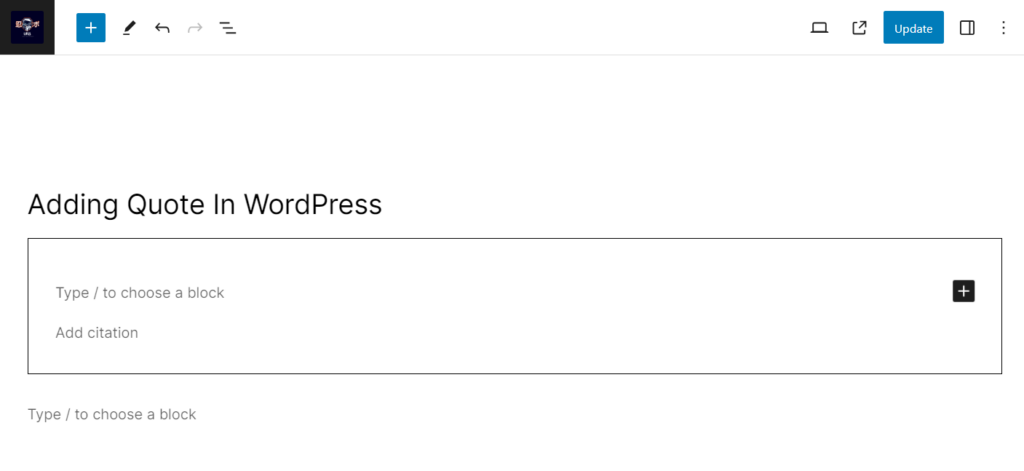
Click on it, and it will be added to your post. Now write whatever you need to inside the quote field.

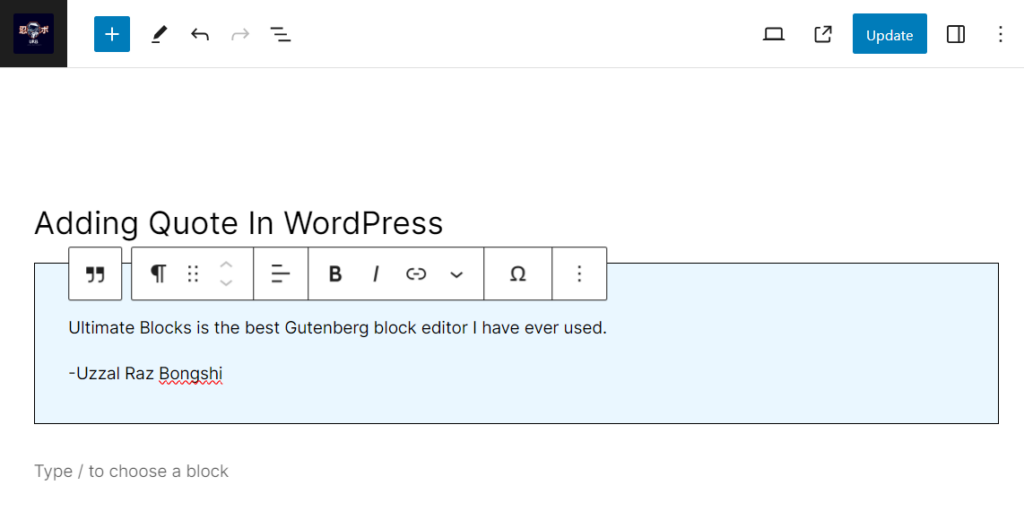
When you are done writing, you can customize your blockquote a little bit with WordPress editor.

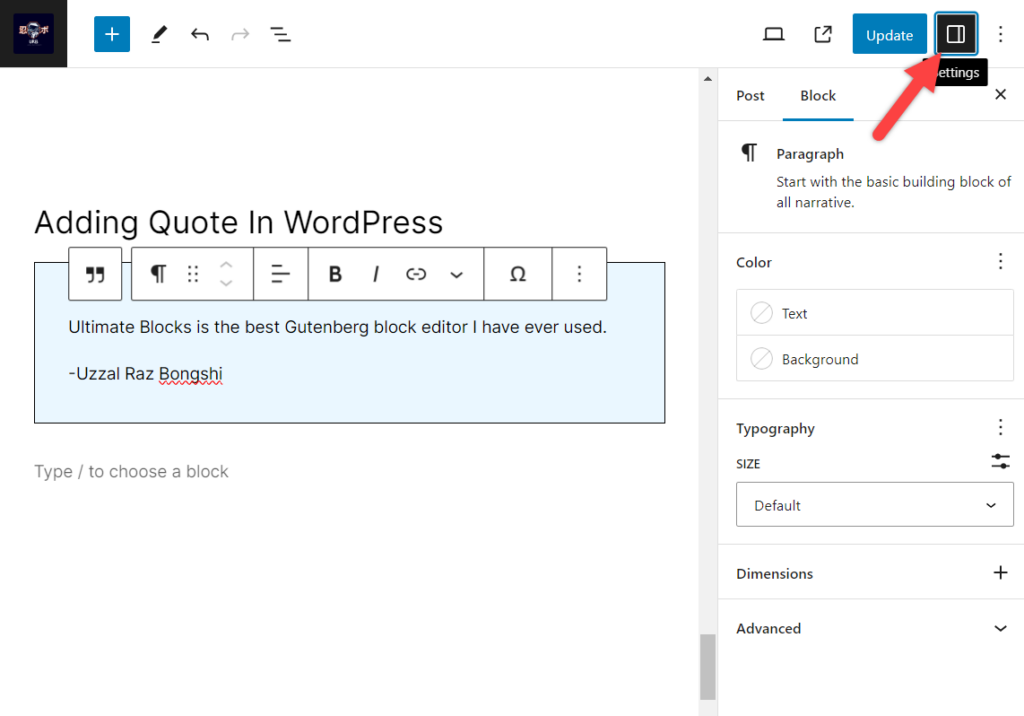
You can also add citations below the quote. You will find the option in the block settings. From there you will be able to change the text color, background color, typography, and appearance.

If you need more than that, you can use CSS.
Styling With Custom CSS
You may add a different style to your blockquote with custom CSS. Just add the following custom code to your blockquote. If you don’t know how to add CSS, then you may follow this guide “How To Easily Add Custom CSS To Your WordPress Site“.
Simple Blockquote
blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
White Blue and Oragne Blockquote
blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
Using Gradient as Background for Blockquote
blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
Round Corder Blockquote
blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
FAQ About The Blockquote
What is the purpose of blockquote?
The Quote Block is designed to present quotes that look good within your content. They include a quotation mark and a caption for a citation, and are added to the content in a different font.
What is the difference between a pullquote block and a quote block?
The difference between a Quote Block and Pullquote Block is that a quote is used for external quotes, while a pullquote highlights a portion of text from the article it’s placed in. The Pullquote Block has color options and a different layout. Pullquotes can be used as headings.
What is the advantage of a quote block?
This block has the advantage of standing out from the rest of the text, which makes it more eye-catching. Readers can tell at a glance that it’s a quotation, which makes it simpler to use than the Pullquote Block.
What can this block be transformed into?
It can be transformed into a heading, paragraph, group, list, pullquote, and columns.
How can this block be useful?
The Quote Block can be used to display testimonials, reviews, personal quotes, quotes from professional or academic sources, authors, celebrities, inspiration, and more. The quote should not be found elsewhere in the content.
Conclusion
So, now you can add quote in the WordPress site of your, right? Well, it’s all up to you now. Go and add block quotes and style them using custom CSS. If you have any suggestions or questions, feel free to tell us. Don’t forget to leave your thoughts in the comment box below.

Leave a Reply